WordPressのエディタ「グーテンベルグ」、使っていますか?
とても使い勝手がいいエディタなんですが、最初は長い間敬遠していたんですよ。
しかし使ってみると、どうしてもっと早く使わなかったのがと思いました。
今日はそのような方に背中を押して差し上げようと思い、記事にしました。

目次
グーテンベルグとは
WordPressのバージョン5へのアップデートにより実装されたエディタです。
ブラック単位で挿入、移動、変換などができてしまうため、とても使い勝手が良いエディタになっています。
これまでのエディタでは、文の段落にカーソルを当てたり、文字を選択したりしてそれらを、装飾するものでしたが、ブロックごとに指定できるようになりました。
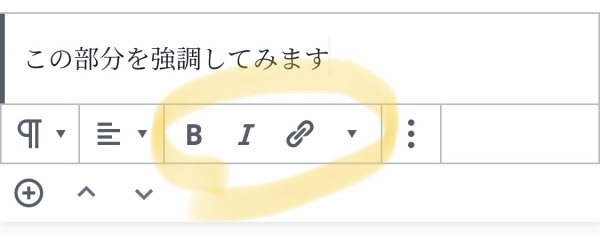
この部分を強調してみます

以上のように, ブロックをクリックして現れるコンテキストメニューで簡単に装飾できます。
リンクまでスクロールなしで貼ることができます。
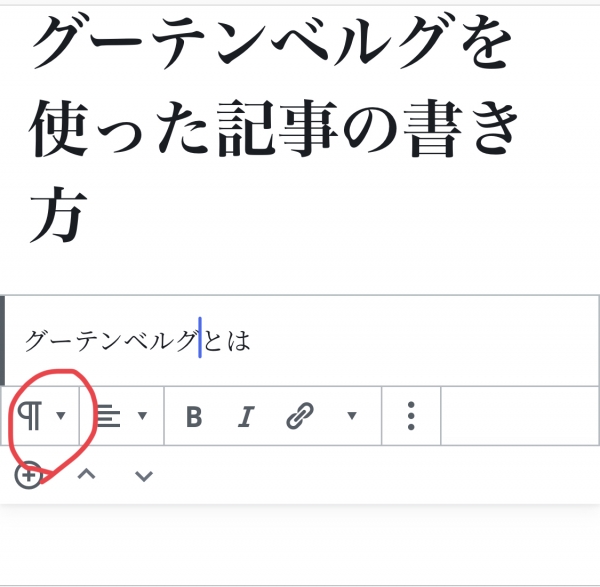
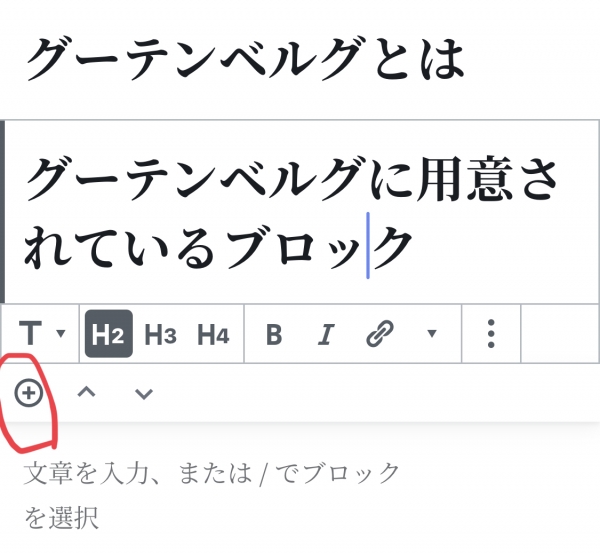
このブロック全体をタイトルに変換してみます。
左の変換マークを押し・・・

