
サイトをSSL化して、セキュリティを高めておかねば、Googleから安心なサイトと認めてもらえなくなり、ブラウザのアドレスバーの一番左に、「安全ではありません」というような不名誉な不本意な表示がされるようになって1年が経ちました。
例えば下の図のように(まだ、この時点でSSL化していない「教育チャンネル」での表示です。)

安全ですよ。不本意ですよ。
私が運営しているいくつものサイトを昨年の時点でSSL化し、「https://」で始まるアドレスに切り替えましたが、本丸の「知的生活ネットワーク」と「教育チャンネル」だけはずっとsのつかない「http://」のまま放っていました。
だって、怖かったんですよ。
膨大な記事がありますからね。
内部リンクが切れでもしたら、画像が表示されない記事だらけになってしまいます。
しかし、昨日、「マイクラ攻略日記」ようにもう一つWordPressサイトを立ち上げてSSL化したついでに思い切ってやってしまいました。
結果は、今ご覧になっている通り。
ちゃんと「https://」で始まるまでアドレスになっており、画像のリンク切れもありません。
アドレスバーの不本位な「安全ではありませんーの表示も消え、一年経って晴れて安全なサイトとみなしていただけるようになりました。
その手順については詳しいサイトがたくさんありますのでそちらをご参照・・・
と、以前の僕なら説明を避けていたのですが、それではあまりにもユーザビリティがないと反省したので、できる限り細かく説明したいと思います。
参考にさせていただいたサイトのリンクも貼っておきますので、そちらでさらに学ばれてください。
目次
最初にWordPressのサイトのアドレスを「https://」に変えてはいけない
WordPressの管理画面には、アドレスを設定するところがあります。


ここを「http://◯◯」から「https://」に変えればいい話なのですが、間違っても最初にここを変えてはいけません。
実際にはそんなアドレス存在しないわけですから、管理画面にさえアクセスできなくなってしまいます。(サーパで下記の処理をするまでは)
まずは、サーバーに行って、そこで、「https://」というアドレスを作っておいてあげなくてはならないんです。
よく考えてみればアクセスできなくなって当たり前ですね。中アドレスを指定しているのですから・・・。
「https://」アドレスの作り方
この「https://◯◯」というアドレスをこの世に存在させることをSSL化というのだと考えれば分かりやすいと思います。
それ以外はあまり難しく考えなくていいです。
ここでは、私が使っている「エックスサーバー」を例に説明しますが、どのレンタルサーバーでも考え方は同じだと思います。
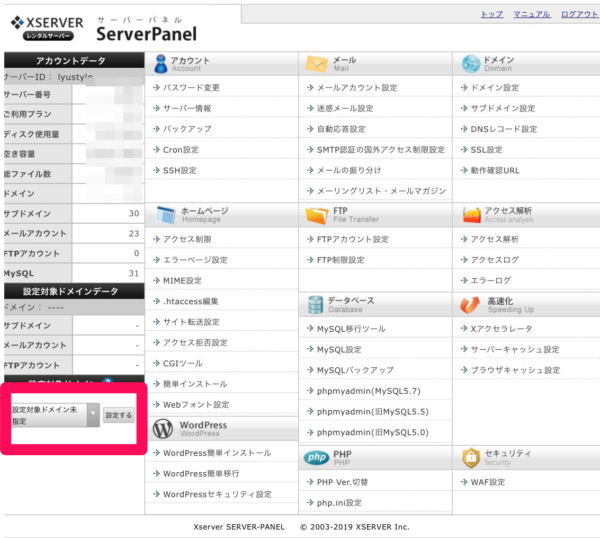
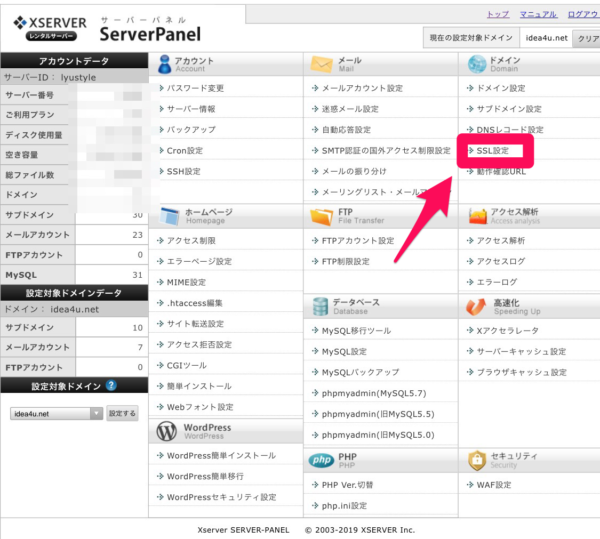
🍏管理画面から自分のドメインに入ります。

