※ 2020ー9ー17 更新
ミニサイトとは、10記事20記事位のストック記事によってまとめられた小さなサイトのことです。
ストック記事とは、時間が経っても鮮度を失わない、時間の経過にはその方に関係のない記事のことです。
たとえば、「○○の方法」とか「○○とは」などのような記事は、時間が経ってもほとんど変化がありません。ずっと価値を持ち続けるのでストック記事と呼ばれます。
逆に、「現在、プライム価格で○%値引き」などの情報は、明日になればその価値を失います。このような記事をフロー記事と言います。
ミニ・サイトとは、価値を持ち続けるストック記事だけで作られた完結されたサイトのことです。
作り方やソフトについてはこちらの記事をどうぞ。
ミニサイト作りにはホームページ作成ソフトとブログのどちらがいい? /
近年、「ミニ・サイト職人」和田亜希子さんの出された「ミニサイトをつくって儲ける法」により、ミニ・サイトに関する本がよく出ています。


私もこのブログでいくつか紹介しています。
他にも、ここで紹介していない、純粋に趣味に関するサイトや、定年後のコーチング・ビジネスに関わるサイトなどいくつかのサイトを作ってきました。
今では、ミニ・サイト作りそのものが趣味のようになっています。
ミニ・サイト作りはそれほど面白いのです。
目次
ミニ・サイト作りの面白さ
プラモデルのような小さな達成感
ミニ・サイトは、数記事だけで作るので、作成期間が短いです。
志してから形になるまでが短いので達成感を早く味わうことができます。
書く内容もあらかじめ決めている場合が多い決ので、ブログのように、そのときそのときに何を書こうかと考え悩んだら、モチベーションが下がったりすることがありません。
プラモデルを作ったことがある方はご存知だと思いますが、あの感覚です。
部屋の棚の上に次々に完成したプラモデルが並んで行く嬉しさ。
ミニ・サイトには小さな達成感の積み重ねという楽しさがあります。
知の総合化
ミニ・サイトには、自分の持っている情報を網羅する、という「知の総合化」の楽しみがあります、
「このことに関しては、自分に聞いて!」という内容を10記事くらいにまとめて作ります。
その過程で、新たな学び直しや、確認が行われ、自分の持っている情報がさらに洗練されます。
何か学んでいる人は、ある程度学べたところでミニ・サイトを作ってみる、とよいと思います。
役に立ててもらえているという有用感を味わえる
作ったサイトは、価値がありさえすればどんどん人が集まってきます。
「このことに関してはこのサイト」という心配から「権威」が生まれることもあります。
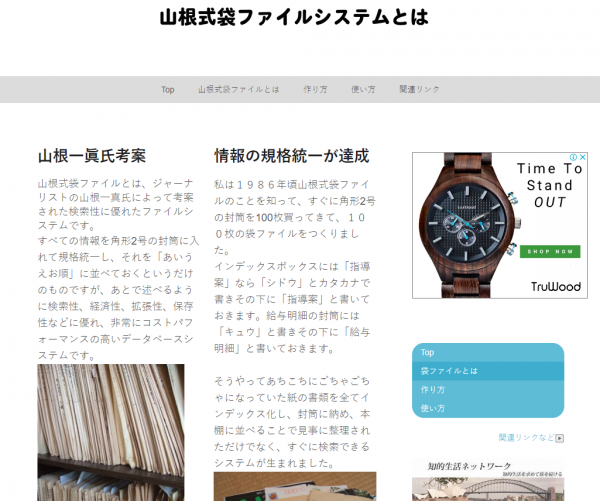
私が最初に作った「山根式袋ファイル」というサイトは、単一キーワードで一位になっています。

