メルマガ#344でお話したように,僕は「Blenderを教える人になりたい!」って思って,ゼロから学んでいます。
何かを学ぶって本当に楽しい。
この原動力は,「教えたい!」なんですが,そのもう一つ近い目標は,3Dモデルからイラストを量産して,たくさんのバリエーションのものを作り出したいということ。イラストACにそれを投稿して使ってもらいたいわけです。
使ってもらうと,私にも報酬が生まれるので,どちらにとっても嬉しいことですし。
目次
イラスト調に描き出す
そのために,Blenderでやりたかったのは,立体を描き出す時に,線画のように描き出す(レンダリング)するやりかたを学ぶこと。
例えば・・
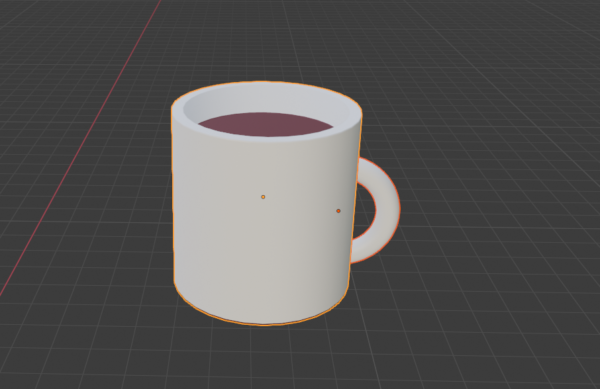
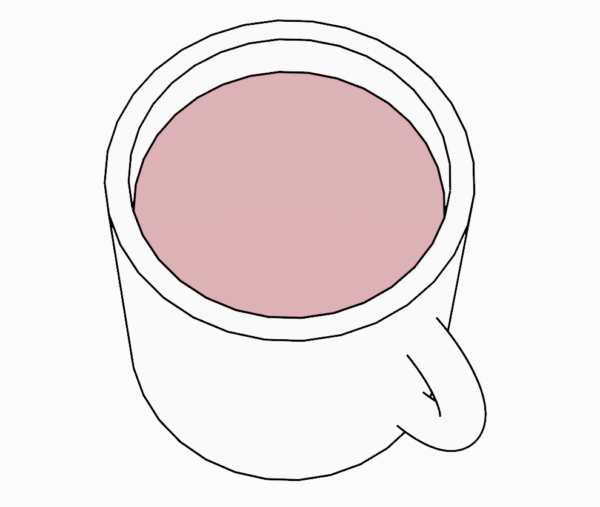
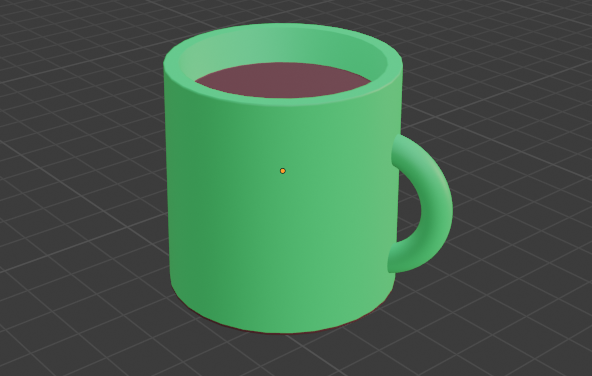
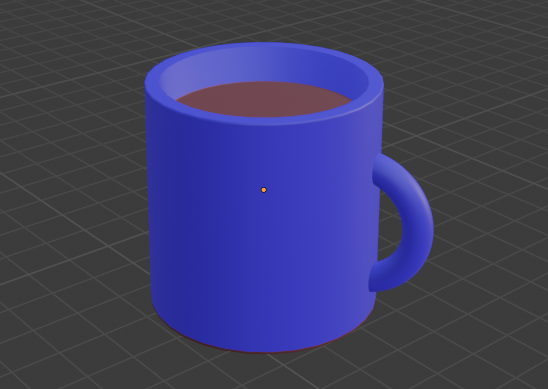
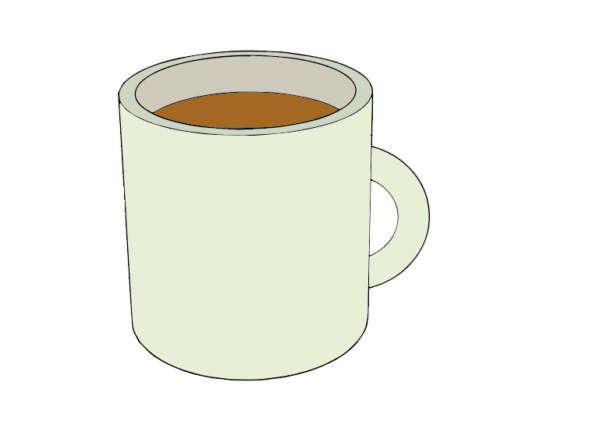
Blender上でこのような3Dモデルを作ったとして,レンダリングすると,ふつうは,だいたいこのように影や質感がそのまま絵になるわけですが・・・