僕の場合いくつもドメインがあるので、どのドメインについてこれからの設定をするのかを決めておく必要があるのです。
🍏SSL化ボタンを押す

このボタンがSSL化のためのボタンです。
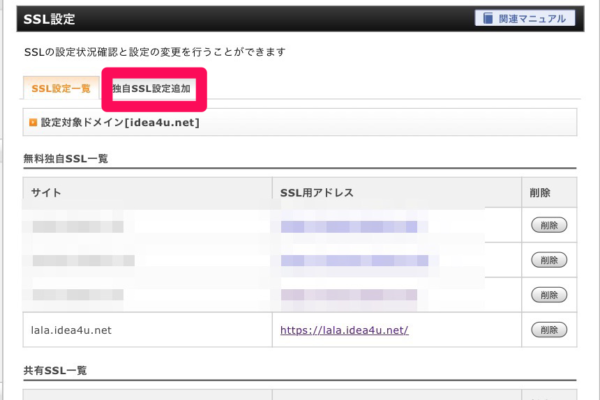
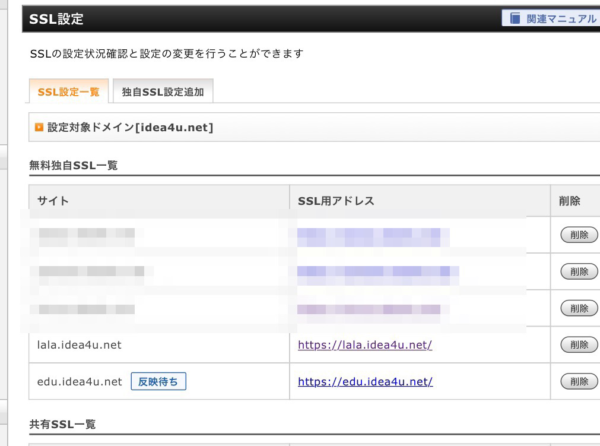
これを押すと、少し下の図ようにすでにSSL化したサイトが表示されます。
この図はサイトをSSL化した後のキャプチャ画面なので、すでに「https://lala.idea4u.net」が表示されていますね。
実際には、ここにはまだ、表示されていません。
SSL化されたらここに表示されるので、そのために、「独自SSL設定追加」を押します。
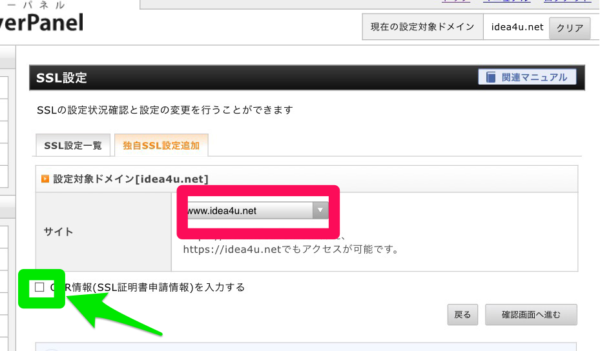
🍏独自SSL設定追加

