様々なビジネスやプライベートの場でつかわれているツール「Notion」
「聞いたことあるけど、なにそれ?」とか、「どんなことやるツール?」とか「なんだか、また難しそうなのでてきな」とか様々な疑問や思いがあるでしょう。
Notionは、すでに10年も前からあるサービスです。
ワープロのように自由にページが作れて、思いついたアイデアやタスクを簡単にデータベースにできて、表計算もつくれて、そのデータベースや表計算を簡単にページにはりつけて・・・・という、いわゆる「なんでもできちゃう」ツールです。
フランクリンプランナーのようなバリバリの人生のミッションに基づく行動管理や、20年前に一斉を風靡し今でも第一線で活用者の多いGTDに基づくタスク管理などもできてしまいます。
ツェッテルカステンのように知のネットワークを構築し、知的生産につなげることもできます。
あまりにもあれもこれもできるので、逆に掴みどころがなくて、何に使ったらいいか分からずにやめちゃったという人も多いのではないでしょうか。
この手の「何でもできるツール」に必要なのは、「何でもできる機能」の紹介ではなく、「何に使えるよ」という活用事例とか「使うとこんないいことがあるよ」というベネフィットの紹介です。
「あ、そんなことにつかえるのか」「こんないい未来が待っているのか」ということが分かれば、掴みどころがないということはなくなり、「使いたい!」という気持ちに変わっていくものです。
この記事では、Notionを2021年の1月から3年間にわたって使ってきた私が、そのような活用事例を紹介しつつ、いかに50歳になってからこれを使うとよい未来が待っているのかということについて解説します。
内容は以下のとおりです。
- Notionとは何?
- なぜ50歳になったら始めるといい?
- Notionを活用している事例
- ブロックの種類(ベーシック)
- ブロックの種類(メディア)
- ブロックの種類(データベース)
- ブロックの種類(AIブロック)
- ブロックの種類(アドバンスト)
- ブロックの種類(インライン)
- ブロックの種類(埋め込み)
※この記事は、連載により少しずつ追記していく形を取っていますので、だいたいいつ読んでも「執筆中です」と末尾に書かれていると思いますが、書かれていなければめでたく完成しています。
目次
- Notionって何
- なぜNotionを50歳になったら始める?50歳でNotionをすすめる理由
- 50歳からのNotion活用事例1~10年ドリームノート
- 50歳からのNotion活用事例2~すべてのことをいったん収める「インボックス」
- 50歳からのNotion活用事例3~「今日やる10個のこと」で膨大なタスクからたった10個だけを選んで確実に進める
- 50歳からのNotion活用事例4~強力なアウトライナー機能による知的生産
- ブロックの種類 「ベーシック」
- ブロックの種類 「メディア」
- ブロックの種類 「データベース」
- ブロックの種類 「AIブロック」
- ブロックの種類 「アドバンスト」
- ブロックの種類 「インライン」
- ブロックの種類 「埋め込み」
- おわりに
Notionって何
Notionとは
「Notionって何?」と聞かれた時、人によっていろいろと答え方がかわります。
「どこでも書け、どんなデバイスからでも参照できるクラウド型のメモだね」
「ぱっと思いついたタスクをすぐに記録しておき、実行期限を決めて確実に達成するためのタスク管理ツールだね」
「日記だよ」
「報告書やレポートを作るためのワープロじゃない?」
「学んだことや知ったことを記録しておき、それらを繋げて新しい考えを作れる。Evernoteみたいなデータベースだ」
「いくつものプロジェクトをそれぞれ実行可能なタスクに落とし込んで、確実に遂行していくためのプロジェクト管理アプリだよ」
「スプレッドシートだ。確定申告に使ってる」
・・・それ全部正解です。
人が、自分の仕事や活動において必要なことに併せて、いろんな姿を見せてくれるといったらいいかと思います。
また、同じ人でも日記として使う場合と、プロジェクト管理に使う場合とでは、また見せてくれる姿が違うのです。
そして面白いことに、さまざまな用途で使ったメモやデータは、すべて他の用途からでも自由に参照でき、使うことができるという縦横無尽な活用の仕方ができるんです。
例えば、日記の中に、プロジェクト管理のために使っているタスクリストをはりつけておいて、日記側からでもタスクを追加したり完了チェックを入れたりするといったことができます。当然元のタスクデータベースにも反映されます。
これらが可能なのはNotionが「ブロック」という要素でそれぞれのデータを管理しているからです。
メモを書くためのブロック。データベースのブロック。タスクリストのブロック。他にもいろいろとありますが、それらのブロックを、一つのページの中で自由に積み上げていくというのがNotionの使い方です。
だから、メモやタスクがどこからでも参照できるし、その場所から改変できるということなんですね。
言葉ではわかりにくいので、動画を作りました。一度ご覧になってから続きを読むとわかりやすいかと思います。
こうして、最初は簡単な日記や報告書などのページを作りながら、「あれができるかな?」「これができるんじゃないかな?」というようなイメージを持ち始め、そのうち自分の用途に併せてブロックを自由に組み合わせ、好きな形をつくっていくというような流れでNotionを使いこなせるようになっていく、というのが流れだと思っていただければいいでしょう。
Notionは、初心者にも熟練者にもそれぞれ併せた顔を見せてくれるということです。
さまざまな「ブロック」を積み木のように組み合わせて「人生」を組み上げていき、幸せになるツール
お高いんでしょ?
これだけの高機能、多機能なアプリなので相当価格が貼るのではと思われるでしょうが、完全無料ですのでご安心を。
広告がでたりすることもありません。
Notionはチームとして共有して使うことができるのですが、10人を超える時に有料になります。
また、NotionAIというchatGPTのような機能を使う場合も有料です。
以上の時に有料になるだけです。
なぜNotionを50歳になったら始める?50歳でNotionをすすめる理由
このNotion,50歳になったらぜひ始めることをおすすめします。
理由はいくつもありますが、まず「50歳だからこそNotionを!」と言える2つのことについてお伝えします。
人生の節目にあたり、これから10年をつくっていくために役立つから
50歳を過ぎると、定年退職やセカンドキャリア、趣味の時間など、人生の新しいフェーズが始まります。
Notionはこれらの大切な人生の節目を計画し、管理するのに役立ちます。
これからの10年間に必要なのは、これまでの生き方の中間まとめと、第2期へ向けての準備です。
60歳以降の人生第2期にどのような人生を送りたいのかをイメージし、そのための準備を10年間で行うのです。
イメージを持ったり計画を考えたりするにはさまざまな本やWeb上から情報を得るでしょう。その情報のまとめ先としては、WordやGoogleドキュメントなどのテキストエディタであったり、ブログであったりマインドマップであったり様々だと思います。
また、得られたイメージを実際の行動にうつしていき、その行動管理をしていくためにはExcelなどのアプリやTdoistなどのウェブサービスが役に立つでしょう。
一般的には、これらのアプリやウェブ上のサービスをあれこれ用途に合わせて使いながら、必要なことを行っていくことになると思います。
しかし、Notionでは、これらのことが全部Notionだけでできてしまいます。
- 情報収集用のデータベースをつくり、日々イメージを収集します。
- 収集したイメージから、自分のやりたいことを見つけ、プロジェクトをつくります。
- そのプロジェクトをすすめるためのいくつものタスクをつくります。
- GDTの考え方に基づき「いつかやる たぶんやる」「次にやる」などに振り分け「今日やること」を明確にします。
- なりたい自分へ向けて成長し続けるために日々の記録を自由なフォーマットでつけていき、どこからでも参照し、活用できるようにします。
- 学びの記録をつけ、その内容から新しい別の知見や価値を作り出し、知的生産を行います。
以上のように、「60歳からの充実した人生の準備のために何を動行っていくのか」ということについての情報集め、プロジェクト作成、進捗管理、記録の作成、知的生産が同じところで全てできてしまう。
Notionさえ覚えればいいのです。あれこれ手を付けて、そのうち忘れてしまい、大事な10年間をうろうろするだけで終わらないようにするために、Notionをおすすめしているのです。
Notionは学び始めるのにとても易しく、上達するに連れてどこまでもマニアックに深掘りすることができるツールです。
人生第2期における学びと成長のためのよいパートナーになるから
Notionは、60歳以降の充実した人生を送るためのとてもよいパートナーです。
知識を深めたり新しいスキルを学んだりすることは、どの年齢でも重要ですが、50歳以上では特に意義深いものとなります。
それは、これまでの10年間にNotionに蓄えた膨大な知見や経験が、すぐに使える形でいつもそこにあるからです。
それらを使ってさらなる知的生産や成長をつづけていくことができるのです。
それは、50歳から10年間Notionを使い続けてきた成果と言えます。
Notionを使用することで、学んだことや興味のある分野を整理し、持続的な学習をしやすくなるというわけです。
以上のことから、50歳になったらすぐにNotionを覚えて、これからの準備の10年を充実した時間にしましょう。
次の章からは、Notionは、50歳の自分にとって何に使えるのかということについて紹介します。
50歳からのNotion活用事例1~10年ドリームノート
それでは,具体的に言ってNotionがどのようなことに使えるのか,という活用例をいくつか述べてみたいと思います。
notionアンバサダーの方々がそれぞれ個人での活用例とか,仕事での活用例など、良質の記事を書いてくれていますので、この記事では、このブログなりの活用例を解説したいと思います。
それは、シニアが60歳以降の定年後の生活の質を向上させる為の準備、シニア・アップデートとしての活用例です。
シニアアップデートのための10年ドリームノートとは
Notionを使うためのシニアアップデート的な理由は、10年後、60歳以降の自分のなりたい姿をイメージし、そのために何をしたいのか、何をすべきかを考え、そこへ向けての行動管理や必要な各種データベースを作っていくためです。
これからつくる各種ページ、データベースを人ところにまとめる大元のページとして、「10年ドリームノート」をつくります。シニアアップデートとしての行動に関するすべてのデータや生産物や資料、知識などがそこに格納される親ページです。
そのページにある子ページとしてあるべきものを解説します。
10年後の姿データベース
これは、自分の夢やなりたい姿のイメージを集めたデータベースで、ギャラリービューという見せ方を使って配置します。

ロードマップ(タスク一覧)
そのために何をやっていくのかと言うロードマップ

ロードマップは、最初にあげた10年後になりたい姿のデータベースを元に、それぞれの項目を達成するためのタスクデータベース「10年タスクデータベース」を別につくり、それを「ボードビュー」という見せ方で表示しています。「10年タスクデータベース」については後述します。
これを見ることで、イメージに近づくために何をせねばならないのかをチェックしたり、新たにせねばならないことが見つかった時に新規に書き足したりすることができるようになっているセクションです。
必要なものリストデータベース

アマゾンやテレビの広告、週刊誌などそれらを見ていて欲しいと思ったものがあれば、商品名や商品場所へのリンク、画像等とともに保存します。
大事な事は、それを買う目的です。
それを買うことによって、シニアアップデートにどのように役立つのかということ明記するのです。
これを書くことによって、そのものは浪費ではなく、投資となっていくのです。
ほしいと思っても、この目的がかけないものはシニア・アップデートとは関係ないものなので書き込みません。
さらに、「ネクストアクション」を書くことが大事です。
買った後、それを何に利用するのかと言うことを書き留めておくのです。
それを使って取材する、取材したことでレビュー記事を書く、などです。
このことを書くことで、購入したものがシニア・アップデートにとってさらに重要度を増します。
行きたいところリストデータベース

行きたいところをどんどんリストしていきます。
ほしいものと同じく、その目的が必要です。
何のために行くのか。取材、鑑賞、撮影、経験等、その目的をはっきりさせるのです。
そしてこのリストにもネクストアクションが必要です。
そこに行ったら、それをもとに何をするのかということを書いておくのです。
私の場合は、ブログ執筆、Vlog投稿、Kindle原稿が主なネクストアクションとなります。
必要なものリストも、行きたい場所も、ネクストアクションに書いたものは、自分の行動リストに書き加え、行動を管理していく必要があります。
したがって、プロジェクト&タスク管理データベースが必要になります。
後で解説します。
今後つくっていく全てのデータベースやドキュメントの集積場
この「10年ドリームノート」は、その後つくっていく様々な「シニア・アップデート」に関するデータベースやドキュメントの集積場所、ダッシュボードとして働きます。
このページを見れば、
- 自分がどんなプロジェクトに取り組んでおり、それはどこまで進んでいるのか(プロジェクト&タスク)
- 自分はどんな本を読み、そこからどのような学びを得て、それを知的生産につなげているのか(知のデータベース)
- 今日の私は何をすればいいのか、何を学び、何を生み出したのか(日報=デイリーログ)
そのようなことがわかるのです。
10年ドリームノートは、最初に今の自分の全体像として様々なデータベースをゼロから組み込んでからスタートしてもいいですし、
それぞれのデータベースを作り上げた上でしばらく運用、これでよしと思ったらそれらをまとめて10年ドリームノートにまとめあげる、という作り方をしても構いません。
簡単に後からどのようにでも構成し直せますし、追加することもできます。
Notionはどこから始めてもよい柔軟性があります。ですので、安心して思いついたところからスタートしてみてください。
1 プロジェクト&タスクデータベース
プロジェクトは、何かを達成したいと思ったときに作るものです。
「鬼実行力」の中で述べている「プロジェクトページ」のようなものです。
やりたいことを掲げ、その下にロードマップを書いていくものです。
したがって、プロジェクトのための「ページ」をつくります。
そして、ページにプロジェクトデータベースをつくります。
そのプロジェクトページには先に作っておいた「10年タスクデータベース」を表示します。
そのプロジェクトでフィルターされたタスクだけを表示するといった見せ方で表示するのです。
したがって、プロジェクトページを見るとそのためのタスクがその下にずらっと並んでいると言うことになります。
10年タスクデータベース
「10年タスクタスクデータベース」は、各種プロジェクト達成のために必要なタスク全てをそこで管理するものです。
プロパティーは、ステータスによって未着手、進行中、完了と言うものを選ぶことにし、進行中のものとか完了したもの以外などの理由を作ることができるようにします。
また、プロジェクトデータベースへのリンクのプロパティーが貼られ、どのプロジェクトと関連しているのかを見ることができるプロパティも用意します。
「発信メディア」というプロパティも必要です。
Kindleやブログ記事、動画、音声配信など、自分の持っているメディアについて、どのような発信をしていくのかをメモし、進行管理をしていくデータベースです。
このことで、このタスクはどのプロジェクトに属するものかということが明確になります。
上の項目で述べた「プロジェクトページ」では、ここで設定したプロジェクトでフィルターをかけたタスクのみが表示されることになるのです。
ネタになると思いついたものは、とりあえず何でも記録し、それをどの媒体でやるのかということを選び、いつやるのかと言うことを決め、実施したら完了。
完了した後は何をするのかということまで含めて書くことで、この発信の目的がはっきりします。
以上、これら、知のデータベース、プロジェクト&タスクデータベース、これらを1つにまとめたものが「10年ドリームノート」と言うことになります。
ちなみに、私のNotionの柱は、「知のネットワーク(知のデータベースのこと)」「プロジェクト&タスクデータベース」に加え、「今日のダッシュボード」の3つからなっています。
「今日のダッシュボード」は、日報がメインですが、そこには「プロジェクト&タスクデータベース」を参照して表示させている「今日やる10個のこと」、これまでの日報のデータベース、「知のデータベース」を参照して表示させている必要文書などが表示されるようにブロックを組んでいます。
朝起きたらNotionを立ち上げ、そのページを開いておけば必要なことが進んでいくようになっています。
このような自分なりのシステムを自在に組み上げることができるのがNotionのおもしろいところです。
2知識の蓄積としての知のデータベース
シニアアップデートでは、10年後に自分の力でコンテンツを作り、ネットビジネスをすることができるようになることを目指しています。
コンテンツをつくるために必要な知識の獲得や実績作りなどの行動を管理していくことや、実績の積み重ねのデータベースなどが必要になります。
まず知のデーターベースについて解説します。
知のデータベースとして、3つのデータベースを作ります。
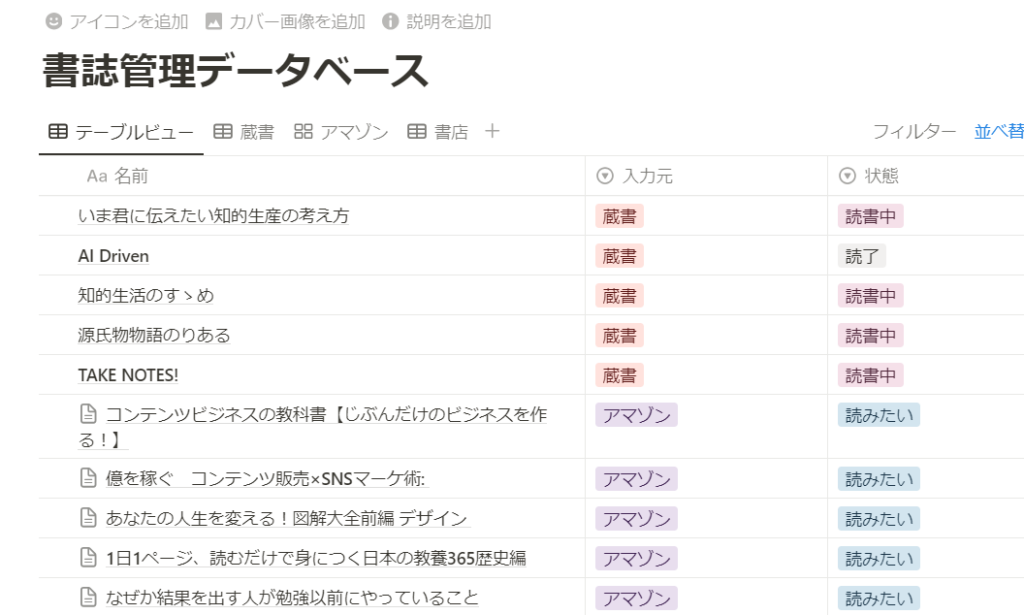
2-1.書誌情報データベース

読みたい本、そして読んだ本など、シニアアップデートに関する学びのために必要な本をどんどんリストしていくデータベースです。
ネットを見たり、本屋に行ったりして、読みたい本、欲しい本があったら、どんどんそのデータベースに蓄積し、どんどん読んでいくことになります。
各情報には、次のプロパティが必要です。
- 自分の学びのカテゴリー
- イメージ画像
- 著者
- 本の概要
- 重要度
- 読み始め、読み終わりなどの日付情報
- 文献メモデータベースからのバックリンク
文献メモデータベースからのバックリンクとは、このあと解説する「文献メモデータベース」の項目で説明します。
この本に、どのメモが関連しているのかが一目でわかるようにするものです。
2-2.文献メモデータベース(ツェッテルカステン用)

本を読んでいくと、重要だと思う箇所に下線を入れたりハイライトをつけたりしますね。
こうして、ひらめいたことや納得したことなど、本の内容についてメモしておくためのデータベースです。
引用したい部分や抜き出したい部分、ハイライトした部分等について書いていきます。
そのまま書き写すのではなく、引用文といっしょに、その引用文を自分の言葉になおしたものを入力します。
このことでその文章が理解できるとともに、自分の中にすでにできている知のつながりと関係づけることができるからです。
このことで、文献の引用箇所はただの引用ではなく、自分の知的生産につながる一つの知のつながりとして保存することができます。
このメモのとり方は、「TakeNotes!」に示されている「ツェッテルカステン」の考え方ですので、このメモのデータベースは、その名前に本で述べられている言葉「文献メモ」を使っています。
各メモには以下のプロパティが必要です。
- 引用文
- 書誌情報データベースへのリンク
- 作成日時
1つの本に対していくつものメモが作られることになります。
その時、このメモはどの本についてのメモなのかがわかるように、書誌情報データベースにリンクを貼るのです。
書誌情報データベースで「文献メモデータベースからのバックリンク」というプロパティがありましたが、そこには、どの文献メモがつくられリンクされたのかが表示されるわけです
書誌情報データベースを見ると、一つの本からどの文献メモが生まれたのかがわかるようになります。
なお、上の図は、カード表示になっています。Notionでは、Excelのような表形式(テーブルビュー)だけでなく、上のようなカード型形式(ギャラリービュー)に表示することができます。
ほかにも「カンバン」表示ができるボードビュー、カレンダーに埋め込んで表示できる(カレンダービュー)、行動と行動の時間による前後関係が人目でわかるガントチャート(タイムラインビュー)など、様々な形式に一瞬で変更することができます。
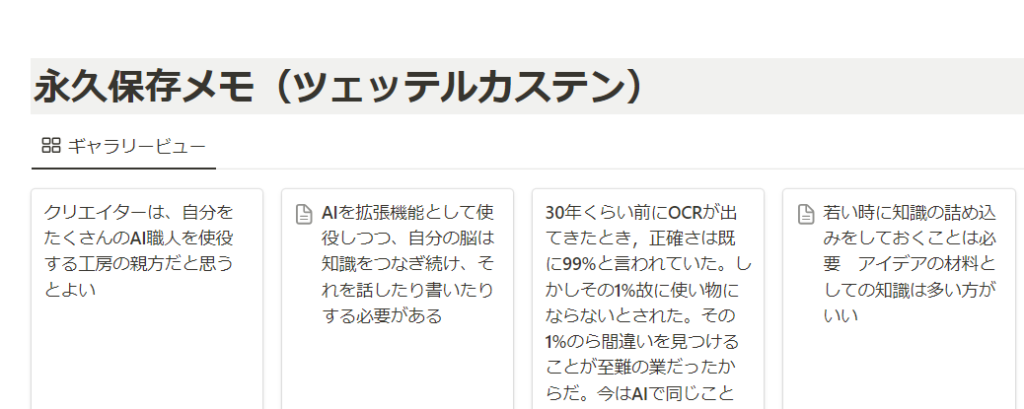
2-3.永久保存メモデータベース(ツェッテルカステン)

3つ目は、「永久保存メモ」
これも「ツェッテルカステン」の考え方です。
文献メモを見て、さらにそれを自分がすでに盛っている知のつながりのどのメモにつながるのかを考え、そのメモのとなりに保存しなおします。
文献メモは引用部分を自分の言葉に変えたものですが、永久保存メモは、それをもとに自分の知見にしてしまうものです
言い換えれば、文献メモは引用に近い言葉で書かれ、永久保存メモは文献メモを咀嚼した、全く違う言葉として生まれ変わった言葉になります。
自分の知のつながりの一部になるように書き直すので、ここに書いたものは、自分のオリジナルとして著作に使えるメモとなります。
それぞれが小さな知的生産にまで仕上がったメモになりますから、知的生産はこの永久保存メモを組み合わせて行うことができるのです。
この永久保存メモの保存場所のことを「ツェッテルカステン」と呼びます。「カード箱」という意味だそうです。
これをつくることによって自分の知的生産がはかどるようになります。
10年間このツェッテルカステンを作り続けることで、60歳以降どれだけの知的生産を生み出すことができるでしょうか。
以上、知のデータベースを形作る3つのデータベースについて解説しました。
- 書誌情報データベース
- 文献メモデータベース
- 永久保存メモデータベース
この3つを使って、新たな知的生産のためのアイデアを作り出すのです。
それを創り出す場が次で述べる「文書キャビネット」となります。
2-4 文書キャビネット
最初に「文書キャビネット」とは何か、そしてその機能や使い方について簡単に解説します。

「文書キャビネット」は、作成した全てのドキュメントが「ページ」という形で収められている棚というイメージです。
- 読んだ本や見た映画やテレビ番組等の感想
- ブログの原稿
- レポート
- 電子書籍の原稿
- etc.
など、とりあえず何か書きたくなったときに、文書キャビネットにページ増やして書いていきます。
「文書キャビネット」という機能があるわけではありません。
一つのページを作り、それに「文書キャビネット」という名前をつけただけです。あとはそのページの中にどんどんページを作っていきます。
フォルダのようなイメージです。
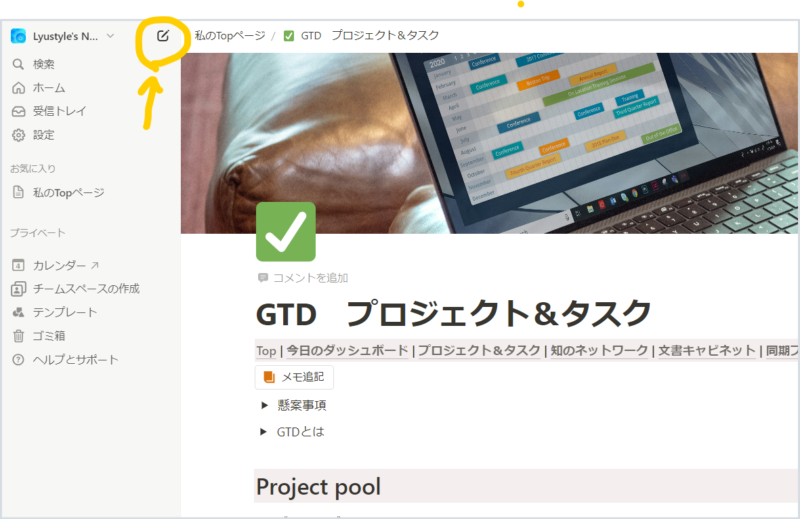
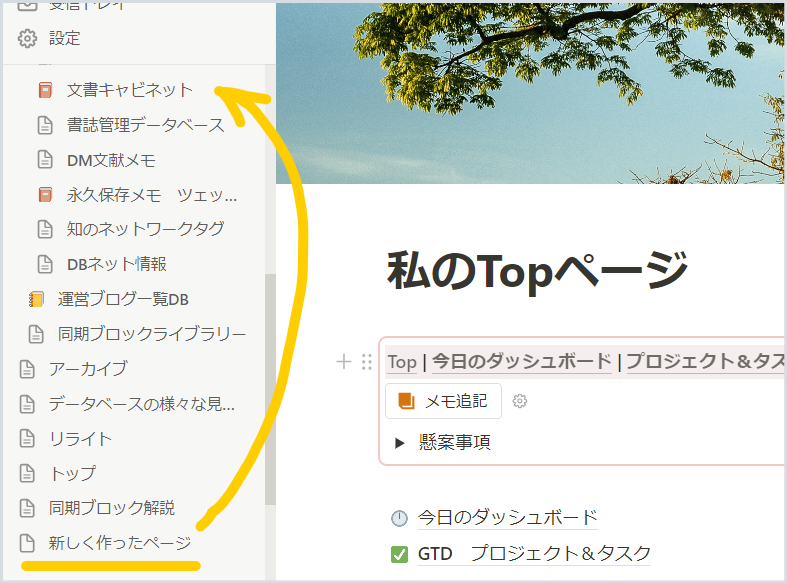
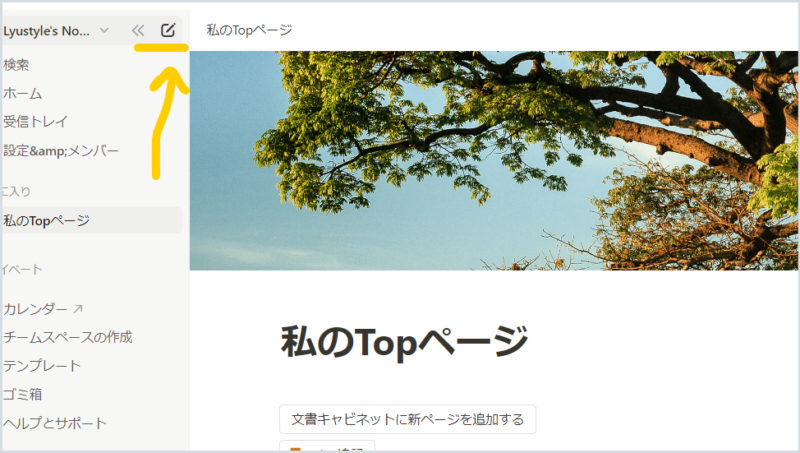
Notionはどんな作業をしていても、左上の「新規作成」のアイコンを押せば、すぐに新しいページで文章を作成することができます。

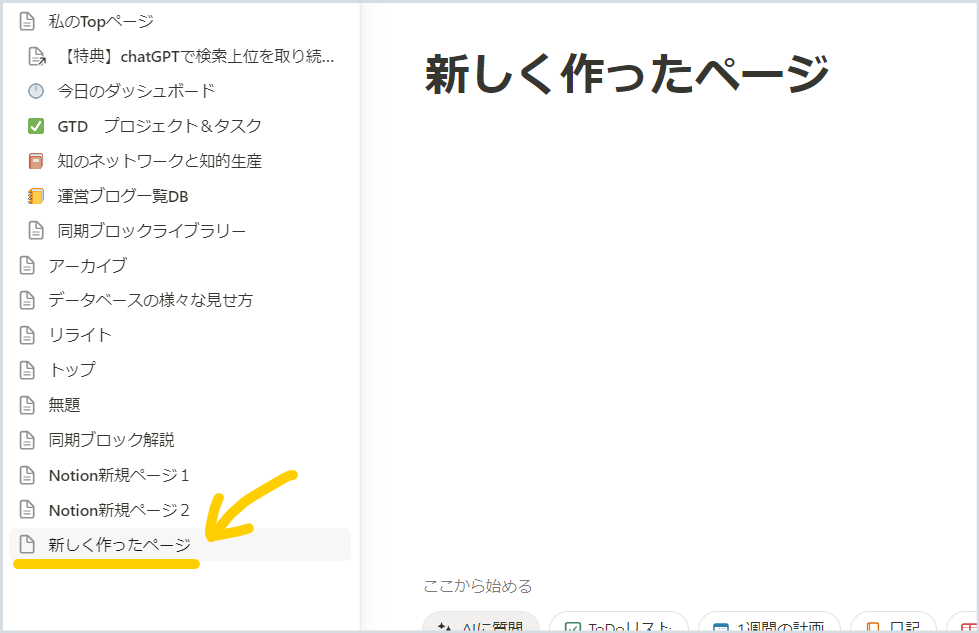
新しく作ったページは以下のように左の欄の一番下に自動的に作られます。

そのまま作り続けると、左の欄にどんどん新しいページが追加されてしまいます。
そこで、どんどん「文書キャビネット」というフォルダ替わりのページにドラッグ・アンド・ドロップしていけばいいのです。

この文書キャビネットは以上のように何でも放り込むことができる便利フォルダですが、あらゆる知的生産を行い、集積する場として機能します。
前の項に以下のように書きました。
以上、知のデータベースを形作る3つのデータベースについて解説しました。
- 書誌情報データベース
- 文献メモデータベース
- 永久保存メモデータベース
この3つを使って、新たな知的生産のためのアイデアを作り出すのです。
それを創り出す場が、次で述べる「文書キャビネット」となります。
本を読み、ハイライトしたり下線を引いたりした部分を自分の言葉で書き直して「文献メモデータベース」に保存し、それを見ながら自分自身のいくつかの知のネットワークに組み込んで「永久保存メモデータベース」に入れます。
そして、そこから得た自分なりのアイデアを文書キャビネット」の中に、実際の文書として蓄積していくというわけです。
私の場合は、この文書キャビネットに1ページほどのレポートもあれば、4万字超えのKindle本の原稿も収められています。
Notionはどこに何でもつくることができます。
例えば「ページ」をデータベースの1つのデータの中にさえつくることができてしまうのです。
これは思いついた時にすぐにページを作ることができるとても便利な仕様です。
ところが、ページがデータベースの何百、何千というようなデータのどれかに作ってしまうと、どこに何があるかわからなくなってしまいます。
「知的生産物は文書キャビネットに」
そのようにルールを決めておくことで、Notionを効率的に、生産的に使うことができるようになります。
以上で、「50歳からのNotion活用事例」の基本的な使い方の例の解説を終わります。
50歳からのNotion活用事例2~すべてのことをいったん収める「インボックス」
Notionは、文の一つ一つがブロックとして扱われます。
一つのページの中に書かれている文章であっても、その中の一つ一つの文は独立したブロックなのです。
独立したブロックだということは、とりあえず何かを書いておいて、後から一つの文だけを「ブロックの変換」「別のページへの移動」の機能により別のブロックに変えることができるということを意味します。
つまり、アイデアでもメモでもタスクでも何でも各場所をつくっておき、何か思いついたらそこに書きたしていけば、後から一つ一つの文を吟味して、アイデアデータベースに移動したり、タスクデータベースに移動したり、ページに変えて文書ドキュメントに移動したりすることができる、ということです。
これは、驚くべき昨日であり、NotionをNotion足らしめている機能だと私は思います。なぜかというと、WordやGoogleのドキュメントではこんなことできないからです。。
Workflowyや、iPhoneのメモ帳でも同じです。
「とりあえずアイデアを書いておく」ようなファイルをつくり、どこからでもアイデアやタスクを書き込めるようにしておいてどんどん書き込んでいくとします。
しかし、その中の一つの文を別のものに変化させたり、データベースに移動したりすることはできません。
このように考えると、Notionの特異性やすごさがわかります。
あとからどんなブロックにでも変換したり、別ページに移動したりすることができるというNotionの特性を利用して、「インボックス」をつくることができます。
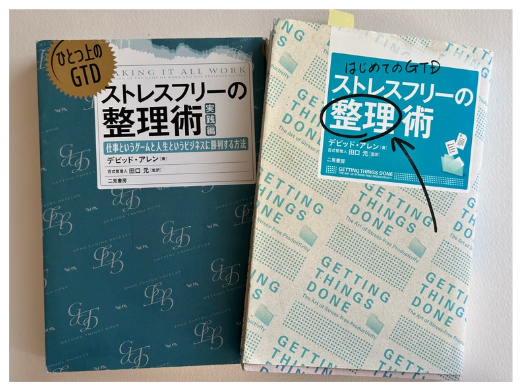
「インボックス」とは、2000年代に一斉を風靡したデビッド・アレン氏の「ストレスフリーの整理術」で示されたGTD=Getting Things Done の考え方から来ています。

頭にあるすべてのタスク、思いつき、アイデア、心配事などを一度「インボックス」に放り込みます。
本当の箱や封筒でも、デジタルのメモ帳などでも構いません。すべて放り込みます。

頭にある全てのタスク、思いつき、アイデア、心配事などが一箇所にまとめられました。
ここに全てがあります。しかしこのままではごちゃごちゃとそこにあるだけです。
これは、何らかの行動が必要なのか、これは何らかの解決をしなければならないことなのか、これは考えを進めて一つの価値をつくりあげるべきものなのか、それぞれ仕分ける必要があります。
それが、一日に一回行われる「これは何か」という日々のルーチンタスクです。