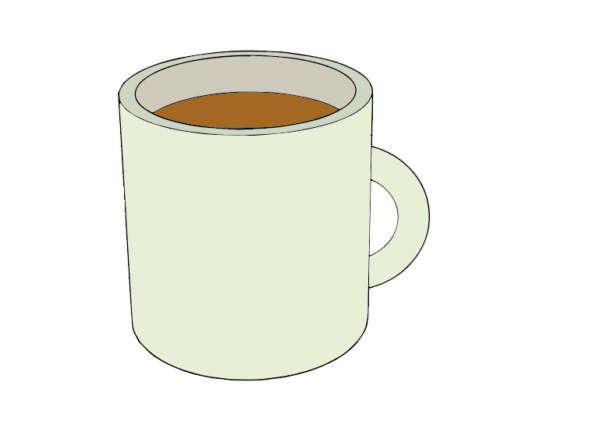
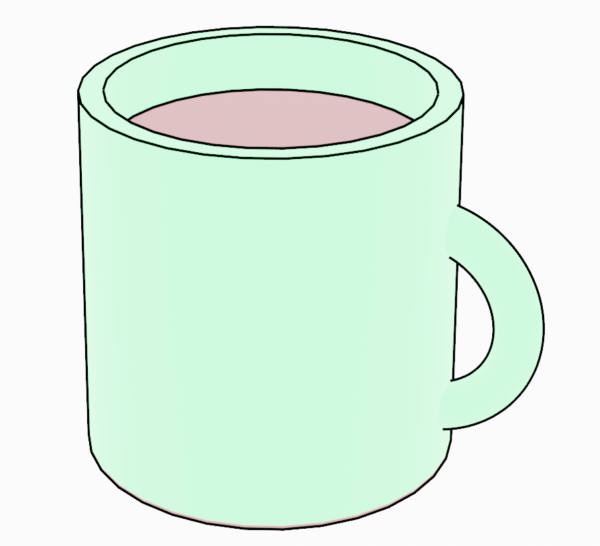
影を使わず,フラットな色のまま書き出せるようにして,さらに輪郭の線をつけて書き出すと・・・

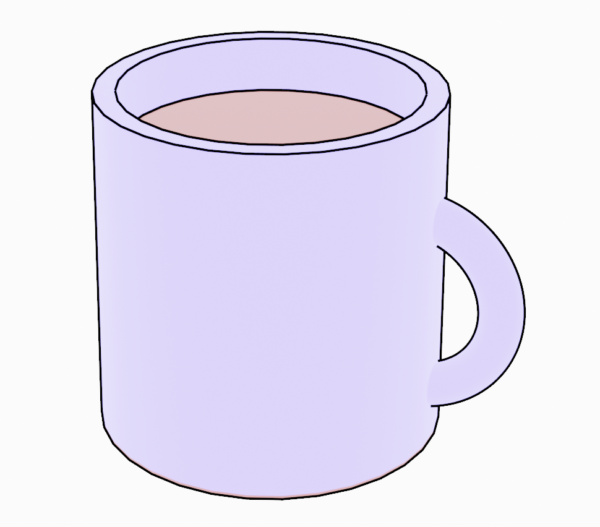
こんな感じになるんですよ。いかにもIllustratorをつかって描いたかのようにみえますね。
直接描くと時間がかかりますし,Illustratorで描くとさらに時間がかかる。なれた人はちょちょっとできるでしょうけど・・
視点の角度を変える
ところが3Cモデルでもとをつくっているので,形のバリエーションがいくらでもふやせるんですよね。
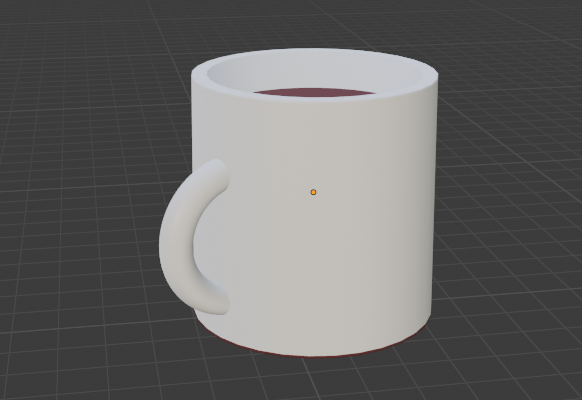
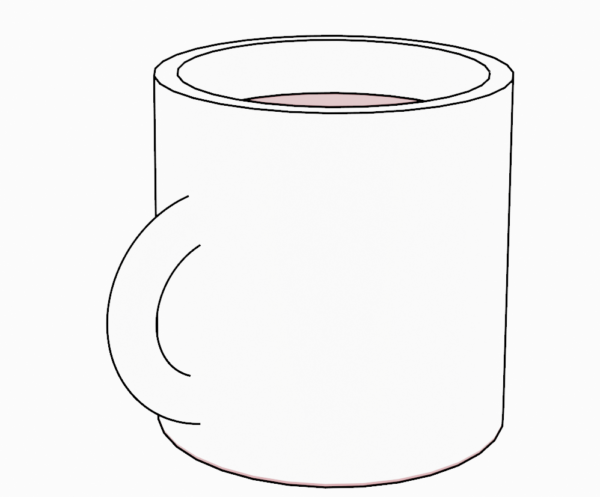
こんな感じに,回転させてレンダリングするだけで・・・

