
目次
WordPressにいざなわれるままフラフラと5.3にあげてしまったら,affinger5の便利タグが消えた
僕は,このブログの他に五つくらいサイトを運営していますが,コーチングのブログ以外は全部Affinger5 というテーマを使っています。
表現力が高く,いくつものサイトで使用することができるからです。
かといって,これまでその持っているポテンシャルを全然引き出してきていません。
しかし,今回,いろいろあって苦しんだ結果,今後このサイトのデザインの表現力をもっとあげていこうと思っています。
数日前に,WordPressのバージョンが5,3に上がりました。
このことで世の中のAffinger使いは少しばかり戸惑いました。
WordPress5.3に上げると,エディタ画面から,「タグ」が消えるのです。(あくまでもaffinger5を使っている場合です)
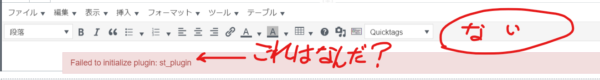
ここでいうタグとは,クラシックエディター上に現れるこれのこと。

普段僕は,ブロックエディタのグーテンベルグを使っています。
しかし,affinger特有の会話吹き出しなどは,クラシックエディターブロックを挿入し,そこに現れるこれらの「タグ」によって,会話吹き出しを実現させてきました。
こんな感じ。

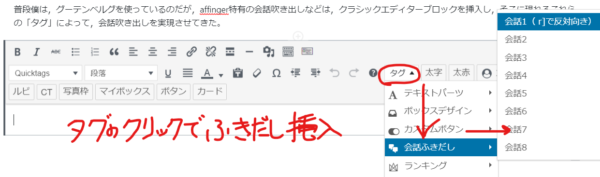
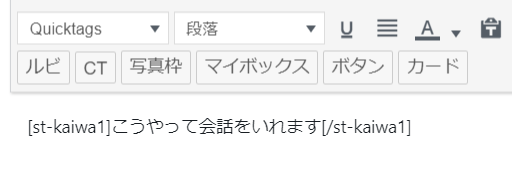
そして,下のようになります。会話吹き出しを呼び出すショートコードを,マウスクリックで入れることができるわけですね。

上のようなショートコードが挿入され,その中に会話をしこむわけですね。
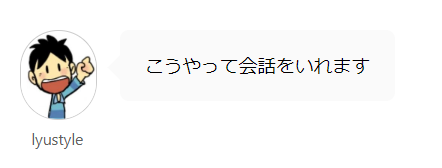
プレビューするとこうなります。

つまり,これができなくなったというわけです。
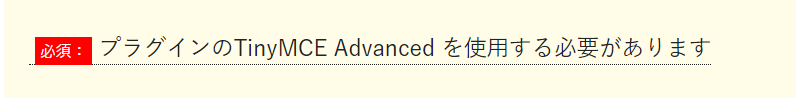
クラシックエディターを起動すると,以下のようなエラーメッセージが表示されるのです。
[st-square-checkbox bgcolor=”” bordercolor=”” fontweight=”” borderwidth=”3″]
[/st-square-checkbox]
そして,右側のタグが消えてしまうのです。がっくり。

これは,調べると,affinger のプラグインがうまく読み込めなかったということであり,その結果,タグや便利なボタンがでなくなってしまったわけです。
このことについては,affinger5の開発者が迅速に対応し,すぐに修正版のテーマがアップロードされました。
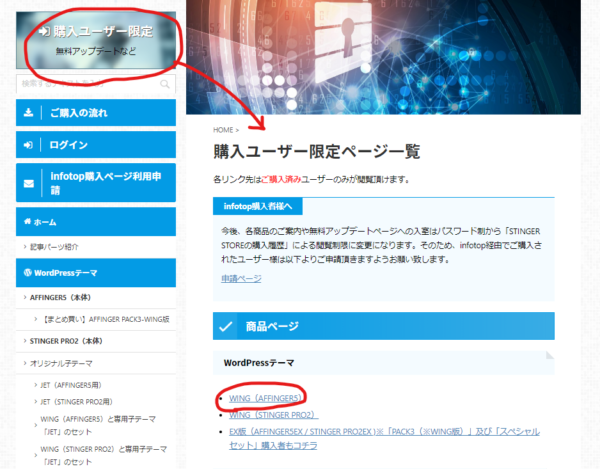
購入者は,「【公式】Stinger Store」から,修正データをダウンロードできます。

ここまでは通常の検索による解決で,そんなに難しい思いをしなくてもたどり着けます。
何人もの方々が,この不具合に関する適切な紹介,解決記事をネット上に上げておいてくださったからです。感謝。
しかし,僕にとっては,ここからが険しい山でした。ここから次々と疑問や課題,解決が積み重なるのです。
「Failed to initialize plugin: st_plugin 」が消えない!