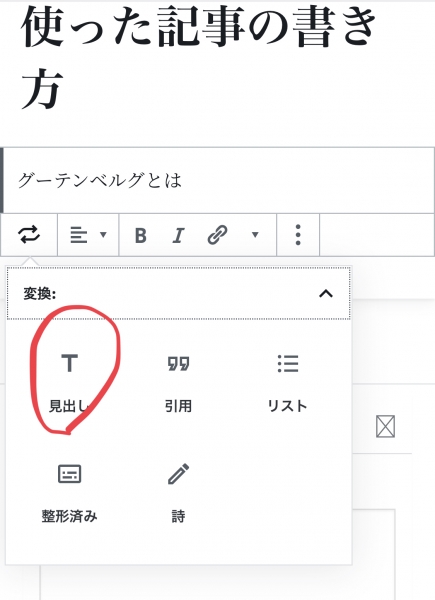
表示されるいくつかのブロックから「見出し」を選びます。

すると、タイトルに変換されます。

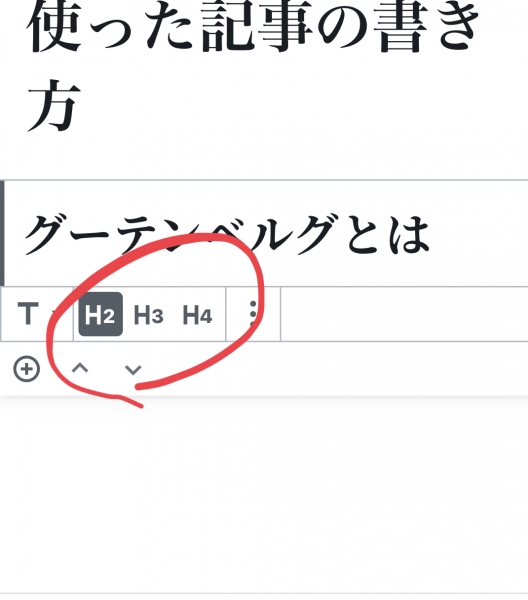
赤丸部分で、さらに見出し3や見出し4に変換できます。
グーテンベルグを使うと、上の方なブロック単位での編集だけでなく,プラグインなどを使用しなければできなかったような表現がいとも簡単にできてしまいます。
例えば、「メディアと文章」というブロックを選べば、次のような表現が簡単にできてしまうのです。

左に画像があり、右にメニューや文章がある表現。単なる画像の左寄せではない。

一瞬で右配置にも変換
とても便利なのですが,移行を躊躇してしまう方のためにハードルを下げるブロックが用意されています。
どうしても旧エディタが使いたい場合のために、「クラシックエディタ」が一つのブロックとして用意されているのです。
そのブロック内では、旧エディタのTinymceメニューがが使えます。以前のエディタのように使うことができますので、安心してグーテンベルグを使ってみることができます。
グーテンベルグ最初の印象
最初にグーテンベルグが発表されたとき,おそらく誰の頭にも「Medium」の編集画面がよぎったんじゃないでしょうか?
Mediumの登場で、私はブロックごとに段落を積み重ねていくスタイルを初めて経験し、とてもおしゃれなデザインのブログを書くことができました。
最初夢中になりましたが,表現力に難がありました。限られていたのです。
ですから,グーテンベルグを見たときの最初の印象は「おまえもか」というあまりよくない印象。
その経験から、グーテンベルグは限られた表現しかできないのかな,と思ってしまっていたのです。
また,有料無料で提供されているさまざまなテーマに用意された機能をエディタにボタンとして割り当てて使っている身としては,それが使えなくなることへのおそれから,導入を見送り続けていました。
しかし,グーテンベルグでは,次に述べるように,あきれるくらい,これでもかというぐらい,さまざまなブロックが用意されていることがわかり,息をのみました。
特にクラシックブロックの存在は,以前のエディタでTinymceに割り当てていた機能をボタンごとそのまま利用することができ,これは導入するしかないと考え,グーテンベルグのリリースから5ヶ月も経った5月の初めに導入しました。
それから3か月間使用し,もはや手放せなくなっています。
グーテンベルグに用意されているブロック
基本的に、グーテンベルグでは、ブロックを積み木のように積み重ねていくイメージで文章を使っていきます。
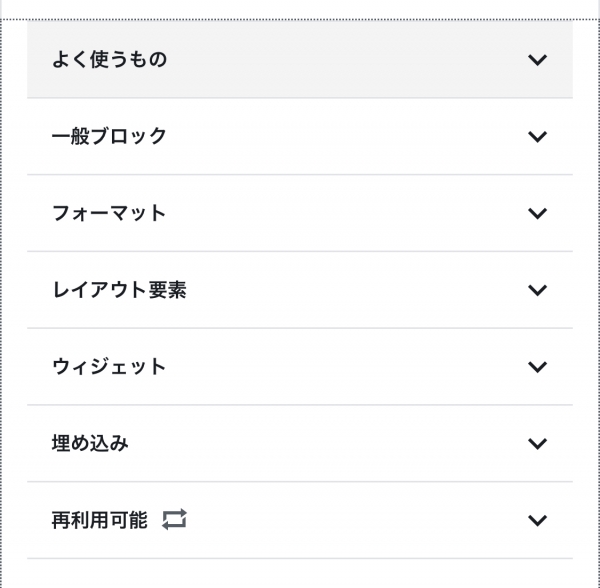
ブロックをクリックすると現れる下のメニューの左端、「+」マークを押すと、使えるブロックが表示されます。