このサイトはたった4ページしかありません。
でも、「網羅性」「信頼性」から多くの人が見にきてくださっています。
こうなると、作った甲斐があるというものです。
マネタイズも可能
作ったサイトに多くの人が集まるようになれば、そこでマネタイズも可能になります。
自分の生産への正当な報酬が生まれるわけです。
マネタイズを目的としたサイトでなくても、結果としてマネタイズができるようになることはすばらしいことです。
それだけ、価値があるとみなされているわけですから。
そのサイトが単なる自己満足ではなかったということを感じることができるのは嬉しいことです。
ミニ・サイトを育てよう
せっかくつくったミニ・サイトです。
たくさんの人に読んでもらい、役に立ててもらいたいものです。
そのためには、サイトを育てなければなりません。
サイトを育てるとは、たくさんの人に読んでもらえるようになること、つまりPV(ページビュー)が増えていくようにすることです。
サイトの価値を高める
たくさんの人が読みに来るのは、そのサイトに価値があるからです。
サイトを構成する10なり20なりの記事が読みにきた人の悩みを解決したり、興味関心を満足させたりするものであれば、そのサイトには価値があります。
そのためには、私の記事を読みにきた人が、何を求めているのかを想像し、先回りしてその内容を書いておくということが必要です。
「詳細はこの記事を読んでください」というリンクを貼るよりは、きちんと自分で内容を消化して自分のものにして、記事の中で説明してあげる方がユーザビリティは高いです。
ちゃんと解決できる、ちゃんとわかる記事が集まったサイトは価値があります、
たくさんの人にサイトの存在を知ってもらう
価値あるサイトでも、最初は誰もきません。
誰も来なければ何も起こりません。
したがって、「私のサイトはここにあるよ!」「その記事ならここで詳しく説明しているよ!」といったことを知らせなければなりません。
そうやって1人、2人と訪れて来るうちに、内容がよけれはGoogleが気づいて評価してくれるようになります。
さらに検索結果で上位に表示されるようになれば、どんどん人が集まってきます。
このように、「書きたい記事」ではなく「読みたいニーズがある記事」を書くこと自体が,このサイトの存在をしってもらうことにつながります。
ミニ・サイトの育て方の実際
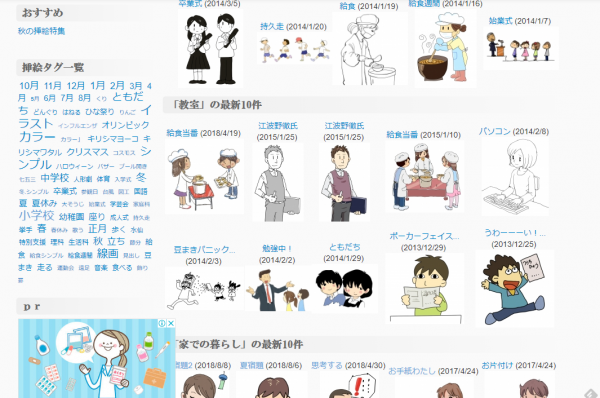
私のサイト「挿絵工房」を例に、そのサイトをいかに育ててきたかについてご紹介します。
※作ったプラットフォームであるXoopsが動かなくなったので,新たにWordPressで作り直しました。デザインが変わっています。

「挿絵工房」は、2012年に立ち上げた,私のイラスト置き場兼,ポートフォリオサイトです。
SNS
イラストを描いて、挿絵工房にアップしたら、すぐにTwitterで知らせます。
ここには、教師のフォロワーがたくさんいるので、そこからの流入を狙いました。
イラスト 夏勉強2 https://t.co/CkZtK1knzV @Lyustyleより
— Lyustyle@コーチ (@Lyustyle) 2018年8月8日
次にPixivにアップロードします。
ここからは、イラストを描く人たちの流入を狙いました。さらにTwitterでPixivへのTweetも行い、TwitterからのPixiv流入、そこからの挿絵工房流入という経路を狙いました。

Facebookも利用しました。
「挿絵工房」のFacebookページを立ち上げ「知的生活ネットワーク」のFacebookページやLyustyleのアカウントからの「いいね!」やシェアにより、それぞれのタイムラインで表示されるようにしました。

ブログを利用
ブログにリンクを貼りました。
サイドバーに、挿絵工房のリンクを貼ってあり、そこからの流入を狙っています。(※2020-9月現在はサイドバーからのリンクはありませn)

