※2017-11-14追記しました。2017年版モブログ環境の記事へのリンクです
以下 公開時の記事
私もモブログにはとても魅力を感じています。
このブログも開設当時は携帯から実況的なことを多く投稿していましたが、今見返してみたら内容がほとんどなく、または薄いものが多いです。
モバイル環境で書くブログでもちゃんとマークアップして見やすくし、内容もしっかりしたお役に立てるような記事を書きたい。そういう気持ちから近頃はあまりもブログといったことをしなくなりました。外で記事を書いても、一度「下書き」として保存しておき、帰宅してからPCでひらきなおしてマークアップしたり添削したりしながら最終アップしていました。
しかし、マークダウン記法などが行き渡ったり、ブログ投稿者の視点からのアプリ開発が行われたりすることで、だんだんモブログ環境でもかなりの表現力を有した内容のある投稿が容易になってきたように思います。
そこで、これから少しずつモブログ環境を整えていこうといろいろと考えているところです。
現在、ネタ蓄積用のDraftsと、Wordpress投稿用の するぷろ と、Presssyncを使った環境づくりを試しているところです。
Draftsで書き留めたネタをこれらのWordPress投稿アプリに送って、そこでマークアップしたり写真を加えたりして投稿するのです。
販売元: Hiroaki Hayase
価格: ¥500