「これは何か」では、今日かき集めた一つ一つの文を吟味し、振り分けていきます。
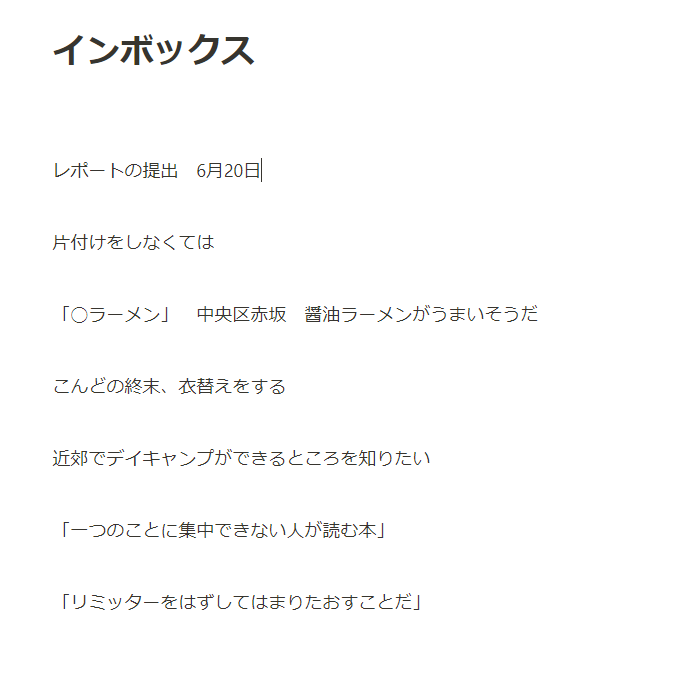
例えば、今日のインボックスに次のような文が書き込まれていました。

これをそれぞれ吟味します。
レポートの提出 6月20日
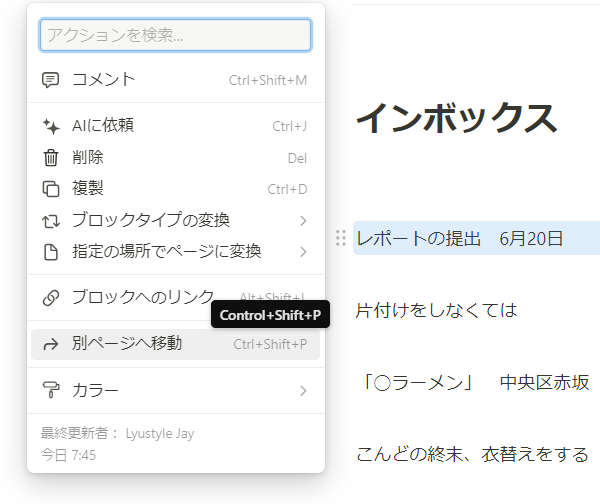
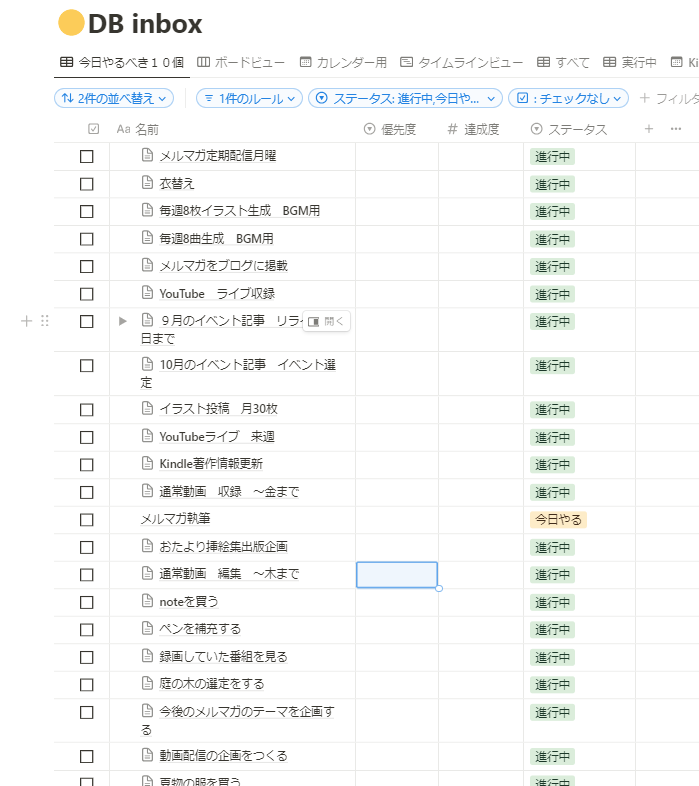
これは、タスクですね。なので、左の6点リーダー「︙︙」をクリックして現れるメニューから「別ページへ移動」をクリックし、タスクデータベースに移動します。

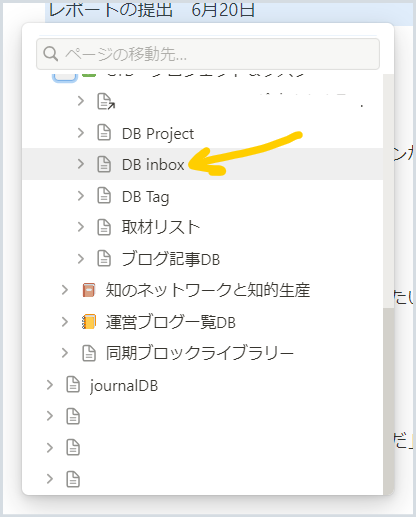
私のメインタスクデータベースである「DB inbox」が表示されています。これをクリックします。

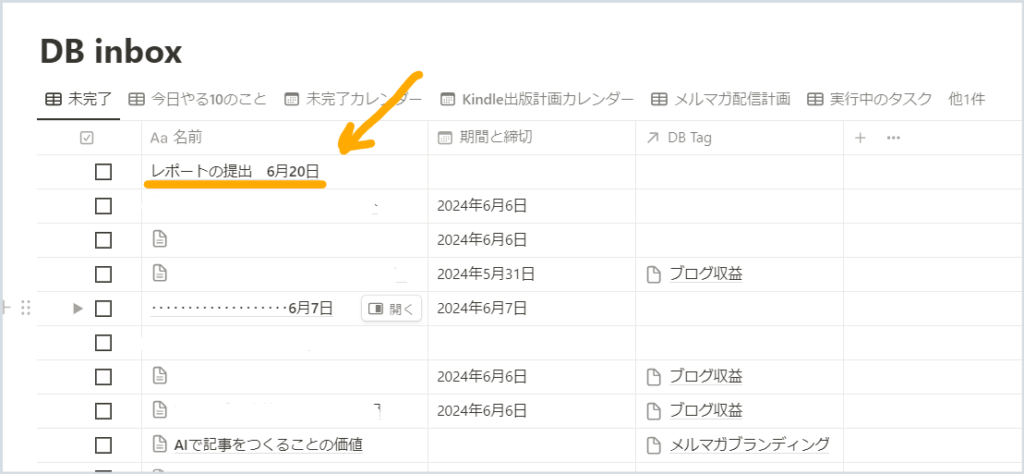
すると、インボックスから「レポートの提出 6月20日」が消えました。
そして、タスクデータベースに、一つのデータとして追加されています。(他のタスクは白塗りしています)

ただのテキストだったものが、データベースのデータに変換され、一個のデータとしてデータベースにおさまったのです。
これにより、期限や進捗状況、達成度などのプロパティを付け加えることができるようになり、達成へ向けての一歩を踏み出すことができるようになりました。
片付けをしなくては、こんどの終末、衣替えをする
これらは、タスクです。片付けをしようと思っていたり、衣替えをしようと思っていたりするわけです。
先ほどと同じように、「
先ほどと同じように、「別ページへ移動」からタスクデータベースに移動します。
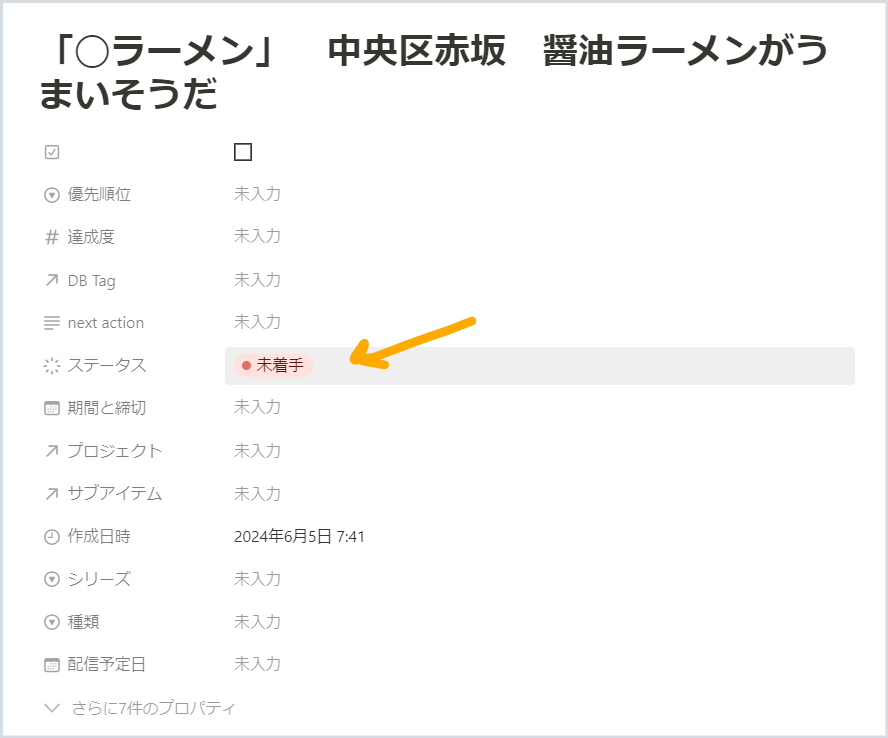
「◯ラーメン」 中央区赤坂 醤油ラーメンがうまいそうだ
これはテレビを見ていて「おいしそうだな」と思ってメモしておいたものです。
しかしただのメモではありません。このメモには「そこへ行きたい」という思いが隠されています。
つまり、いつかその店に行きたいのです。
したがって、これもタスクデータベースに移動する案件です。
他のメモと同じく、タスクデータベースのデータとして収まりました。

ここで、このデータを開きます。
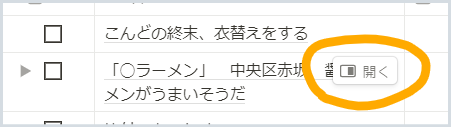
マウスオーバーすると、「開く」ボタンが現れるのでクリックします。

するとデータのプロパティを見ることができます。下の図の左の方にズラッと並んでいるのがプロパティです。

ここに与えた値をもとに検索したりフィルターをかけたり、選びだしたりなどのデータベースの機能を働かせることができるのです。
ここでは、この店にいくという行動をおこすためにプロパティに記入します。
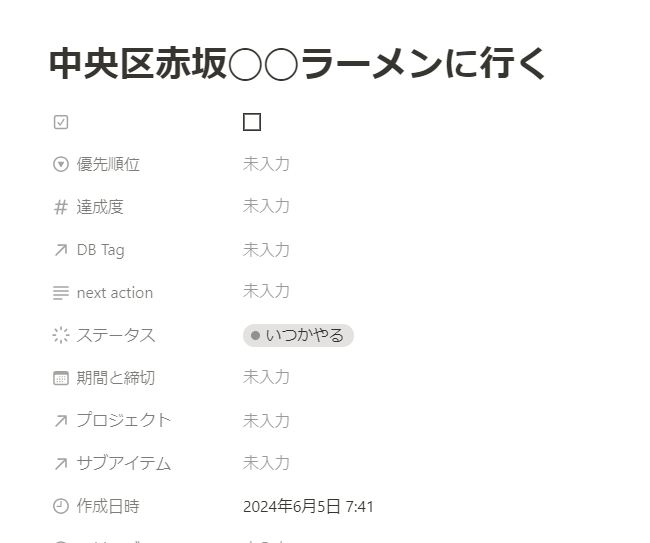
まずはタイトルをはっきりと行動を示す「中央区赤坂◯◯ラーメンに行く」と変えておきましょう
一般的なタスクは期限を書きますが、この店に行きたいというタスクに今のところ期限はありません。
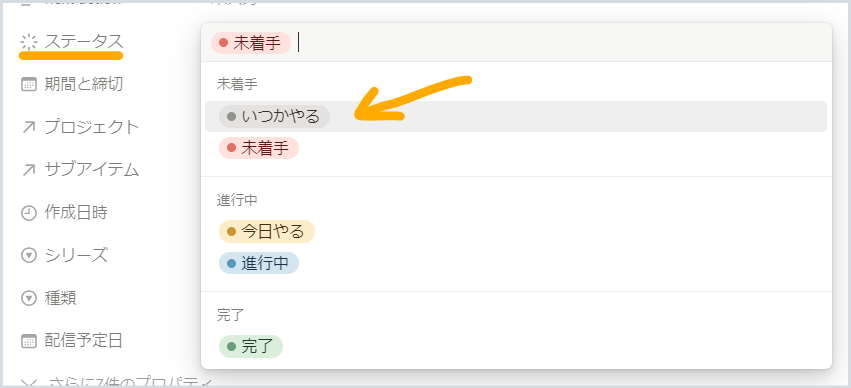
そこで、「ステータス」というプロパティにある「いつかやる」を選択します。

これで「中央区赤坂◯◯ラーメンに行く」というタスクには、いつかかならず行くのだというステータスが与えられました。

期限を決められないものについては、そのままにしておくと埋もれてしまいます。
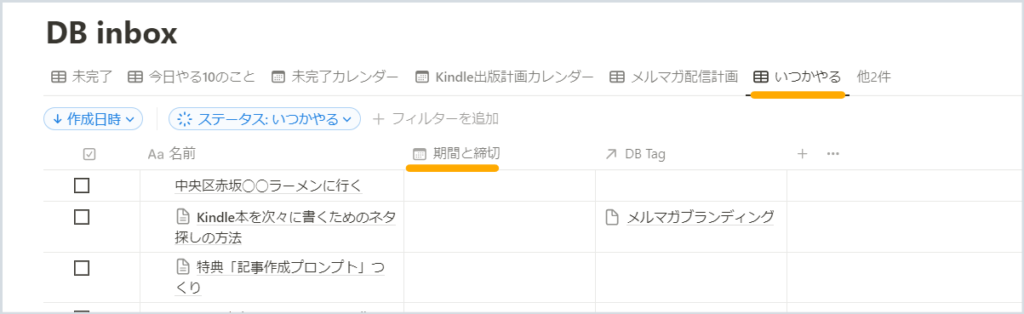
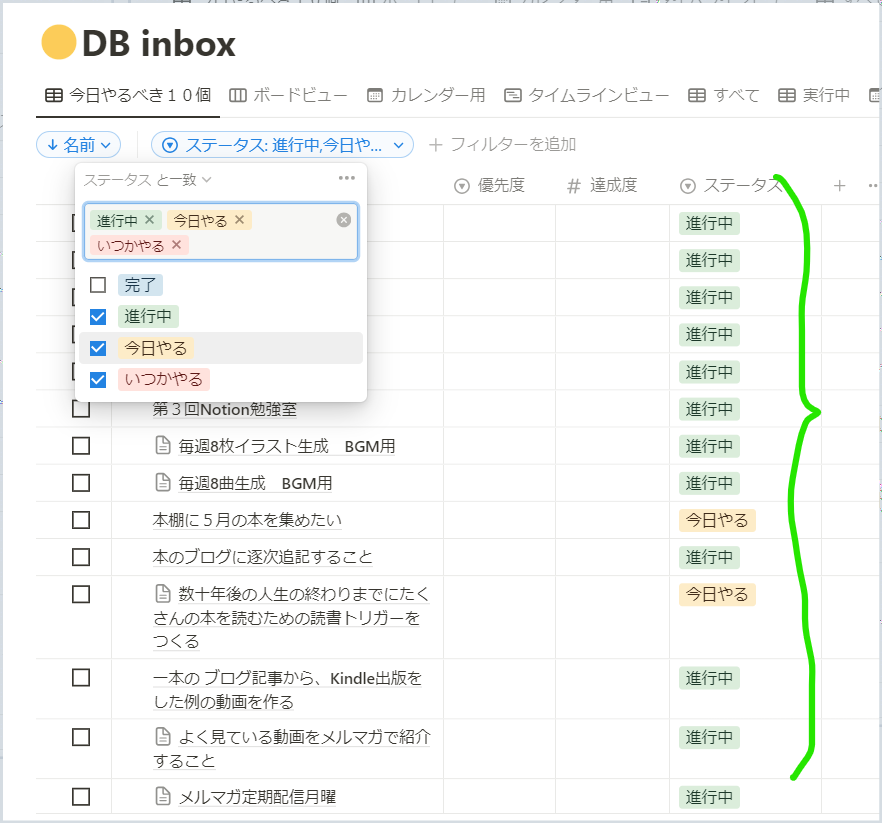
データベースのようさは、「いつかやる」というステータスだけのものを選んで集めて表示させることです。
ここでは、「いつかやる」というビューをつくり、ステータスが「いつかやる」というものだけ集めました。

あとは、これをみながら、「期間と締め切り」で締め切りをつくり、実行に移せばいいのです。
こうしてただのメモが、行動のためのタスクに生まれ変わりました。
近郊でデイキャンプができるところを知りたい、「一つのことに集中できない人が読む本」
これもよく見ると、タスクになるものです。
デイキャンプがやりたいので、できる場所を探したいと思っているのですから、タスクデータベースにうつします。
また、「一つのことに集中できない人が読む本」は、電子書籍のアイデアメモですから、これもタスクデータベースに移して、電子書籍のためのタスクをスタートさせます。
こうして、みんな然るべき場所にふりわけられ、残りは一つになりました。

「リミッターをはずしてはまりたおすことだ」
これは本を読んでメモしたものです。タスクではありません。
「知のネットワーク」に組み込んで、後々自分の知的生産の一部として活用するものです。
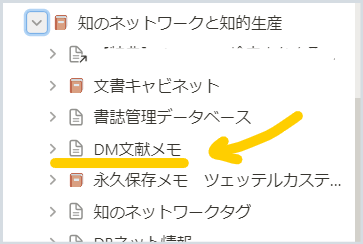
したがって、インプットした情報をまず自分の言葉にして蓄積しておく場所「DM文献メモ」に移動します。

文献メモは、前章の中の「2-2.文献メモデータベース(ツェッテルカステン用)」で解説しています。
以下の文献メモに追加されました。

後は文献メモを醸成させて、「永久保存メモ(ツェッテルカステン)」に移し、自分の知のネットワークに組み込みます。
これで、読んだ本の中の言葉が、将来の自分の知的生産として役立てられる仕組みの中に組み入れられました。
以上のようにして、今日書き溜めた思いつきは仕分けをされて、インボックスは空になりました。

こうしてみると、ずいぶん時間を書けて複雑なことをしたように思われるかもしれませんが、この「仕分け」作業は実際には2分もかかりません。移動するだけだからです。
しかし、翌日、タスクデータベースを開くとそこには確実に将来達成されるべきものとして表示されているのです。
また文献データベースを見ると、将来自分の知的生産に役立てられるべき断片としてそこに表示されているのです。
実に簡単です。しかし、効果は絶大です。
Notionを使うと、このようなインボックスをすぐに作ることができます。
「新規ページ」をつくり、題名に「インボックス」と書くだけです。
あとは、その日のメモを全部そこに蓄積しましょう。
そしてその日の夜に「これは何か」というルーチンタスクで仕分けを行い、空にしていきましょう。
50歳からのNotion活用事例3~「今日やる10個のこと」で膨大なタスクからたった10個だけを選んで確実に進める
50歳からの10年間では、60歳以降の人生を豊かにするためにブログやKindle、YouTubeや音声配信などの情報発信をすることを推奨しています。
これらは、仕事や家族とのこと以外で行うことですが、「緊急ではないが重要なこと」といういわゆる「第2領域」に属することです。
情報発信をやりたくても、日々の仕事や家族とのことでなかなか自分の時間が持てず、つい後回しにしてしまいがちです。
しかし、明日におくり、明日はまた明後日に送り・・が繰り返されることで、10年の準備時間などあっというまに終わってしまいます。
今、少しずつでも良いから前に進めていくことが必要です。
やらなければならないことがたくさんありすぎて収拾がつかないつかないような自体になった時、人は緊急性のあるものから手を付けがちです。
しかし、緊急性のあることには「緊急で重要なこと」と「緊急だが重要ではないこと」があります。
クレーム対応でお客のところにお客のところにいかなくてはならない、というようなタスクは緊急で重要だと言えます。
何をおいても今すぐ行くべきでしょう。
しかし、上司から「◯◯の書類、どこにある?」と聞かれ、探してもらいたがっているようなことは、緊急だけどまったく重要ではありません。
後回しにしていいタスクです。
このように、「優先すべきことは何か」ということを考えて限りある時間内にやることを選ぶということは、今後の10年間にとくに大事になってきます。
優先度で考えず、緊急性だけで行動を選んでいくと、自分のこととなると後回しにしがちになり、重要なことなのについズルズルとやらないまま過ぎていってしまいます。
ではどうすればいいか、というと、「毎日のタスクから優先すべき10個のことを選びだし、毎日淡々と続けていく」ということが効果があります。
これは、業務の改革でよく出てくる話です。
ある会社の社長が、コンサルタントに「毎日優先すべき10個のことを選んでそれを実行していくこと」と指示され、そのようにおこなっていったところ、ゴチャゴチャして溜まりに溜まっていたことがどんどん進んでいったので、そのコンサルタントは莫大な報酬を得たという話です。
たった10個?とおもわれるかもしれませんが、これはかなりの効果があります。
緊急性だけではなく重要度も含めて優先度を考えそこから10個のことを選んでいくと、緊急かつ重要なこと、緊急でないが重要なことがどちらもすすんでいくのです。
「ブログを書く」ということは、緊急性はないので、つい「今日はもういいか」と後回しにされがちです。
しかし、「10年ブログとしての情報発信により信頼構築をする」という観点からは、自分の人生にとって重要なタスクです。少しずつでも進めていかなくてはなりません。したがって、優先度は上位になります。
このようにして、ごちゃごちゃと増えに増えた「やるべきこと」から10個のことを選びだし、それをたんたんと実行していくことで、日々の重要なことが進んでいきます。
私も長年これに類したことをおこなってきました。
渡しの場合は週次レビューにより来週すべきことをリストにするという方法で、時間がたりないことは「棚上げにしてリストに保持する」というやり方とセットにして行ってきました。(鬼実行力)
形は違いますが、緊急性ばかりに目を奪われず、人生にとっての重要度に目を向けてリストを作り、それを週の計画→今日の計画と落とし込んで、日々すすめてきたのです。
「人生最多忙期」と自分で言っている時期、仕事だけに追われず、ブログを書き続け、コーチング述べ強を行い、イラストレーターとしての実績を積み、読書もするということをし続けられたのは、このような「やるべきことに優先度をつけてリストにする」ということをおこなってきたからです。
60歳を超えた今、なぜか当時よりもたくさんのやるべきこと、やりたいことで私のタスクリストはごちゃごちゃですが、「やるべきことを10個に絞る」という考え方を取り入れたことで、さらにうまく進めることができています。
前置きが長くなりましたが、これをNotionで行うと、とてもスマートで快適に行うことができます。
実際の使い方
最初に、実際にどのように使うのかというイメージを持ってもらいたいと思います。
まず、タスク・データベースから、「今日やるべき10個」という「ビュー」を選択します。ビューというのは、データベースのデータをフィルターや並べかえを事前にほどこし、「どのように見せるか」をあらかじめ保存しておくものです。後に解説します。
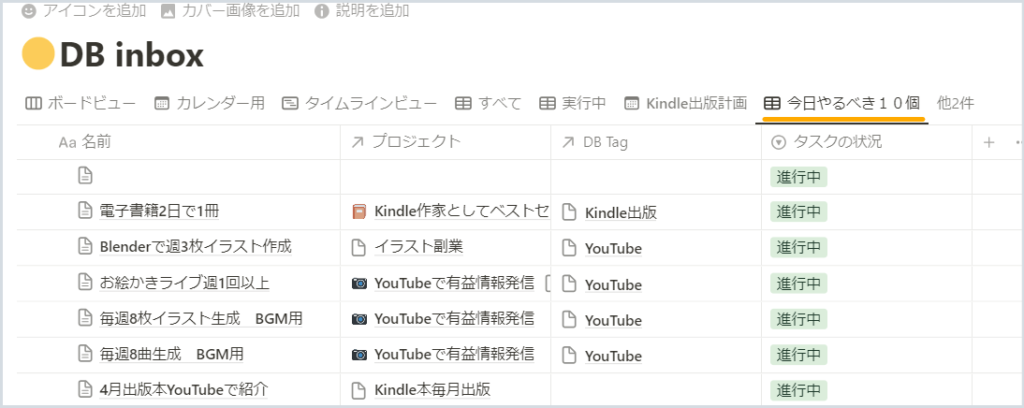
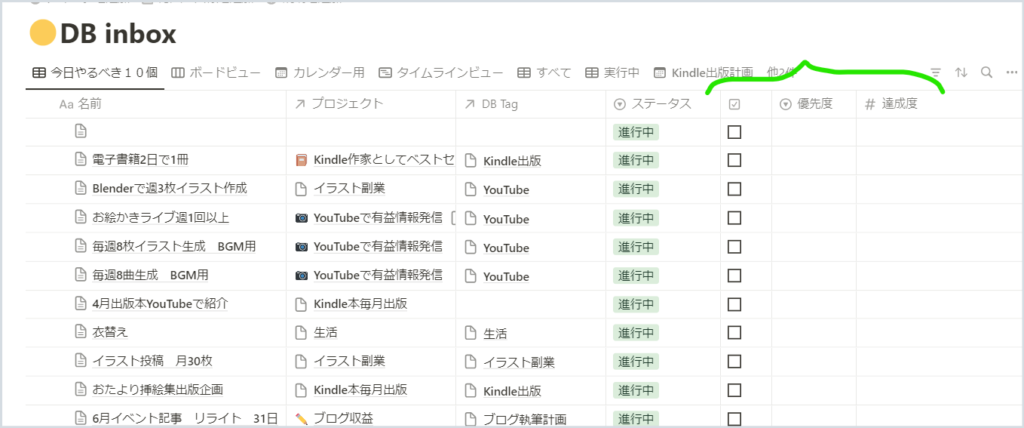
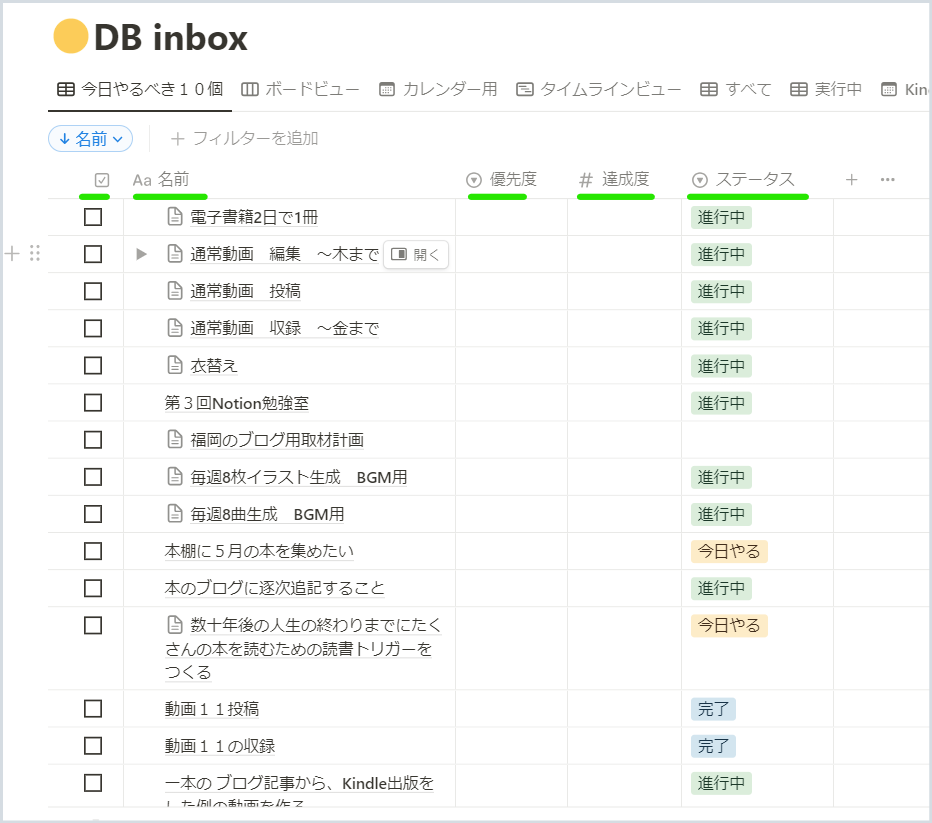
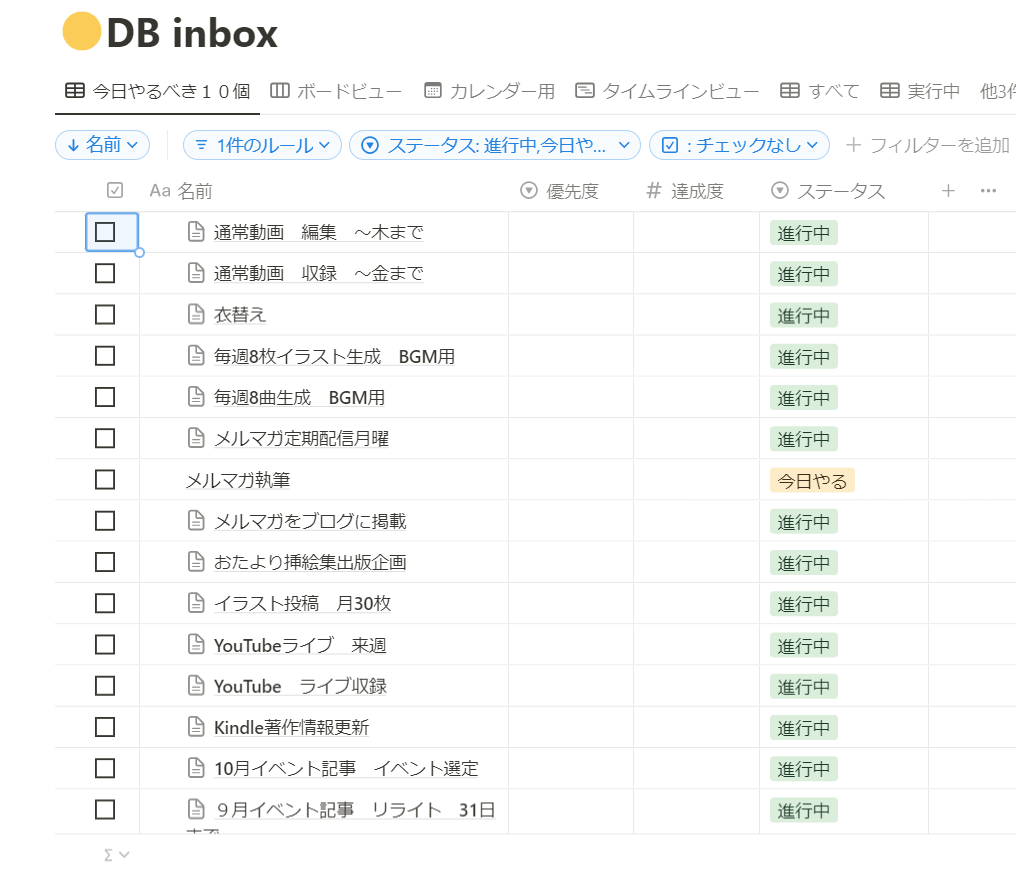
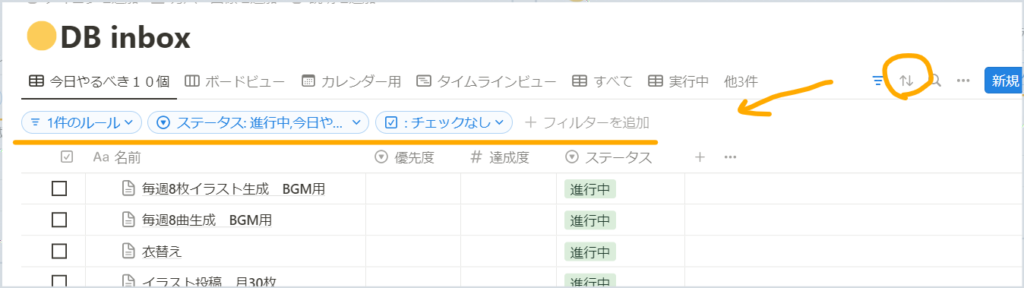
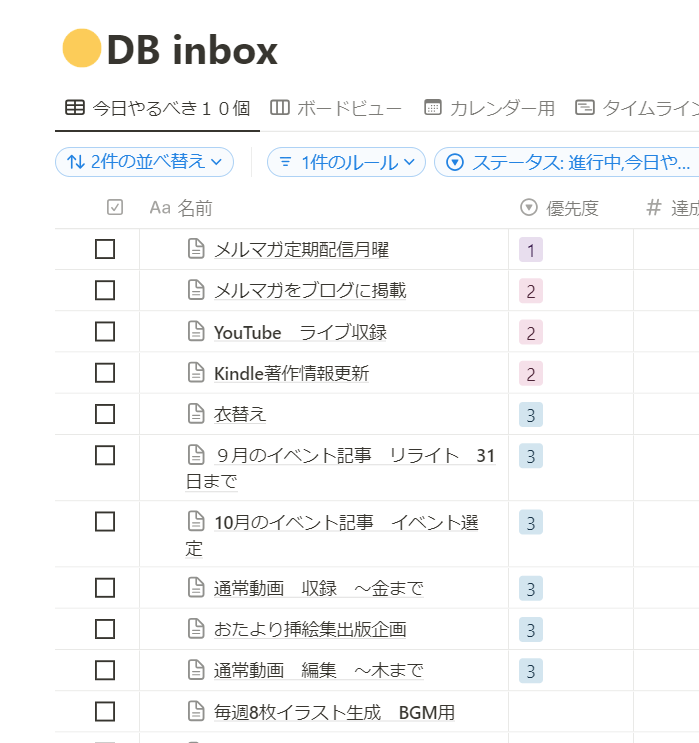
以下は、「DB inbox」という私のタスク・データベースで「今日やるべき10個」のビューを開いたものです。