最初は,これ。
あるサイトに最新版をインストールしても,なかなか「 Failed to initialize plugin: st_plugin 」が消えてくれないのです。
そして,タグも復活してくれません。
これについては,公式マニュアルにも,数々の解決記事にも,それがきえない原因に「キャッシュ」を上げてあります。
それらによると,概略は,問題の出たページから,F5あるいは ctrl+F5 をおしてクリーンアップすることで,大方はリロードされ,エラーは出なくなるとのこと。
しかし,僕のサイトでは,いくらリロードしてもだめだった
Chromeのキャッシュを削除したりなど,さまざまな方法がさまざまな解決記事に書かれて入るが,面倒で,そのうちキャッシュも消えてくれるだろうと思ってこれ以上抗うのをやめました。
悩むより記事書いていたほうがいいですからね。
試しに,iPhoneのサファリから入ってやってみたらなんの問題もなく,エラーも表示されなかったので,Notebookで僕が使っているChromeのキャッシュに原因があるのでしょう。
WordPress側や,テーマ側に問題があるわけではない。
それがわかりました。
そのうちキャッシュを消そう。
それとも放っておくか。
しかし,ある偶然から,エラーがおこらない方法があることがわかりました。
「Failed to initialize plugin: st_plugin 」が現れずにすむ方法があった
別のサイトに5.3対応版をインストールしようとして気づいたことですが,このエラーが現れず,キャッシュもいじらずにすむ,つまり,なんの課題もなく普通にインストールできる方法がありました。
もったいつけずにずばっといいますね。
それは,これだ。
エラーがでずに住む方法
先にaffinger5の最新版をインストールしておき,
後からWordPressを5.3にアップデートする
偶然,この順番になってしまったのですが,WordPressのアップデートをあとからすると,エラーがでませんでした。
これは僕の環境だけかもしれないので,試すときには,自己責任でお願いしたいです。
エラーが出てたとしても,キャッシュ削除で回復はしますけどね。
タグのメニュー構成がサイトによってかわるのはなぜだ?
今回,一番悩んだのが実はここです。
三つほど,最新版をいれたのですが,出てくるタグのメニュー構成も数も,サイトによってちがっているのです。
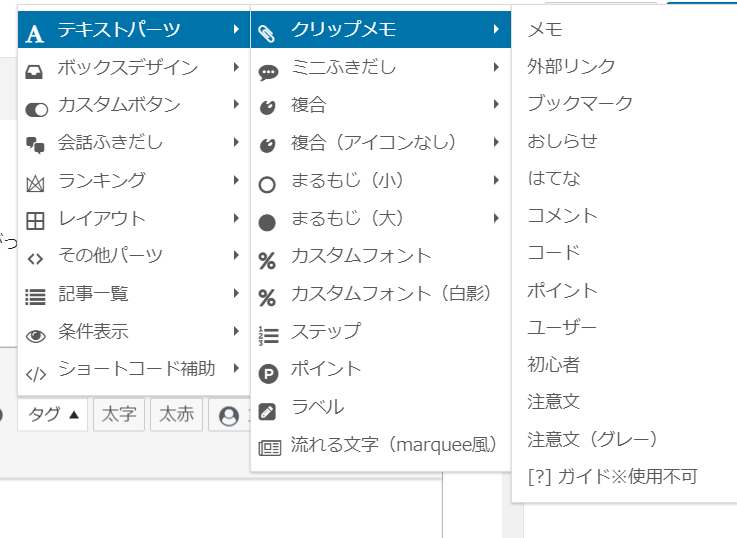
まずは,こちらのサイトのエディタで表示されるタグのメニューです。
一番左の「テキストパーツ」とある列が,「タグ」を押した時最初に出てくるメニューですね。10個あります。