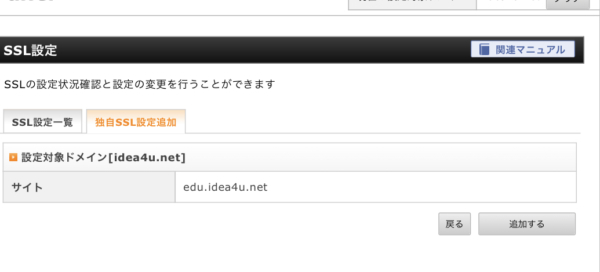
下図の赤の部分を押して、SSL化するドメインを選びます。
私の場合、ここに「http://lala.idea4u.net」が示されていたのでそれを選択しました。

参考にさせていただいたサイトを見ると、緑の部分は特にチェックを入れなくてもいいようです。
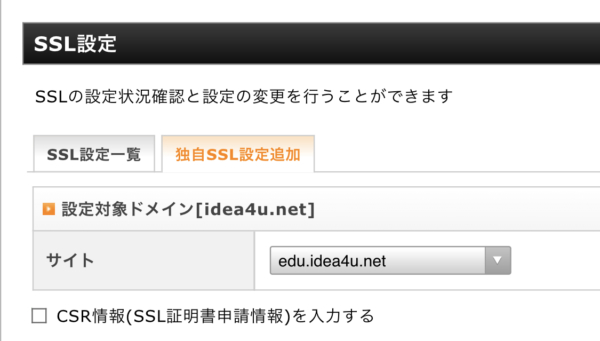
「教育チャンネル」は未だSSL化していなかったので、そのアドレスを入れてSSL化してみます。

確認ボタンを押し、次の画面で「追加する」をクリック。

SSL化されたことを示す表示。⬇️

はい。
SSL化されたアドレスが追加されていますね。
これで、ようやく「https://」から始まるアドレスが世の中に誕生したのです。

「反映待ち」の間は、まだアクセスできません。
1時間近く待つことになりますが、僕の場合はもっと早く反映されたと思います。
WordPressのサイトのアドレスを「https://」に変える
この世に「https://」で始まるアドレスができました。
今回の場合、「https://edu.idea4u.net」というアドレスができたわけです。
ここでようやく、最初にやってはいけないと言った、WordPressでの設定を行います。
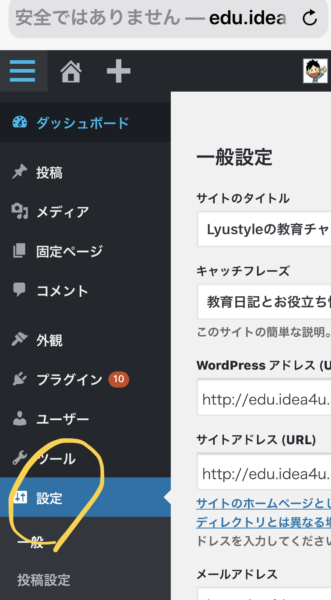
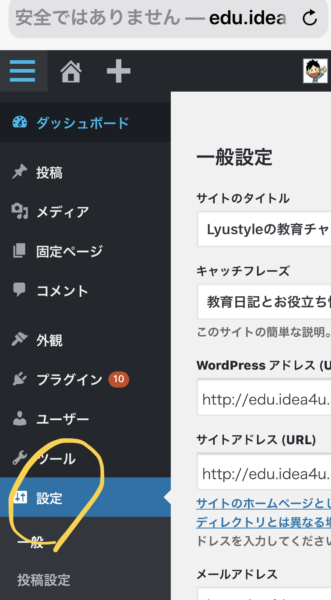
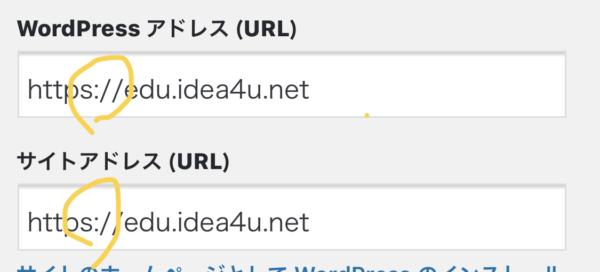
ダッシュボードから「設定」を開きます。