使えるブロックがかなり多くて、最初はびっくりするほどです。

それでは,一通り見ていきましょう。
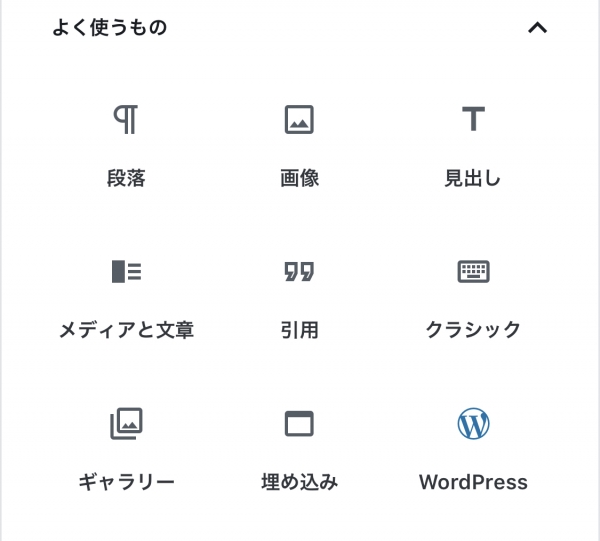
よく使うもの
よく使うものブロックは、自分の使用頻度の高いブロックが表示されます。

一般ブロック
一般ブロックに用意されているブロックは次の10個。

だいたいわかりますが「カバー」というのはなんでしょうか?
それはタイトル付きの画像のことです。
下のようなものですね。
グーテンベルグを使った記事の書き方
こんなタイトル付きのカバー画像を簡単に作ることができるブロックです。
サクッと作って見出しの直下に置くのに便利ですね。
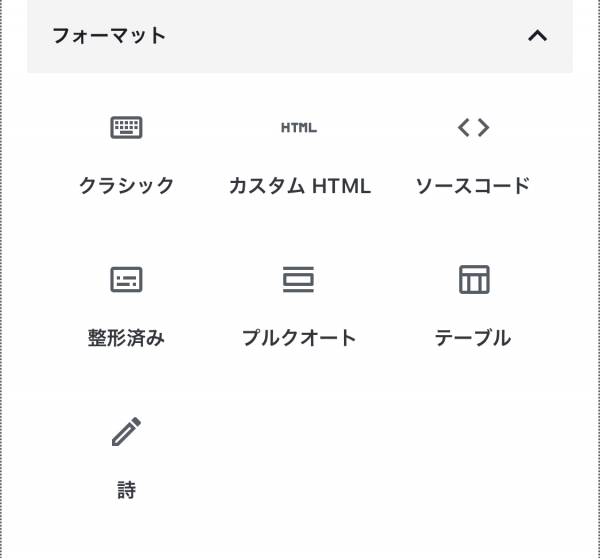
フォーマット
フォーマットは次の7つ。