その中から,「テキストパーツ」を押すと,真ん中の「クリップメモ」と書いてある列が開きます。ここは12個のメニューが有り,
さらに一番上の「クリップメモ」を押すと,一番右に13このメニューが開きます。
そうです。このタグからは,百数十ものメニューが生まれるわけです。
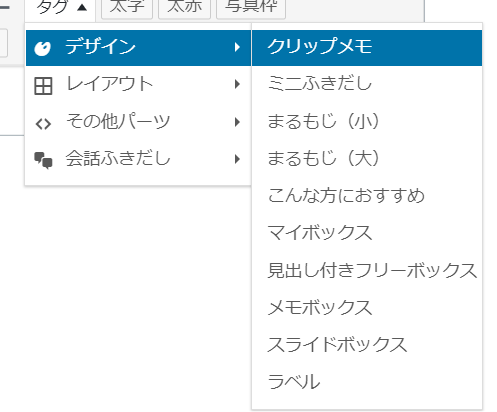
ところが別のサイトでみてみると・・・・
なんと,似たようなメニューではありますが,一番左のメニューがたった4つで,おまけに2階層までしかない。

これはいったい,なんの違いによるものか,いくら考えても,設定を見ても,さっぱりわかりません。
WordPressはプラグインの積み木のようなものですから,いったい何が条件で,これが表示されたりされなかったりするのかまったくわからなかったのです。
(いや,きっと公式マニュアアルには書いてあると思うのですが・・・・・・・これを書いている今,公式マニュアル読めばよかったと後悔)
結果的に解決したのは,こちらの記事。
こちらの記事に明確に次のように書かれていました。

ああ,入れてなかった!
新しくつくったサイトたちは,最初からグーテンベルクで運営していたので,クラシックエディタプラグインとか,さらにそれをリッチにするTinyMCEなど,いれてなかったんですね。
それが原因でした。
それを入れたところ,見事に,メニューが出ました。
はい,ポイントです。
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#4FC3F7″ color=”#fff” margin=”0 0 20px 0″]ここがポイント[/st-minihukidashi]
タグのメニューをリッチにするには
TinyMCE Advanced を入れること!