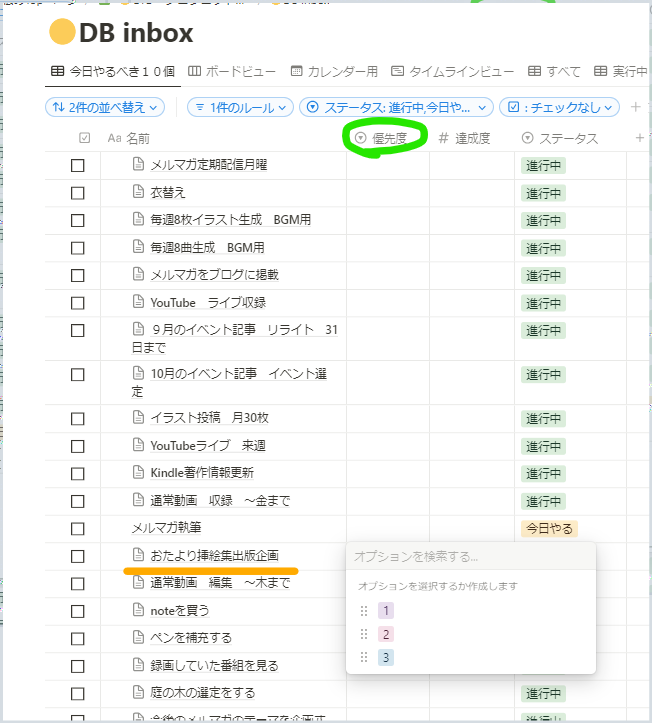
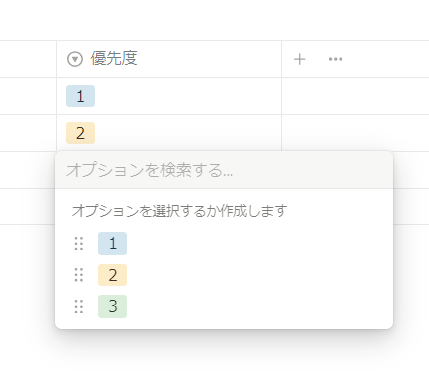
この中から、まず「優先度」が一番高いなというものを一つ選んで「優先度」のプロパティに「1」をつけます。
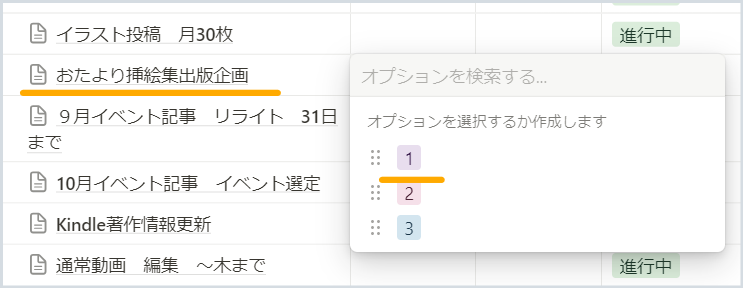
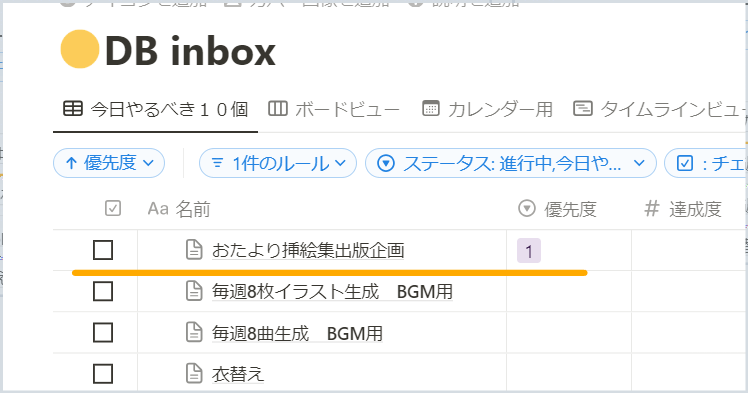
ここでは、「お便り挿絵集出版企画」が今日の最優先だなと判断しました。そこでその右側のセル、つまり緑で示した「優先度」のセルをクリックします。 すると「1」「2」「3」の選択オプションが現れました。

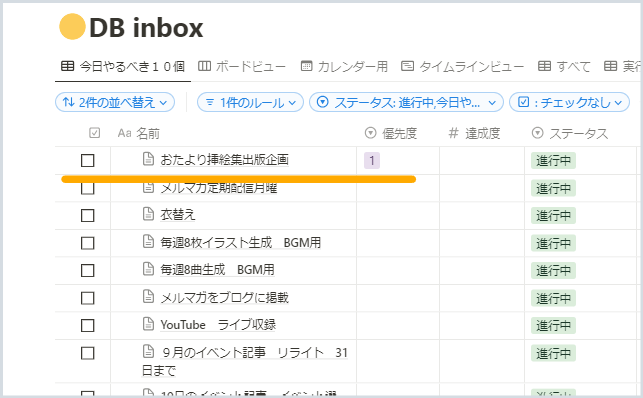
「1」を選択した瞬間、「おたより挿絵週出版企画」は一番上に表示されました。この「今日やるべき10個」というビューでは、「優先度が高い順に並べる」という並べ替えのルールがあらかじめ設定されていたのです。

優先度の決め方は「緊急度だけ」できめてはなりません。「緊急ではないけど、人生において重要なもの」つまり、「7つの習慣」でコヴィー博士が示している「第2領域」のタスクも選ぶべきです。
それができるのが、この「今日やるべき10個」です。
「1」を1個選んだら、同じく「2」を3個、「3」を6個選びます。3個とか6個とかは自分のルールとして決めてください。あくまで1,2,3をその数だけ選んだら10個になるように決めると良いです。
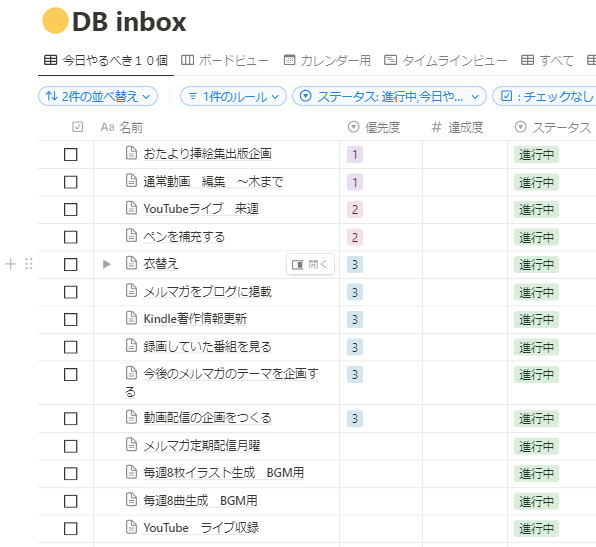
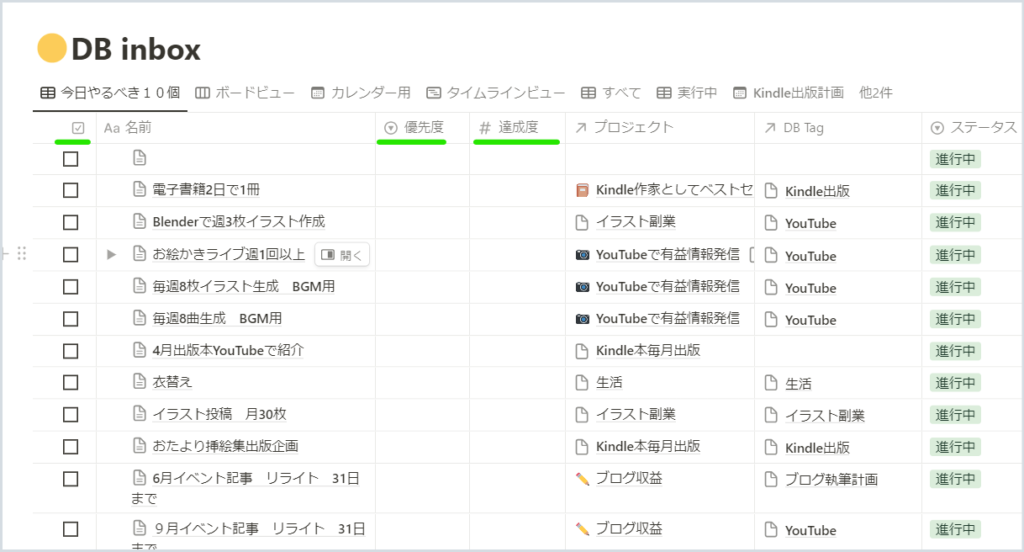
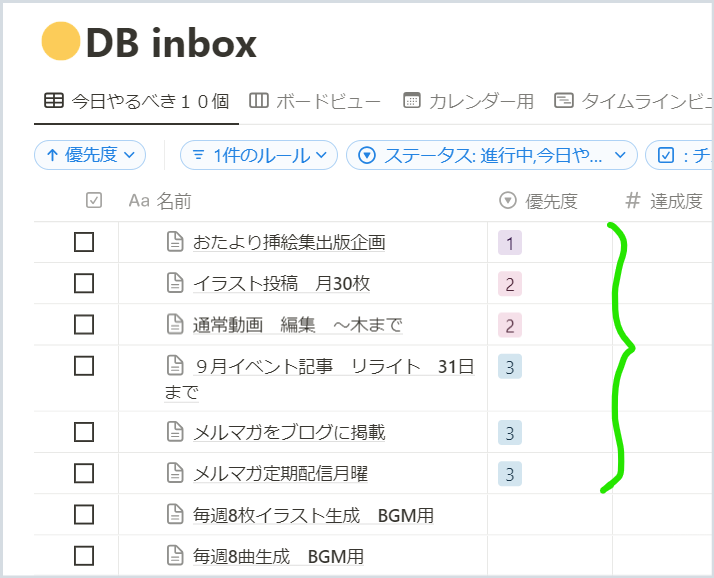
優先度をつけ終わると、以下のようになりました。

この10個のことを行いさえすれば良いのだということがわかって少し安心しました。
しかし優先度をつけていないタスクがずらっと下に見えると気が焦りますね。

そこで、10個以外のタスクをみえないようにします。
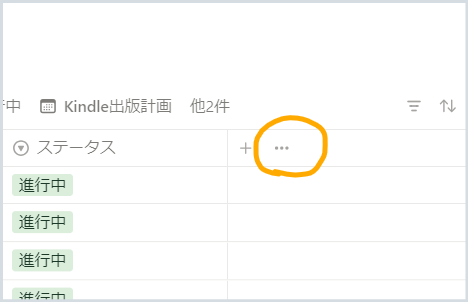
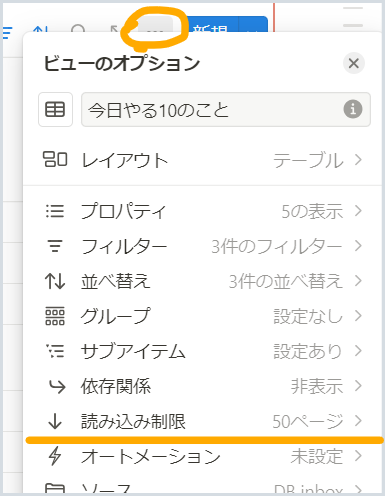
右上の方にマウスを持っていったら、青のブロックとその横に「…」(三点リーダー)が表示されます。これをクリック
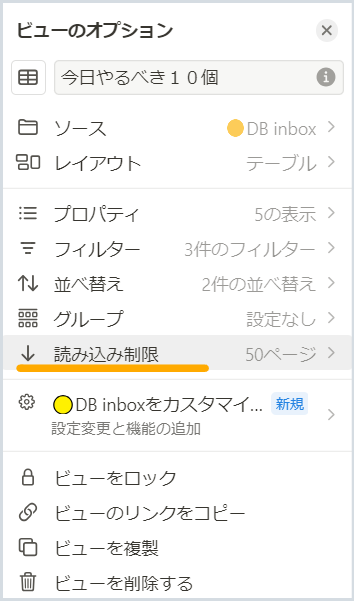
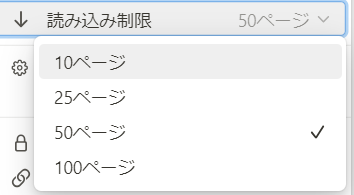
するとメニューが開きます。「読み込み制限」をクリックしてください。

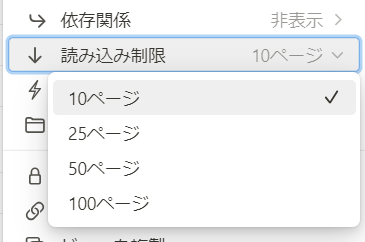
すると、以下のオプションが表示されます。今は「50ページ」に記しがあります。50個のタスクまで読み込めるようになっているということですね。これを「10ページ」にクリックしなおします

すると、先程決めた10個のタスクだけが表示され、今日やることだけが見えるようになりました。

こうして、このなかから一つずつ作業を終わらせて「優先度」の数字をクリアしたり、チェックボックスにチェックを入れたりすることで、だんだん数字のついたタスクが減っていきます。

10個の制限からはみでていたものがせり上がってきますが気にしません。
こうして数字付きのタスクが0になったら今日の仕事はおしまいです。

以上が、「今日やるべき10個」のイメージになります。
以下の動画には実際の操作が解説してあります。
Notionで構築 今日やるたった10個のこと~ゼロからNotion12
それでは、実際にこのビューを作っていきます。
まずは準備からです。
「今日やるべきこと10」の仕組みを作る準備をする
まず、以下の準備をします。
- 全てのタスクを放り込むメインのタスクデータベースをつくる
- データベースに「やるべき10個のこと」という「ビュー」を「テーブルビュー」でつくる
- フィルタをかけて「期限があるタスク」で「未完了のタスク」で「向こう1週間以内のもの」を抽出する
順に説明します。
全てのタスクを放り込むメインのタスクデータベースをつくる
一つのデータベースをつくります。
画面左上のアイコンをおしてページを新規作成します。

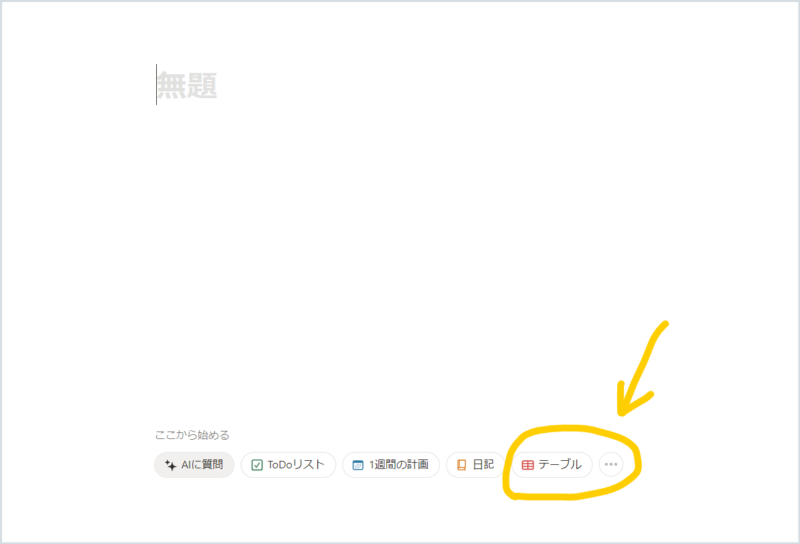
以下のような画面になりますので、「テーブル」をクリックします。

または、カーソルを置いた時に下の位置に表示される「+」のアイコンをクリックし「データベース:フルページ」を選んでもOKです。

ちなみに、「インライン」とは、ページの中の一部としてつくる表のようなイメージです。
レポートを書いていて、途中に表としてデータベースを入れたくなったというような時に使います。
「フルページ」というのは、データベース自体が一つのページになっているもので、そこには他にテキストなどのブロックを追加することはできません。
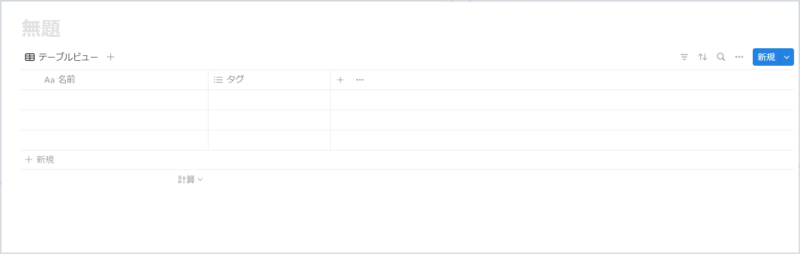
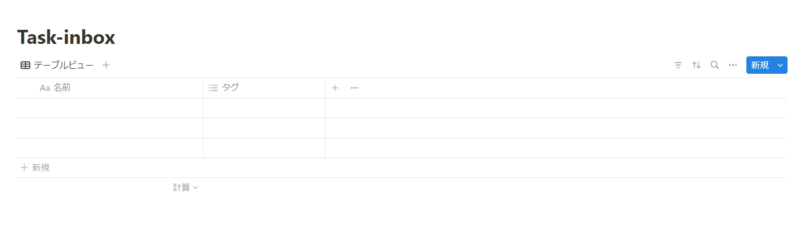
以上により以下のような新規データベースができます

「無題」というところに「タスクデータベース」など適切なタイトルを入れます。

このタスクデータベースが、前項の「インボックス」で解説した、タスクの仕分け先のデータベースとなりますので「Task-inbox」としました。実際は、「タスクデータベース」でも何でも構いません。日本語でもOKです。
ここにどんどん必要なタスクを入れていくことになります。
つくったデータベースには必要なプロパティを追加します。
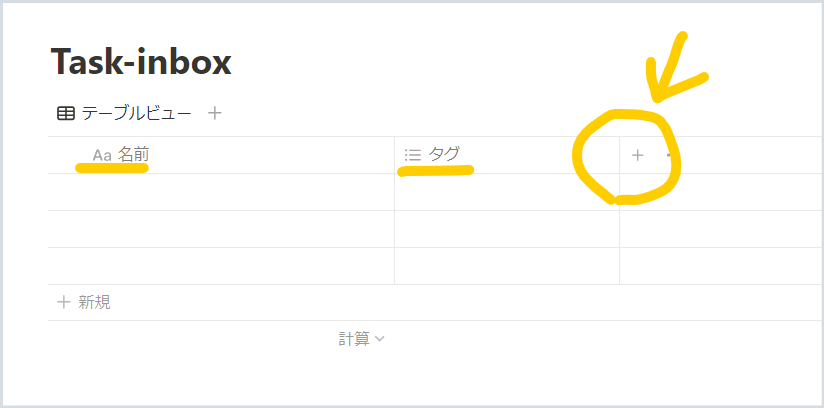
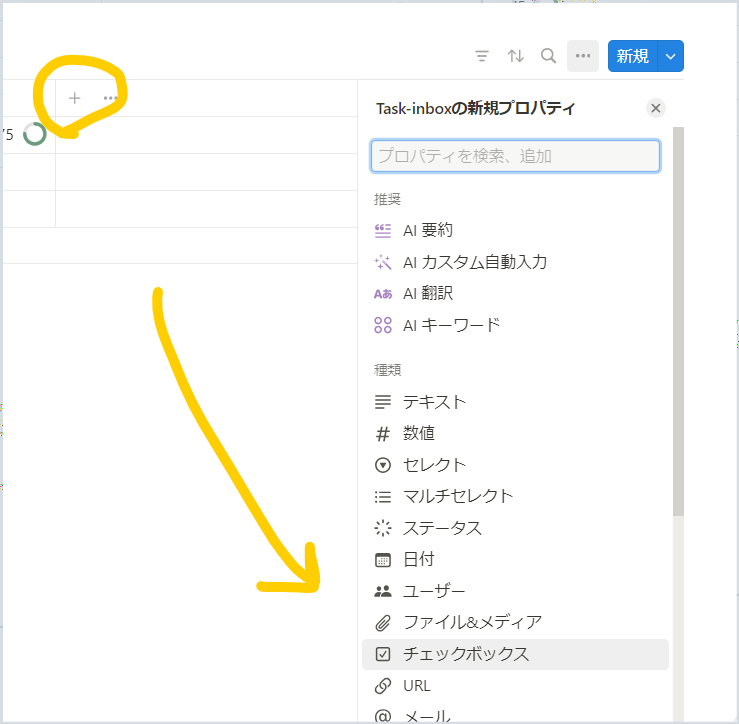
以下のようにすでに「名前」と「タグ」というプロパティはありますので、「+」を押して追加します。

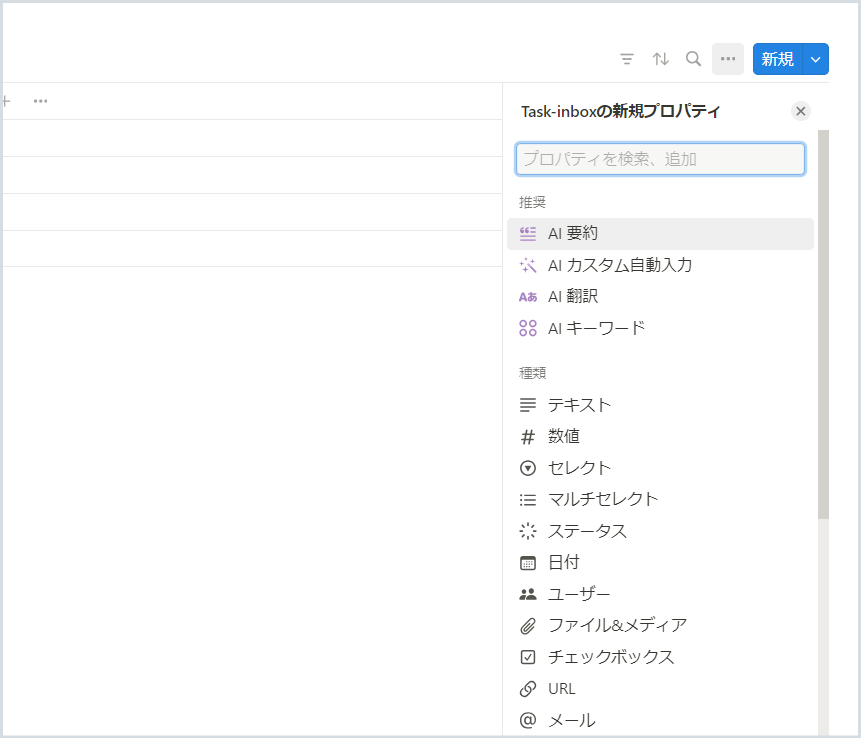
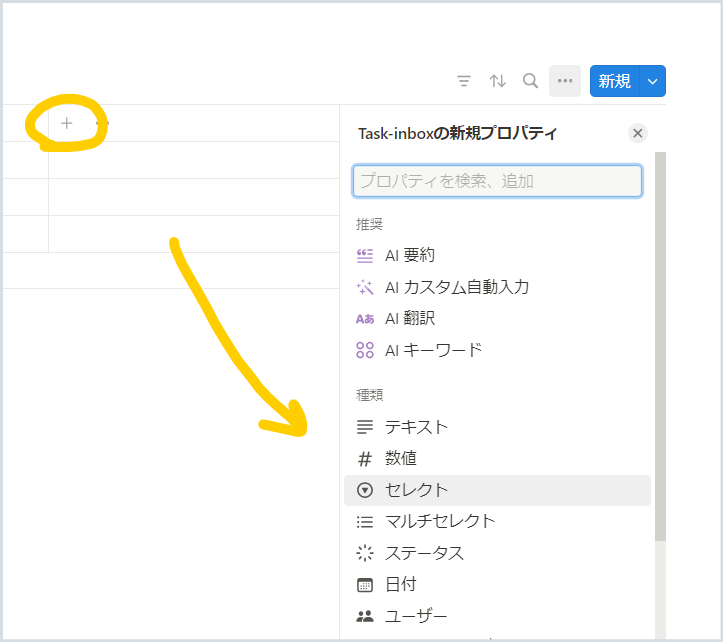
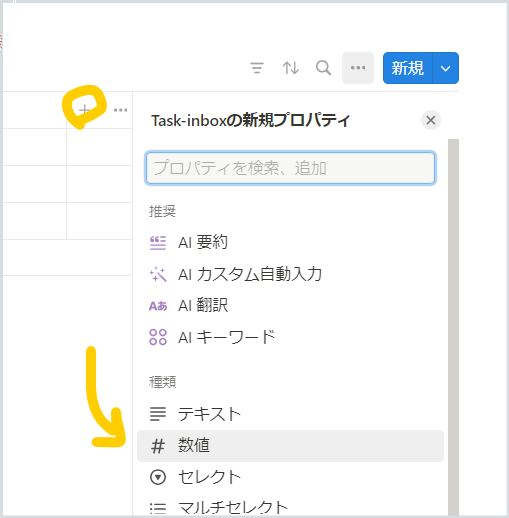
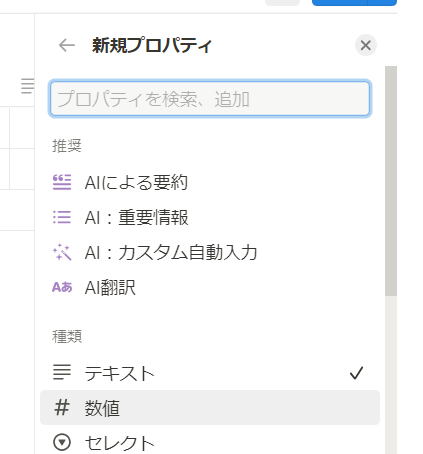
「+」を推すと、以下のように作れるプロパティが右端に表示されますので、ここから選んでいきます。

以下、「ステータス」「優先度」「達成度」「チェックボックス」とい4つのプロパティを追加していきます。
ステータス
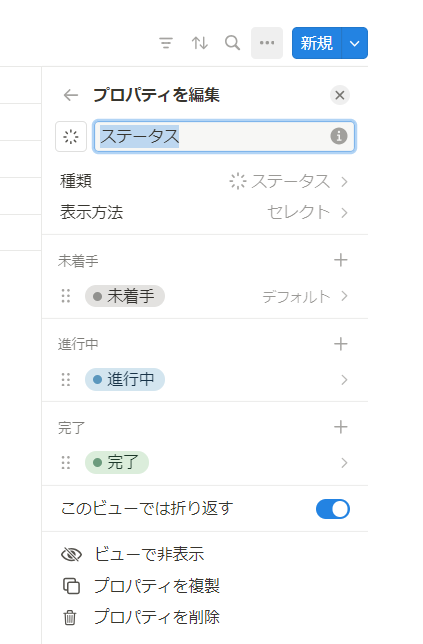
まず「ステータス」を作ります。
ステータスをクリックすると、以下のように表示されます。ステータスは、このタスクがどのような状態化を示すものです。すでに「未着手」「進行中」「完了」というステータスが表示されています。

これだけでも構いません。
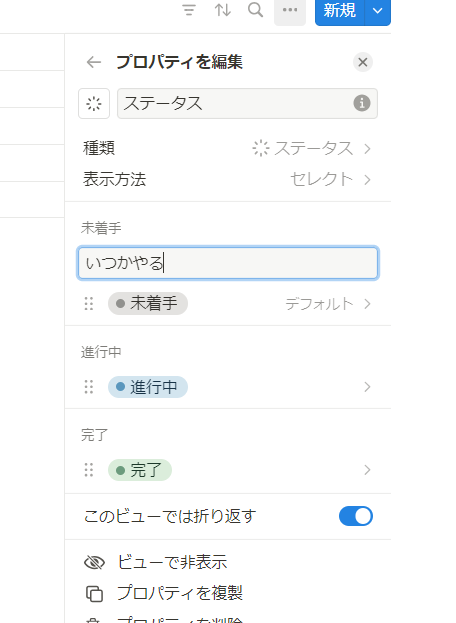
もう少し細かく指定したければ、期限は決まっていないけど明確にやる意思があるということをしめす「いつかやる」というステータスを追加してもいいでしょう。「未着手」という状況の横の「+」をクリックし、追加ボックスに「いつかやる」と入力。

未着手の状況に「いつかやる」が追加されました。

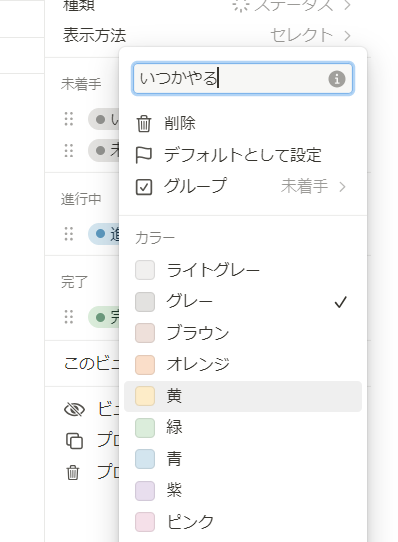
ちなみに、各ステータスの右にある「>」マークをクリックすることでカラーを変えることもできます。

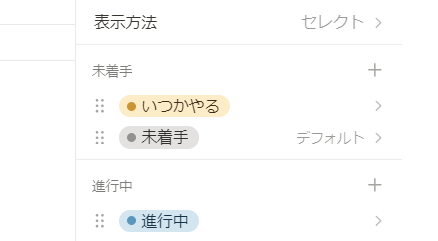
ここでは、黄色を選んでみました。

優先度ーセレクト
次にこのタスクの優先度を示すためのプロパティをつくります。
「+」を押して、プロパティ一覧から「セレクト」を選びます。

以下のような設定画面になります。

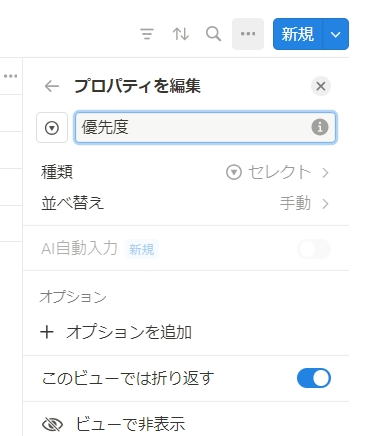
名前を「セレクト」から「優先度」に変えます。

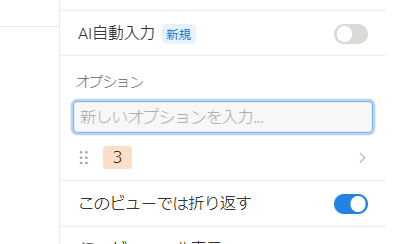
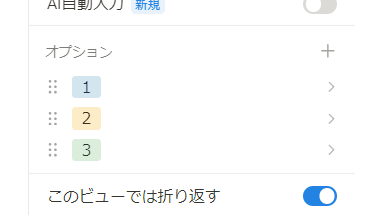
次に「+オブション追加」をクリックし、出てきたボックスに「3」と入力。すると次のボックスがでます。

「新しいアプションを入力」に、順に「2」「1」と入れます。

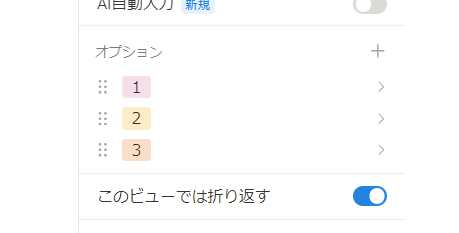
1,2,3という優先度が並びました。
必要があれば各オプションの右の「>」をクリックしてカラーを変えておきます。

これで優先度の準備は完了です。
これで、そのタスクの優先度を選択して入力することができるようになります。

達成度ー数値
次に、そのタスクがどれだけ達成できているかを示す「達成度」プロパティをつくります
これは、そのタスクが「できた」「できない」以外に、「今日は何%までできた」ということを示すプロパティです。少しずつ進めていくためには大切なプロパティです。
「+」を押し、「数値」を選びます。

基本的にはこれでOKです。
あとは、ここに50など、進捗状況を表す数字をパーセンテージで書いていきます。
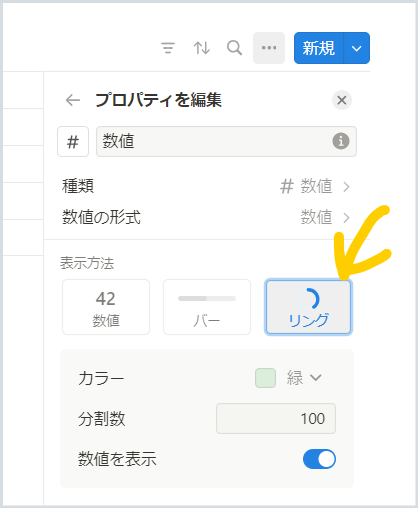
さらに視認性を良くするために、「表示方法」を「バー」や「リング」で表してみましょう

このことで、数値を入力すると、自動的にバーやリングで図示され、直感的に達成度がわかるようになります。

これで、「達成度」プロパティの準備は終わりです。
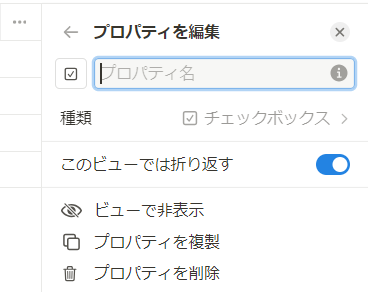
チェックボックス
最後にそのタスクの終了を示すチェックボックスを追加します。

以下のように名前を空白に。

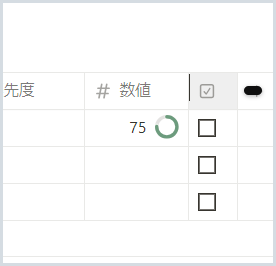
すると、プロパティ名がアイコンだけになり、せまく表示することができます。

これは、左端に移動しておきます。

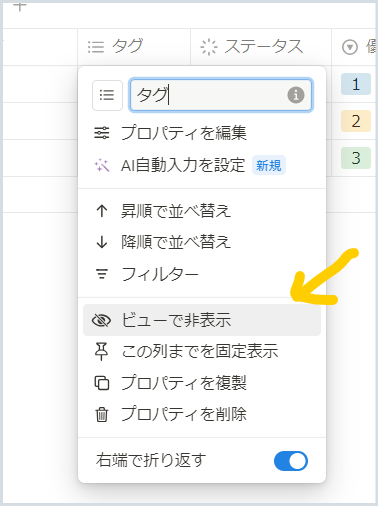
「名前」の横の「タグ」は特に必要なければ見えなくしておいても構いません。「ビューで非表示」を押せば、見えないようにすることができます。