挿絵チャンネルという、わたしのイラスト作成ブログとの連携をしており、そこからの流入を狙いました。

このイラストをクリックしたら,「挿絵工房」に飛ぶようにリンクを貼りました。
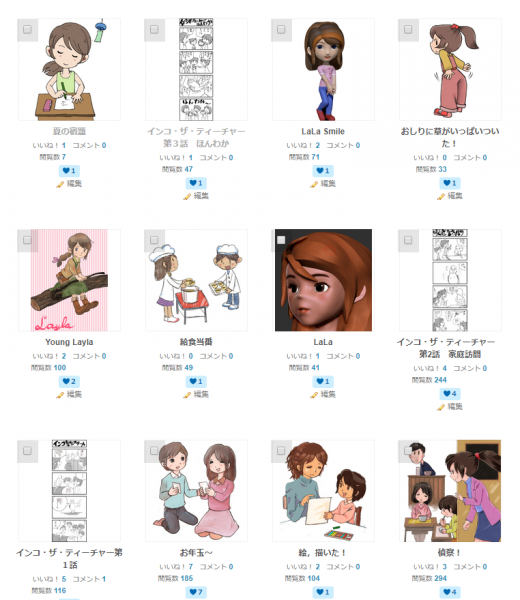
あとは、ひたすら「挿絵工房」にコンテンツを増やしました。
その度に上で述べたことを行いました。
こうして、出来るだけ、拡散されるようにしてきています。
作成後6年経ちました。(※2018年現在です)
1日のPV数はさほど多くありませんが、ひとつひとつのイラストに表示されている閲覧数はかなりあります。
Facebookページにもらえるメッセージから役に立てていることがわかり、更新しがいがあります。
イラストレーターとして活動していくことを考えていますので、今後さらに信頼性を高め、多くの人がみにくるようなサイトにしていきたいだ思っています。
ミニ・サイトを作るために私が使っているツール
BiND9
BiNDは,豊富に用意されたテンプレートに写真や記事を当てはめていくだけというソフトです。
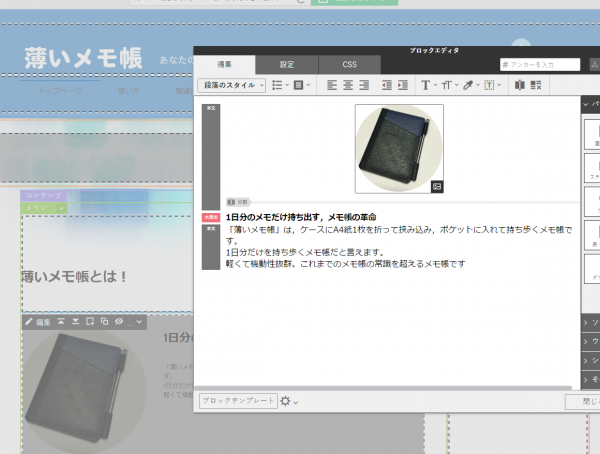
テンプレートに用意されたブロックを開いて写真や文字をうめて,ページを作っていきます。

すると,このようなページができていきます。

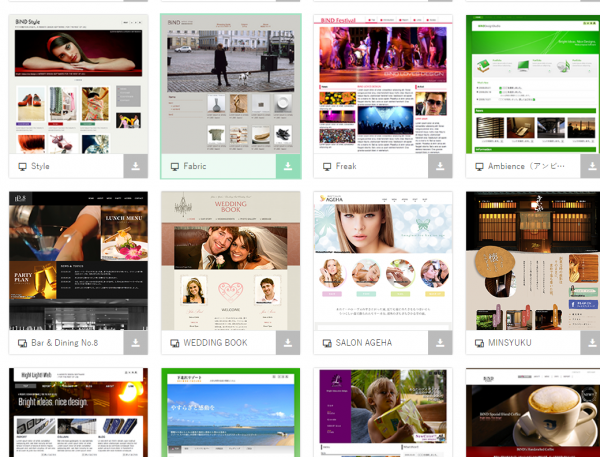
もともと用意されているテンプレートのデザイン性が高いので、プロのデザイナーが作ったかのようなサイトができます。
実直でシンプルなデザインもありますし、肌に目を引くデザインのテンプレートもあります。

ロゴを作るデザイナーが付属しているのもポイントです。
「山根式袋ファイル」のサイトはこれで作りました、

BiNDの冒頭で説明したのは,薄いメモ帳のミニ・サイトです。
たった4ページだけです。

ブログではなかなか作れないデザインでのサイトができます。
このソフトの特徴的なポイントは、外部ブログとの連携です。
外部ブログで更新した記事をTop画面に表示させることができるのです。
外部ブログで記事を更新したら,自動的にBiND側でもそれが表示されます。
BiNDで作るのは静的サイトですが、あたかもサイト内に動的なブログが同居しているかのように見えるサイト作成が可能です。
残念ながら,WordPerssには対応していません。(※Bind6.5時点)
SIRIUS
SIRIUS は,ミニ・サイトを量産するのに任したソフトです。
アフィリエイターがアフィリエイトサイトを量産することに特化したサイト作成ソフトとして有名です。
◇通常版
◇上位版
私は上位版を使っています。
通常版との違いは,

- ボタンリンクが使える。
- iPhoneサイト同時生成
- 予約投稿によるサイトの自動更新
- ※SEO対策機能
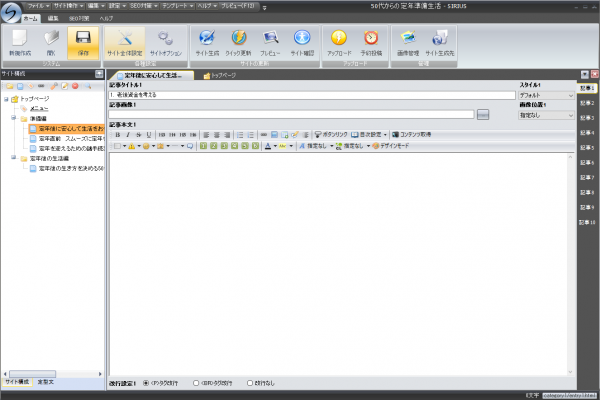
自分のメモの勉強を兼ねて少しずつつくっている定年後の生活に関するミニ・サイト「50歳からの定年準備生活」をもとに説明します。
まだ,見出し案までしかつくっていませんが,概要はお分かりいただけると思います。

