※2020-9-16 大幅修正,追記しました
ミニサイト作りについて,知人からよく聞かれます。
[st-mybox title=”どちらがいい?” fontawesome=”fa-question-circle” color=”#03A9F4″ bordercolor=”#B3E5FC” bgcolor=”#E1F5FE” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
サイト作りにはホームページ作成ソフトを使った方が良いのか、それともブログサービスを使った方が良いのか
[/st-mybox]
この質問については,次のように答えています。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
用途によって使い分けるのがいい
[/st-mybox]
理由は,以下のとおりです。
- ブログは何千記事でも書くことが可能。フロー情報としてどんどん流れていくので、読んで欲しい記事が過去に埋もれていってしまうと言う性格がある。
- ホームページソフトは何千もの記事を管理できない。しかし読んで欲しい記事をきちんと整理整頓して読書に読みやすく示すことができる。
そのことから考えると、つくりたいサイトによって,ホームページ作成ソフトを使うか,ブログを使うかが決まってきます。
[st-kaiwa2 r]詳しく見てみましょう
目次
10 記事程度で内容を網羅できるミニサイトなら、SIRIUSが便利
10 記事程で内容を網羅することができ,それ以上記事が増えていくことがあまりないのならば、ホームページ作成ソフト,「SIRIUS]でサイトを作っていくことをお勧めします。
そちらの方が簡単だからです。
ブログのよさは,それが本来データベースであることを利用して,膨大なデータをさまざまなフィルタで抽出したり,並べ替えたりして見せることです。
しかしブログを設置するためにはある程度の専門的な知識を要求されることもあり,初心者には少しハードルが高いと思います。
10 記事程度では,抽出したり,並べ替えたりしないと必要な情報が見つけられないということはないので,わざわざブログを使う必要はありません。
また,ホームページ作成ソフトは,作った通りに,見せたい順番で設置することができます。
ブログのように,作った記事がさらに新しく作った記事によってどんどん下の方に追いやられていくようなことはありません。
そこで,10 記事程度のミニサイトならば,ホームページ作成ソフトを使ってつくるのがよいでしょう。
ホームページ作成ソフトには,よく知られた「ホームページ・ビルダー」や,「DreamWeaver」などがあります。
これらはホームページの黎明期からよく使われてきました。
しかし,私は,これらよく知られたソフトではなくSIRIUS というソフトをお勧めします。
SIRIUSとは
SIRIUSは見栄えの良いデザインにしようとあれこれ時間をかけることよりも,よい記事を効率よくたくさん書くということに特化したホームページ作成ソフトです。
まるでブログを書くように「タイトル」「本文」をそれぞれの窓に書いていくことにより,洗練されたデザインのページがいつの間にかできるようになっています。

つまり,書いている最中はデザインのことなど考えなくてもいいのです。
この辺は,ブログの書き味にそっくりです。
ソフトを開き、後は画面の中にブログのように文字を埋めていくだけで、自動的にSEOの対策がしっかりとられたサイトのページが出来上がっていくのです。
見出しの色どうしようとか、レイアウトはどうしようなど記事の内容と関係のないことで悩む必要はありません。
あたかもブログを書いている感覚でデザインのことは考えずにホームページをつくる。
そんなソフトです。
デザインは,最初から用意してあるテンプレートを選ぶことで決めます。
つまりサイトのデザインを自由に作ると言うような事はひとまずおいておいて,まずは文をつくりなさい,というわけです。
デザインを考える暇があったら質の良い文をつくることに時間をつかいなさい,というわけですね。
実は,自分の好みになるように自由に細かいところまでデザインを変えることはできます
でも,そういうところにあまり主眼を置いてはいないソフトだといえます。
デザインもこれだけのレベルがあれば充分でしょうというレベルですので,私はほとんどさわりません。

現に,用意されたテンプレートをそのまま使っているサイトはたくさんありますが,だからと言って気にはなりません。
SIRIUSは,SEO対策も万全です。
一般のホームページソフトでは自分でやらなければならないSEO対策を,SIRIUSには最初から組み込んであります。