「ビューで非表示」とは「見えなくするけど消したわけじゃないよ。いつでも再表示できるよ」という意味です。
これで、プロパティの準備ができました。

データベースに「やるべき10個のこと」という「ビュー」を「テーブルビュー」でつくる
次に、タスクデータベースに「やるべき10個のこと」専用の「ビュー」をつくります。
ビューとは
「ビュー」というのは、あらかじめ表示のさせ方を決めた見せ方のことで、一つのデータベースをさまざまな見方で活用させてくれるものです。
データベースは、「フィルタ」や「並べ替え」の機能により、「このデータベースですでに完了させたタスクだけを確認したい」とか、「今後1週間にやらなければならないタスクだけを表示したい」とか、「ステータスが未完了なものだけを表示させ、かつ作成日時が古いものから順に並べ替えて表示したい」とか、「このプロジェクトだけを表示させたい」など、様々な見せ方をすることができます。
しかし、これらのフィルタや並べ替えをその都度行っていると大変です。
したがって、上に述べたようなフィルタや並べ替えごと登録して、ワンクリックでそれを表示できるようにすると、いつでもすぐに活用できて便利ですよね。
そのように、あらかじめフィルタや並べかえを行ったデータベースの見せ方を登録したものが「ビュー」です。
また、ビューには、テーブル形式で見せることや、カレンダー形式で見せることなど、レイアウトも一緒に登録しておけます。
以下に例を示します。
「未完了」ビュー・・・「ステータス」のプロパティが「完了」以外のものや、「チェックボックス」プロパティにチェックがないものなど、未完了のものだけを、テーブル形式で表示する
「Kindle出版計画」ビュー・・・プロパティ「プロジェクト」が「Kindle出版」のものだけを抽出し、プロパティ「期間と締め切り」を古いものから順に並べ替えたものを、カレンダー形式で表示する
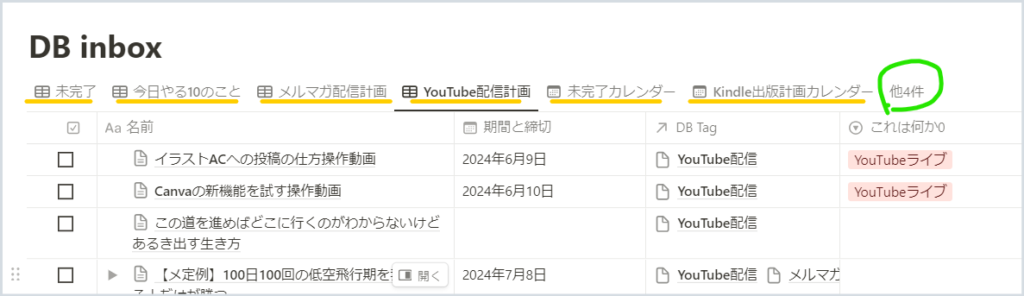
私のタスク・データベース「DB inbox」に作っているデータベースは以下のとおりです。
「未完了」「今日やる10のこと」「メルマガ配信計画」「YouTube配信計画」「未完了カレンダー」「Kindle出版経計画カレンダー」が表示されており、右の緑の丸内に示したように、さらに4件のビューがあります。

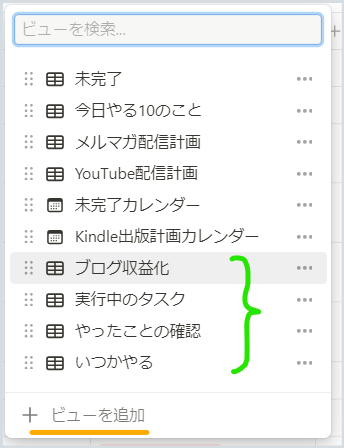
残り4件のビューは以下のとおりです。「ブログ収益化」「実行中のタスク」「やったことの確認」「いつかやる」というビューを作っています。

一番下のオレンジの下線で示されている通り、ビューは追加できます。
この「ビューの追加」を使って「今日やるべきこと10」のビューを作っていきます。
ここからは、私が解説用に作っている「🟡DB inbox」というタスクデータベースで解説します。
まず、「ビューを追加」をクリックします。

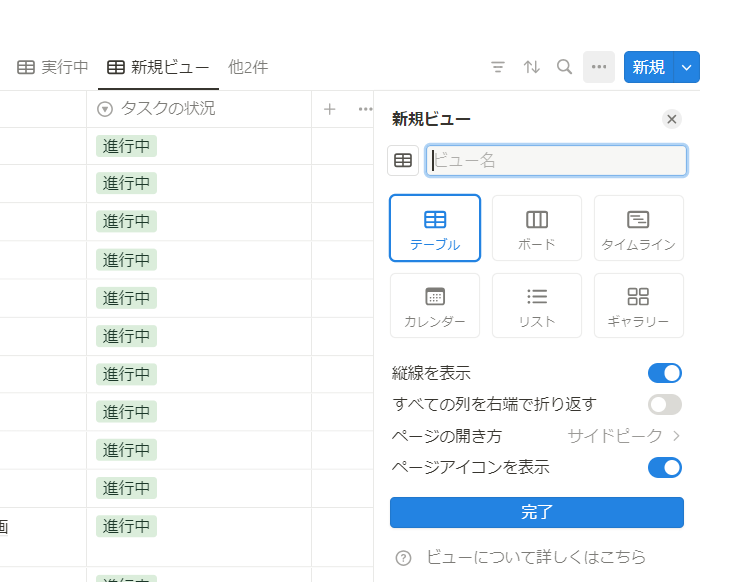
すると、右端に「新規ビュー」というメニューが表示されました。「ビュー名」に「今日やるべき10個」と入力します。

レイアウトは「テーブル」「ボード」「タイムライン」「カレンダー」「リスト」「ギャラリー」とありますが、今回は「テーブル」のままで結構です。
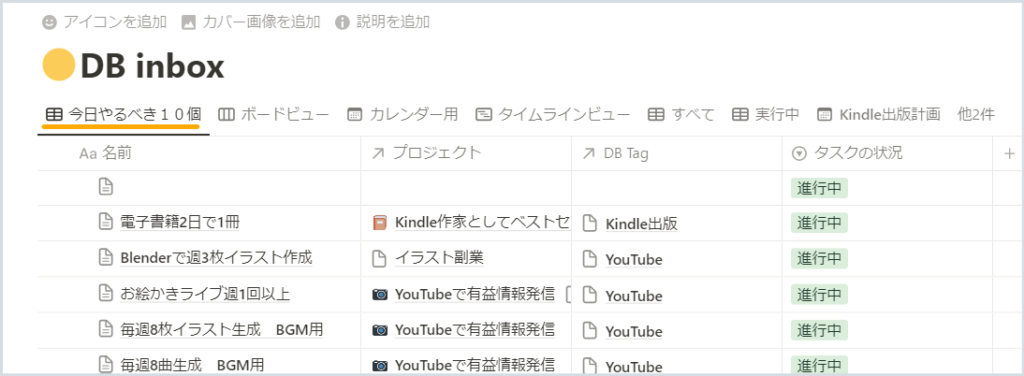
すると以下のような新規ビュー「今日やるべき10個」というビューが表示されました。

わかりやすいように手動で一番左にもってきておきましょう。

現在は、「名前」「プロジェクト」「DB Tag」「タスクの状況」という4つのプロパティが表示されています(人により替わります)

ここに、あらかじめ作っておいた4つのプロパティ「優先度」「達成度」「チェックボックス」「ステータス」を表示させます。
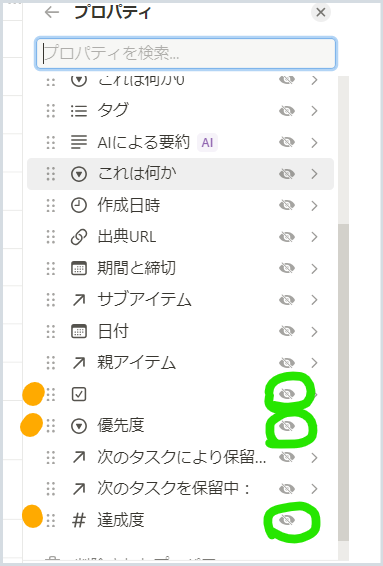
ステータスはすでに表示されているので、残り3つを表示させます。
プロパティの欄、右端に以下のように「…」のアイコンがあるので、それをクリックします。

すると以下のように作成済みの3つのプロパティが表示されるので、右端の目のマークをクリックして表示させていきます。

みっつともクリックしたら以下のようになります。緑の線で示した「テーブルで表示」のセクションに3つのプロパティが移動してきました。

テーブルを見ると、3つのプロパティが表示されています。

これを以下のように手動で移動させましょう。幅は変えることができますので、プロパティの間の線を移動させて適切に替えてください。 左端のチェックボックスは、名前を入れずアイコンだけの表示にしていたので、狭くすることができます。

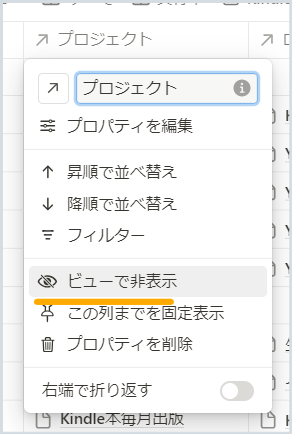
渡しの場合、「プロジェクト」「Dm Tag」というプロパティが表示されていますが、ここでは必要ないので「ビューで非表示」をクリックして消します。プラパティ名をクリックすると以下のようなメニューが現れるので、「ビューで非表示」をクリックして見えなくします。

これで、必要なプロパティだけを表示させることができました。

次にフィルタと並べかえを行います。
■フィルタ
ここではフィルタをかけ、以下のタスクだけが表示されるようにします。
「ステータス」が「完了」以外のタスク。つまり未完了のものだけという意味です。
「開始日」が1週間後より前のタスク。つまり、この先1週間までのタスクを表示させるという意味です。あまり先のことまで表示させると気持ちが焦ってしまうからです。
「チェックボックス」が「チェックなし」のものだけ。チェックボックスで完了を示しているタスクがある場合、完了を示す「チェックあり」は表示させません。
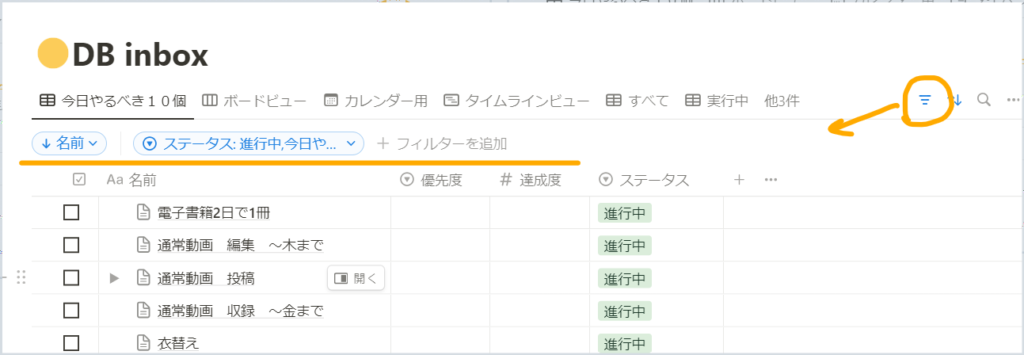
操作は以下のようになります。まず、フィルターアイコンをクリックしてフィルターを追加できるようにします。

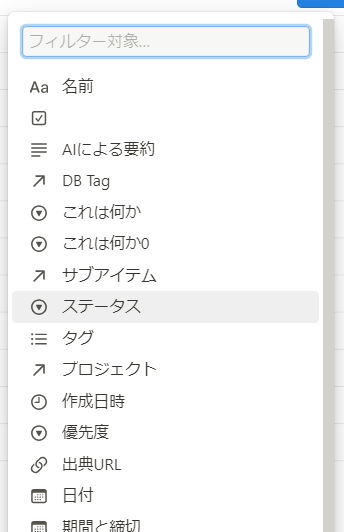
ステータス
プロパティ一覧が表示されるので、どのプロパティでフィルターを掛けるかを選びます。ここではステータスをクリック

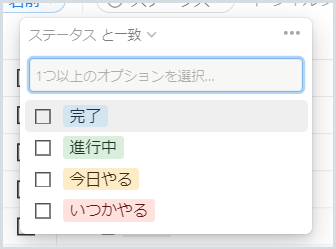
すると、以下のように、どのオプションでフィルターをかけるかを聞かれます。

ここでは、「完了」以外をクリックします。
「進行中」「今日やる」「いつかやる」をクリックすると、「完了」のプロパティがついたタスクは非表示になりました。

開始日が1週間より前
完了したタスクを見えなくして、未完了のタスクだけを抽出しても、まだこんなにタスクがあります。

これでは、うんざりしてしまったりしますね。
しかしこれらの中には、今焦って取り組み始めなくてもいいものがあります。つまり開始日や締切が1週間以後のものがあるのです。それらにフィルタを掛けて、ここ1週間のうちに始めなければならないことや締切があるものだけを表示するようにしてみましょう。
「開始日が1週間より前」のものだけ表示、というフィルタを追加するのです。
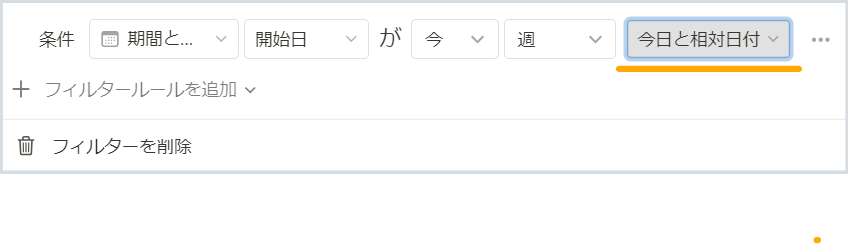
右側のフィルタアイコンをクリックすると、フィルタが表示されます。

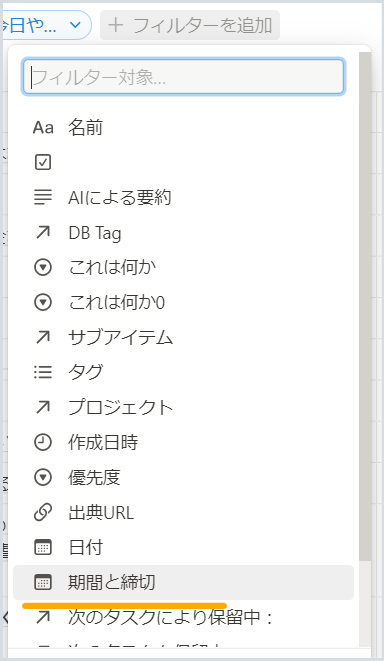
フィルタ行の右端「+フィルターを追加」ボタンを押します。「期間と締め切り」があるのでクリックします。

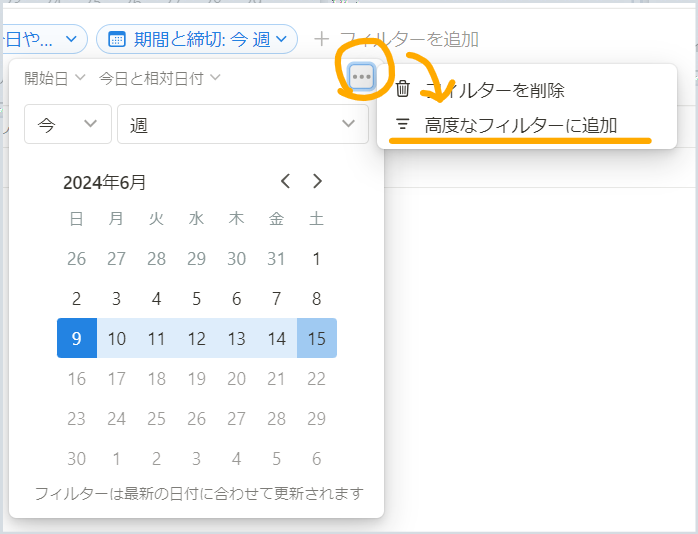
カレンダーが現れますので、右上の三点リーダーを押し、「高度なフィルターに追加」をクリックします。

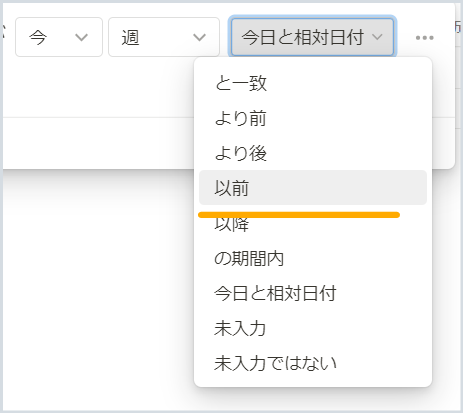
先に、「今日と相対日付」をクリックします。

「以前」をクリックします。

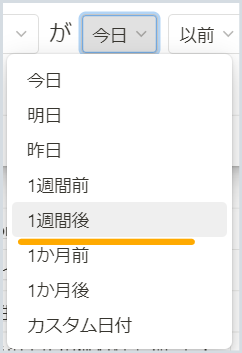
すると、表示が以下のように変わりますます。「今週」とあった箇所が「今日」に変わりました。

「今日」をクリックし、現れるオプションから「1週間後」を選びます。

これで、開始日(期限を含む)が1週間後よりも以前のものだけを抽出するフィルターができました。

以上のフィルタを掛けることで、1週間後以降に開始日や締切があるタスクは隠され、以下のようになりました。

当面の怠惰は、これだけを相手にすれば良いということです。
少し落ち着きました。
チェックボックス
次にチェックボックスにチェックがはいっていないものだけを表示させます。
タスクによっては「ステータス」を「完了」にすることでタスクを終わらせているものもあれば「チェックボック」にチェックをいれることで終わらせているものがあります。
これはそれぞれのタスクの運用の仕方によって変わってきます。
「フィルタの追加」をクリックし、「チェックなし」をクリックすればOKです。これでチェックなしのものだけが表示されるようになります。

■並べ替え
次に、「並べ替え」を行います。
このデータベースの「今日やるべき10個」のビューは、優先度の高いものから順に表示されるようにします。
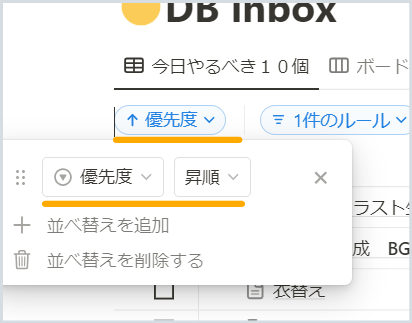
そこで、まず「優先度」を「昇順」に並べるようにします。
まず、「並べ替え」アイコンをクリックし、並べ替えルールの列が表示されるようにします。

まだ並べ替えが行われていないので、この列には先程作ったフィルターだけが表示されています。
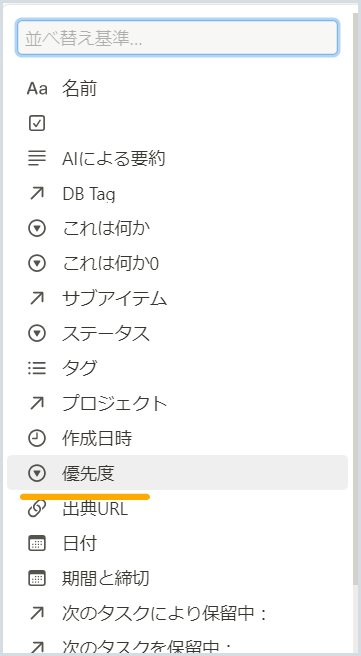
再度「並べ替え」アイコンをクリックすると、以下のようにプロパティが表示されます。ここから「優先度」をクリックしましょう。

すると、左端に「↑優先度」と表示され、その下にルールが表示されました。

今回は、「優先度 昇順」にするので、そのままどこか白い場所をクリックして戻ります。
ためしに、どれか一つのタスクの「優先度」の欄をクリックしてみましょう。オプションが表示されるので、「1」をクリックしてみましょう

するとタスクが一番上に表示されました。優先度で並べ替えるというルールが適用されたのです。

さらに3つほど試してみましょう。適当にタスクを見つけて「2」を2つ、「3」を3つほどつけてみてください。
優先度の高い順に6つのタスクが上位に並べ替えられました。

基本的にはこれで終わりです。
次の項「運用する」で解説しますが、「今日やるべき10個」では、10個のタスクを厳選して優先度をつけることになります。
この時、「2」は3個、「3」は6個のタスクを選びます。
「2」の3個の中で、または「3」の6個のなかで、締切が近いものから順に並べたい場合があります。
その場合「並べ替え」を追加して
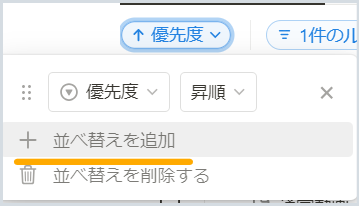
青く表示されている「↑優先度」をクリックすると次のようになります。ここで「並べかえを追加」をクリックします。

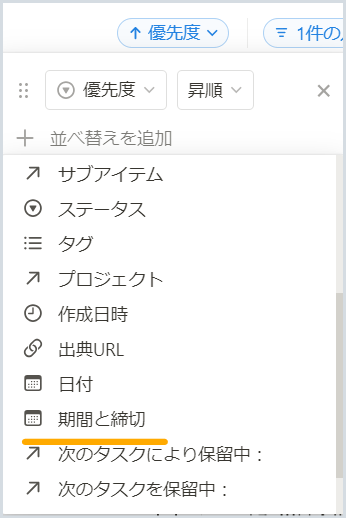
「期間と締め切り」を見つけてクリックします

期間と締め切りが早い者順に表示されるようにしたいので「昇順」のままでいいです。
これで、2つの並べかえが設定されました。

以上ですべての準備が終わりました。
準備をまとめます。
1.タスクデータベースに「今日やるべき10個」という名前をつけた新規ビューを作ります
2.4つのプロパティ「優先度」「達成度」「チェックボックス」「ステータス」を追加します。
3.フィルタを掛け、「ステータス」が「進行中」や「いつかやる」など未完了のものだけを表示させるようにします。
4.フィルタを掛け、チェックボックスが『チェックなし」のものだけを表示させるようにします。
5.フィルタを掛け、「開始日」が1週間後より前のもの、つまりここ1週間の間に締め切りや開始日があるものだけを表示させるようにします。
6.並べ替えにより「優先度が高いものから順に」「同じ優先度なら締切や開始日が近いものから順に」並べ替えるようにします。
これで準備は終了です。
ながながといくつもの工程を書いてきたので、準備が大変だと思われると思いますが、一度この通りにやってみると工程が多いだけで対した作業ではないことがおわかりになると思います。
「今日やるべき10個」を運用する
それでは、「今日やるべき10個」の運用の仕方について解説します。
概観は以下のとおりです。
うんざりするほどたくさんあるタスクから、10個選びだし、あとは見えないようにしてその10個だけを実行し、達成することに専念する。
10個選び出す方法は以下のとおりです。
タスクを見渡して、今日どうしてもこれだけはしなければならないものを見つけ、「優先度」から「1」を選びます。そのタスクは一番上に表示されます。
ここでは、「メルマガ定期配信月曜」の優先度に1をつけました。すると1番上にヒョじされました。

同様に、優先度「2」「優先度「3」を割り振っていきます。
割り振り方にはルールがあります。
「1」は1個、「2」は3個、「3」は6個しか選べない
数はご自分で決めて構いませんが、この運用が一番現実的です。
優先度のオプションに「1」から「10」まで作って、順番にわりふってもいいのですが、「これは『4』かな。これは『5』・・・いやこっちのほうが『5』だな・・・」と順位付けに迷うより、「これは『3』、これも『3』・・・」というように6個選ぶ方が早く終わり現実的です。「4」や「5」の違いにさほどの意味は無いからです。
このルールで、割り振っていくと、以下のようになります。10個のタスクを選び出すことができました。

あとは、以下のようにビューの右端の青の「新規」のよこの「…」をクリックし、「読み込み制限」をクリック、

「10ページ」を選択してクリックします

これで、優先度がつけられた10個のタスク以外は全て表示されなくなり、この10個だけを見ながらそれを達成することに専念することができます。
以上、多すぎるタスクから今日やるべき10個のことだけを選びだしてその実行に専念するためのしくみをNotionでつくるやり方と運用について解説しました。
50歳からのNotion活用事例4~強力なアウトライナー機能による知的生産
Kindleの強力なアウトライナー機能とは
Notionのページに書くテキストは、文一つ一つが独立したブロックとして扱われます。
もとはバラバラのブロックが、全体を通して読むと意味が通るように、順序や意味によりグループ化されて並べられたのがページだと言えます。これは、いわゆる「アウトライナー」と同じですね。アウトライナーとは、文章のアウトラインを作るツールです。
一つ一つのテキストを、意味でグループ化し、階層付を行い、並べかえを行ったりしながら、章、節、項などの階層による構造を作っていくツールだと言えます。
私が10年間使ってきたWorkFlowyというアウトライナーは、それぞれの段落を「トピック」と呼びます。
書いたトピックをフラットに並べ、グループになるものどうし入れ替えて集め、見出しのトピックをつくり、グループのトピックは見出しの下に集めて一段下げる。
すると、それらのトピックは見出しのトピックの子分になり、親トピックとともにどこまでもついていきます。
そうして、入れ替えたり仲間にしたりを繰り返しながら、全体のドキュメントが次第に構成されていき、最後には本にまで仕上げてしまうことができます。
私は、10年間、このアウトライナーを使いながら、何百本というブログの記事はもちろん、これまで出版してきた11冊のKindle本のほとんどを書き上げました。
Notionでも同じことができます。
並べ替え
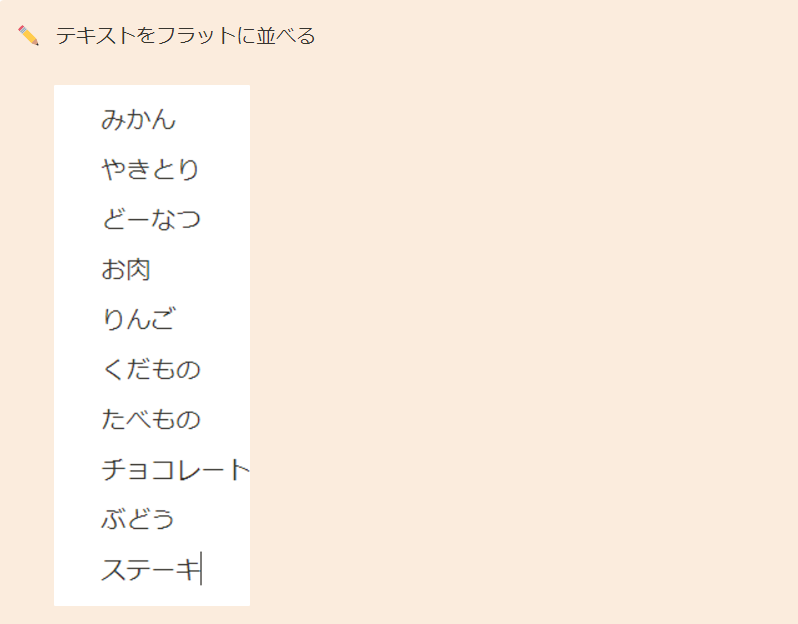
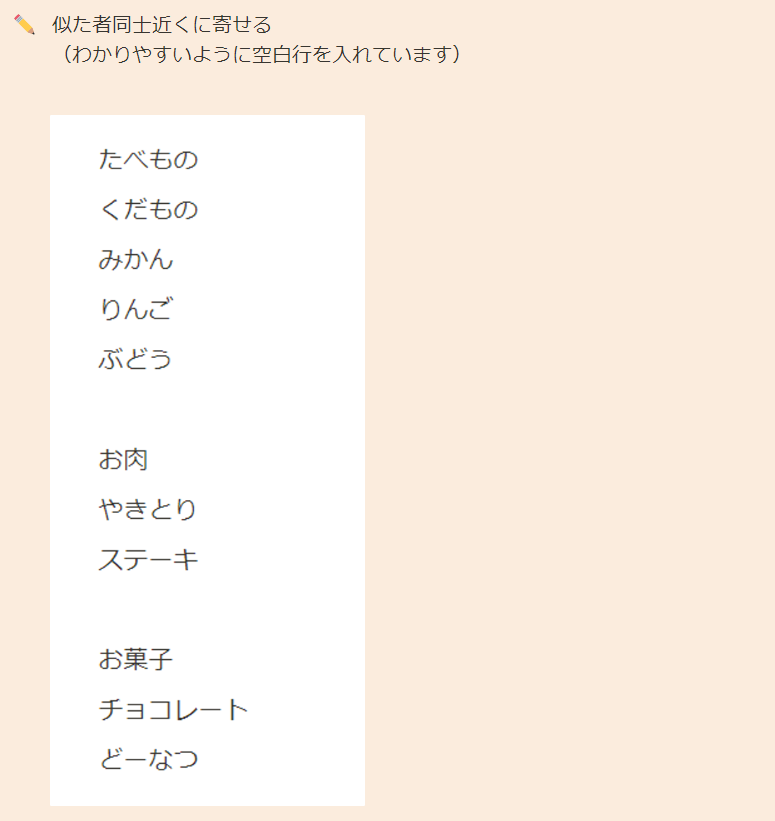
まず、テキストをフラットに並べます。

これらは、ばらばらで独立したブロックです。自由に動かせるので、似たものどうし、近くに寄せます。

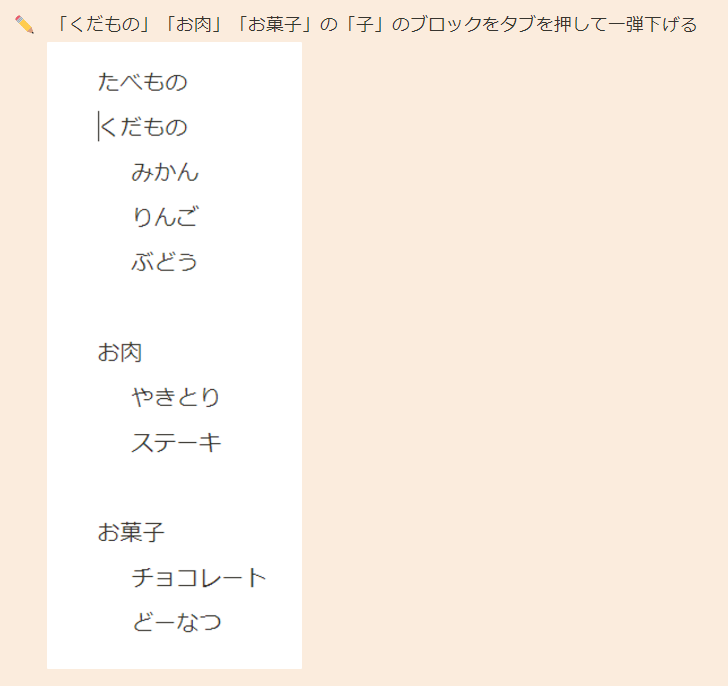
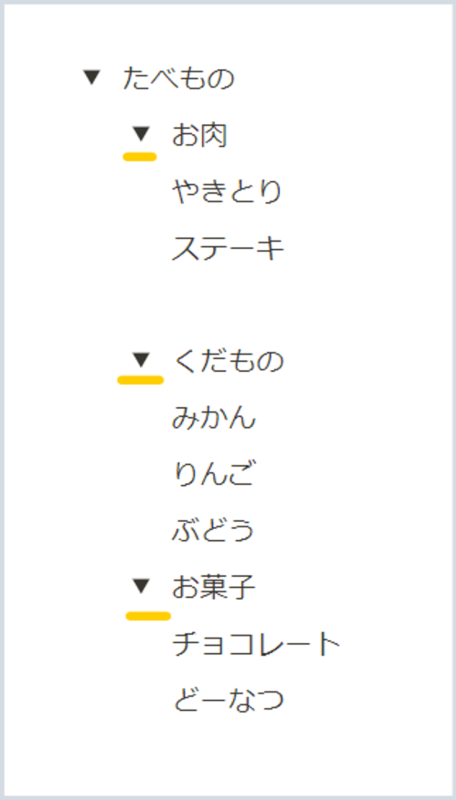
階層化
次に、親となるトピック「くだもの」「お肉」「お菓子」の子のブロックをタブを押して一段下げます。

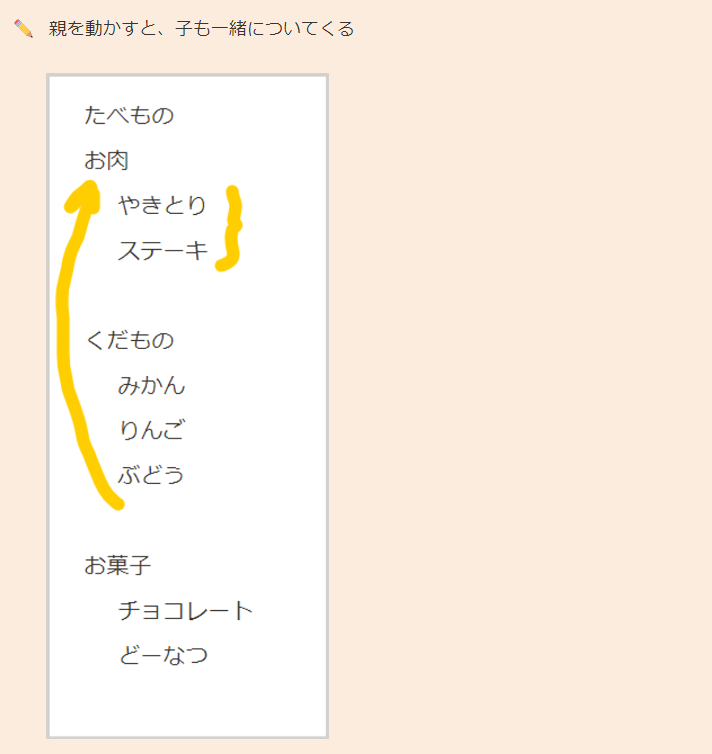
お肉のブロックを果物よりも上に持ってきます。
すると、お肉の下の「やきとり」「ステーキ」のブロックも親と一緒に動いてくるのです。