次に、一般設定をクリック。
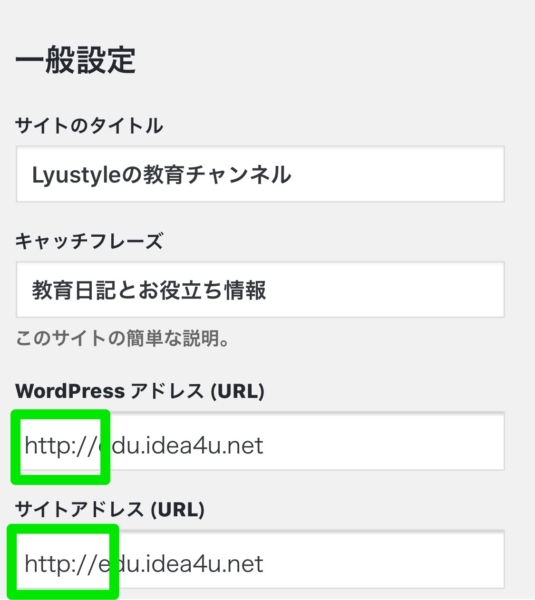
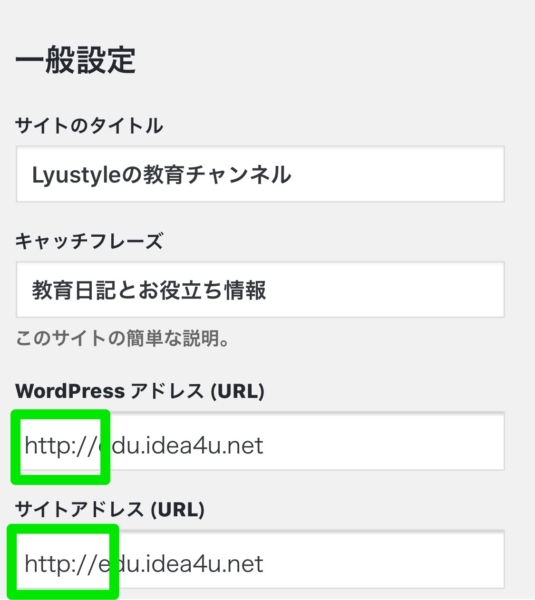
下の図の2箇所。
このアドレスを「https://」に変えるのです。