矢印は,SIRIUS の特徴である,「最新記事」と「関連ページ」の自動作成をしめしたものです。
ブログでは当たり前ですが,一般的には、「新着記事」「関連記事」などは静的サイトでは自動的に行うことはできません。
しかし,SIRIUS を使うと、記事を増やすと自動的にブログのようにこれらの情報をTopページに付け加えてくれます。
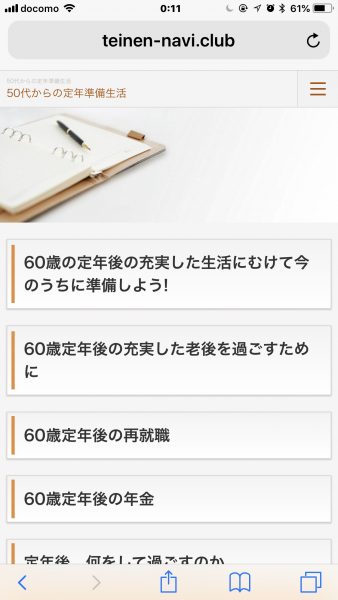
下は,上位版の機能である,iPhoneサイト自動生成によって作られたものです。なかなかきれいです。

SIRIUS は,ブログを書くように、サイトの記事を効率よく書き進めていきながら、見た目は上質なデザインを持ったサイトが作れるソフトです。

デザインは上質ですが、ある程度固定されていて、用意されたテンプレートから選ぶようになっています。
しかし,CSSである程度のデザインのカスタマイズは可能です。
お金をかけたゴーポレートサイトのような派手さはありませんが、情報をキチンとまとめたサイトが短時間で作れます。
デザインに凝るよりも、内容に時間をかけるために作られた量産型ソフトといえます。
SEOへの対応で注意点
また、アフィリエイトサイトに特化したと言うことで、SEOへの対応もよくできています。
注意すべき点としては、SEO関連機能として,被リンクを自動的に引っ張ってくるような機能が上位版に用意されていることです。
被リンクをたくさん得たサイトはGoogleによく評価されるので、昔は相互リンク依頼などをし合って、他のサイトからのリンクを増やそうとしたものでした。
これを自動で短時間に行ってくれるのです。
しかし、考えれば分かりますが、被リンクというのは、サイトの信頼性により、人様がつけてくれるものです。
自分からもらいに行くものではありません。
だから、私は,このような機能は使わない方が無難だと思っています。
GoogleのAiの進化により、いつこのような外部からの被リンクを集めたサイトが落とされるときがくるかわかりません。
良いサイトならば、被リンクは自然に集まってきます。
Word press
ブログですが、静的サイトの、機能も併せ持つシステムです。
つまり、フロー情報としての「記事」だけでなく、ストック情報としての「固定ページ」も作れるのです。
10〜20記事くらいの固定ページによるストック情報とを基盤に据えつつ、開発日記とか、製作日記などのフロー情報で親近感やあなた本人への興味関心を持ってもらいます。
何かのプロダクトを制作、開発している方は、その製品紹介を固定ページで、開発秘話や進捗状況を記事で、というような運営の仕方をすればいいでしょう。
わたしは予定している「コーチング」のポートフォリオサイトをこれで作ろうとしています。
クライアントからのコーチング申し込みの獲得のためのページや,自分自身のプロフィール,お客様の声などを固定ページでつくります。
そして,コーチとしての仕事の進捗状況などのフロー記事を一般の投稿記事として作る予定です。
わたしはたくさんのサイトをほとんどWord pressで使っています。
無料ブログサービスは,さまざまな制約があったり,サービスをやめてしまったりなどのリスクがあるので,
独自ドメインととり,レンタルサーバーに契約して,自分のWordPressサイトをつくるのがよいと思います。
エックスサーバー ![]() を使っていれば、難しいインストール作業は必要ありません、
を使っていれば、難しいインストール作業は必要ありません、
自動インストールの可能であっけなくWordpressサイトができてしまいます。
あとは記事を書くだけです。
良い記事を。

ミニサイトについてのこちらの記事もいかがですか
更新履歴
2018年8月11日 公開
2020年9月17日 古い情報の修正や新情報追記





コメント