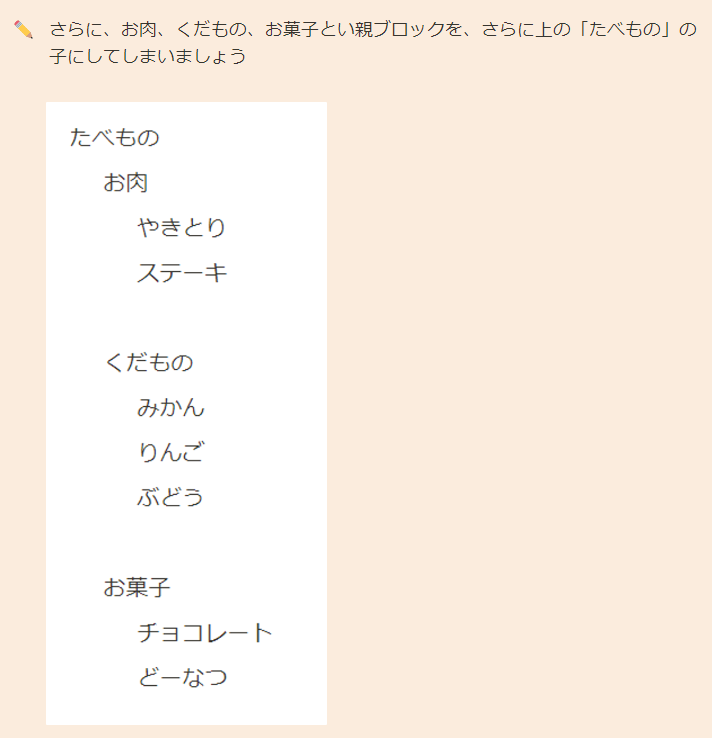
さらに、お肉、くだもの、お菓子とい親ブロックを、さらに上の「たべもの」の子にしてしまいましょう

階層化されて、親が動くと子もいっしょについていくので、段落の構成を作り替えながら構築していく時に、とても便利な機能です
Notionの設計思想はアウトライナー的
最初に書いたフラットなテキストが、意味ごとにグループ化され、並べ替えられて構造化されました。
このように、
- ブロックを自由に移動させて仲間同士を集めること
- 集めたブロックに名前をつけ、その子たちは一段レベルを下げること
- 親を動かせば、子も一緒についてくること。
以上は、まさにアウトライナー的です。
これで、なにか文章を書こうとする時、まずは思いついたテキストをどんどんフラットに書き出し、その後で構造化していくというアウトライナー的な使い方をNotionで行うことで、生産性がとても上がります。
この文章も、Notionをアウトライナーとして使いながら執筆しました。
フォーカスと巻き上げというアウトライナーの重要機能
それでは、アウトライナーの真骨頂である「フォーカス」と「まきあげ」についてはどうでしょう。
Notionでできるのでしょうか。
「フォーカス」とは、書いているトピック以外を見えなくすることです。
そのトピックが「節」にあたるものなら、その「節」をトップ表示し、他の節や、さらに上の章を視界から消します。
このことで、今書いていることに集中して書けるようにするのです。
「まきあげ」とは、子たちを親に隠して見えなくしてしまうことです。
あたかも、親の下にぶら下げた子を巻き取ってしまうように見えることから巻き上げといわれています。
子を見えなくすると、親だけを見ながら、親のレベルで構成をつくりあげていくことができるので、長い文章、本などを書くときには必須の機能であると言えます。
結論を言うと、Notionは、フォーカスはできませんが、巻き上げをすることができます。
「フォーカス」はNotionにはできません。
工夫するとできなくはないですが、面倒です。そこまでしてフォーカスすることはないでしょう。
それでは、「まきあげ機能」について説明します。
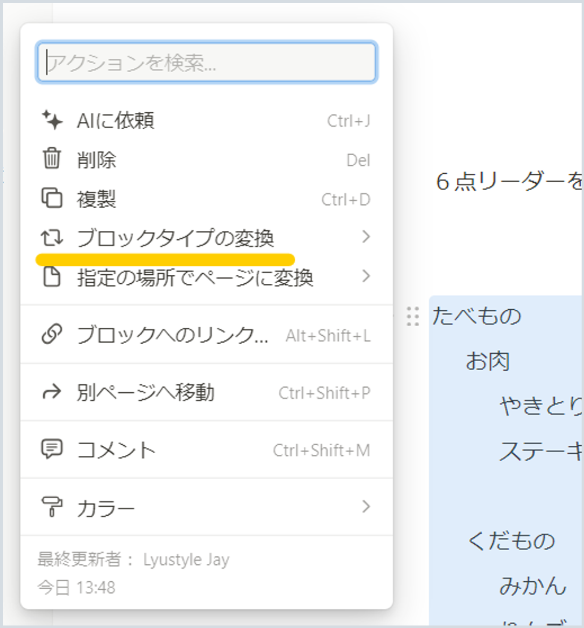
まきあげたい「親」のブロックを「トグル」に変換すればいいのです。

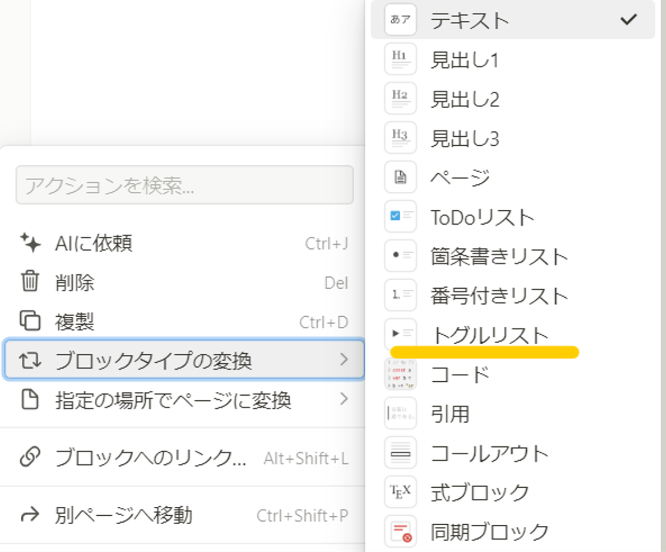
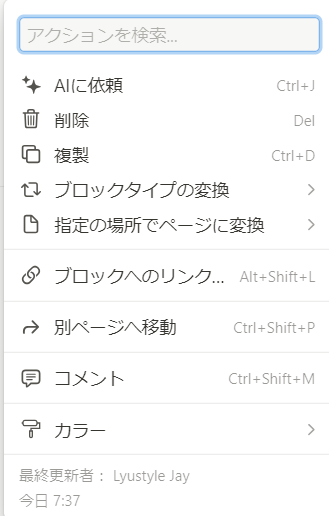
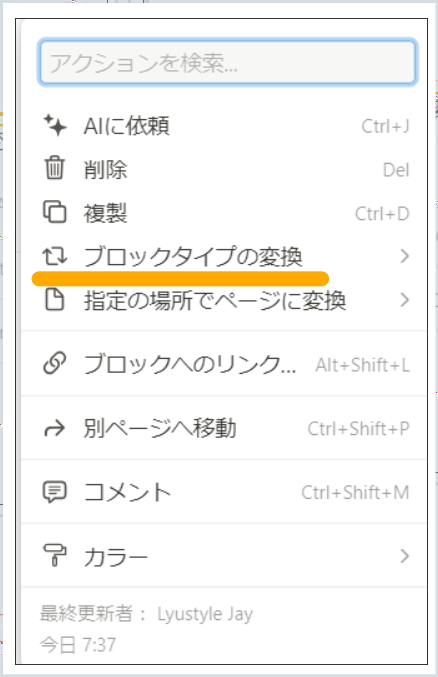
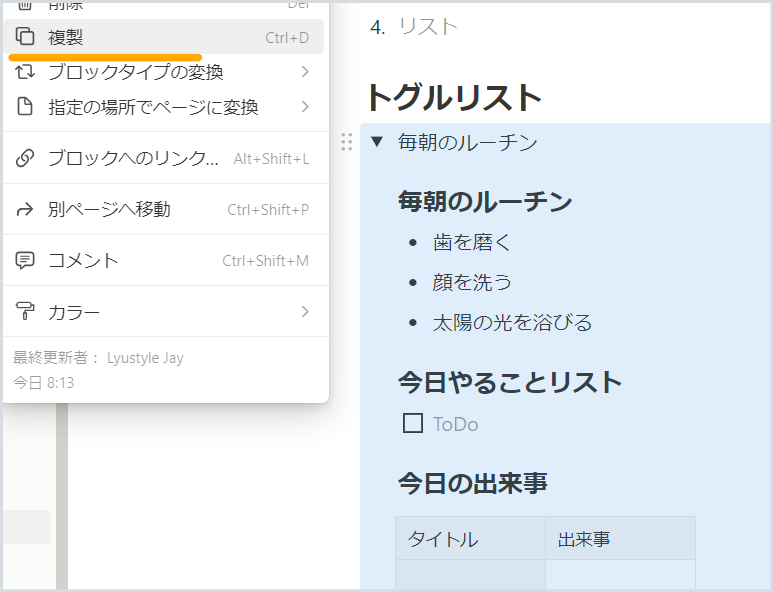
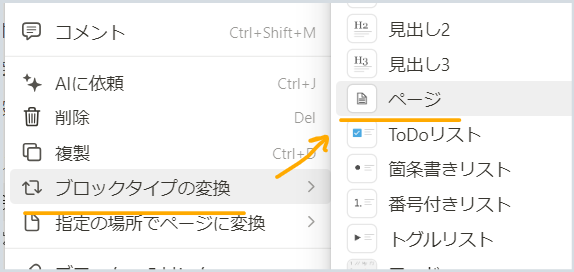
上の図、黄色線の6点リーダーを押します。「ブロックタイプの変換」が現れます。

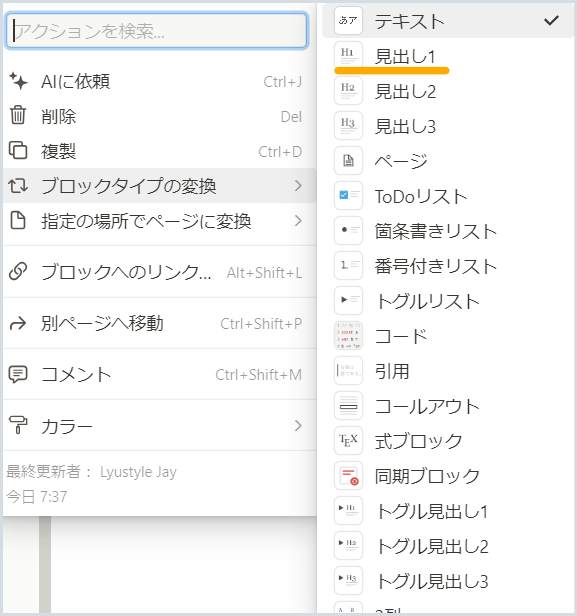
「ブロックタイプの変換」を押すと、メニューの中に「トグルリスト」がありますので、これを押します。

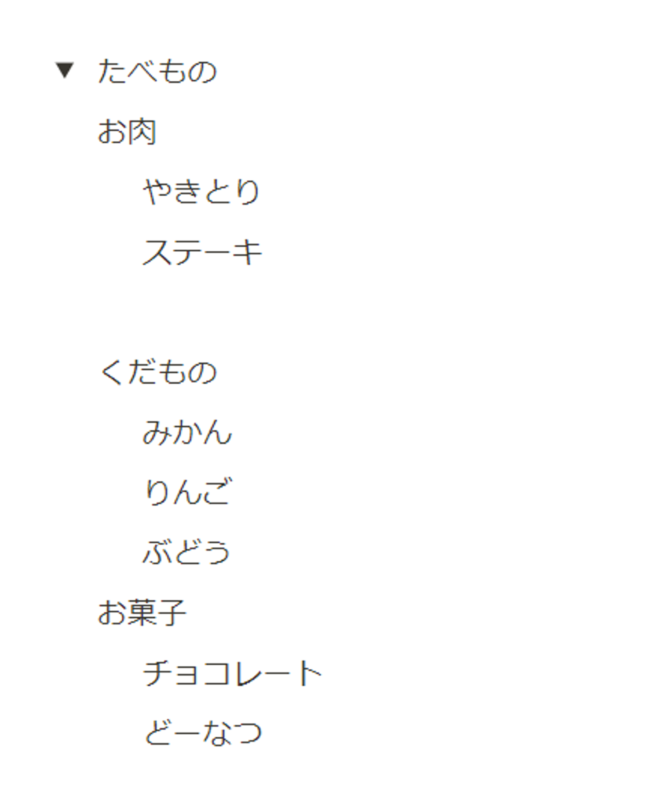
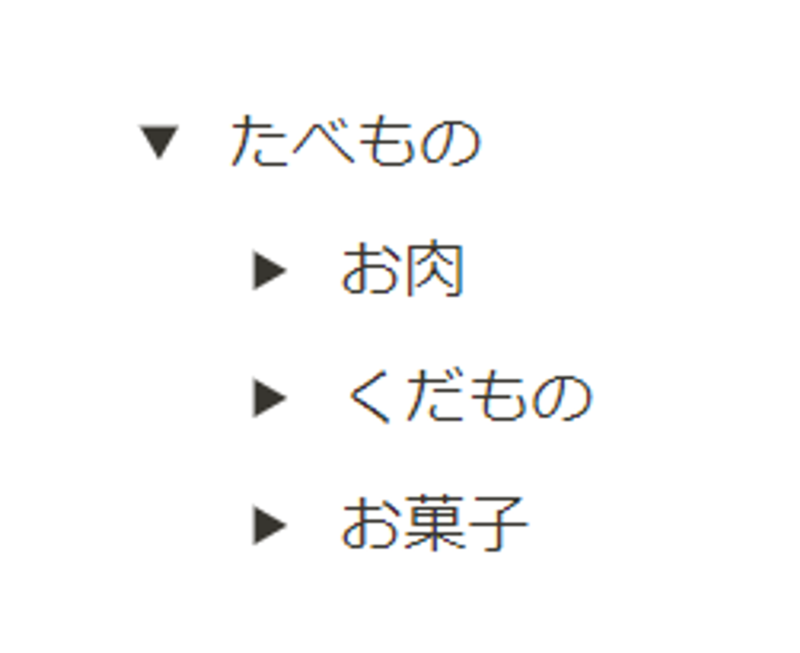
すると、「親」の「たべもの」の左に下向きの矢印ができました。
これは、そのブロックがトグルリストになったことを表します。

「▼」マークを押してみます。
すると、その下の「子」のブロックはすべて、親である「たべもの」にまきあげられてしまいました。

「お肉」「くだもの」「お菓子」のブロックもトグルリストに変換してみます。

それぞれ、親の下に巻き上げられてしまいました。

こうして、子を巻き上げておくと、親のレベルだけを見ながら、さらに適切な構成のために入れ替えたり、さらに段差をつけたりなどをすることができますね。
Notionでは、以上のように一般のアウトライナーと同じような「まきあげ」もすることができます。
以上、Notionでは、一般のアウトライナーと同じように、文章の構成を行えることがわかっていただけたと思います。
以上の内容を動画で見ることもできます。
ゼロからNotion6~Notionのアウトライナーで知的生産

※ 2024年6月112日 以下追記します
Kindle本の執筆
Notionのアウトライナーを使って、Kindle本を書くための考え方や方法について解説をしたいと思います。
Kindleのような大きな知的生産について、どのようにNotionのアウトライナを使ったらいいのかということについてのお話です。
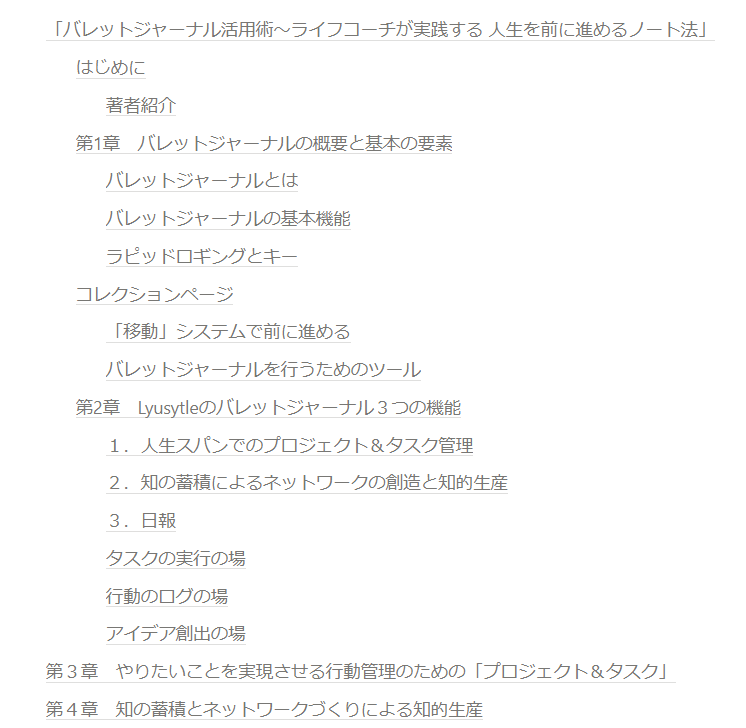
これは、Notionにつくった一つのページです。タイトルは「バレットジャーナル活用術~ライフコーチが実践する人生を前に進めるノート法 原稿」ですね。

ページの内容に、タイトルと同じ文章があります。
実は、この文章はトグルになっています。そして、このトグルのブロックの中にKindle本1冊分がまま入っているのです。

2月22日に出版した同タイトルの本の原稿がそのまま収まっているわけですね。

全部で3万3000文字もある本の原稿がそのままこのトグルブロックに入っているのです。
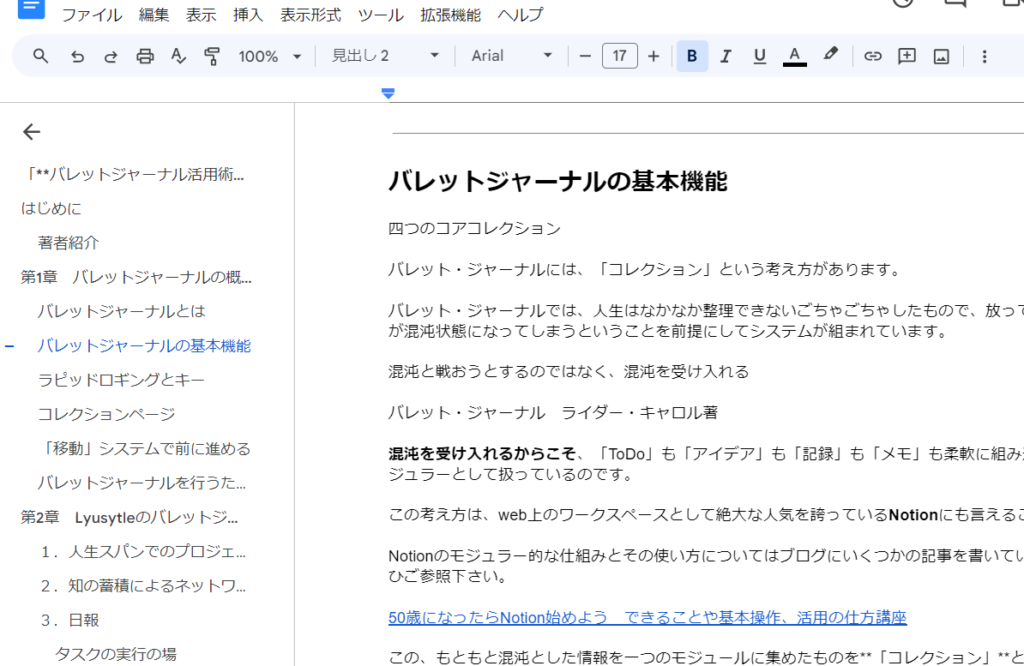
トグルを開くと、「はじめに」から第1章、第2章、第3章というように、全ての章が現れます。
そして、これらの章の中に、このように本文が収まっているわけですね。

第1章は、バレットジャーナルの概要と基本の要素です。このトグルを開くとさらにトグルブロックが現れます。

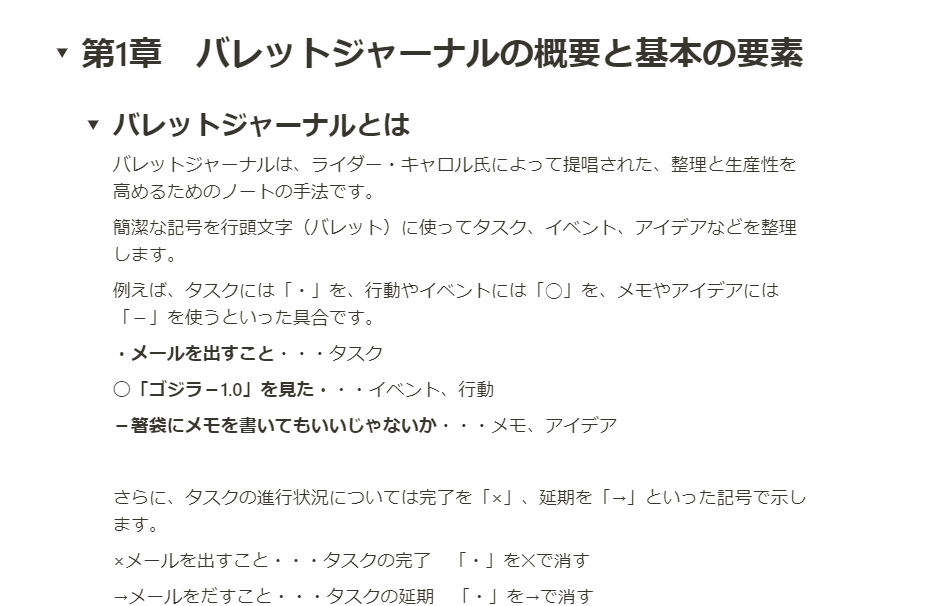
その一つのトグルブロック「バレットジャーナルとは」を開きましょう。
すると、文章が現れました。

全体を見るときにはトグルを閉じておき、中身を書いたり確認したりする時にはトグルをひらく。
アウトライナーにおける巻き上げと展開な使い方ですね。
このようにして、この1つのページの中に3万3000字の原稿が全部収まっているのです。
Notionは、このような大きな原稿を管理をして書くことができます。
始めからWordのアウトライナー機能を使って書くのが楽ですが、全員がWordをもっているわけではありません。
しかしNotionを使って原稿を書けば、このようにアウトライナー機能を使いながら、全体を俯瞰したり、今書いている部分だけに集中したりといったアウトライナーの良さを享受しながら快適に原稿をつくりあげていくことができるのです。
ちなみに、Googleドキュメントは無料で使えますし、下の図のように、左にアウトラインを表示することもできます。

しかし、Wordのアウトライナーのように、アウトライン部分で、章や節を移動させたり、閉じたり開いたりといったことはできません。
あくまでその部分に素早くたどり着くための機能です。
アウトライナーを使って全体を見渡して適切な構成にしたり、各所のテキストを書くことだけに集中したりなど、快適に原稿を仕上げるためには、Wordを使うを使うのが一番です。
しかし、Wordを持っていない人がアウトライナーをつかいたければ、Notionを使うことがその選択肢となるわけです。
Notionのアウトライナーを使って原稿を書き上げた後、
◯ 原稿を全部コピーして、Googleドキュメントに貼り付ける。
◯ そして、「ファイル」▶「ダウンロード」▶「Microsoft Word形式」で書き出すことによって、Kindle出版に投稿できるWordの原稿を作る。
以上で、Wordの原稿を作ることができます。
Wordpには元々優れたアウトライナー機能が備わっているので、最初からWordで書いても全く差し支えありません。
それでも、Notionで原稿を書くことには一つのアドバンテージがあります。
それは、色々なアプリを行き来しなくてもNotionだけでWordの原稿を作るところまでできてしまうということです。
一般的に本を書くには、資料を収集したり、その資料を参照したり、文章を書いていったりというようなことが必要になってきますよね。そのために、Wordを開いたり、データベースを開いたり、WEBを開いたり、様々なアプリを行ったりたりしながら書くことが必要になってきます。
でも、Notionには、Kindle本を出版するためのタスク管理や様々な資料を蓄積しておけるデータベースが機能として備わっています。
Notionには、資料を蓄積しておけるデータベース、アウトライナーを使って原稿を書き上げていくためのページ、そして、さらには出版までのタスク管理機能、それらがNotionというアプリ1つに全て集まっているのです。
本を書きたいと思ったら、Kindle本を出版するというプロジェクトをNotionの中で立ち上げます。
そしてKindle出版プロジェクトを遂行していくためのタスクを作っていきます。
次に、Notionのデータベース機能で様々な資料を蓄積をしていきます。
それら蓄積した資料を並べ替えたり書き加えたりしながら、自分なりの知見を作っていきます。
そして、原稿をつくるページを立ち上げ、Kindle出版プロジェクトのタスク管理に沿いながら、データベースに蓄積された情報を見つつ、活用しつつ、原稿をアウトライナで仕上げていく。
そのように、Notionというアプリ1つだけでタスク管理から情報の蓄積と活用、そしてアウトライナーを使って現行を仕上げてしまうということまでできてしまいます。
これがノーションを使ってKindle出版用の原稿をNotionで仕上げることのアドバンテージの一つ目です。
そして、2つ目の理由があります。
それは、書いたKindle本の原稿そのものがNotion内での自分のデータベースの1つとして残っていくということです。
Notionでの検索の範囲内に自分が書いたKindleの原稿の内容が全て含まれているということになります。
今後何か検索をする時に自分が書いた本の中から即座に知見が検索されるということはとても素晴らしいことですよね。
書いた本の原稿そのものをデータベースとして残していけるという点から、Notionでキンドル本の原稿を書くということにはアドバンテージがあるのです。
以下の動画では、実際にどのようにアウトライナーを使った原稿の作成をしていくのかの実例を解説しています。
Notionで知的生産 Kindle本をNotionで書くおすすめの理由~ゼロからNotion7

ブログの執筆
Notionのアウトライナーを使ったブログの書き方について解説します。
アクセスを集める記事を書くには、検索されるキーワードに答えるための綿密に構成された室の高い記事を書くことが必要です。
Notionを使ってブログを執筆すると、アウトライナー機能で緻密な構成をつくり、データベース機能で必要な情報の蓄積、活用をしながら執筆することができます。
そして、検索の上位に表示され、アクセスを集める記事を書くことができます。
Notionを使ったブログ執筆の内容
なにか文章を書く場合には、ボトムアップの書き方とトップダウンの書き方があります。
ボトムアップの方法は、最初にフラットに思いついたことをどんどん書いていき、アウトライナーを使って構成、アウトラインを作って行くという、上へ上へと文章を作り上げていく方法です。
この場合、見出しはあとから自然にできあがっていきます。
トップダウンは最初に見出しのアウトラインを作っておいて、そこに文章を埋めていく方法です。
アクセスを集めるためのブログの記事を書くには、先にアクセスを集めることができる構成を考え、見出しを作ってから各項目を執筆するというトップダウンの書き方をすることが必要です
アクセスを集める記事を書くには、まず人が検索するときの言葉、つまりキーワードを決めます。
キーワードとは「YouTube 作り方」「ブログ 書き方」などのようないくつかの単語からなる言葉のことです。
人がその言葉で検索したときに、わたしの記事が先回りして検索されるのを待っているという、そのような記事を書くのです。
ここで、話を理解していただくための基礎的な知識としてキーワードについて簡単に説明しておきます。
ちゃんと説明すると、それだけで何本もの動画を作る必要があるくらい大事な内容ですが、ここでは入り口となる大切な考え方だけをざっくりと述べたいと思います。
テレビのお昼の情報番組で「ドリームノート」について放送してるのを見ました。とてもおもしろかったので、その書き方を解説する記事を書きたいと思いました。
このとき「ドリームノートの書き方について説明したい」という明確な意図がありますので、「ドリームノート 書き方」というのがキーワードになります。
でも、自分が書きたいと思っているだけで、だれも検索しないのであれば読んでもらえません
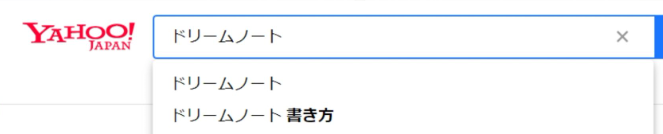
本当にそのキーワードで検索する人がいるのかどうか調べるために、実際に「ドリームノート 書き方」という言葉で検索してみます。

すると、検索窓の下に「ドリームノート 書き方」という言葉が現れました。
これは、すでにだれかがこの言葉で検索したので、ヤフーが気を利かせて「ドリームノートで検索したいのね。じゃ、これが知りたいんじゃないの?」と聞いてくれているのです。

これで、実際に検索する人がいることがわかりました。「ドリームノート 書き方」というキーワードで記事をかいたら検索して読んでもらえそうです。
これで記事を書いてもいいのですが、検索されたときに上位に表示されるためには、ライバルがいてはその記事よりも下の方に表示されてしまい、なかなか読んでもらえないということがおこります。
なので、実際には、「ドリームノート 書き方」で検索した結果に強いライバルがいないかどうかまで考えます。強いライバルの見つけ方についても もざっくりと説明しておきます
たとえば、企業サイトやニュースサイト、専門サイトがずらっと上位にあったら、それらより上位に表示されることはほぼなく、それらよりも後にひょじされます。つまり順位が低くなります。
場合によっては、検索画面を何ページもめくらなければ私の記事が表示されないということがおおります。
しかし、それら強いライバルがなければ書いてもよさそうです。
また無料ブログや知恵袋などが上位にあれば、wordpressなどでしっかり書いたブログがほかにないということなので、わたしが書けば上位になれそうです。
少し難しい話になりますが、「ドリームノート 書き方」という言葉がタイトルに全部入った記事がどれだけあるかをしめす「allintitle:」で調べて、10件以下ならわたしが書いてもその中にははいれそうです。でも、これらについてはこのくらいの説明でとどめておきます
概要さえわかっていただければ結構です。
ここまでの説明で難しいなと思う場合は、次の項目「ページで記事を構成 見出しづくり」まで飛ばして下さい。
とりあえずここでは「どりーむのーと 書き方」に 決めようかなと思いましたのでライバルチェックをしてみたいと思います。
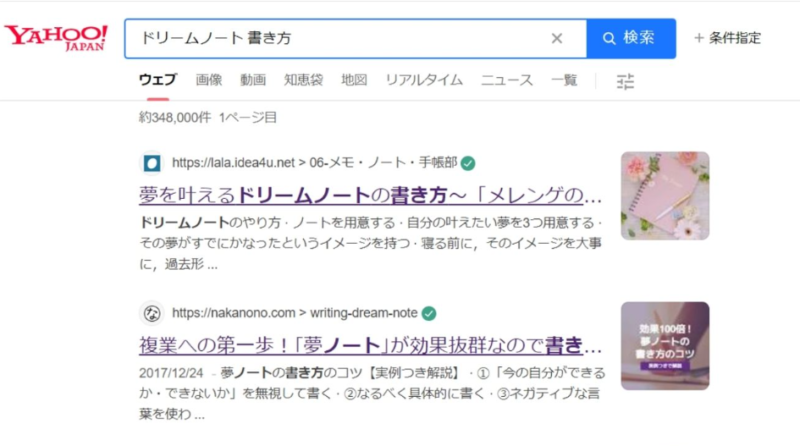
実際に検索してみます。
検索結果には、企業サイトもニュースサイトもありません。専門サイトもありません。
個人ブログが1位に表示されています。
実はこれは私の記事なのですが、話を理解してもらいやすくするために例として示しています。
個人ブログなので、まずは自分が書いても上位に表示される可能性はあるんだな、と判断します。

「allintitle:」を付け加えて検索したら、「ドリームノート 書き方」の全部がタイトルに入った記事は297件もありました。

ライバル多すぎですね。
もしかしたら上位表示はむずかしいのでしょうか。
でも、この記事は個人が書いたものなので、この記事よりも詳しい内容をかければこの記事を抜けるということでもあります。
ニュースサイトや企業サイト、専門サイトがないので、この記事さえ抜ければいいため、挑戦してみるのもわるくないですね。
決めた”!このキーワードで記事を書くことにしました。
1位の記事よりも詳しい記事を書いて、抜いちゃいましょう。
以上がキーワードの考え方と決め方のざっくり解説でした。
以上のライバルチェックはできればこしたことはないのですが、難しいなと感じる場合はそのままとばしていきましょう。
ここでは、Notionで記事を執筆することを中心にお話することが目的ですので、これいじょう詳しくは述べません。
キーワード選定やライバルチェックについて専門家による詳細な動画がほかにたくさんありますので、そちらで学んで下さい。
それでは、キーワードがきまったので、ページを追加し、記事を書いていきましょう。
まずは、左がわのプラスから新しくページをたちあげます。
一番上に「ドリームノート 書き方」と書きます。
次に「タイトル」と書きます。
タイトルには「ドリームノート 書き方」をかならず入れましょう。このことで、「ドリームノート 書き方」で検索した人の検索結果にこの記事も表示されるようになります。
この下に、ドリームノートの書き方について解説するための説明をいくつかにわけ、それを見出しとして書きます。
ここでは、テレビで解説された内容や、他の記事の内容を参考に次のような見出しでかいせつすることにしました。
情報収集
見出しができましたので、あとはそれぞれの見出しに解説を書いていけばいいのです。
しかし記事をより充実させるため、情報収集をしましょう
同じページにインラインデータベースをつくります。名前は「ドリームノート情報」としておきましょう。
ここに、ドリームノートの書き方についてネットなどで調べた情報を蓄積していきます。
ブラウザか一発でデータベースに登録できる「Save to Notion」を使うと便利です。
執筆
ブログの構成と必要な情報収集の準備ができたので、いよいよ執筆していきます。
Notionにはアウトライナー機能があるので、快適に記事を書いていくことができます。
知っていること、データベースから参照したことを、まずはフラットにどんどん書いていきます。
そして、それらを並べ替え、つないで一連の文章を作っていきます。
このようなっ書き方をすることで、文章を書くことがさほど得意でない人でも、筋の通った、必要な情報を網羅した文章を書くことができます。
このようにして記事が出来上がったら、全部をコピーしてそのままwordpressなどのブログに貼り付けて投稿しましょう
Notion使って記事を書くメリット
一番のメリットは、記事の執筆に当たってデータベースによる情報収集と記事の執筆を1つのページの中で使うことができるということです。
本来なら、ブログのエディタと別に蓄積してある情報用のメモとを行き来しながらかかねばなりません。
しかしNotionなら、アプリやウィンドウを切り替えることなく、同じ画面で文章を書いていくことができるのです。
Notionのデータベースは強力で柔軟性があります。一旦データベースを作っておくとNotionの巨大なワークスペースのどの文書やデータからでもそれを参照、活用することができます。
また、執筆に当たってアウトライナーを使えることも大きなメリットです。
Wordにはアウトライナー機能がありますが、Wordを持たない人はNotionを使うことで効率で気に執筆することができます。
2つ目は、書いた原稿がそのままNotionの巨大なデータベースのレコードの一つとなるということです。
Notionで文章を作っておくと、Notion全体から自分が生み出した知的価値を検索する時の検索対象になるのです。
ブログの記事をNotionで全て残していくことで、知らず知らずに自分の知識の巨大なデータベースができていくのです。
以上、Notionを使ったブログ執筆の概要と、
記事の見出しづくり、情報収集、執筆、Notionでブログを書くメリットについて解説しました。
アクセスを集める記事を書くためにいちばん大切なキーワード選定については本1冊分かけて解説するような内容ですので、こtこですべてを解説することはむずかしいため、概要だけ解説しました。
以上、Notionを使った知的生産の仕方について3つの例で解説してきました。
Notionのアウトライナーのよさ(動画6)
Notionのアウトライナー機能でKindle出版の原稿を書く方法(動画7)
アクセスを集めるブログの記事の書き方の基本と、アウトライナーを使った記事の書き方(動画8)
これらを動画も合わせ、ぜひNotionによる知的生産に役立てていただkれば幸いです
Notionで知的生産3 アクセスされるブログの書き方~ゼロからNotion8