generated by PressSync on 2014年1月20日
目次
Drafts
ます、入力は何も考えずにDraftsを開いて行います。
Draftsを導入してから、何かを書こうとする時に何のアプリを開いたらいいのか考えることがまったくなくなりました。
まずDraftsで書いてから後から出力先を決めればいいからです。入力はもうDrafts一本です。
つまり、モブログだけでなく、まず最初にお世話になるのはDraftsということになりました。
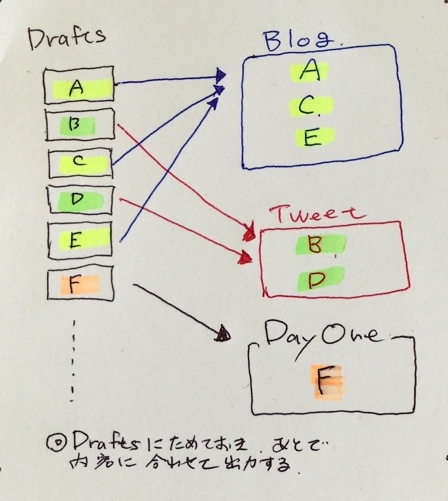
Draftsのいいところは、消さない限り過去に書いたものがずらっと一覧できるため、後から「これとこれとこれはブログの記事にしよう」というような振り分けができることです。
用意されている送り先がすごくて、Twitterは登録されているカウントの数だけ全部表示されますし、Day One、Due、Simplenote、Facebook、Message、Clipboard、Print、Markdown(プレビュー)、Markdown(Email)、Markdown(クリップボードにコピー)、Dropbox、Append to Dropbox、Evernote、Markdown to Evernote、Omnifocus、Momento、Email、Event、Reminderなど。
AとCとEのネタをつかって1つ記事にしようということでブログ用のアプリに飛ばし、BのDのネタはTweetするためTweetアプリにとばし、FのネタはDay Oneに送って日記にするなどということを後から行うことができます。
つまり、Draftsはネタを一定期間ねかしておくことで出力Bufferとなることができるわけです。
さてDraftsに書き留めたネタをブログにするためにWordpress投稿用アプリにとばします。
Draftsから直接Presssyncや するぷろ におくるアクションはないため、URLスキームを使ってとばします。
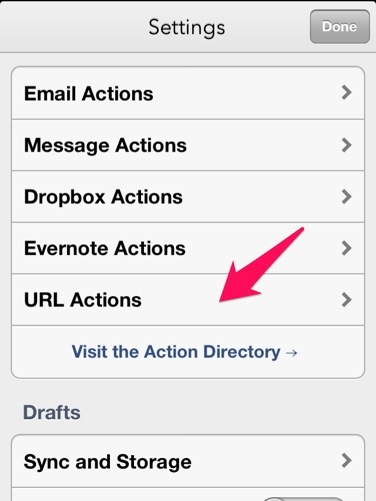
ここを押して・・・
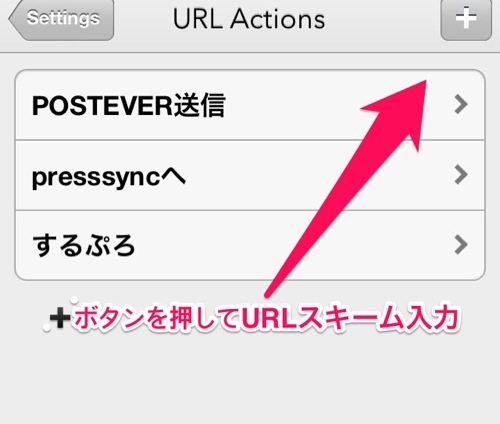
この画面でスキームを入力
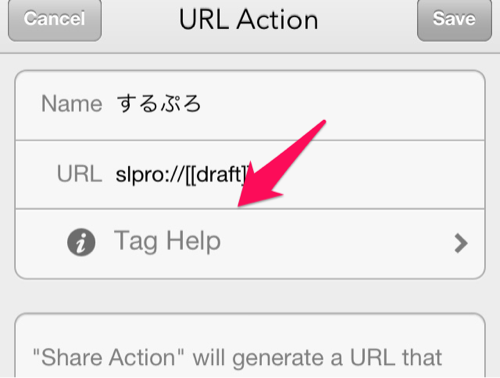
Presssyncの場合
presssync:///newPost?content=[[draft]]
するぷろの場合
slpro://[[draft]]
Drafts からするぷろへ~追記ができるのでまとめられる
Draftsで選んだ記事をするぷろに送ると、カーソル位置に挿入するのかどうか聞いてきます。
Aのネタをするぷろに送った後、次にBのネタをDraftsからするぷろに送る時には先ほど送ったメモの下に挿入することができるのです。
これは、つまり追記ができるということです。
Drafts上で書いたいくつものネタを、するぷろ上で1つにまとめて一本の記事にすることができるわけです。
するぷろではTextExpanderが使えるので、するぷろに集めてからマークアップしてブログアップしても良いし、同じくTextExpanderが使えるDraftsの上でマークアップまでしておき、するぷろに送ってからまとめてプログラムするということもできます。
残念ながら、PressSync では、送った記事の追記はできないようです。追記しようとしてそのままDraftsからテキストを飛ばすと、「先ほど送ったネタの画面のままではだめ!」とエラーが表示されたからです。
追記をしたい人はするぷろがおすすめです。
また、するぷろは、写真をまとめて複数枚挿入することができるのがとてもありがたいです。
DraftsからPresssyncへ~豊富な入力支援で簡単にマークアップ
実はこの記事は、Presssync上で書いています。
一度は するぷろ にネタを集めましたが、マークアップをしようとしたらPresssyncの豊富な入力支援機能を思い出しました。
記事の入力画面で「html」ボタンを押したら、ものすごい数のhtmlタグが表示されます。
それを選ぶことでマークアップが簡単にできてしまいます。
かなり階層の深いところまでありますが、よく使うタグは第1階層にまとめられますので、すぐに使うことができます。
PresssyncはTextexpanderがつかえませんから、はじめはその一点で するぷろ 一択だったのですが、この入力支援機能でTextexpanderが使えないことを補ってあまりあります。
presssyncでマークアップをしたら、とても快適にできました。
これなら、モバイルでもマークアップされた見やすい記事が書きやすいと思います。
Drafts→するぷろ→Presssyncという流れ
一つのネタから記事にしていくとか、写真を1枚しか使わないという要な場合、Drafts→Presssyncという流れがいいかな。
何枚も写真を入れないといけないとか、いくつものネタを集めて一つの記事にする、などという場合は、間に するぷろ をかませるとよいなと思っています。
こうしてみると するぷろ を補助的な意味合いで使っているようにみえるかもしれませんが、あくまで現時点での試行錯誤中ということでどうぞおゆるしください。
販売元: Hiroaki Hayase
価格: ¥500

generated by PressSync on 2014年1月20日






コメント
[…] […]