以下のようになりました。

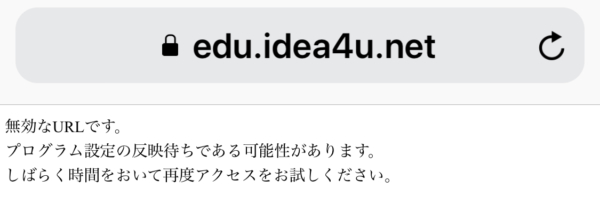
保存して、トップ画面を開くと次のようになってビクッとします。

でも、時間が経てば、表示されます。
まだ、「https://edu.idea4u.net」が反映されていないのです。
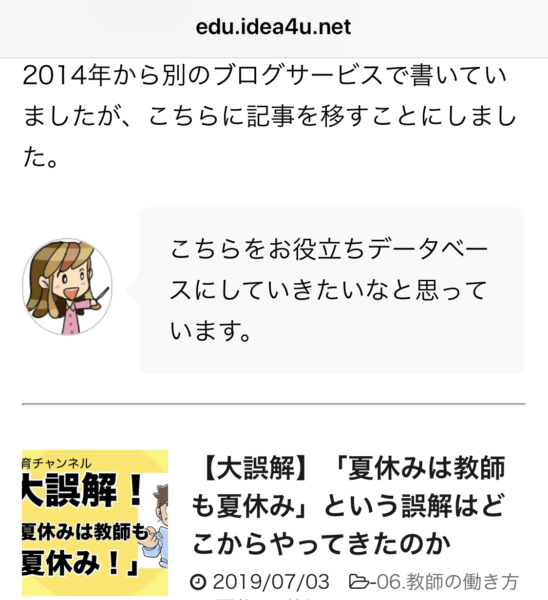
小一時間まつと、表示されるようになりました。
今回の場合、10分でした。
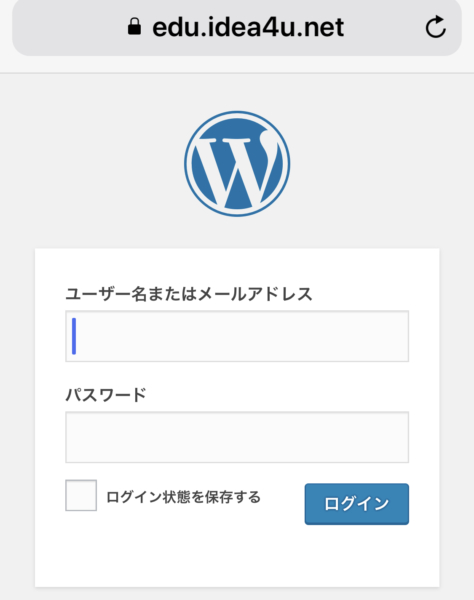
ログインのし直しが要求されますので、ログインしてダッシュボードに入ります。
アドレスバーには見事に鍵がかかっています。

これで、私のサイトアドレスにも「安全ではありません」の替わりに、鍵のアイコンがつきました。

「安全ではありません」は
なくなりました。
ついに、「教育チャンネル」もSSL化されたのです。
二重アドレス問題を解決せねばならない
一つ、重大な問題が残っています。
それは、今の状態では、このサイトには二つのアドレスがある「二重アドレス状態」になっているということです。
すなわち、
http://edu.idea4u.net
というアドレスと、
https://edu.idea4u.net」
というアドレス、どちらでもアクセスできてしまうのです。
これは、Google的にはよくないこととされています。
そこで、「http://」でアクセスされた時に、自動的に「https://」の方に流してやる(リダイレクト)処理が必要なのです。
ここからは、少しバードルが高くなります。
少し難しくなりますが,ひとつひとつ説明します。
「.htaccess」ファイルをFTPソフトでさがす
「http://」でアクセスされた時に、自動的に「https://」の方に流してやる(リダイレクト)処理 をするためには,サーバーにある「.htaccess」という名前のファイルに必要事項を書き足してやる必要があります。
まずは,FTPソフトでサーバーを見てみましょう。
ここでは,「FFFTP」を使います。
(FFFTPの導入や接続についてここで説明していると膨大になりますので,割愛します。
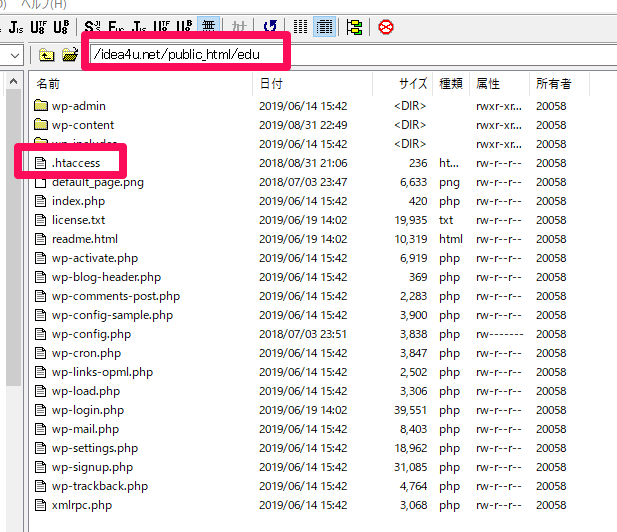
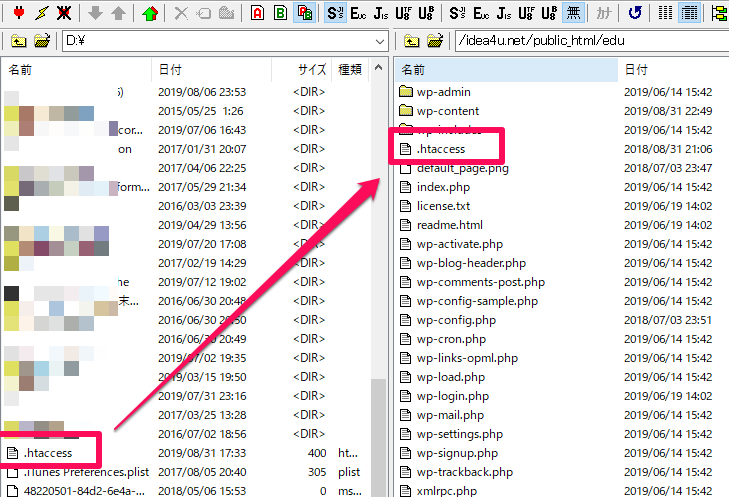
サーバーを見て,ドメイン直下の「/public_html」ディレクトリに入ります。
そこに「.htaccess」がるはずです。
私の場合,ドメイン「idea4u.net」の下にサブドメイン「edu」をつくってその下にブログのサイトをおいているので,さらにそのディレクトリに入ります。
そこにある「.htaccess」ファイルを編集しました。