ここからは、実際にNotionを使うためにどんなブロックが使えるのかを具体的に解説します。
ブロックの種類 「ベーシック」
Notionの基本単位であるブロックにはどんなものがあるのか紹介します。
左のペインに「新規ページ」というメニューがありますのでそれをクリックします。

すると、新しいページがひらき、「無題」というところにタイトルの入力を促されます。

ここでは「ブロックの種類」と書き込みました。
下には薄い灰色で「AIはスペース、コマンドは半角「/」または全角「;:を入力と出てきます。

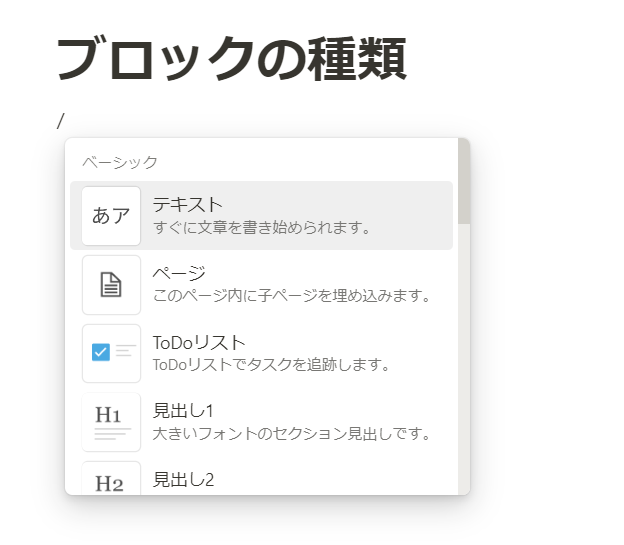
ここで「/」を入力すると、ずらっとブロックのメニューが現れます。

テキスト

テキストブロックは一番わかり易いブロックでしょう。ワープロと同じように文章を打つことができます。
文字を選択すると、上にコンテキストメニューが現れ、文字を装飾することができます。

強調や文字色など、一般のワープロのような装飾機能の他に「AIに依頼」とか「リンク」などのメニューが出ています。
AIとは「Notion AI」のことで、ChatGPTのようなことがテキストブロック上で行えます。これは月10ドルの有料プラン以上についているもので、無料プランでは使えませんが、なくて困るシーンはまったくありません。あると便利、くらいなものだと考えてください。
リンクはかなり便利なものです。ScrapBoxを使う方はご存知と思いますが、言葉そのものをリンクボタンにすることができる機能です。例えば、上の図で「ワープロのように文字を打つ」という選択テキストにリンクボタンを押せば、過去に作ったさまざまなブロックが表示され、それとリンクすることができるようになります。
後は、リンクした言葉をクリックすれば、リンクしたブロックに飛ぶことができます。
この「リンク」という概念は、Notionの優れた機能だと考えています。これにより、ScrapBoxのような知のネットワークをつくることが可能だからです。
ページ

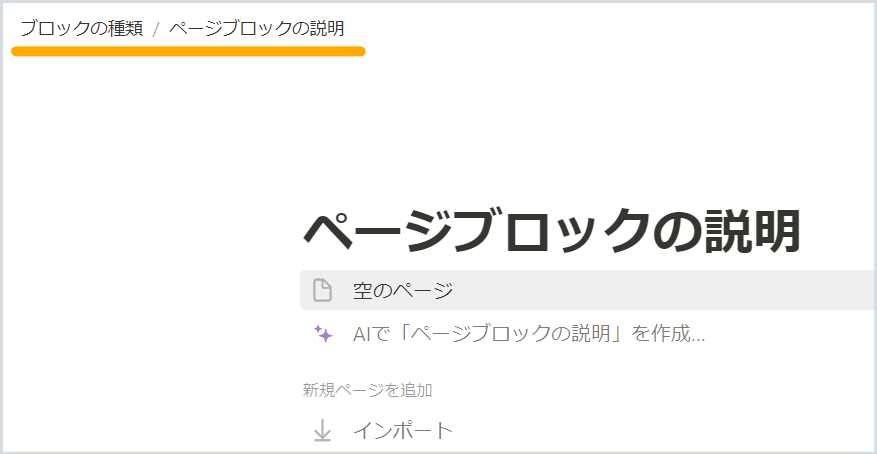
ページを選択すると、次のような画面が開きます。

最初に新しいページを作った時と同じ画面です
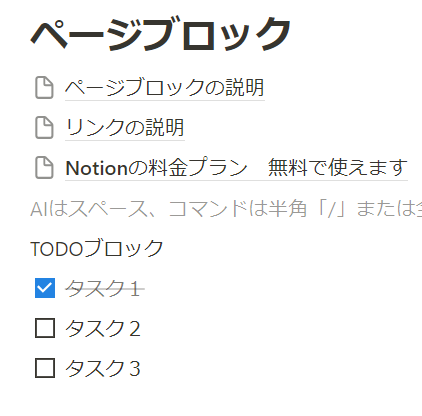
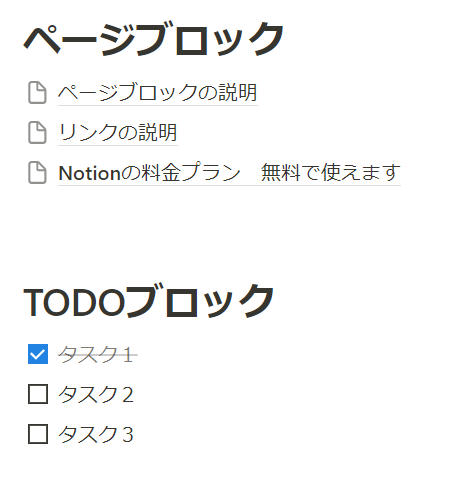
「ページブロックの説明」というタイトルを入れてみました。これで新しいページができました

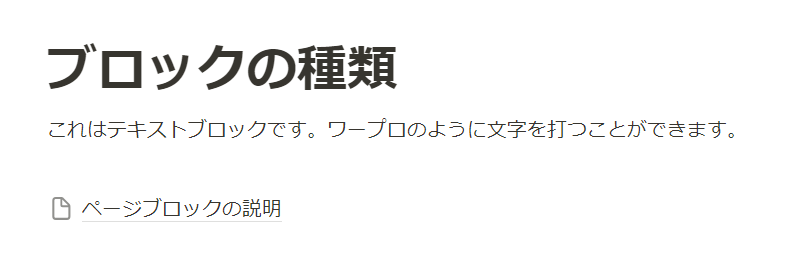
左上を見るとパンくずリストが作られています。このページ「ページブロックの説明」は、最初に作った「ブロックの種類」というページの下にあるということです。つまり「子ページ」であるということが示されているわけですね。

ここから「ブロックの種類」ページに遡ってみます。
すると、下に「ページブロックの説明」というリンクが表示されていますね。これを押すと、今作った「ページブロックの説明」ページが表示されるというわけです。

このように、ページは入れ子構造を作ることができ、どんどん子ページを作っていくことができるというわけです。
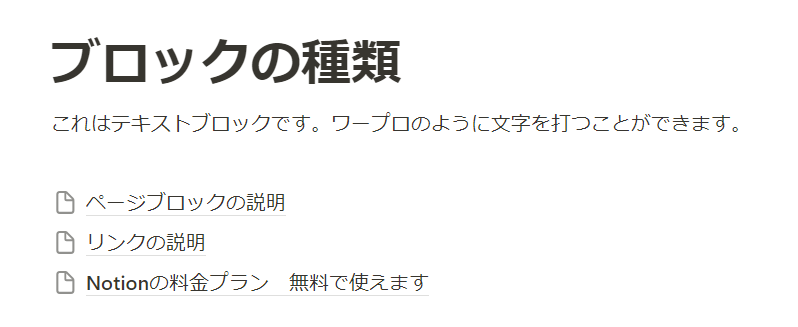
さらに2つ新しいページを作って並べてみました。

ひらめいた・・・
すでにここで使い方がひらめいた人がいるかも知れませんね。
読書感想という大きなページを作っておき、そのページの下に、各読書感想ページが子ページとしてずらっとならんでいるイメージをとか、
「日報」というページを作っておき、その下に毎日の日報を書いた子ページがずらっとならんでいるイメージとか、そんなイメージをもったかもしれませんね。
そうです。その調子です。
Notionはそのように次々に新しい使い方をイメージしていくのです。そしてだいたい思った通りのことができるようになっています。
実際、このページブロックだけでも様々な用途に使えるので、いろいろとイメージして、実際に作ってみてください。
TODOリスト

TODOリストは、以下のようなチェックボックス付きのリストをつくることができます。

Enterキーで、どんどん増やしていくことができます。

これ以上必要ないときには、Enterキーを押した後、続けてEnterキーを押せばTODOブロックを抜けることができます。

タスクが完了すれば、チェックボックスをクリックして 完了することができます。

見出し

見出し1は次のようにテキストを見出しとして目立つように表現することができます。

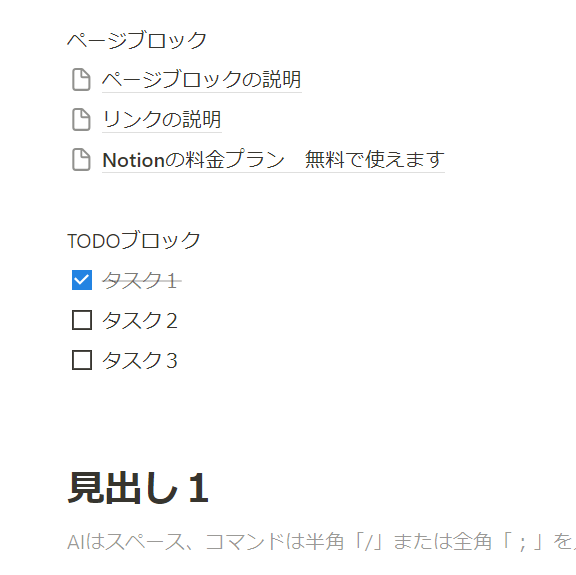
下の図で「ページブロック」と「TODOブロック」のタイトルと比べれば、見出しの効果は一目瞭然です。

「ページブロック」や「TODOブロック」のタイトルも「見出し1」にしたいところですね。
「テキスト』ブロックを「見出し1」ブロックに変換する
ブロックは、他のブロックに変換することができます。
「ページブロック」をテキストブロックから見出し1ブロックに変換してみましょう。
マウスを「ページブロック」というテキストの左側にオーバーすると、「︙︙」のようなボタンが現れます。

これをクリックすると、次のようなメニューが現れます。

メニューから「ブロックタイプの変換」を選びます。

右に出てくるメニューから「見出し1」を選びます。

すると、「ページブロック」というテキストが見出し1に変換されました。

同じく、「TODOブロック」というテキストも見出し1に変換してみました。

以上のように、ブロックは他のブロックに変換することができます。
他の変換については、後述します。
見出し2、見出し3
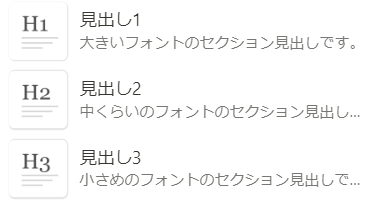
見出しには3つあります。見出し1、見出し2,見出し3です。

以下のような効果があります。

ページを作るときには、見出しを使って、ブログの見出しのような効果で見やすく整えてください。
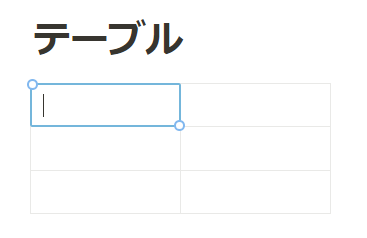
テーブル(表計算)

テーブルをつくると、3✕2の表が現れます。

一般の表計算ソフトのようにデータを入力することができます。

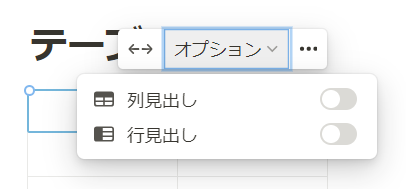
セルをクリックすると「オフション」というメニューが現れます。クリックすると、列見出しや行見出しを表現することができます。

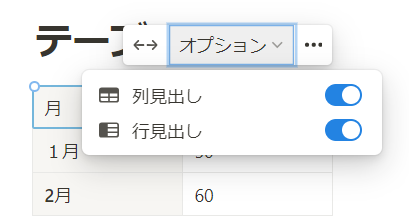
「列見出し」「行見出し」どちらにもチェックを入れると

以下のようになりました。

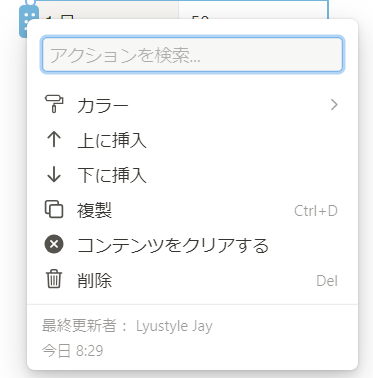
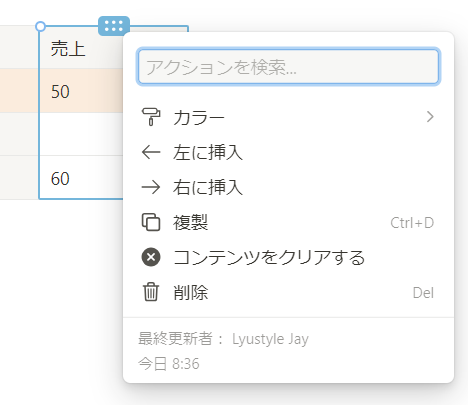
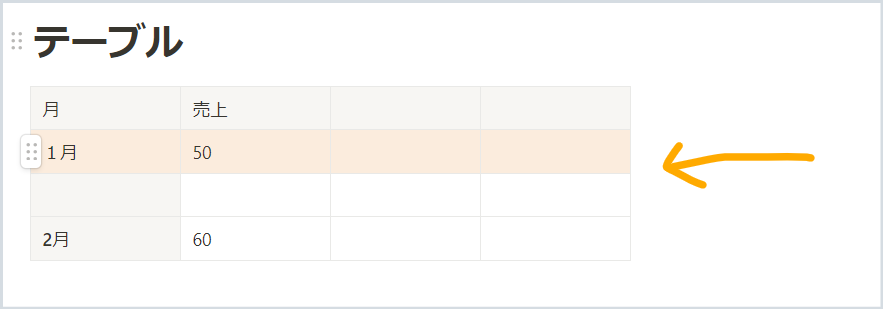
セルにマウスオーバーすると、ハンドルが現れますこれは行や列のメニューを呼び出すことができます。

1月の横のハンドルをクリックすると以下のように「カラー」「上に挿入」「下に挿入」「複製」などのメニューが現れます。

カラーでは、文字色と背景色を変えられます。
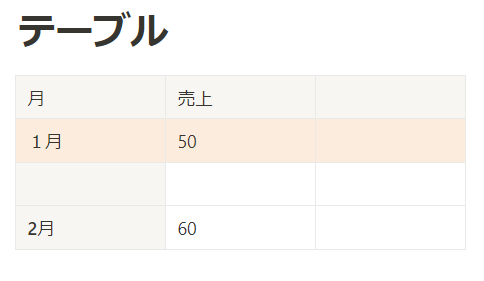
文字色をオレンジにしてみました。

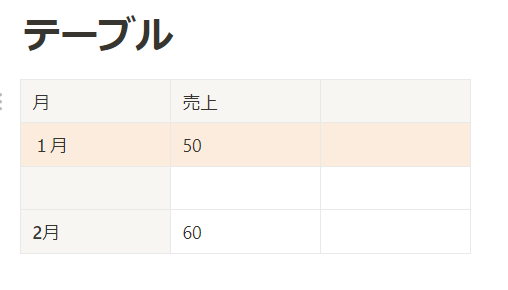
背景色を設定すると、文字色はクリアされて背景色だけが変わります。文字色か背景色のどちらかだけを変えられるということですね。

「下に挿入」「上に挿入」はその意味のとおりです。
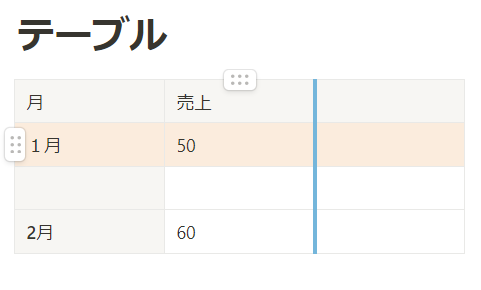
「1月」の下に挿入してみました。

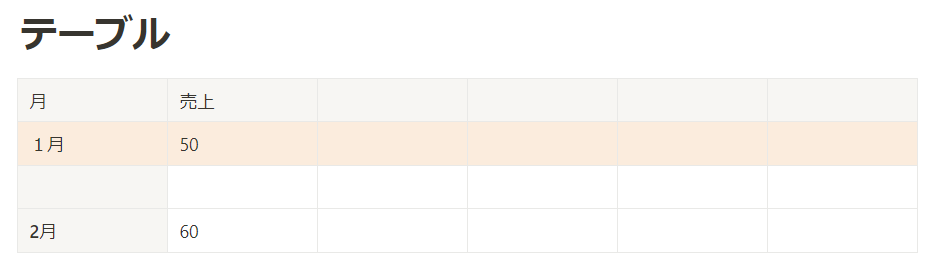
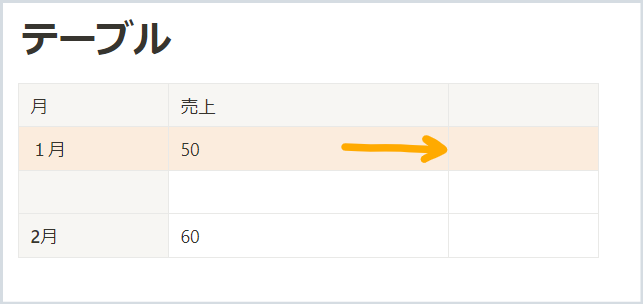
上のハンドルをクリックすると「列」のメニューが現れます。

右に挿入をクリックしました。こうして列や行を増やしていくことができます。

列や行は、右下のセルにマウスオーバーして現れる「+」マークをクリックすることでも増やすことができます。

この「+」バーは、クリックすると、一つの列を追加できます。


ドラッグすると一気にいくつも追加することができます。

左にドラッグするとセルを一気に減らすことができます。

セルとセルの間の線にマウスオーバーすると、カーソルが現れるので、左右上下に動かしてセルの大きさを変えることができます。


こうしてテーブルをつくると、表計算をさせたくなりますね。以下、計算の仕方について説明します。
表計算をする
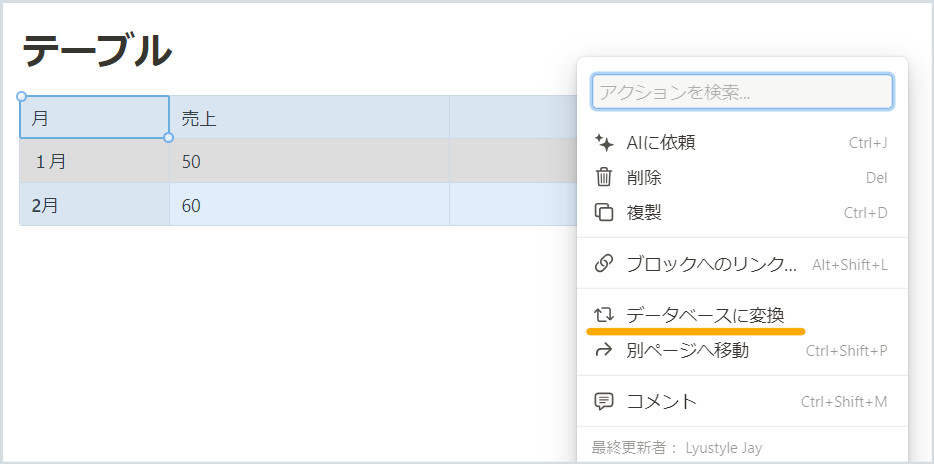
表計算をさせるには、まずはテーブルを「データベース」に変換する必要があります。
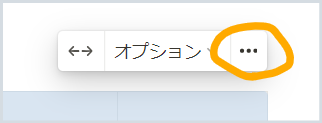
オプションの横の三点リーダーを押します。

出てきてメニューから「データベースに変換」をクリックします。

ただの表からデータベースに変換されました。

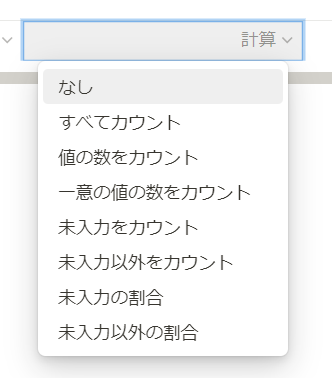
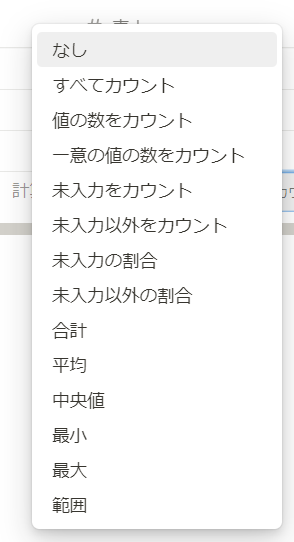
売上の50と60を足せるようにしましょう。列の下の方にマウスオーバーすると「計算」というメニューが出ます。

以下のメニューがでます。全部足したり、個数をカウントしたりなどができます。

このメニューには、「合計」がありません。それはここに入れた50や60が数値ではなくテキストだからです。以下のマークはテキストであることを示しています。

この列を「数値」に変換しておきましょう。
一番左にある三点リーダーをクリック

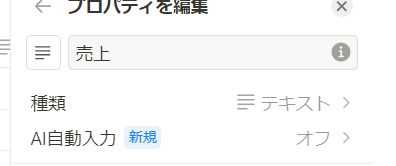
プロパティの編集メニューが出ます。「売上」の横の「>」をクリックします。

種類の「テキスト」の横の「>」を押します。

数値をクリックするとテキストが数値に変換されます。

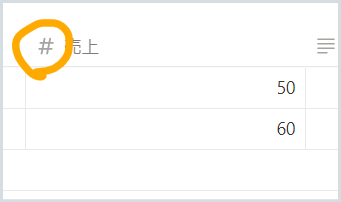
「売上」の横のマークが「#」に変わりました。数値に変わったということです。

以上のように、数値に設定した列の下のメニューでは、「合計」「平均」「中央値』『最小」「最大」などのメニューが出てきました。

合計を選ぶと、110という数値が入力されました。

以上、テーブルの説明でした。
表を表現するだけなら「テーブル」
計算をさせたり検索をしたりするためのデータを蓄積するなら、後述する「データベース」を選ぶとよいでしょう。
テーブルから作り始めても、後からデータベースに変換できますので安心して作ってみてください
リスト(箇条書き、番号付き、トグル)
リストは箇条書きで表現するブロックです。
Enterキーでどんどん増やしていくことができます。
リストを抜けるには、Enterキーを押した後、再度Enterキーをおします。これでリストから抜けてテキストブロックになります。
箇条書きリスト

「箇条書きリスト」はシンプルな中黒のバレットによる箇条書きです

番号付きリスト

番号がついた順序性のあるリストを表現します。

行を入れ替えると、番号も自動的に入れ替わります。

3月を1月の上に移動しました。番号は1に変わっています。
トグルリスト

トグルリストはNotionならではの面白いブロックです。
行の下のリストをたたみこみ、見えないようにします。
トグルリストをクリックすると「▶」のマークが出ますので、その横にリストのタイトルを入れます。

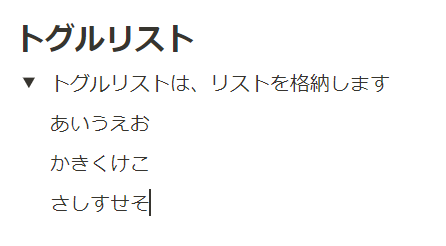
次に「▶」マークをクリックします。

「▶」が下向きに変わり、「空のトグルです。クリックして編集するか、中にブロックをドロップします」とでてきます。
クリックしてテキストを3行入力してみました。

この状態で下向き矢印をクリックしてみると・・・
矢印が「▶」に戻り、3行のテキストブロックが格納されました。

トグルリストは別に作ったブロックをドロップできるので、TODOリストやテーブルなど、たくさんのリストを格納しておくことができます。
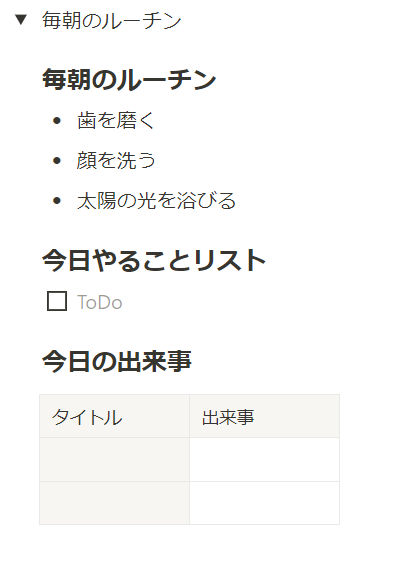
ここに、「毎朝のルーチン」というトグルリストがあります。

「▶」をクリックすると、その下にルーチンの内容のブロックが出てきます。

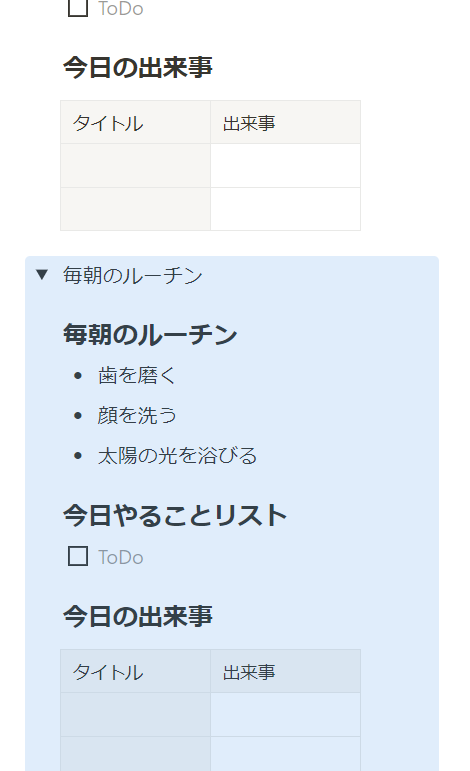
「毎朝のルーチン」というブロックを一つ複製すると、その下のブロックもセットで全部複製されrます。

複製をクリックすると、全部セットで複製されました。

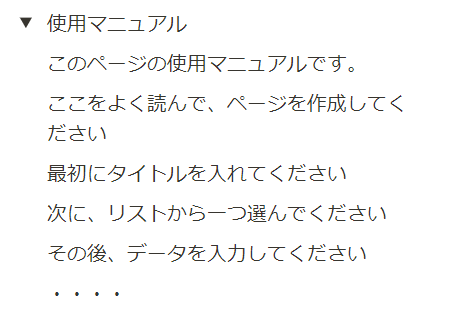
トグルリストの使用例としては「マニュアル」があります。ページの使い方などのマニュアルを書いておきます。

「▶」をクリックすると、マニュアルが出てきます。

マニュアルはなれると必要なくなるので、トグルリストに格納して配布しておきます。
必要な人だけトグルをひらけばよいので、普段は場所を使わないようにすることができます。
ひらめいた!
なぞなぞや問題の答えを隠しておくこともできますね。

↓

試験の勉強のために、自分で問題を作って答えを格納しておくといった使い方ができますね。
引用

縦線が入ったブロックで、人目で引用とわかるようになっています。

区切り線

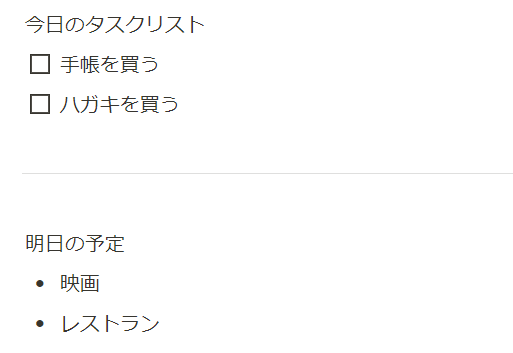
薄い灰色の線が区切り線です。「今日のタスクリスト」と「明日の予定」の間に入れました。

区切り線は、ブロックとブロックを視覚的に分けて見せてくれます。
ページリンク

ページリンクは、今作っているページとは別に過去につくっているページへのリンクを作ることができます。
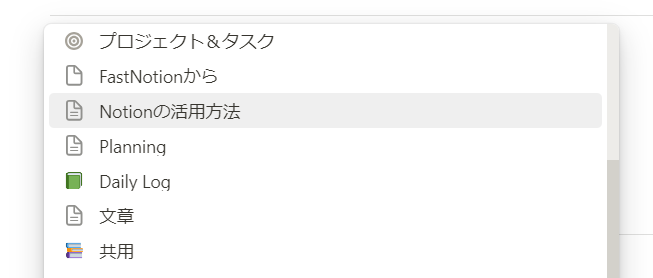
「ページリンク」をクリックすると、自分がつくっているページが表示されますので、リンクしたいページをクリックします。

ここでは、以前作った「Notionの活用方法」というページをクリックしました。

すると、「Notionの活用方法」というページ名の左には次のようなアイコンが付けられています。

このアイコンがついていることで、これがページへのリンクであることがわかるようになっています。
ちなみにページをそのまま埋め込んだ場合と、別のところにある他のページへのリンクの場合との比べてみるとこうなります。

アイコンがちがいますね。矢印がついているアイコンがページリンクのアイコンです。
ひらめいた!
このことで、自分の活動を全てを集めたダッシュボードなんかをつくることができます。

また、今取り組んでいるプロジェクトに関するページを集めるといった使い方も考えられます。
注意点
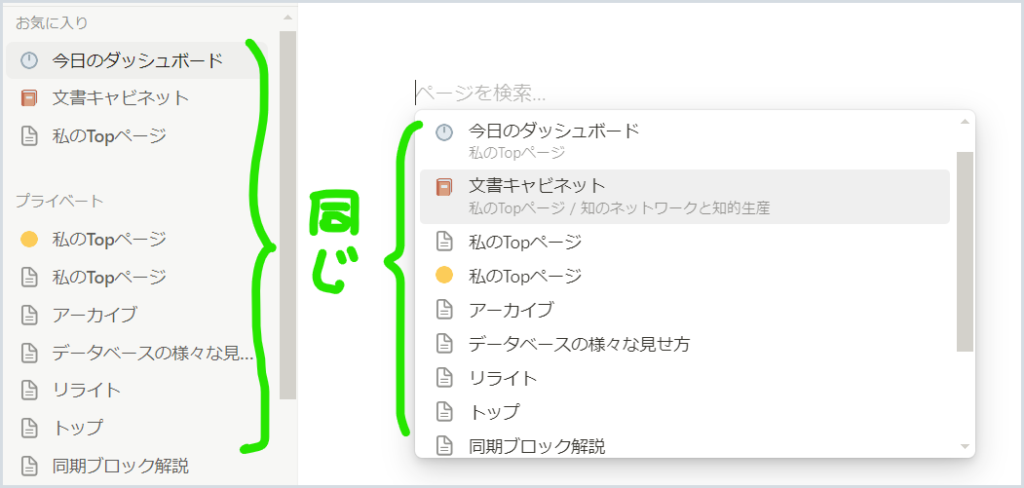
ページリンクは、トップにあるページしかリンクを作ることができません。今、トップにはこれらのページを並べていますが、こちらにあるものしかページをつくることができないということです。

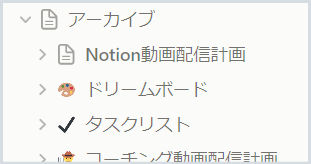
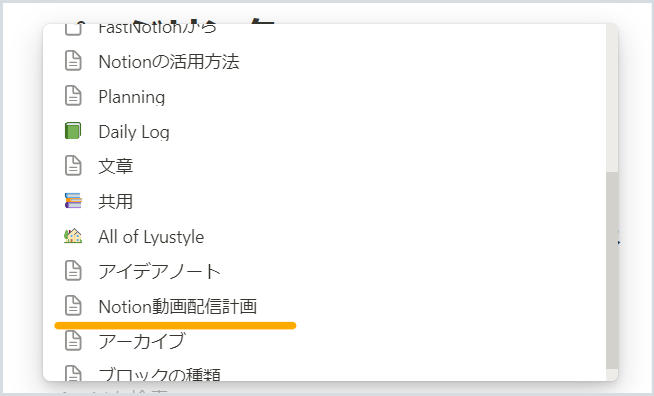
上の図でいえば、「アーカイブ」というページの中にはたくさんのページを格納しているのですが、それは表示されません。下は、格納しているページの一部ですが、「Notion動画配信計画」というページをリンクしたくても、一覧の中にでてこないのです。