「クラシック」というのが、以前のエディタです。
Tinymce次のエディタがブロック単位で使えるようになっているのです。
「カスタムHTML」は、以前のように「テキストモード」に全体を変えず、このブロックを入れさえすればソースコードをそのまま書けます。
また、「ソースコード」は、このブロック内に書くことで、コード自体を表示することができます。
「整形済み」とはわかりにくいですが、半角スペースとか改行など、WordPressに無視されていた表現をそのまま可能にするブロックといえばわかりやすいでしょうか?
「詩」は、それを使って、表現力を上げるブロックと言えるでしょうか。
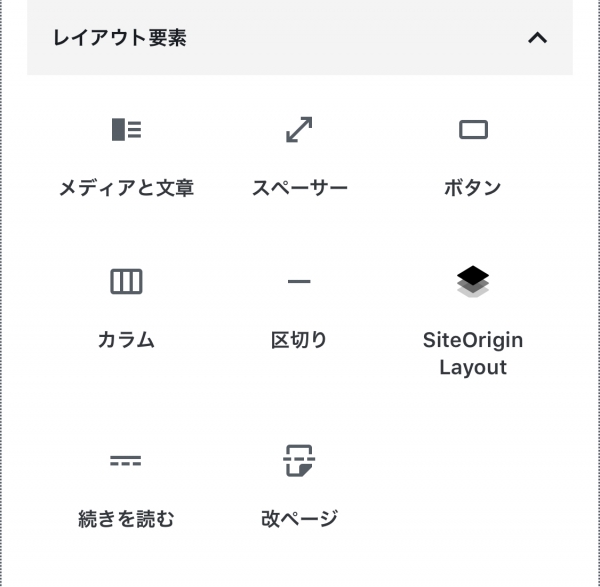
レイアウト要素
次の8個。(SiteOrigin Layoutは、PageB uilder プラグインを入れているために表示されています)

個人的には、表現の幅が広がりとても重宝しています。
「ボタン」などは、有料テーマなどで実装されていたりしますよね。
スタイルを変えることもできます。

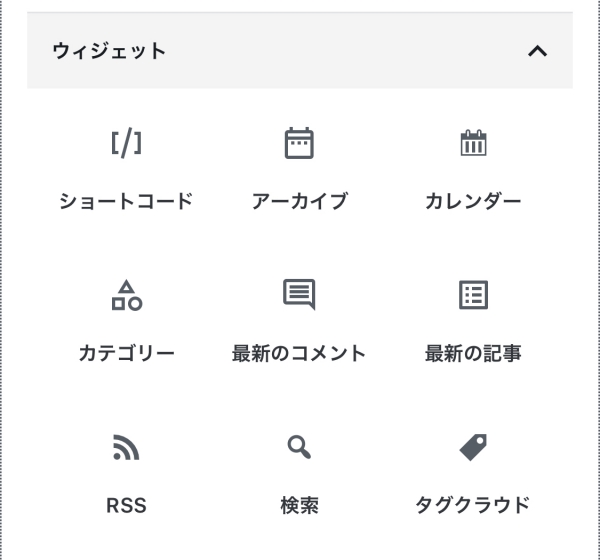
ウィジェット

サイドバーなどのウィジェットを、ブロックとした記事中に表示することができます。
関連記事へのリンクとして、「カテゴリー」や「アーカイブ」などを表示させるといいかもしれませんね。
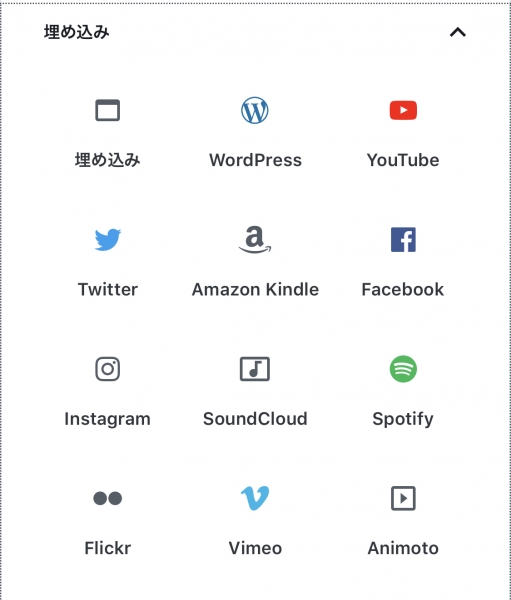
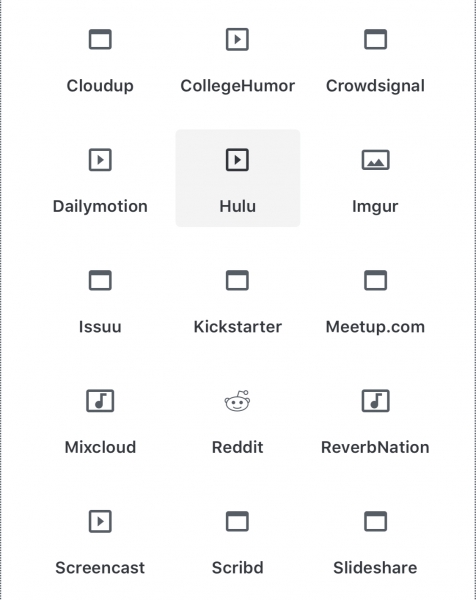
埋め込み
埋め込みは数が多すぎていた画面に入りきれません。