もともと,アフィリエータたちがサイトを効率的に量産するために作られたソフトですので,その辺はしっかりしています。
価格はホームページビルダーを2本買う位で,少し高いですが,
- デザインは任せて,よいコンテンツをつくることに注力できる
- SEO対策がしっかりととられたページをつくることができる。
そういうよさがあります。
下記のリンクから,販売元を訪れて確かめてみて下さい。↓
記事数は限られているが、進捗状況や日記などのフロー情報も書きたい
ミニサイトの記事の基本はストック情報ですが、場合によっては日記のようなフロー情報も書いていきたいことがあります。
そのような、ストック情報とフロー情報が混在しているようなサイトを作りたい場合、ブログが適しています。
ブログサービスもさまざまありますが,私はWordPressをお勧めします。
[st-kaiwa1]このブログもWordpressを使って作成されていますよ。[/st-kaiwa1]
WordPressはブログシステムでありながら、「アクセス」とか「プロフィール」「会社の理念」など,時間とともに価値を失っていくことがないストック情報を書くのに適した固定ページも作ることができます。
固定ページとは,普通のブログ記事のように,新しい記事によって場所をどんどん押しやられていくというようなページではなく,自分の場所がきちんと決められているページです。
つまり,WordPressを使うと,いかにも固定ページで作ったストック情報による「静的な」サイトでありながら、ブログ記事の最新情報なども表示する「動的な」サイトをつくることができるのです。
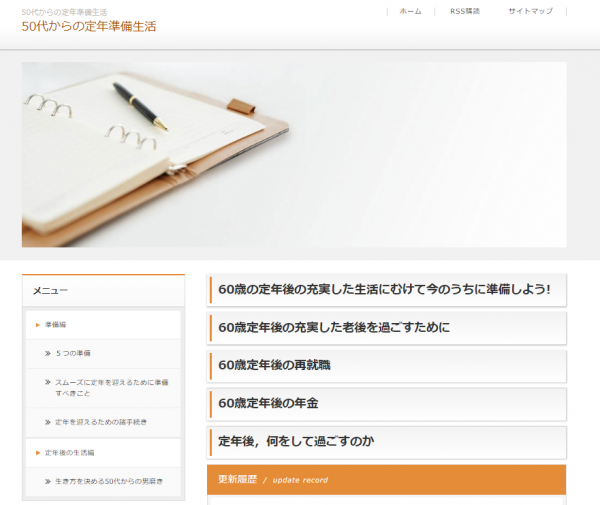
[st-kaiwa1]例えば,このサイトをご覧ください。
これは,私のサイト,「教育ちゃんねる」です。
下の画像を使って説明します。
右の青い部分が固定ページです。これは,いくらブログの記事が増えてもここにあり続けます。固定されているのです。
緑の部分は,ブログです。こちらは,フロー情報を書いていきます。新しい記事が書かれるたびに下に移動し,そのうち見えなくなってしまいます。
そして,赤の部分がカテゴリーです。緑のブログ記事は,このカテゴリーにより抽出して表示されるようになるのです。

作り方としては,最初にストック記事(青の部分)を10個程度固定ページで書いてサイトを完成させ、その後ブログの記事を順次投稿していきます。
完成したホームページではなく,作り続けられているホームページのイメージです。
WordPressを使うと,このように固定ページとブログを混在させたサイトをつくることができるのです。
WordPressで作る「静的」で「動的」なミニサイトの良いところは、ファンを作りやすいと言うことです。
その記事を書いた人たちがどんな人たちなのか、日常どのような活動をしているのか、そのようなことがブログの記事として書き加えられて行きます。
また常に最新情報を見ることができる、という点からもファンは更新を心待ちにすることになります。
[st-kaiwa2 r]決して完成しない、いつまでも未完のサイト,つまり成長し続けるサイトというわけですね。
それであって、必要なストック情報はちゃんといつでも検索できる形で整理されて示されている。
このようなサイトはWordpressで作ることが適しています。
ストック記事を100個ぐらい作りたい
最初に10記事位書いてスタートしても、その後価値ある記事がさらに増える可能性があったり、増やそうと思っていたりするならばこれもやはりブログシステムであるWordpressが適しています。
抽出や並べ替えなどで,必要な情報を必要な見せ方で知らせることが容易だからです。
固定ページ(ストック)と,ブログ記事(フロー)は,どちらを使ってもいいでしょう。
常にトップページに表示しておきたい記事は,固定ページで,検索により抽出したり並べ替えたりすることで見せればいい記事は,ブログ記事で,というのも一つの考え方です。
全部をブログ記事で書いてもいいでしょう。
しかし,全部を固定ページで,というのはユーザビリティが低下するかもしれません。
20記事位のミニサイトをいくつか束ねたような少し大きめのサイトを作る場合に適しています。
ミニサイトの作り方
ミニサイトの作り方や,実例については,こちらを御覧ください。
ミニサイトの作り方とその実例〜ブログからの抜き出しで作る /
まとめ
[st-kaiwa2]これまでのことをまとめてみます。[/st-kaiwa2]
ブログとホームページ使い分け
- 20記事位までのミニサイトで、それで一応閉じて,後は放置しておけるものはホームセットページ作成ソフトSIRIUSで作るのが良いです。