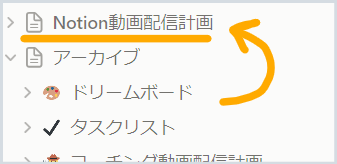
ページリンク一覧にでてくるようにするには、「Notion動画配信計画」ページをトップレベルに移動してあげることです。

すると、ページリンクでの可能リンク一覧に「Notion動画配信計画」ページが表示されました。

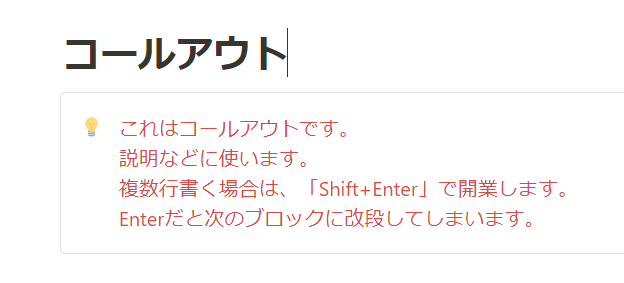
コールアウト
コールアウトとは、説明用のブロックと考えればいいと思います。ページを共用したり、配布したりする場合にこのページの使い方の説明を書いておくなどの使い方をします。

ひらめいた!
いつもこのように説明があると、視界が埋まってしまってじゃまに感じることがあるでしょう。
必要なときだけ見えるようにするには・・・・そう、上で説明した「トグルリスト」を使えばいいですね。
下のように、トグルリストの中にコールアウトをドラッグして格納しました。

普段は以下のように表示されています。▶を押すことで説明が開くわけですね。

これで、コールアウトを普段は見えないようにしておくということができるようになりました。
ブロックの種類 「メディア」
- Notionとは何?
- なぜ50歳になったら始めるといい?
- Notionを活用している事例
- ブロックの種類(ベーシック)
- ブロックの種類(メディア)
- ブロックの種類(データベース)
- ブロックの種類(AIブロック)
- ブロックの種類(アドバンスト)
- ブロックの種類(インライン)
- ブロックの種類(埋め込み)
画像

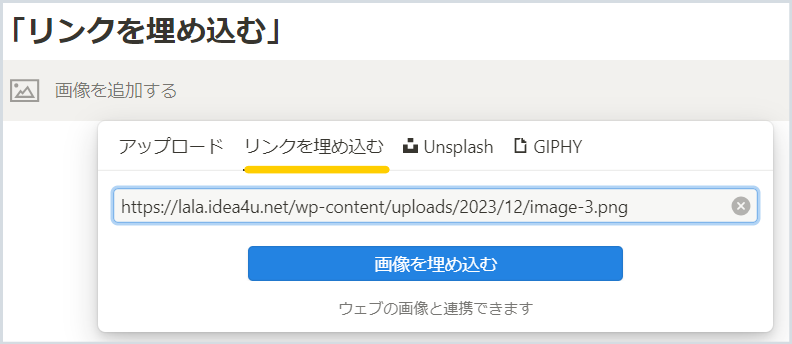
「画像」をクリックすると、4つのメニューがでます。「アップロード」「リンクを埋め込む」「Unsplash」「GIPHY」です。

最初は、「アップロード」のタブが開いている状態です。「ファイルアップロード」が表示されているので、クリックして、PC内にある画像を貼り付けてください。

「リンクを埋め込む」は、すでにネット上にある画像のURLを調べてそのリンクを貼ります。
ネットの画像の上で右クリックすると、「画像アドレスをコピー」が現れるのでコピーしてください

それを入力してください。

以下のように画像が埋め込まれました。

なお、画像をネットの画像をコピーしてそのまま貼り付けることもできます。
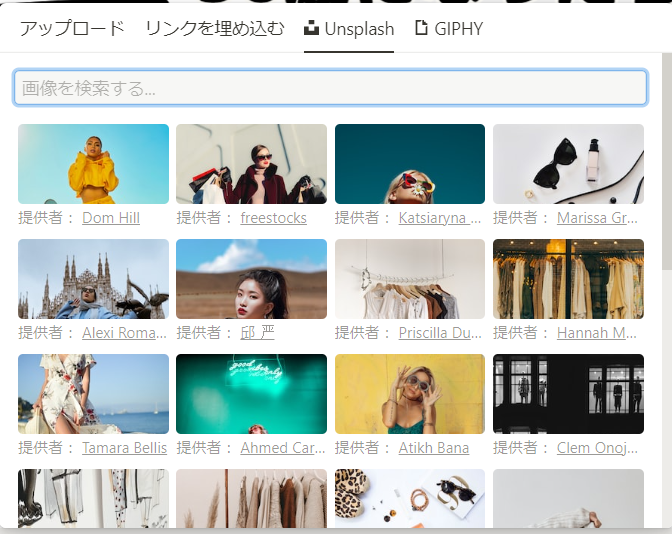
「Unsplash」はフリーの画像です。検索して必要な画像を探します。

ここでは「海」と検索してみました。海関連のフリーイラストが表示されます。

画像が貼り付けられました

「GIPHY」はフリーのGIF動画です。同じように検索して必要なGIF動画を見つけ、貼り付けてください。

Webブックマーク

Webブックマークは、

表示したい記事のURLを入力し、「ブックマークを作成する」とクリックすると、以下のようなビジュアルなブックマークが生成されます。

動画

以下のように動画へのリンクを貼り付けて「動画を埋め込む」をクリックします。(アップロードをクリックするとPC内の動画をアップロードすることができますが、ここでは割愛します)

動画を埋め込むことができました。

オーディオ

PC内にあるオーディオファイルをアップロードしたり、SoundCloudなどのオーディオのリンクを埋め込んだりすることができます。

SoundCloudのリンクを埋め込むと以下のようになりました。カバー写真が美しく表示されました。

ブロックの種類 「データベース」
- Notionとは何?
- なぜ50歳になったら始めるといい?
- Notionを活用している事例
- ブロックの種類(ベーシック)
- ブロックの種類(メディア)
- ブロックの種類(データベース)
- ブロックの種類(AIブロック)
- ブロックの種類(アドバンスト)
- ブロックの種類(インライン)
- ブロックの種類(埋め込み)
「+」からデータベースへスクロールすると、6つの「◯◯ビュー」というメニューが現れます。

これをスキップして、さきい「タイムラインビュー」の次のインラインから説明します。

データベース:インライン
◯◯ビューというものは、データベースの「見え方」「見せ方」のことであって、データベースそのものではありません。この「データベース:インライン」と次の「データベース:フルページ」がデータベース本体です。
まず、インラインの方から説明します。
委員ラインデータベースとは、「ページ」の中につくるデータベースです。
まずは、説明してみましょう。
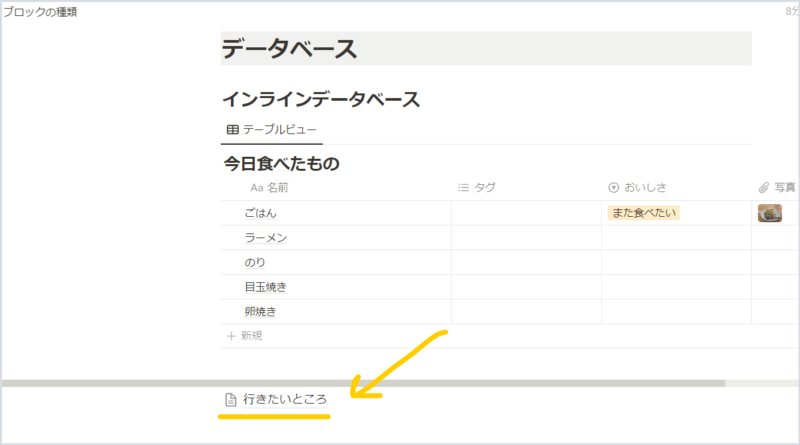
これまで作ったページの各種ブロックの次に「インラインデータベース」を作ってみます。

上のような見え方になります。線が薄くてわかりにくいですが、「無題」というデータベースのタイトルの下に、表のようなテーブルが現れました。
「Aa名前」と「タグ」という2つの文字が見えています。
まずは「無題」に名前を入れましょう。このデータベース自体の名前です。
「今日食べたもの」としておきました。食べたものデータベースをつくろうと思ったんです。

次に、セルにデータを入れていきましょう。

ここに5つの名前を入れましたが、これがこのデータベースのデータです。そして、一つ一つのデータのタイトルです。
「ごはん」のデータを開いてみましょう。セルにカーソルおオーバーすれば、セルの右側に「開く」という文字が現れるのでクリックします。

これを開くと「ページ」のブロックと同じような見た目のページが現れます。違うのは「タグ」など「プロパティ」と呼ばれる項目があることです。

この、「プロパティ」をもとに、データベースとして「抽出」したり「並び替え」をしたりするのです。
プロパティのつくりかた
このプロパティはいくつでも増やしていくことができます。いくつもプロパティをつくることで、それを組み合わせた条件をつくって抽出したり並び替えをしたりすることができます。
ここでは、3つほどプロパティを増やしました。一番下の「プロパティを追加する」から増やすことができます

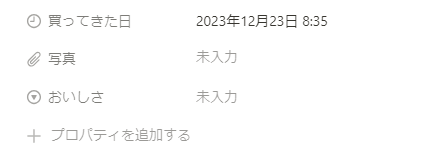
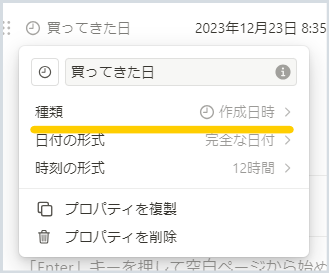
「買ってきた日」」というのは「作成日時」という種類をえらびます。自動的に日付が入るプロパティです。

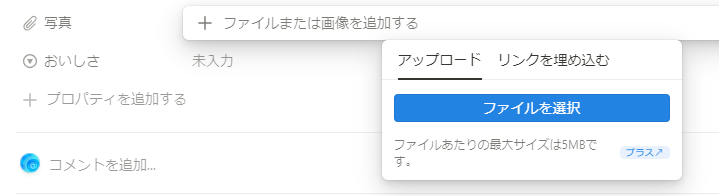
「写真」は「ファイル&メディア」という種類です

「未入力」をクリックすると、ファイルのアップローダーが現れますのでPC内の写真を選んで入れてみましょう。

写真が入りました。

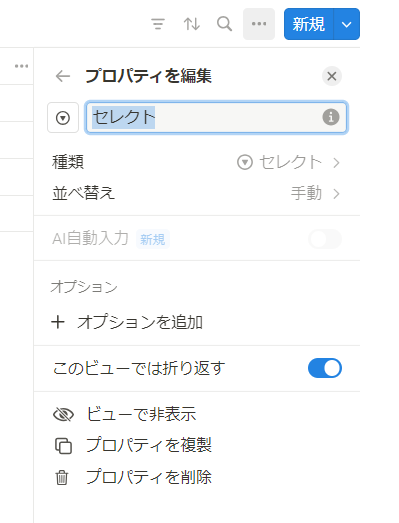
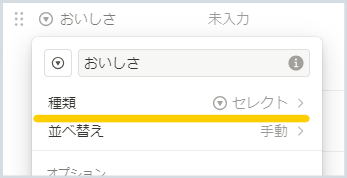
「おいしさ」というのは「セレクト」という種類です。
あらかじめ決めておいた選択肢を選ぶことができる種類です。

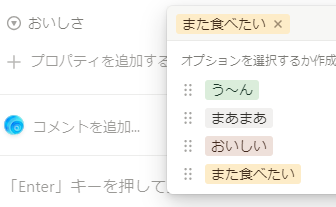
ここでは、「おいしい」「まあまあ」「う~ん」という3つの選択肢を用意しました。
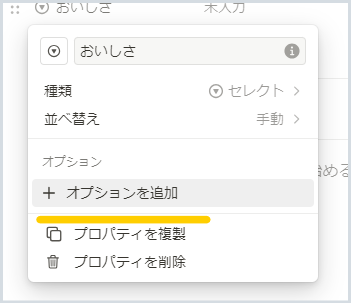
「オプションを追加」を押して・・・

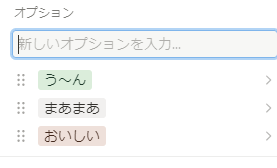
新しいオプションを入れます。

一つ入力してEnterKeyを押すと、次の入力ができます。ここでは続けて3つのオプションを入れました。

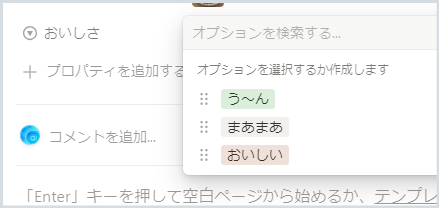
「未入力」を押すと、オプションの選択画面が開くので、どれかをクリックして選びます。

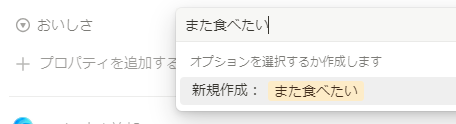
一覧にないときには「オプションを検索する」に入力することで、この場でオプションを増やしていくことができます。ここでは「また食べたい」という感想が新しく生まれたので、入力してみると、「新規作成:また食べたい」というものが出たのでクリックします。

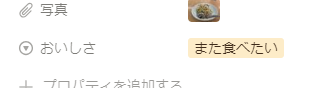
すると、たった今つくったオプションを選択することができました。

もちろん、選択肢も増えています。

こうして「おいしさ」プロパティに入力された「おいしい」「まあまあ」「う~ん」「また食べたい」というそれぞれの値を用いて、抽出することができます。
「おいしい」がついたデータだけを抽出したり、別のプロパティである「買ってきた日」と組み合わせて「◯月◯日以降に買ってきた『おいしい』がついたデータだけ」という抽出をしたりすることができます。
これがデータベースに蓄積することのよさです。
データベースとして必要なプロパティはどんどん増やしていくことができますし、ここにあげた種類以外にもたくさんの種類がありますので、また別の機会に解説したいと思います。
以上、プロパティについての説明でした。
データーベース:フルページ

一つ前で説明した「インラインデータベース」は、これまでのブロックを説明するためにつくった「ブロックの種類」という一つのページに外のブロックと一緒に表示されています。

「データベース:フルサイズ」でデータベースを作ると、「ブロックの種類』ページ内に直接表示されるインラインデータベースと違って、一つの独立したページとして表示されます。

「ブロックの種類」ページには以下のように表示されています。他のページを子ページとして貼り付けたときのように、独立したデータベースを「ブロックの種類」ページの子ページとして貼り付けた、という形になっているわけですね。

インラインとフルページの違いとは
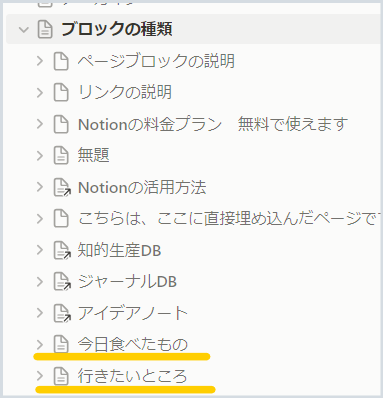
こちらは、左のペインから、「ブロックの種類」を開いてみたところです。これまでに子ページとして貼り付けてきた別ページが表示されていますね。

一番下には、「行きたいところ」といフルページが子ページとして属していることがわかります。
しかしインラインデータベースである「今日食べたもの」データベースも子ページとして表示されています。
これが何を意味するかというと、インラインデータベースもフルページデータベースも、孤立したデータベースとして同じ扱いをされているということですね。
しかし、その違いは、インラインデータベースがあるページの中に作られるのに対し、フルページは、それ自体がデータベースになっていて、別の要素を追加することはできないということです。
変更が見込まれるデータベースはフルサイズでつくっておく
「行きたいところ」をインラインデータベースでつくると、のちのち変更があった時に、この「ブロックの種類」というページを開き、そこからスクロールして「行きたいところデータベース」を探してから追加しなくてはなりません。
しかし、別データベースとしてつくっておけば直接「行きたいところ」データベースを開いてデータを追記することができます。
このように、データを頻繁に追記したり変更したりする必要があるデータベースは「フルサイズ」として別につくっておくといいでしょう。
フルページデータベースにしておくと、それ自体を別管理できるというよさがあります。
ブロックの種類 「AIブロック」

AIブロックというのは、月額10$で使えるようになる機能です。
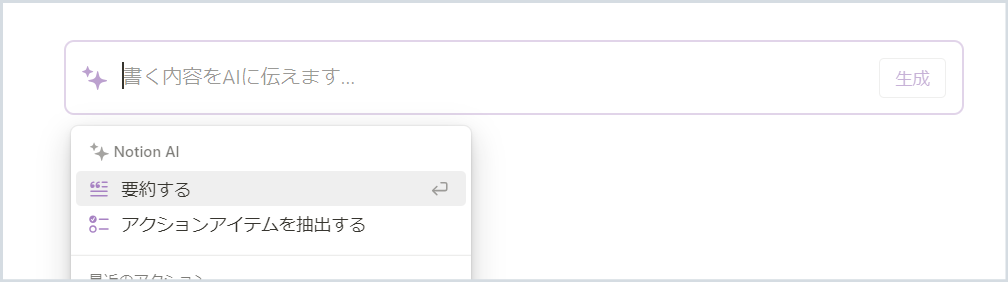
選択すると、「書く内容をAIに与えます」というメッセージとともに、紫色のボックスが現れます。そして「ようやく数r」「アクションアイテムを抽出する」などのオプションが現れます。

使おうとするとアップグレードを促されます。
試しに以下の質問についての答えを生成してもらおうとしました。

すると、アップグレードを促されます。

私あアップグレードして2ヶ月ほど使ってみました。
アップグレードすると、データベースのプロパティで「AI要約」「AIカスタム自動入力」「AI翻訳」「AIキーワード」なども使えるようになります。

それぞれ便利なプロパティですが、有料機能となるので、ここでは割愛します。
ブロックの種類 「アドバンスト」
目次
以下は、Kindle本1冊分の原稿が収まったページです。

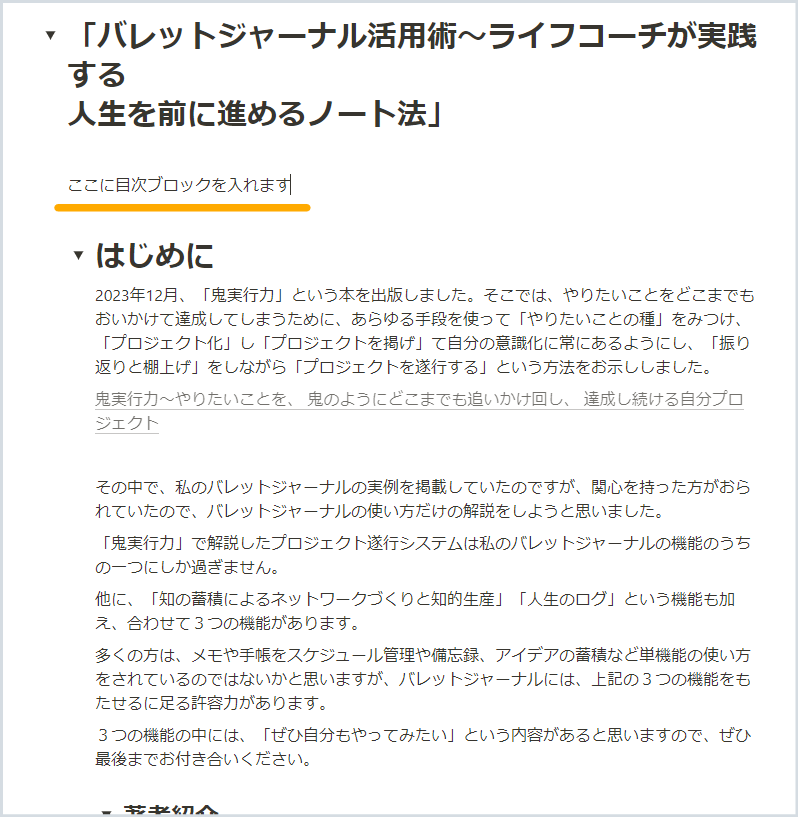
「ここに目次ブロックを入れます。」と書かれた位置に「目次ブロック」を挿入してみます。

すると以下のように目次が生成されます。Kindle本の原稿のように長い文章には、このような目次ブロックを使うと便利です。

数式

EXCELの関数と同じような働きをします。
表を作った際、加減乗除などの計算や、色を付けたり数値を丸めたりするような条件設定などを行うことができます。
難しい式を位置から入れなければならないわけではなく、エディタで出てくる要素をクリックしていくだけで必要な式が完成します。
この数式だけで一冊の本ができてしまうほどのポテンシャルがあるので、ここではこのくらいの説明で止めておきます。
ボタン

ボタンは、それを押すことで、文書を開いたり、指定したデータベースに追記したりなどを自動的に行うことができる便利な機能です。
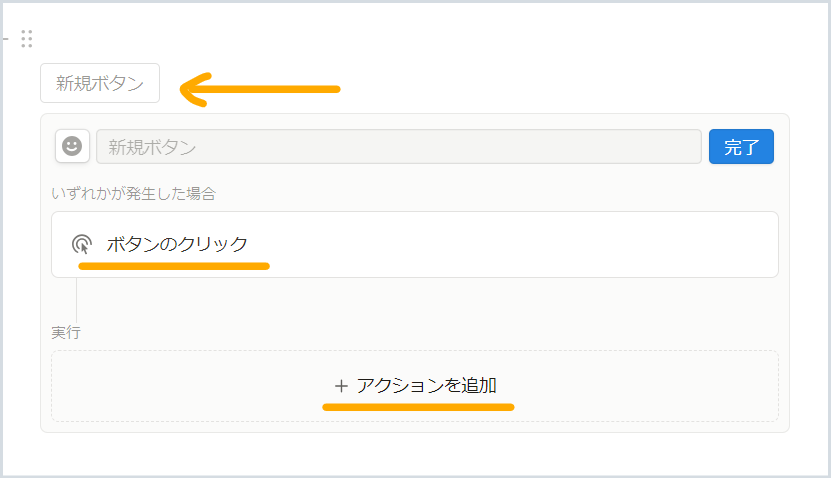
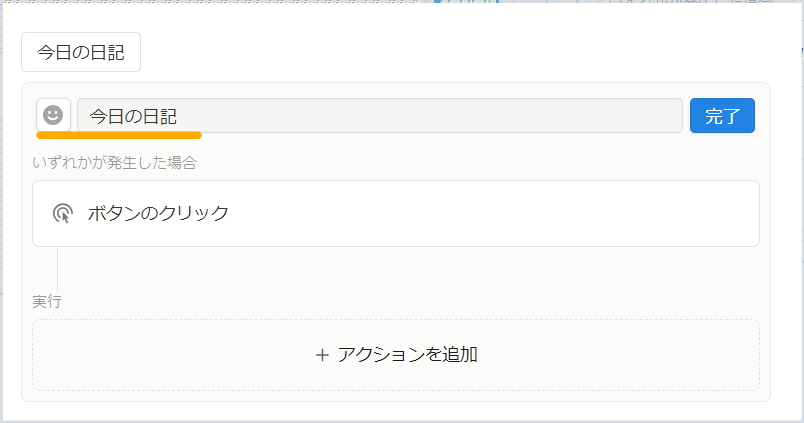
「ボタン」機能をクリックすると、以下のように「新規ボタン」という名前のボタンが作られます。ここで、「ボタンをクリック」することで「こんなアクションを起こせるよ」ということを追加していくことができます。

ここでは、「新規ボタン」のところに「今日の日記」という名前を入力します。すると上のボタンもその名前に変更されました。

このボタンを押すと、あらかじめ決めておいた日記のフォーマットが下に追加されるようにします。
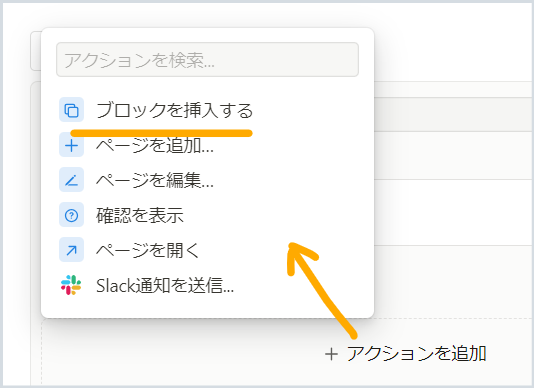
「アクションを追加」をクリックすると、いくつものオプションが現れます。ここではボタンの下に日記の要素をブロックとして生成したいので、「ブロックを挿入する」というをクリック。

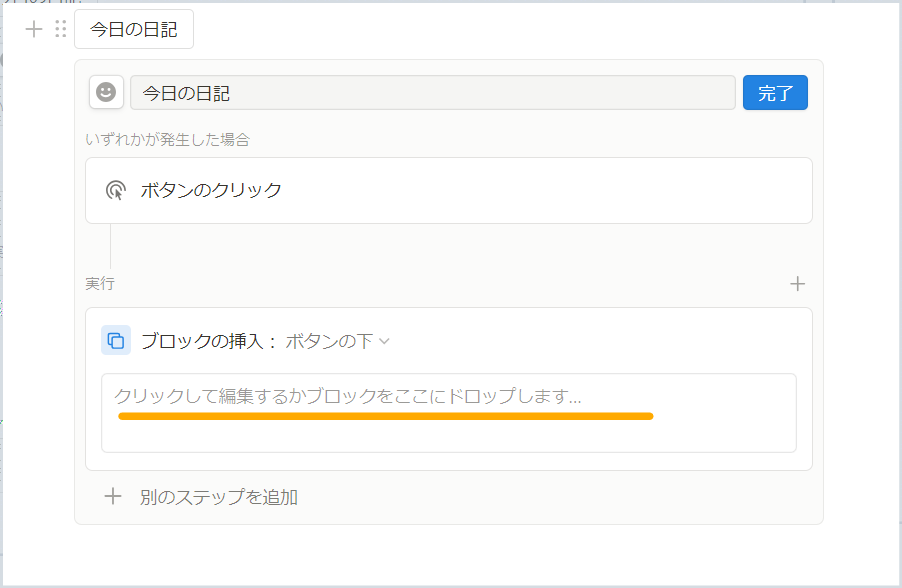
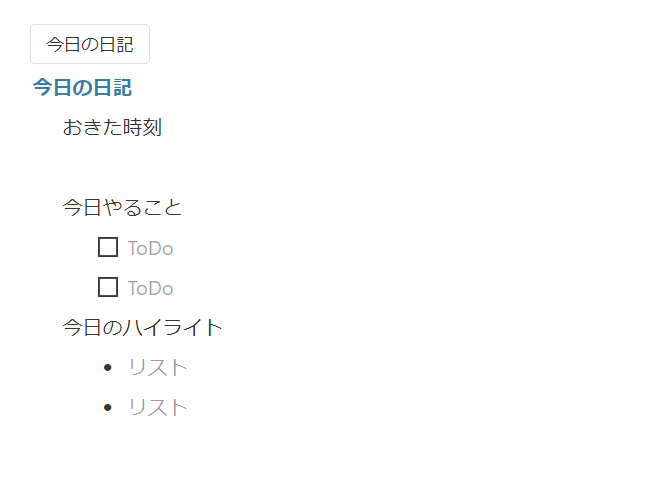
すると、下にエディタが現れます。ここに、表示させたい日記の要素をブロックとして加えていきます

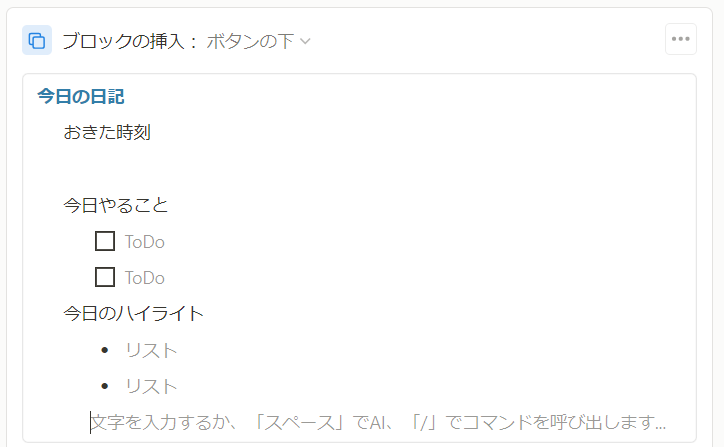
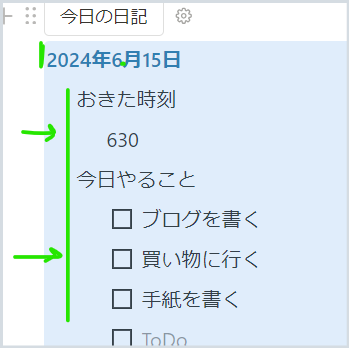
ここでは以下のようにブロックを追加してみました。

必要なブロックができたら「完了」ボタンを押します。

ボタンができました。

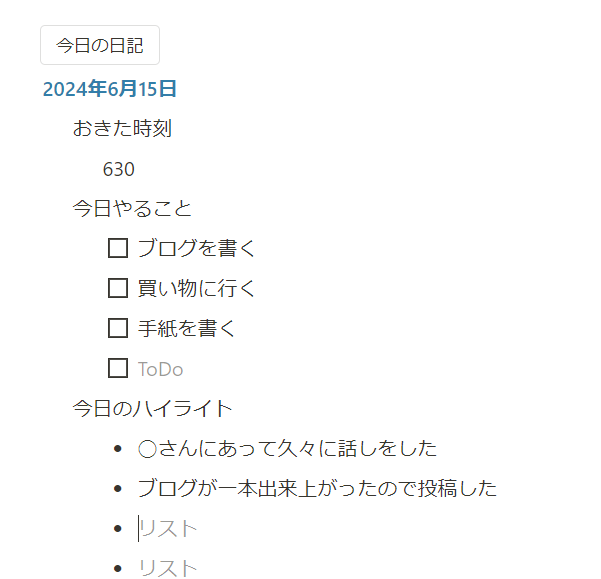
クリックすると、ボタンの下に、先程設定したブロックが現れます。

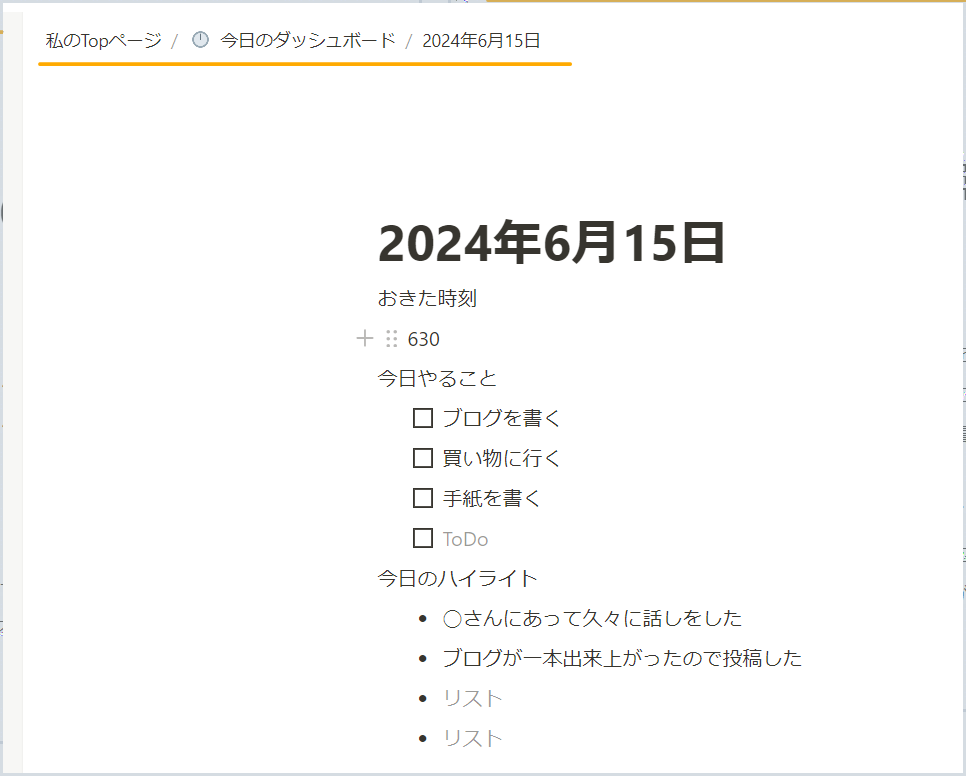
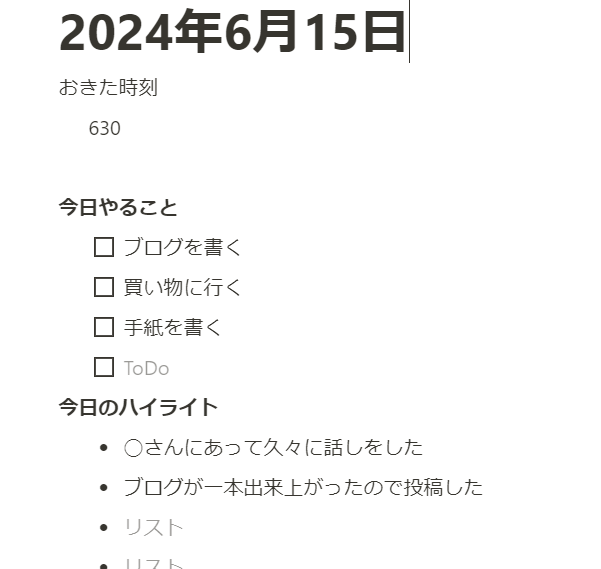
それぞれの項目に入力します。「今日の日記」というタイトルは今日の日付に書き直し。