ここまでやるかという感じですね。
僕は、YouTubeとTwitterをよく使います。
リンクを入力するだけで表示されるので便利。
再利用可能
これは初期状態でな何も表示されません。
個人が作った再利用可能ブロックが表示されます。
特集記事への内部リンクとか、ボタンと説明のセットなど、何度も呼び出して使うブロックをセットとしてまとめて登録しておけば、ここからワンクリックで表示できます。
記事の内部リンクのように徐々に増えていくも場合、これまでは記事を一つ一つ開いてリンクを付け加えていましたが、これからは、ブロックを開いて追記しさえすれば貼り付けた全てのブロックに反映されるのです。
個人的には、これがグーテンベルグを使う最大のポイントだと言ってもいいでしょう。
よく使うブロック編集の実際
段落の移動や入れ替えが簡単
クラシックエディタでは,段落ごとの入れ替えをするには,移動したい段落をカーソルをドラッグして選択し,カットアンドペーストで行っていました。
しかし,ブロックごとに選択できるグーテンベルグでは,とても簡単です。

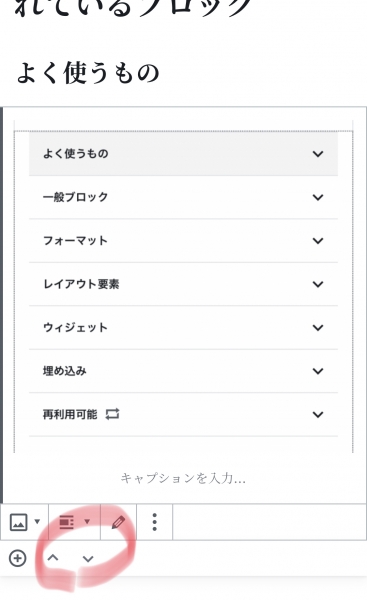
ブロックを選択して,下に現れる上下の矢印を操作するだけです。
上の図では,現在「よく使いもの」という見出し3の下に画像がありますが,上ボタンを押すことで・・・・

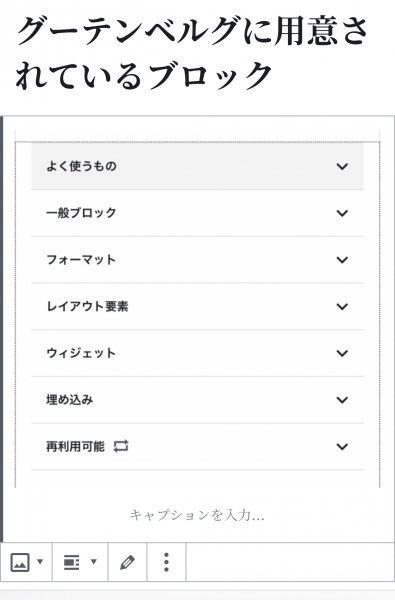
一瞬で,「グーテンベルグに用意されているブロック」という見出し2の直下に移動します。
ブロックごとの移動,入れ替えはとても便利です。
画像を入れたい時には
画像の入れ方は三つから選びます。
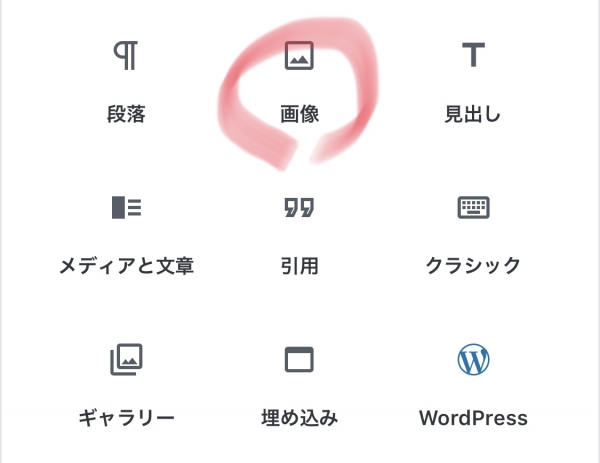
まず,メニューの「画像」アイコンをクリック。