「.htaccess」ファイルをダウンロードする
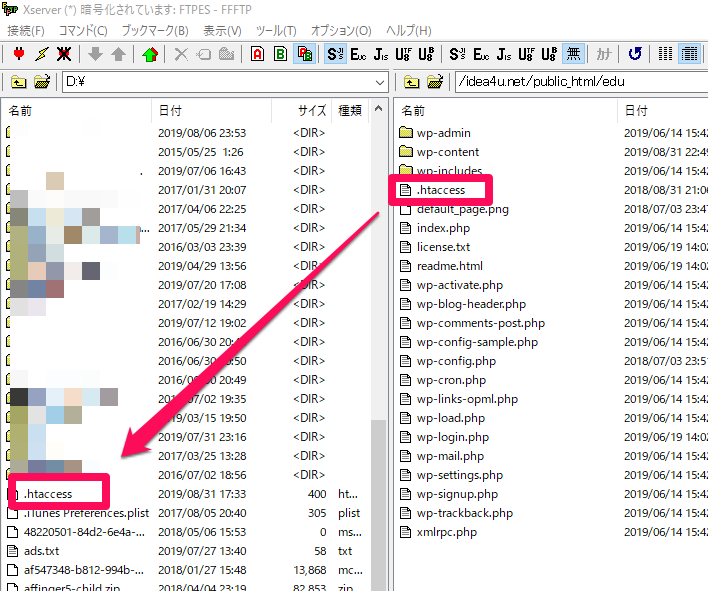
ファイルを右クリックして,ダウンロードします。
下の図のように,左側のペインにダウンロードしたファイルが表示されます。
この場合,「D:¥」のルートに保存されました。

コピーを取ってからメモ帳で開く
このファイルはとても重要でデリケートです。
一つの文字の間違いで,サイトが表示されなくなります。
その時のためにもとの「.htaccess」ファイルをコピーして保存しておきましょう。
コピーが済んだら,保存したフォルダを開き,右クリックなどで「プログラムから開く」をクリック。