位置日が終わったら、日記全体を一つの「ページ」に変換してアーカイブします。
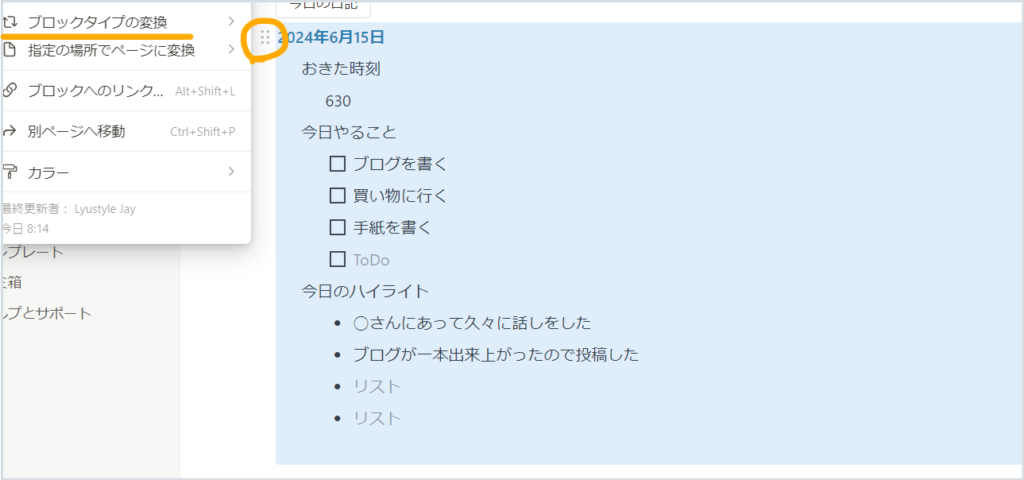
タイトルの左の6点リーダー「︙︙」を押すと、それ以下全部が選択され青くなります。

現れたメニューからブロックタイプの変換をクリックして「ページ」に変換。

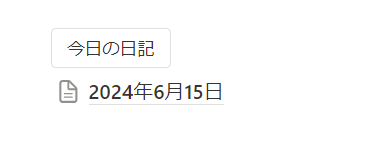
この日記ブロックたちは、タイトルの名前である「2024年6月15日」という名前のページにかわりました。これをクリックするといつでも内容を開くことができます。

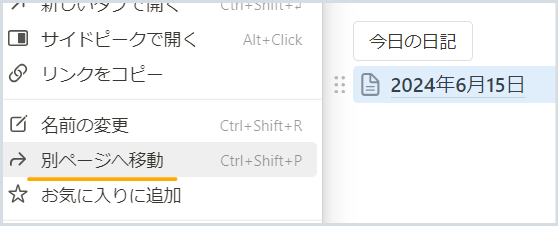
あとはこのページを、そのまま下に集積していってもいいし、「別ページへ移動」であらかじめつくってある日記データベースに一つのデータとして移動しても結構です。

ちなみに、なぜ、タイトルをクリックするとそれ以下のブロックが自動的に選択されるのかというと、タイトル以下のすべてのブロックが1段下げて挿入されているからです。

これにより、「アウトライナー機能」がはたらいて、タイトルいかが全部「子」として認識されているからです。
「ボタン」の便利さがおわかりになったでしょうか。
すべて解説すると膨大なページ数を必要とするので、他のオプションについてはここでは割愛します。
階層リンク

階層リンクは、ページの左上上部に表示されるリンクで、このページがどの階層にあるのかを示しています。
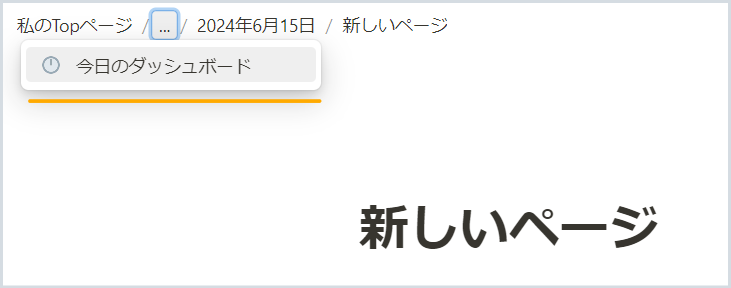
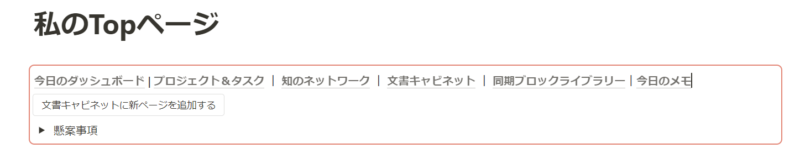
下の図では、「2024年6月15日」という名前のページは、「私のTopページ」の中の「今日のダッシュボード」ページの中にあることが示されています。いわゆる「パンくずリスト」と呼ばれているものです。

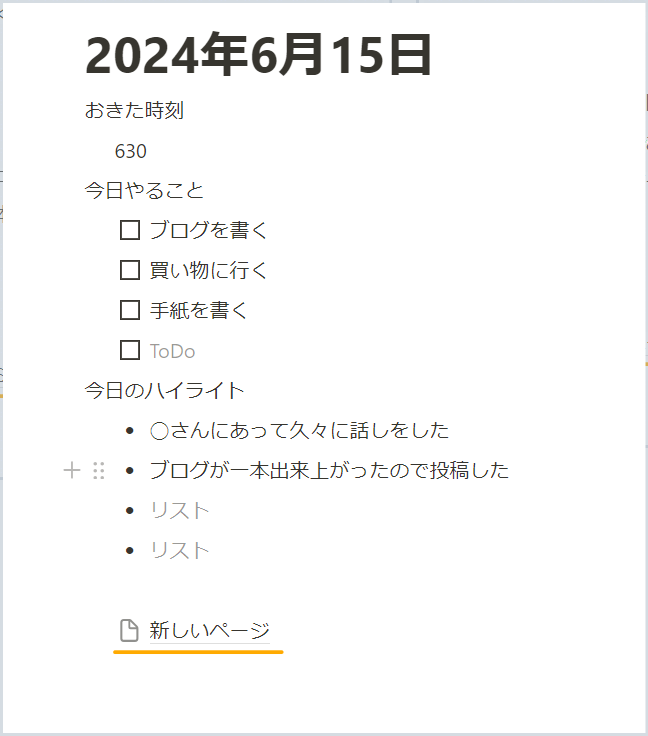
下は、「2024年6月15日」ページの中に「新しいページ」というページを作ってみたところです。

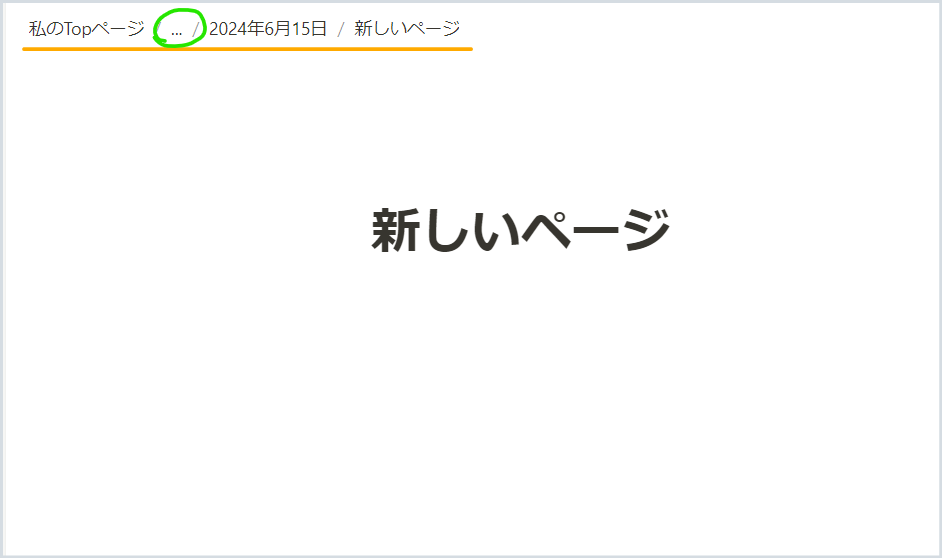
これを開くと、左上の階層リストは次のようになっています。「新しいページ」が2024年6月15日」ページに属していることがわかりますね。ただし、階層リストが長くなると間にあるリストは「…」で表されます。

間にある階層は、「…」をクリックすれば現れます。それをクリックすることもできます。

同期ブロック
同期ブロックはとても便利な機能です。
なんらかのブロックを「同期ブロック」に設定しておけば、そのコピーを別ページに置いておいた場合、どちらかを変更すれば、自動的に同期しているブロックも変更されます。
同期ブロックをゼロからつくる
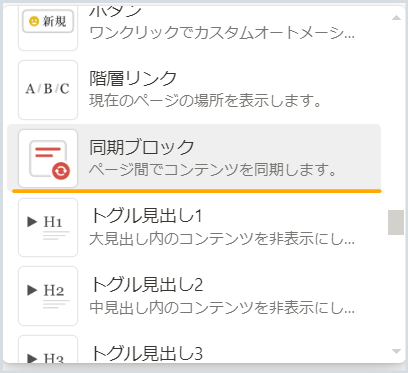
「+」ボタンから「同期ブロック」を挿入します。

赤の枠がついたブロックが表示されました。

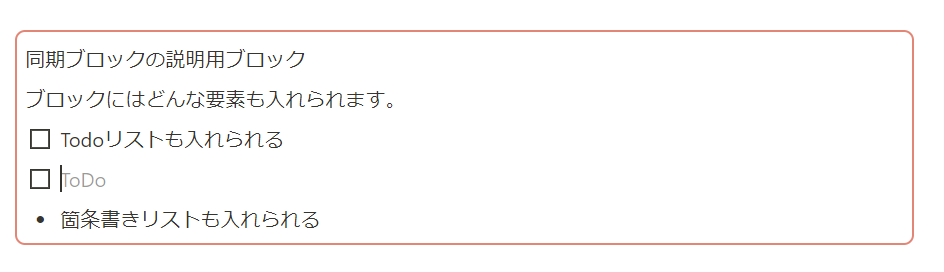
以下のように同期ブロック内にいくつかのブロックを挿入しました。

同期ブロックの右上に「コピー」というメニューがでているので。これをクリックして同期ブロックをコピーします。

別のページに貼り付けます。ここではわかりやすいように、同期ブロックの下に貼り付けました。

上の同期ブロックに画像を入れてみました。すると、同期しているブロックにも画像が自動的に入りました。

同期ブロックはいくつでもつくることができます。

いくつも作れることを利用して、私は新規で作られるどのページにも自分の主要なページへのリンクを同期ブロックとして貼っています。

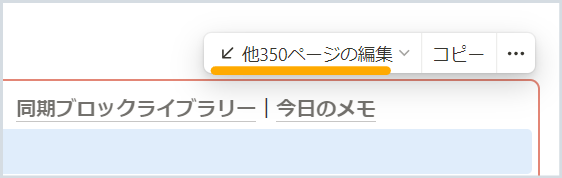
同期ブロック内をクリックすると、右上に数字が現れます。この同期ブロックが貼られているページの数です。私の場合、この、メニューが貼られているページは350ページあることが示されています。

なぜメニューを同期ブロックにしているのかというと、のちのちメニューにリンクを付け加えても、他のページのメニューにも自動的にそのリンクが追加されるようにするためです。
同期ブロックは、このように複数ページに同じ内容のブロックを表示させたい場合に使うと便利です。
既存のブロックを同期ブロックにする
すでにつくっているブロックをあとから同期ブロックにすることもできます。
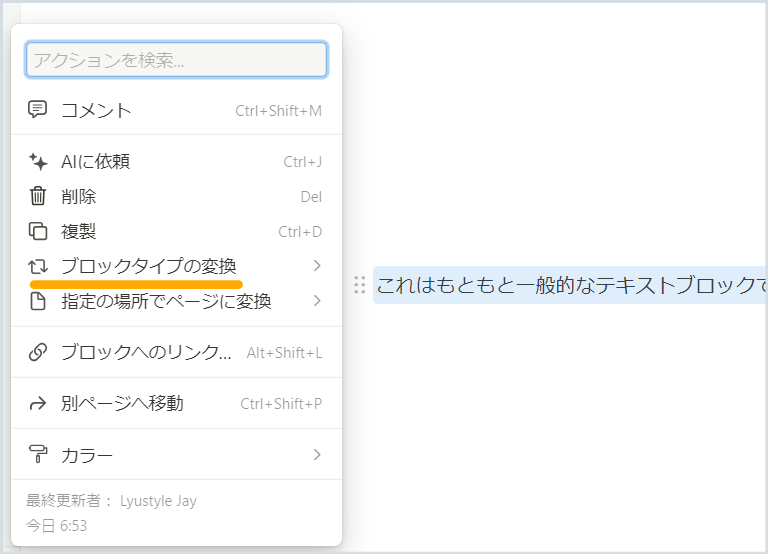
ロク点リーダー「︙︙」をクリックし、「ブロックタイプの変換」をクリック

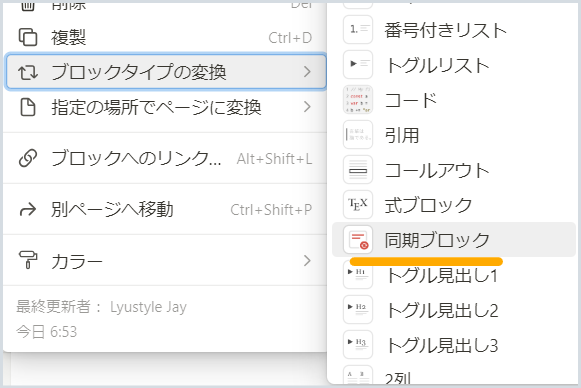
「同期ブロック」をクリックします

元のブロックが同期ブロックになりました。赤枠がつき、同期ブロックになったことがわかりませう。

あとは、これを同期ブロックとして別ページに貼りましょう。
トグル見出し1,2,3
トグル見出しは、Notionをアウトライナーとして使う際に力を発揮します。アウトライナーにおける「おりたたみ」と「展開」を実現するブロックです
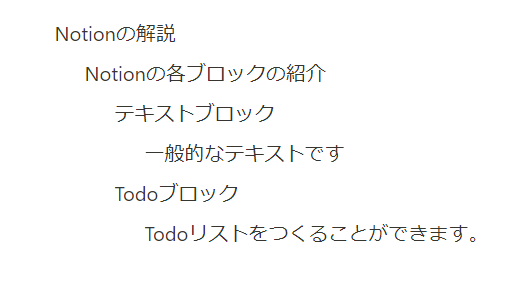
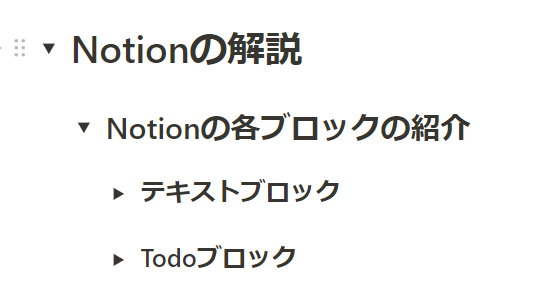
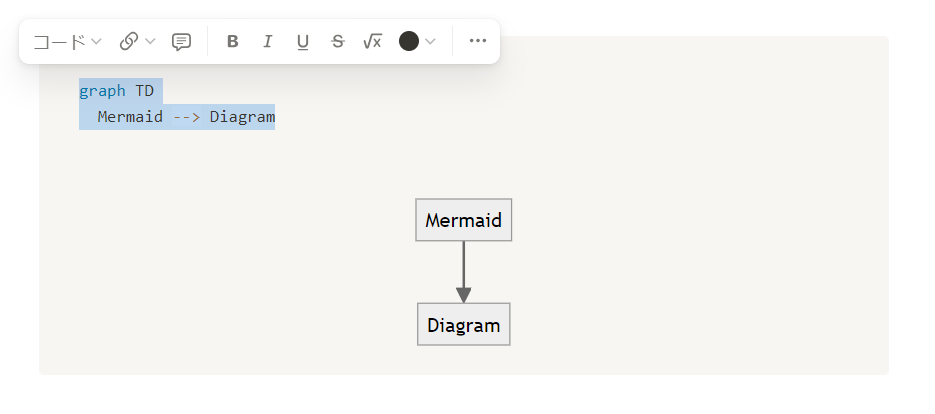
以下のような、階層構造を持つテキストがあります。階層構造は「タブ」キーを押すことでつくることができます。

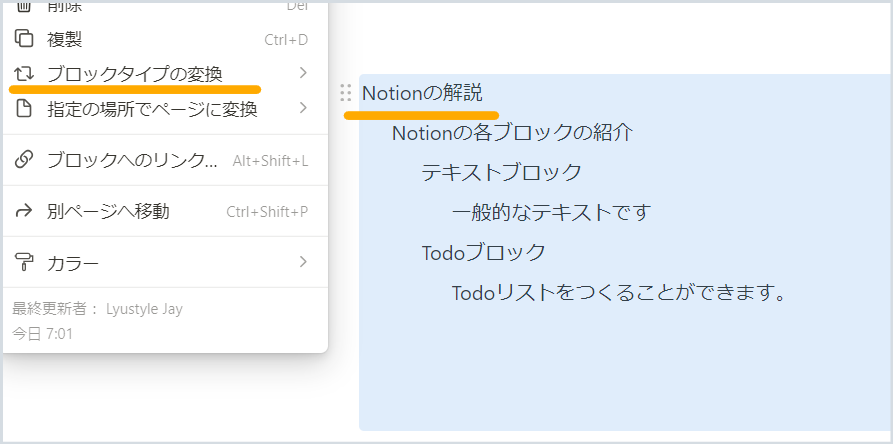
最上位の「Notionの解説」をクリック。「ブロックタイプの変換」をクリック。

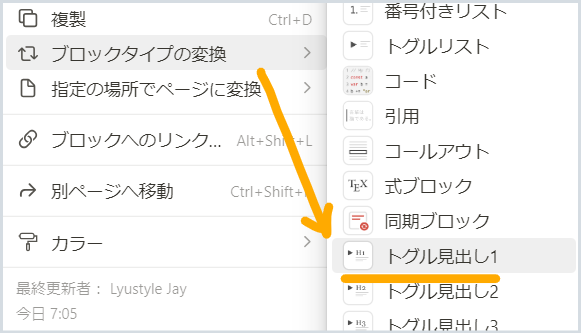
「トグル見出し1」をクリック

すると最上位のテキストはトグル見出し1になりました。

これで、以下のように配下のテキストをおりたたむことができるようになりました。「▼」は展開した状態、「▶」はこれから開ける状態、つまりこの下におりたたんでいるブロックがある状態だということを示します。

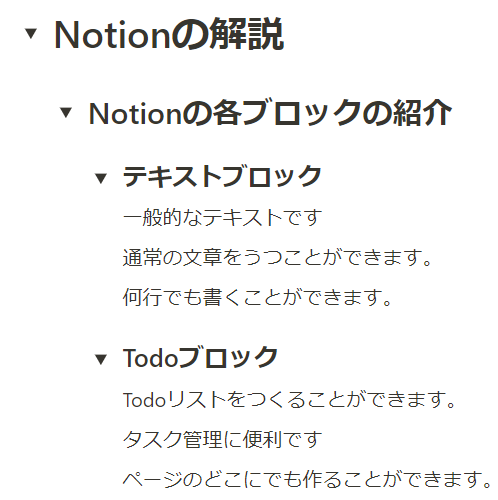
同じく配下のテキストも、そのレベルに合わせて「トグル見出し2」「トグル見出し3」に変換します。

これで、好みのレベルでブロックをおりたたんだり展開したりすることができるようになりました。

レベル2まで開いた

レベル3までひらいた

本文まで開いた
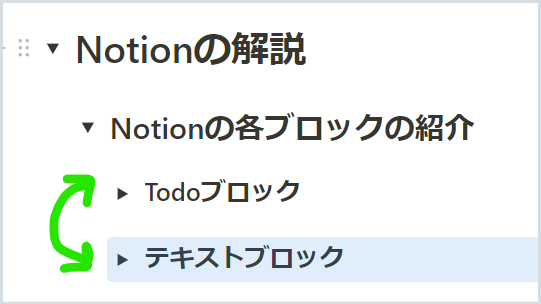
以下のように、配下のレベルを閉じた状態でブロックを移動するとその下のブロックも同時にいどうすることができます。このことで、Notionはアウトライナーとして活用できるのです。

アウトライナーとしての使い方については、「50歳からのNotion活用事例4~強力なアウトライナー機能による知的生産」の章で解説していますので、改めて参照してください。
2列、3列、4列、5列
これらのブロックは、Notionのブロックを2列、3列・・に配置するためにつくるブロックです。
Notionの画面を整理して見やすくするために使います。
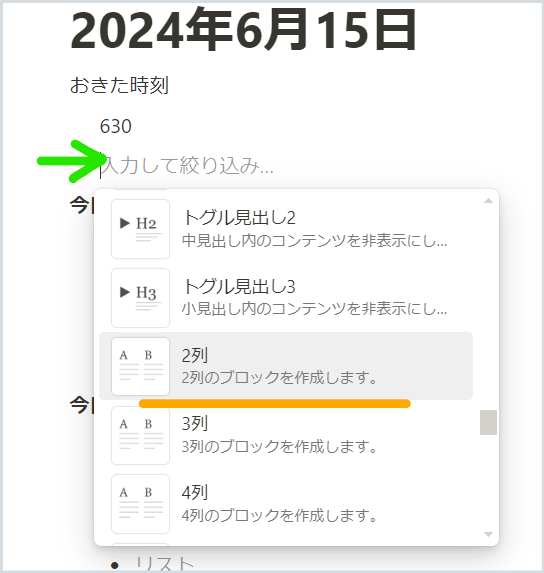
以下の日記を2列にしてみます。

以下の緑で示した位置に「2列」ブロックを挿入します。

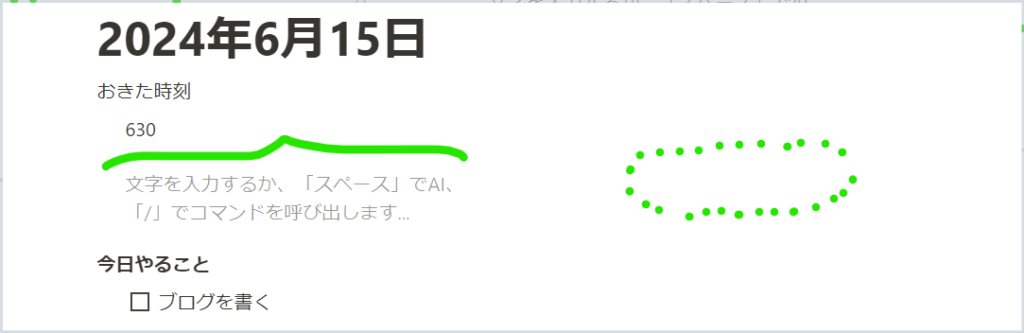
すると、明示はされませんが、文字の入力を促す灰色のテキストの幅が半分になっていることで、緑の点線で示した箇所にもう一つブロックがあることがわかります。

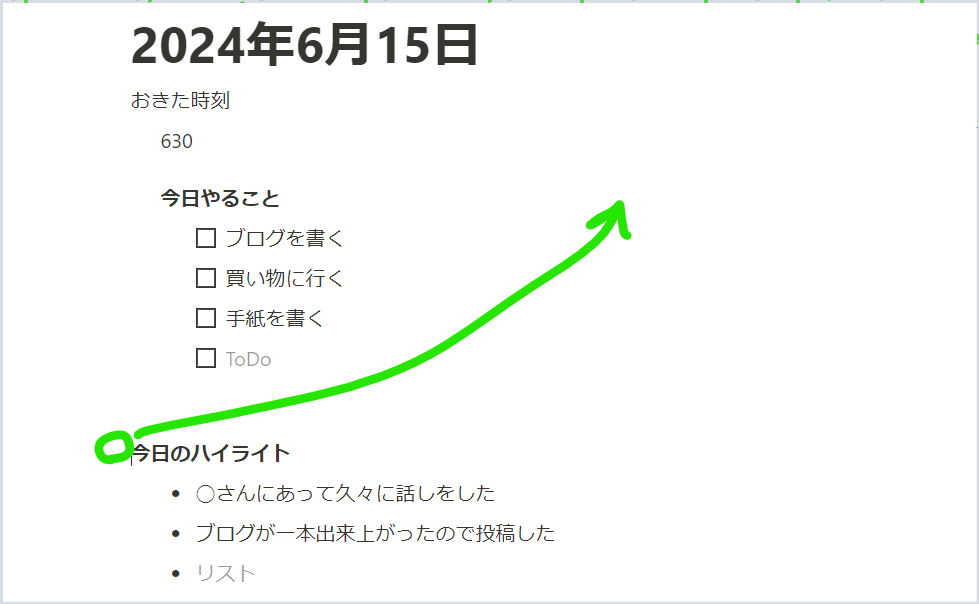
各ブロックの6点リーダー「︙︙」をドラッグして、それぞれのブロックにドロップしてください。

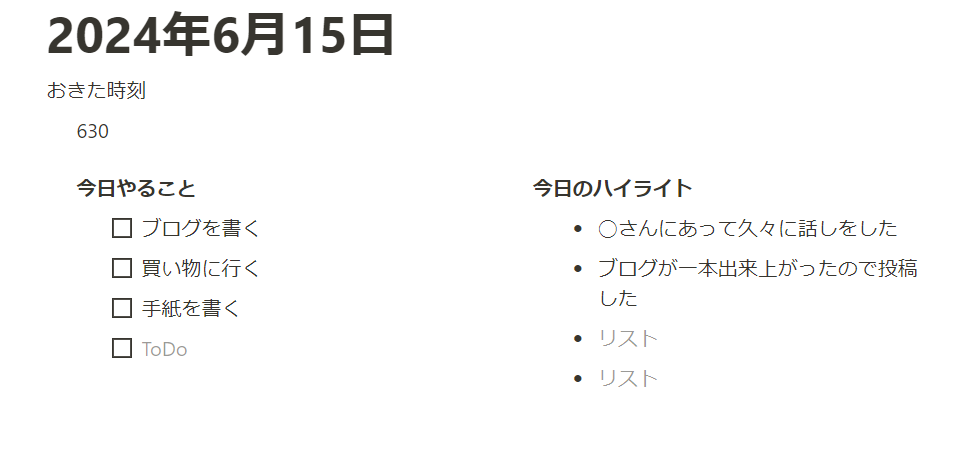
「今日やること」を左のブロックに、「今日のハイライト」を右のブロックに配置
2列に表示されて、ブロックが整理され見やすくなりました。

「3列」以下も同じですので、割愛します。
コード
コードブロックは、このブロック内でプログラミングをするためのブロックです。
アプリをつくることができる優れたブロックです。これだけで本が書けてしまうほどの内容があるので、この本では詳しい説明は割愛します。

ブロックの種類 「インライン」
ユーザーをメンション

これは、Notionを数人でチームとして使っている場合に、別のユーザーあてに通知を送る機能です。
個人で使う場合には、下のように「招待」というオプションが現れます。

個人で使っている場合には使わないブロックです。
ページをメンション

任意の場所に、別のページへのリンクをつくることができます。
クリックすると、以下のように直近に書いたページが現れます。

この中になければ、さらに表示されるページを増やすことができます。
「6月本 校正」というページをクリックしてみると以下のようにページへのリンクがつくられます。

文中の任意の場所につくることができるので、文書作業をしていて、「あの続きをやらなきゃ」と思った時に、その場でこのように表示しておくと、作業が一段落した時にこのリンクから直接「6月本 校正」という作業のページにいくことができて便利です。
また、簡易的な参照ページ集をつくることなどもできます。
似たものに「ページリンク」があります。

これも同じく特定ページへのリンクをはるものですが、ちがいがあります。
ページリンクは、それ自体が一つのブロックになっているため、追記ができないのにたいし、「ページをメンション」では、その後にテキストを追加することができるのです。
また「ページリンク」でリストにでてくるのは、現在左の欄にあるページとおなじものになっているというのも「ページをメンション」との違いです。

用途に応じて使い分けてください。
日付 またはリマインダー

クリックすると、すでにあるページを指定時間にリマインドすることができます。かきのように、日付とリンクするページが表示されます。
「@」のあとに「リマインド」または「remind」と入力してもリマインドを挿入することができます。
ちなみに「@リマインド 今日23 」と入力してみると、下のように「今日23:00にリマインドする」という選択肢が現れます。

クリックすると青の文字で「@今日 23:00」と表示され、よこに時計マークが出ます。

ちなみに、過去の時間をリマインドすると赤の文字になり、過ぎていることを知らせてくれます。
「@リマインド 昨日15」と入力し、エンターキーを押すと以下のようになりました。

ちなみに、リマインダーはページのどこにでも書くことができます。
下は、「あ、手紙を書かなくちゃ」と思い出し、ページの下の方に「手紙を書くこと」と書いて横に「@リマインド 今日20」と書いてエンター期を押したものです。

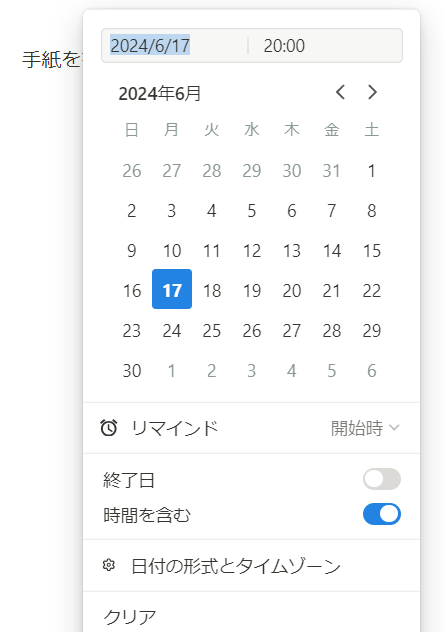
ちなみにリマインダーはクリックすると以下のように表示されるので、こちらで編集することもできます。下は、上の図の青の文字をクリックしたものです。こちらで日付や時間を変えることができます。

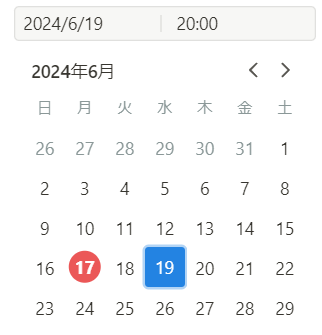
上のカレンダー上で19日に変更してみると・・・

このように変わりました。

リマインダーを入れておくと、期限が過ぎたら文字の色が赤に変わったり、左の方に通知が表示されたりして気づきやすくなります。
絵文字

絵文字は、絵文字一覧を表示し、好きな絵文字をテキストに挿入することができます。

インライン式

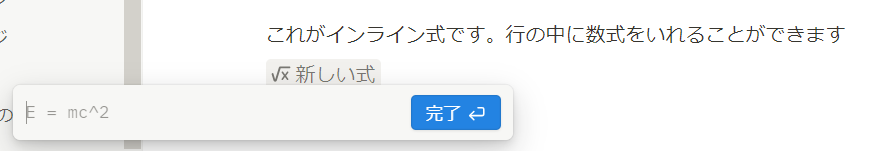
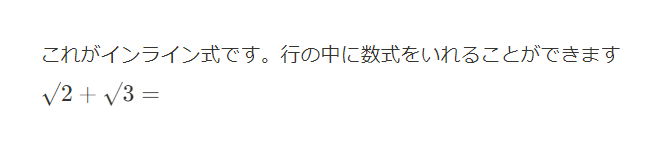
インライン式とは、行中に式を挿入することができるブロックです。
「インライン式」をクリックすると、下のように簡易エディターが現れます。

このエディタの中で式を書くと、そのまま表示することができます.

ブロックの種類 「埋め込み」
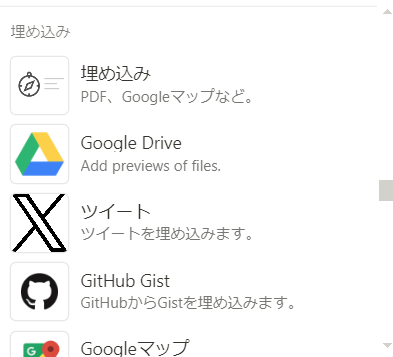
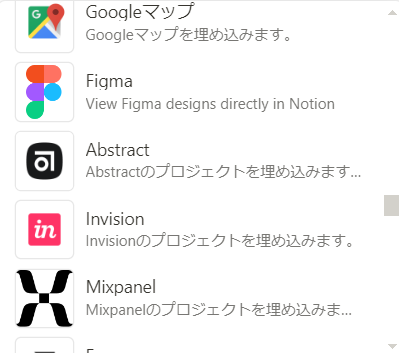
埋め込みをクリックすると、大量の他社サービスが現れます。


日本人には馴染みのないサービスもありますが、Googleドライブやグーグルマップ、Xなども見えます。
ここでは例としてXをクリックしてみます。以下にポストのリンクを張ります。

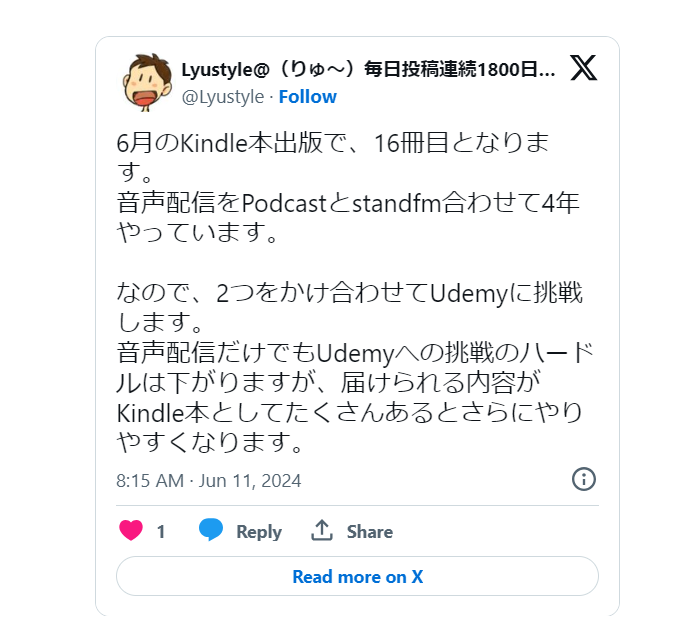
リンクを埋め込みました。

Xのポストが埋め込まれました。

それぞれの埋込について解説すると紙幅が足りませんので、以下は割愛します。
ちなみに、「インポート」のグループにはEvernoteやWorkFlowy、Wordなどもあり、それぞれ指定したノートや文書をNotionのブロックとしてインポートすることができます。詳細は割愛します

おわりに
最後まで読んでいただき、ありがとうございました。
50歳になったら、60歳までの準備としてNotionを始める意義についてお話してきました。