- 固定ページとフロー情報の記事を混在させたサイトを作りたければ、Wordpressが適しています。
- ストック情報だけでも100記事ぐらい作っていく計画があったり、さらに増えたりする可能性があったりするならば、これもホームページ作成よりもブログであるWordpressが適しています。
どうして無料ブログでなく自前で設置するワードプレスを推奨するのか
無料ブログの良さは、無料ブログサービスに登録しさえすれば何の難しい設定も必要とせずにすぐに記事を書き始められることです。
また他のブログとの関連作りにも適していて、ブログを書けばすぐにそのブログサービスのトップページに「新着ブログ」「新着記事」などで表示されたり、「拍手」システムなどで,同一サービス内のブログ同士を結び付ける機能があったりするなど,初期の段階からたくさんの流入がある可能性があります。
[st-kaiwa3]しかし、不都合な点があります。[/st-kaiwa3]
急にサービス停止
それはそのブログサービスがいつまで続くか分からないと言うことです。
会社の方針の変化によってブログが消されてしまったりすることがこれまで何度もありました。
その度に内容をエクスポートして別のブログに引っ越したり、そのままやめてしまったりと言う不都合がが,無料ブログを使うことにより繰り返されていくのです。
広告が自由にならない
さらに,表示して欲しくないところに勝手に広告が表示され、その広告の収益は無料ブログ提供者側に入っていきます。
広告によってマネタイズするなら、自分が必要とするところに貼りたいものです。
アクセス制限
また、ブログに人気が出てたくさんの人が来るようになったときに、無料ブログだとそこへの通信料が増大して他のブログに迷惑がかからないようにするためにアクセス制限がかけられたりすることがあります。
アドレスが自分のものではない
また,大人気ブログになったとしても、その住所であるアドレスは自分のアドレスではなく、それはブログ提供会社のアドレスなので、どこかに引っ越そうとしたときに,内容は引き継げてもその有名になったアドレスの強さが引き継がれることがありません。
さまざまな制限
画像のアップロードにも制限があるサービスがあります。
たくさん写真をアップロードしたいのに,無料だと制限があるのです。
また,アフィリエイト禁止の無料ブログもあります。マネタイズしようと思ったとき,引っ越さなければならなくなります。
以上の点から無料ブログはおすすめしません。
WordPressなら
[st-kaiwa1]ではWordpressならどうでしょうか。[/st-kaiwa1]
自分でレンタルサーバーを契約することで、ブログを設置する場所は自分の場所になります。勝手に消されることはありません。
自分のアドレスを取得するためのドメインを取った場合、そのドメインは自分だけのものです。
必要があってサーバー自体を変えなければならないことが起きても、そのドメイン自体は引き継がれていきます。
ですから、書かれているサイトがブレイクして大人気サイトになった場合、もし借りているサーバーが何らかの故障でサービスをやめたりするようなことがあっても、そのドメインごとサーバーを移ることによって大人気サイトの有名さや価値,アドレスはそのまま引き継がれ,損われる事はありません。
マネタイズが必要になったときには、広告を自分が好ましいと思う位置に好ましいと思うものを好ましいと思う数だけ貼ることができます。
当然貼らないと言う選択もすることができます。
さらに、大人気ブログになって1日に大量のアクセスが来るようになっても、レンタルサーバーならばそれに対応していくことができます。
デメリットとしては,設置までのハードルが少々高いことです。
確かに、サーバーを借りて設定したり,ドメインを取得してネームサーバーを記入したりといったことは,意味が分からずハードルが高いと思います。
しかし、一旦それをクリアしさえすれば、後は安心で自由なサイト上が待っているのです。
どうしても設定が難しければ、外注に出して,いくらかかけて設置してもいいでしょう。
[st-kaiwa2]それだけの価値はあります。[/st-kaiwa2]
どうしてホームページビルダーやDreamweaverではなくSIRIUSを推薦するのですか
ホームページソフトが数ある中で,どうしてSIRIUSを推薦するのでしょう。
ホームページビルダーや、Dreamweaverなどはよく使われている有名なソフトです。
2000年代の始めから中頃にかけて、ホームページが大いに流行った頃から多くのサイトがこれらのソフトを使って作られました。
私も,主にDreamwevaerを使ってホームページをよくつくっていました。
では,なぜ?