ただし一つだけ注意があります
僕も急いでプラグインからTinyMCE Advanced を取りに行ったんですが,現在,WordPress5.22 では,インストール不可がでて,インストールできなくなっています。
インストールするためには,5.3にあげないといけないんですよね。
そのサイトでは,すでに,affingerの最新版を入れてはいいたのですが,ここで5.3に上げると,またクラシックエディター立ち上げたときにエラーメッセージが出そうです。
躊躇しました。
しかし,まあ,やってみよう!と思って5.3にアップデートしたら・・・・
[st-kaiwa1]見事にエラーがでなかったんです。
はい,前に
[st-step step_no=”1″]先にaffinger 最新版にアップデートする[/st-step]
[st-step step_no=”2″]次にWordPressを5.3にアップデートする[/st-step]
という順番だったら,エラーが出ないこと偶然わかった,と言いましたね。それがこの TinyMCE をめぐる一連の試行だったわけです。
TinyMCEの方に話を戻して・・・
ちなみに,一度TinyMCE Advanced を入れて,タグのメニューが増えたことを確認しておくと,その後にTinyMCE Advanced を無効にしてもタグのメニューは豊富なままでした。
このあたりのしくみはよくわかりません。
グーテンベルグと,affinger5 で表現力を向上させたクラシックエディターとの共存
今回,これら一連の試行を経て,私もアップデートしました。
これまでは,グーテンベルグがモバイルブログにあまりに便利なので,ほぼさればかり使っていました。
[st-kaiwa1]
会話の吹き出しをいれたいとか
次のようにブログカードいれたいとか・・・
そんなときだけ,クラシックエディターを開いてショートコードを入れる,ということをしてたんです。
せっかくaffinger5 の表現力をすでに2年もの間手にしていたのに,まったくその表現力を使おうという気にもなりませんでした。
装飾するより,どんどんテキストを書いていきたい方なんですね。
でも,適切な装飾は文を読みやすくします。
今回の記事は少し装飾過多でしたが,うまくバランスを取りながら今後は装飾を入れていこうと思っています。
だってこんなことができるんですよ。
ミニ吹き出し
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#f3f3f3″ color=”#000000″ margin=”0 0 20px 0″]基本です[/st-minihukidashi]
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#FFB74D” color=”#fff” margin=”0 0 20px 0″]オレンジです[/st-minihukidashi]
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#F48FB1″ color=”#fff” margin=”0 0 20px 0″]これはピンク[/st-minihukidashi]
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#4FC3F7″ color=”#fff” margin=”0 0 20px 0″]ブルーですね[/st-minihukidashi]
クリップメモ
[st-cmemo fontawesome=”fa-file-text-o” iconcolor=”#919191″ bgcolor=”#fafafa” color=”#000000″ iconsize=””]メモ[/st-cmemo]
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#FFEB3B” bgcolor=”#FFFDE7″ color=”#000000″ iconsize=””]外部リンク[/st-cmemo]
[st-cmemo fontawesome=”fa-bookmark” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ iconsize=””]ブックマーク[/st-cmemo]
[st-cmemo fontawesome=”fa-bullhorn” iconcolor=”#FFEB3B” bgcolor=”#FFFDE7″ color=”#000000″ iconsize=””]お知らせ[/st-cmemo]
まだまだあります
複合
上2つを合わせたもの
[st-cmemo fontawesome=”fa-hand-o-right” iconcolor=”#3F51B5″ bgcolor=”#E8EAF6″ color=”#000000″ iconsize=”200″][/st-cmemo]
[st-cmemo fontawesome=”fa-thumbs-o-up” iconcolor=”#3F51B5″ bgcolor=”#E8EAF6″ color=”#000000″ iconsize=”200″][/st-cmemo]
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ iconsize=”200″][/st-cmemo]
[st-cmemo fontawesome=”fa-user” iconcolor=”#42A5F5″ bgcolor=”#E3F2FD” color=”#000000″ iconsize=”200″][/st-cmemo]
まるもじ
[st-marumozi fontawesome=”” bgcolor=”#f3f3f3″ color=”#000000″ radius=”30″ margin=”0 10px 0 0″]まるもじ小というやつ[/st-marumozi]
[st-marumozi fontawesome=”” bgcolor=”#FFB74D” color=”#fff” radius=”30″ margin=”0 10px 0 0″]これはオレンジ色[/st-marumozi]
[st-marumozi fontawesome=”” bgcolor=”#4FC3F7″ color=”#fff” radius=”30″ margin=”0 10px 0 0″]色は自由に変えられる[/st-marumozi]
[st-marumozi-big fontawesome=”fa-question-circle” bgcolor=”#4FC3F7″ color=”#fff” radius=”30″ margin=”0 10px 10px 0″]これは,まるもじ大[/st-marumozi-big]
[st-marumozi-big fontawesome=”” bgcolor=”#4FC3F7″ color=”#fff” radius=”30″ margin=”0 10px 10px 0″]これもいろんな種類あり[/st-marumozi-big]
[st-marumozi-big fontawesome=”fa-check-circle” bgcolor=”#FFB74D” color=”#fff” radius=”30″ margin=”0 10px 10px 0″]うまくつかって[/st-marumozi-big]
[st-kaiwa1]こんなのが100個くらいずらっとあるので,ともすれば装飾過多になりそうですが・・・
そうならないようにね! 必要なことをわかりやすく!
グーテンベルグのブロックから装飾が選べるように・・・
最後に,今回学んだ中でもっともありがたかったこと。
それはaffinger 作者さんが,クラシックエディター開かなくても,上のようなタグのいくつかをグーテンベルグのブロックエディタからそのまま呼び出せるようにしてくださっていたことを知ったことです。
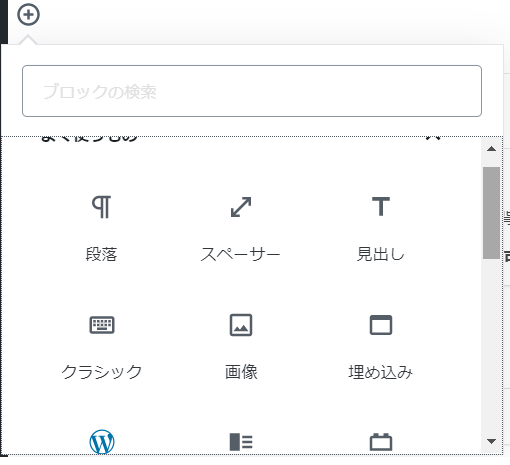
ブロック追加のための +ボタンを押して開くブロックメニューがありますね。下のような・・・・