こうなります。

一瞬で,角度のバリエーションが増えました。
上から見た感じに回転させてレンダリングすると・・・

はい,こうなります。これもいっしゅん

これって,なかなかチートですよね。
色を変える
さらにチートさを増していきます。
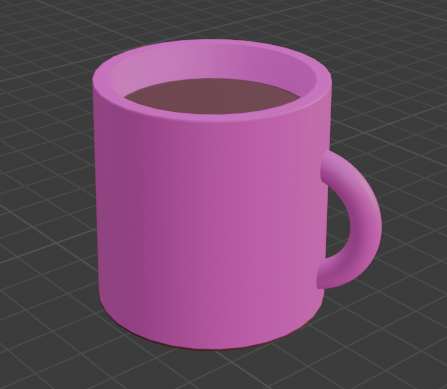
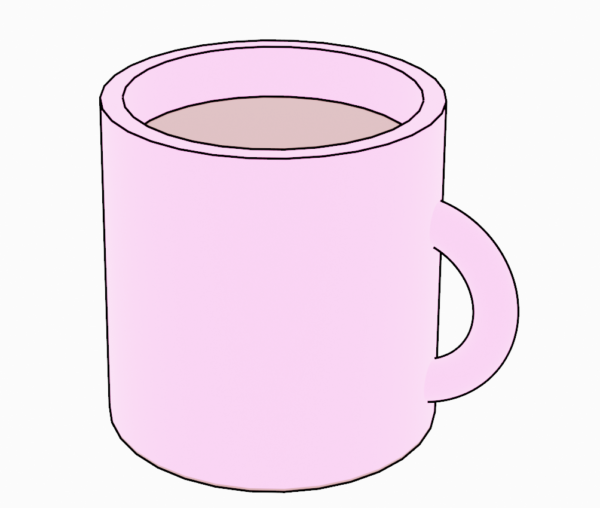
今度はカラーバリエーションです。
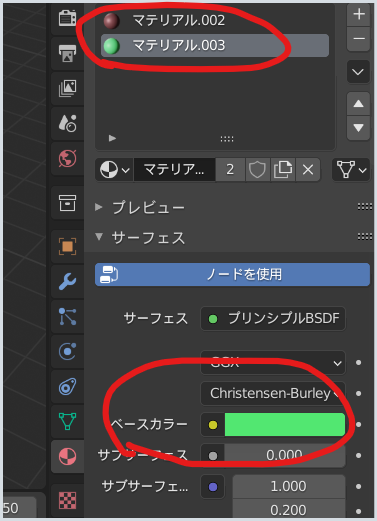
マテリアルといって,表面の色や光沢,質感などを変えていきます。
ここでは,色だけをかえるんですが・・