ホームページビルダーは効率やSEOの点で・・
ホームページビルダーは多くの個人サイトでよく使われてきました。
価格も安いため,「ホームページと言えばビルダー」と言えるくらいポピュラーです。
用意されているデザインは,バージョンアップのたびに改善されていて洗練されたデザインのサイトができます。
ロゴデザイナーなどが充実していて,心行くまでデザインを楽しむことができます。
ところが,ついそこに時間を使ってしまうのです。
打ち込んだテキストの,フォントや縁取り,影や炎などの表現。
楽しくて,よりよいデザインをつくろうといつまでもやってしまいます。
そして,そこで作成されるデザインは,独特なテイストをもっていますので,いかにもホームページビルダーを使ったと言うことがすぐにわかってしまうのです。
下のようなロゴ・デザインに見覚えのあるかたも多いのではないでしょうか?(2001年ごろ)


「掲示板」という名前がなつかしい・・
また,タイトルごとに違うロゴを使ったりするなど,デザインの統一感を損なってしまうようなことにもよく陥ってしまいます。
デザインの機能が充実していることにより,初心者は,記事の内容よりも,どんなロゴにしようとか,背景をこうしようなどというところについ意識が行きがちです。
これをやりすぎて
- 背景がちらちらして文字が見にくいサイト
- 開いたとたんに音楽が流れるサイト
- 背景と文字の色の対比が反対色になっていて,ちかちかしてとても読んでいられないサイト
- 必然性のないキャラクターがあちこちに配置されていて,アニメーションまでしているサイト
- あれこれためした挙句,統一感の損なわれたサイト
・・・・などいかにも個人臭ただようサイト2000年代初期に大量生産されていました。(あるある,と思った方も多いはず・・)
デザインに力を入れるほど,ついそういうサイトがつくれてしまうのです。
当時を知っている人たちは,「またか・・・」と思ってしまうかもしれません。好意的に「懐かしい」と思っていただけるかも。
ホームページビルダーは簡単にホームページが作れるようになっていますが,簡単と言う意味でははるかにSIRIUSの方が簡単です。
ブログのように書いておくだけで非常にデザイン性の良いホームページができるからです。
仕事場では,必要があって一番新しいホームページ・ビルダーを実際に使っています。
ページ管理などもしっかりしているため,仕事場では,上のようなデザインにならないよう,統一感を持たせてシンプルにつくっています。
そうすれば,よいサイトができます。
しかし,趣味を超えた将来マネタイズも考慮した信頼性のあるミニサイトをつくるなら,SEO対策や,効率,信頼性の理由で,SIRIUSの方をおすすめします。
洗練された業界スタンダードだが
Dreamweaverはプロが使う業界標準のソフトです。
ですから、これを使えば最先端の考え方によるコーディング上しっかりした間違いのないサイトが作れます。
作業効率もよく考えられています。
ブログ以前のホームページ時代,私はすべてのサイトをDreamWeaverと,ロゴやグラフィックをデザインソフトFireworks でつくっていました。
しかし業界標準であるれだけに大変敷居が高いのも事実です。
なんのことやらわからない専門用語がずらずらと画面に散りばめられてあり、とても素人に手が出ると言うイメージのソフトではありません。
また,現在Adobeから出されている製品は,すべてCreativeCloudという月額制の支払いプランの中の一部として扱われています。
少々お高いのも事実です。
以上のことから,私はホームページビルダーやDreamweverよりもSIRIUSというソフトをおすすめします。

※しかし下の記事にも書きましたが,上位版にはSEO対策として,自動的に被リンクを集めてくるすごい機能があります。しかし,そういう機能の取り扱いにはお気を付けください。
おまけのおまけ
「おすすめしない」という視点からいくつかのソフトやサービスを取り上げました。
[st-kaiwa1]これらは,「ミニサイト」を効果的につくる,という視点からの私個人の思いであって,当然そのソフトやサービスの欠点をいうのが本意ではありません。[/st-kaiwa1]
[st-kaiwa2]それでは,ハッピー・ミニサイトライフを![/st-kaiwa2]
ミニサイトについての関連記事もどうぞ
ミニサイトの作り方とその実例〜ブログからの抜き出しで作る /
更新履歴
2018ー8ー14 公開
2020-9-16 全面修正



コメント