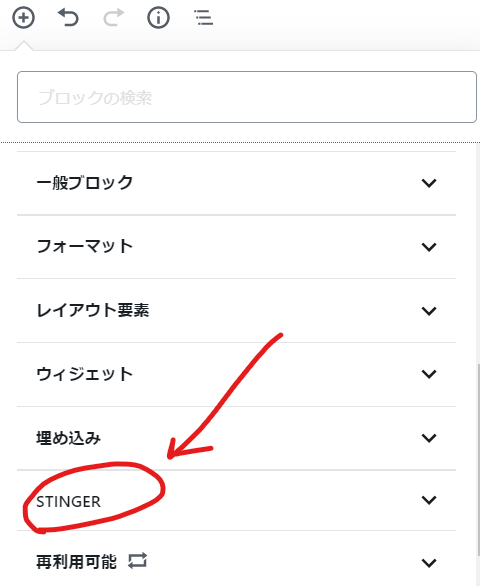
これを下の方にスクロールすると・・・・
はい,STINGER というメニューが新たに追加されてます。

これを開くと・・・・・
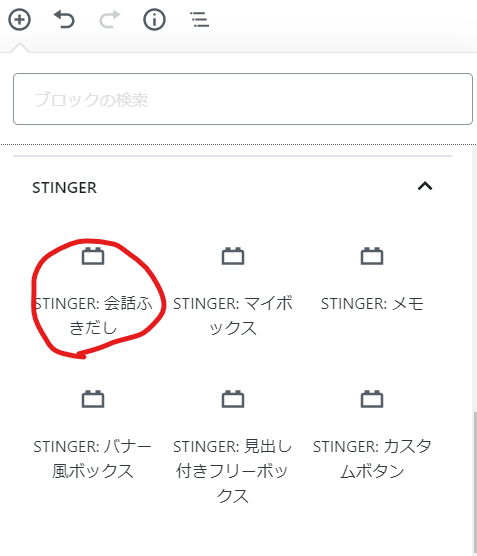
はい!下の6つが追加されてるんですよ!

この3つの要素については,いちいちクラシックエディターを挿入して,そのエディタメニューからタグをたどってショートコードを挿入しなくてもいいんです。
このボタンを押すだけ。
すると・・・・
[st-kaiwa1]一気にこうなるんです。
ショートコードの挿入ではなく,直接見える形でブロックが挿入されるんです。
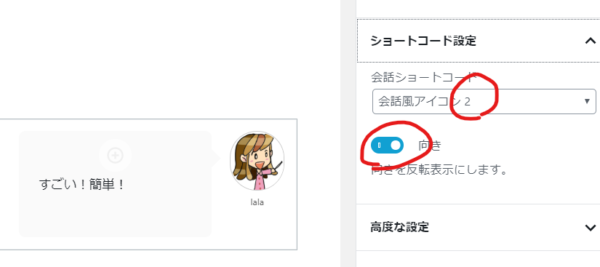
おまけに右側のペインのオプションで,会話のアイコンと,向きも調整できますよ。

すると,こうなりますね。↓
[st-kaiwa2 r]すごい!簡単!
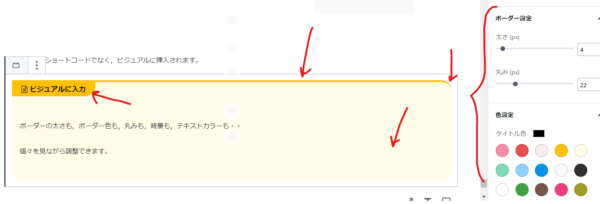
ボックスもショートコードでなく,ビジュアルに挿入されます。

下のようなのができました。
ビジュアルに入力
ボーダーの太さも,ボーダー色も,丸みも,背景も,テキストカラーも・・
個々を見ながら調整できます。
ここにあげたことができるようになるには,Stinger Storeの購入者ページからダウンロードできる,グーテンベルグプラグインをインストールすればできるようになります。
購入者の方で,まだの方は,ぜひStinger Storeに言ってみてくださいね。
今後,クラシックエディターを開かなくても,あの100数十個のタグがブロックからすっと設置できるようになるときが来そうで,もうワクワクしますね。
[st-kaiwa1]あ~!あと,30年遅く生まれたかった!
もうすぐ60歳だもんね~
それでは,今日は,このへんで!


コメント