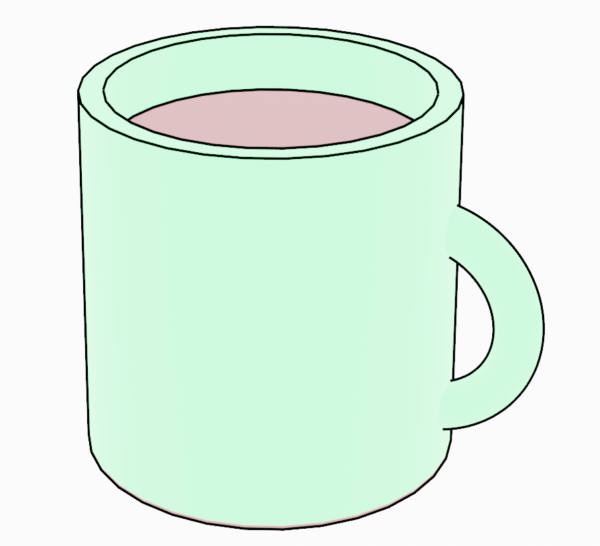
緑にすると・・・

こう。

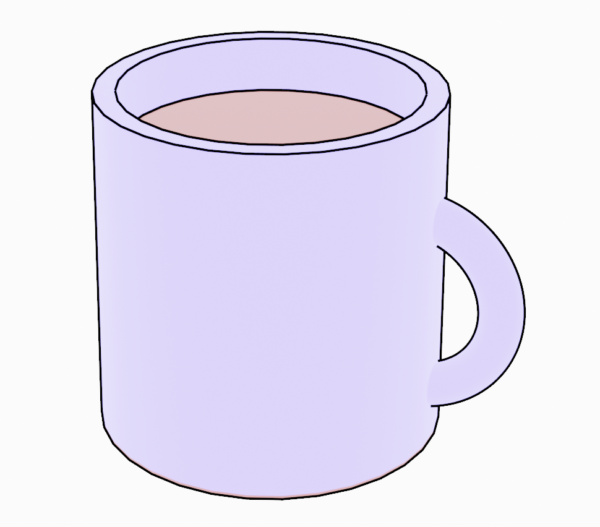
青にすると・・

こう。

赤にすると・・

こうですね。

いや,こうしてみると,なかなかもの。



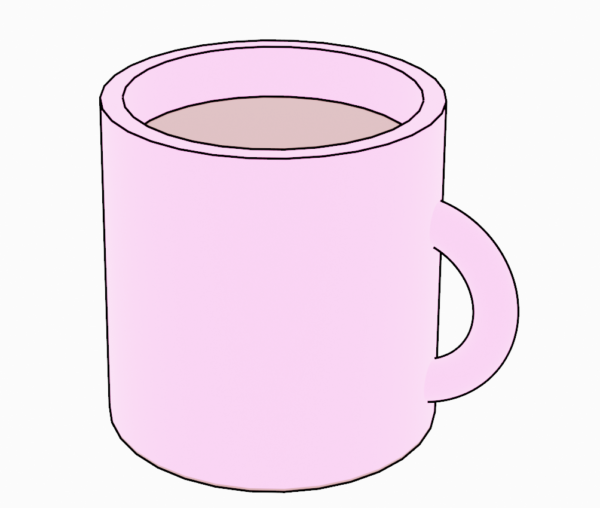
ひとつのモデリングで,一瞬でカラバリ完成です。
これ,Illustratorでもできますね。
そちらではグラデーションつけたり,模様を好き放題につけたりなど,さらにおもしろくできます。
やり方は,この絵を読み込んで,「トレース」ということをやり,輪郭だけをアウトラインとして抽出します。
そうするとIllustratorで扱えるアウトラインデータになりますので,あとは,色などつけ放題。
]実は,最初に上げたこの絵。微妙に部位によって色を変えてますよね。

これはIllustrator上でトレースしてアウトラインにしたもので,部位ごとに好きな色に変えられるわけです。
そういうこともできる。
まとめ
Blenderなど,3DCGソフトを使うと,一気にイラストのバリエーションが増えます。
時間をかけずにさまざまなバリエーションを作り出せるのは,3Dシミュレーションの魅力ですね。
どうやって,線画調にレンダリングできたるのか教えてくれ,といわれそうなのですが,設定みてみないとわかりませんので,今は,その時間がないので,また後ほど。
こうやって,Blenderを学びながら,たくさんの需要のあるイラストをつくって,どんどん量産していきたいと思います。
イラストAC関連記事
🍏ストック型イラスト投稿サイトは,収益が積み上がっていくのがいいですね。・・・イラストの収益化のためにイラストACのイラストレーター会員になる
🍏イラストACに投稿を初めて10日経つと,どうなるんでしょうか・・・イラストACのイラストレーター会員として投稿10日目の成果
🍏3DCGソフトBlenderでモデリングし,イラストACに投稿すると,捗るんじゃないかと思って学び始めました。・・・Blenderでモデルを作り,イラストのバリエーションを増大させる
🍏次第にBlenderの腕を上げ,顕微鏡を作れるまでになりました。・・・Blenderで,顕微鏡つくってみた
🍏絵心がない,という人でもPowerPointがあれば,需要のあるイラストがかけます・・・PowerPointの図の結合を使ってだれでも需要のあるイラストを描けますよ
お知らせ 電子書籍プレゼント
人生100年時代を楽しく生き抜くための10年ブログによる人生設計メルマガ「知的迷走通信」を配信しています。
今なら,本ブログで紹介しているリラックスノートの作り方の電子書籍版「リラックスノート・メソッド」をプレゼント(もうすぐ別のメルマガの特典になります)
現在,人生設計をブログで行うための戦略「50歳からのブログ運営戦略ダイジェスト版」(電子書籍)を執筆中です。完成次第,読者登録の特典としてお渡しします。2つともお渡しできるのは今だけです。


コメント