下のような画面になります。
「アップロード」「メディアライブラリ」「URLから挿入」の三つのボタンが現れます。

アップロード
PCの場合は,画像のフォルダが開きますので,そこから画像を選んで挿入します。
スマホの場合は,カメラで撮影するか,「写真」などのライブラリから挿入するかを選べます。
メディアライブラリ
すでにアップロードしている画像を,WordPressのメディアライブラリから選んで挿入します。
例えば,以前の記事で挿入していた画像を再利用したい場合などにこれを選びます。
URLから挿入
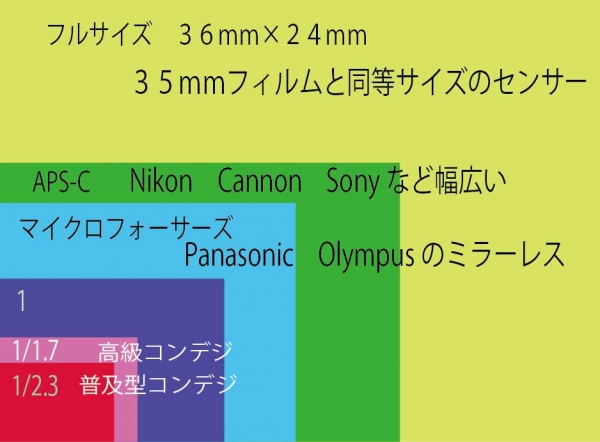
私の場合,下の画像の挿入によく使っています。

これは,5年ほど前にアップロードした画像で,メディアライブラリから選ぶには相当苦労します。
しかし,この画像を掲載した記事を選んで画像のURLをコピーしさえすれば,簡単に表示できるのです。
上の画像も,この記事の中でURL貼りつけで表示しています。
入れたブロックを後から関連ブロックに変換
ブロック編集であるからこその機能として,関連ブロックに変換できることがあげられます。
段落を見出しに変換
まずは,だらだらと文章を書いていきます。
改行をすれば自動的に「段落」ブロックを挿入したことになりますので,段落ブロックがどんどん積み重なっていきます。
そうしておいて,後から「ここ」というブロックを見出しに変換していきます。
これは,旧エディタでももちろん可能。
しかし,記事の下の方になっていくと,その段落を選んでおいて,上の方にスクロールしメニューから見出しを選ぶという操作をしなければなりません。
しかし,ブロック編集では,ブロックをクリックした途端現れるコンテキストメニューから選ぶので,スクロールする必要がありません。
段落を引用に変換
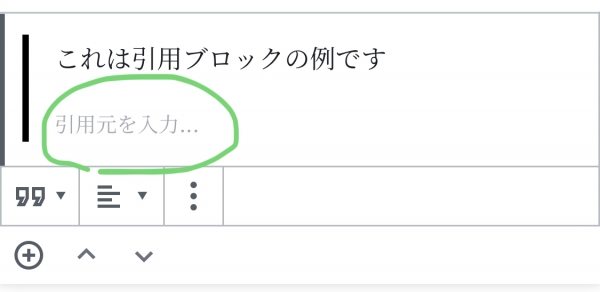
同じように,よく使う「引用」も,スクロールせずにその場で「引用」ブロックに変換できます。
それだけではなく,自動的に下の方に出典を書くエリアが現れます。

そのため,引用元を書くのを忘れずに済みます。
また,引用元にも最初から書式が割り当てられていますので,書くだけで引用元だとすぐわかるような表現になります。
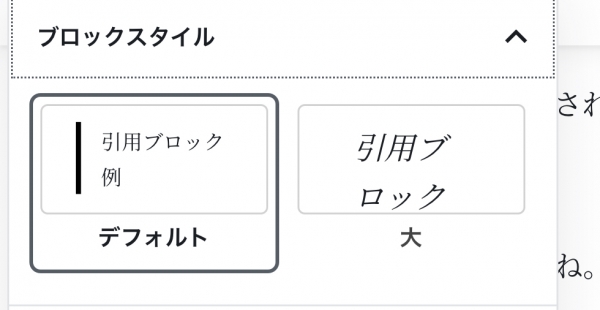
引用ブロックをさらに関連ブロックに変換
ブロック編集の最たる利点は,そのブロックに特化したメニューが現れるということです。
引用ブロックに変換したら,今度は,その引用ブロック関連の変換ができるのです。
「ブロックスタイル」という名前で表示されます。