メモ帳で開きます。
コードを付け加える
ここからは用心して行ってください。
もしうまくいかなくても責任は負えませんのでご了承願います。
とはいっても,さほど難しくありません。
私も何度もやっていますが,間違ったことはないので,心配いりません。
私の場合は,下のサイトを利用し,掲載されているコードをコピーしてきました。
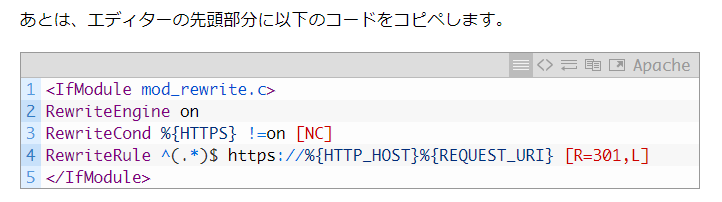
サイトに次のようなコードが掲載されていますので,こぴーさせてもらいました。(画像になっていますので,下の図ではコピーできません。上のサイトに行き,そこからコピーしてくださいね。)

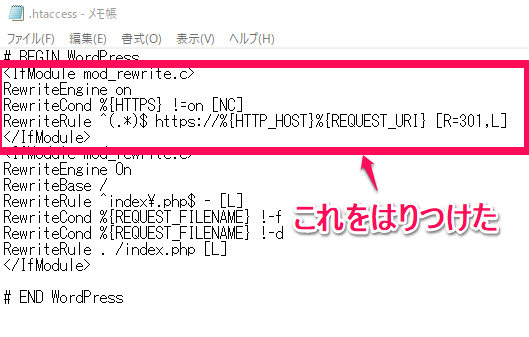
先ほどの「.htaccess」ファイルを開いて,これを先頭に貼りつけたらこうなりました。

これを保存します。
FFFTPで,サーバーにもどす
書き換えた「.htaccess」ファイルを,FTPソフトでサーバーに戻します。
さっきとは逆に,左のペインでファイルを右クリック。
「アップロード」をクリックします。

上書きするか聞かれますので,上書きしてください。
これで,リダイレクト処理は完了です。
実は,もうひとつ処理が残っているが・・・
私の場合は,上の処理までで終わりました。
これまでにいくつものサイトで上と同じ処理をしてきましたが,すべてここまででOK.
これ以上の処理は必要ありませんでした。
しかし,理屈からいえば,実はあとひとつ大仕事をせねばならないのです。
それは内部リンクの処理です。
長くブログを運営している方は,外のサイトからもいくつかリンクを貼られていることもあるでしょう。
それらは,先ほどの「.htaccess」書き換えのリダイレクト処理で解決されます。
外部サイトからだれかが記事リンクをクリックしても,それらはすべて「https://」の方のアドレスにリダイレクトされるからです。
問題は内部リンク。
画像ファイルなどは,記事のhtmlコード内でアドレスを参照して表示しているわけです。
しかし,その画像ファイルは,もともと「http://」というアドレスが与えられているわけですから,「https://」に直してやらなければならないのです。
手作業でやってもいいのですが,私の場合は2700もの記事があり,それぞれに何枚も画像がありますので,無理です。
そのために上記のサイトでは,
Search Regex
とういプラグインを使った,一括変換の方法が占めされています。
しかし,私のサイトではその必要はありませんでした。
なぜかはわかりませんが,中でうまくいっているのでしょう。
内部リンクが切れているものがあったら,導入を考えます。
その他いろいろ
あとは,
アナリティクスのデフォルトのアドレスを変更したり
サーチコンソールに新たに登録しなおしたり
など,いろいろとせねばならないことはあるのですが,私はまだそこまでしていません。
とりあえず,ここまででSSL化につての説明は終わりたいと思います。
先ほども紹介しましたが。下記のサイトがこれ以上ないくらい親切に解説されているので,どうぞそちらもご覧ください。


コメント