引用ブロックのスタイルが選べるのですね。
段落をリストに変換
段落をリストに変換するのも簡単。
複数段落ブロックを選択しておいて,変換メニューからリストを選びます。
複数ブロックの選択にはマウスによるドラッグが必要なため,PC版でしかやり方を知りません。
スマホではどのようにして複数ブロックを選択するのか,それともできないのか,今はまだわかりません。
画像をメディアと文章に変換
いったん画像を読み込み・・・

それを変換メニューから「メディアと文章」に変換すると・・

ここに文を書く
上のように,2カラムのブロックができます。
単なる画像の左寄せではありません。カラムとして分けられています。
絵の部分の大きさを変えることもできます。

ここに文を書く
これは旧エディタではできない機能ですね。Page Builderなどのレイアウトプラグインを使って表示していました。
それがデフォルトで使えるようになり,うれしくて多用しています。
画像をギャラリーに変換
画像を先にあげておいて,それを後からギャラリーに変換できます。
まず,画像として投稿しておいて,

あとから他の画像を加えてタイル形式にしたくなったら
こんな感じにギャラリーブロックに変換して,あとからいくつでも追加できるようになっています。
逆に,「ギャラリー」を「画像」に変換すれば,個々の画像として表示できます。




グーテンベルグでは,「画像」ブロックではするぷろのように画像を複数投稿できないのですが,「ギャラリーブロック」をつくっておいて,そこで複数選択し投稿,あとから「画像」に戻す,というやり方で複数投稿可能ですね。
画面スクロールなしで保存、プロパティ、修飾
ほぼ全ての操作メニューはブロックの側に配置されるため、旧来のエディタのように一番上までスクロールして操作をする必要がありません。
モバイル環境では多々もありがたい機能です。
神ブロック「再利用可能」
再利用可能ブロックについてさらに述べます、
一つ編集するだけで全てが変更
再利用ブロックの例を下に貼ります。(画像として貼ります)

これは、OmniFocus についての記事への内部リンクとして作った再編集ブロックです。
まだ、一つしかリンクがありませんが、今後増やしていこうと思い、再利用可能ブロックとして、「関連記事」という見出しと内部リングのセットを登録しました。
今後は、ここにリンクを増やせば、このブロックを張った全ての記事で更新されます。
いくつでも作れる
この再利用可能ブロックは、いくつでもつくれます。
何度でも使うブロックのまとまりはどんどん登録しておきましょう。
カスタムHTMLブロックの使いやすさ
「カスタムHTML」ブロックを使うと、いちいちエディタモードにしなくてもいいのめ便利です。
つまり、以前のエディタで言うところの「ビジュアル」と、「テキスト」とが混在できるんです。
アマゾンのソースコードなどを貼る時には、カスタムしてHTMLブロックを挿入して、コードを貼るだけ。
モードの変換は必要ありません
まとめ
以上、グーテンベルグの基本的なことについて、赤塚の将来をもとにまとめてみました。
PCでも、モバイルでもどちらでも使いやすい、グーテンベルグのエディタ。
特に僕の場合、モバイル環境で威力を発揮しています。
スクロールしなくてもブロック単位で修飾ができるようになったことが大きく記事の生産を早めました。
また、ブロックごとの移動も簡単です。
ブロック下部についている上下のボタンを押せばいいのです。
これまでは、一応モバイル環境でだらだらと書いておいて、PCで段落の並び替えなどの編集をしてから投稿というパターンが多かったのですが、今は、ほとんどモバイル環境のみで記事を書いて投稿まで行っています。
今回の長い記事もほとんどスマホだけで書くことができました。
するプロのように画像の複数投稿がブロック単位でできないことが残念ですが,記事内で述べたように,「ギャラリーブロック」で複数選択投稿しておいて,あとから「画像」に変換するという形で複数投稿が可能です。
するプロは?
主力は完全にWordPressのエディタになってしまいましたが、するプロの活躍のしどころはまだあります。
それは、HandyFlowyからHASAMIスクリプト(マロ。さん作)をブログに書き出す場合です。
一度するプロ経由でWordPressへ投稿という手順を踏んでいます。
するプロから投稿した記事は「クラシックブロック」となり、全てがワンブロックになりますので、クラシックブロックのメニューで「ブロックに変換」を押すことで、段落を書くブロックに分けてから編集しています。



コメント
[…] グーテンベルグを使った記事の書き方 保存版 […]