※2021-08-10 この記事についての動画を投稿しました。
「RoamResearchの使い方」の中では,「どんな用途に使う」ということをまとめました。
しかし,具体的な機能については,詳しく述べていません。
そこでこの記事では,RoamResearchを特徴づける機能である「block reference」(参照ブロック)と「block embed」(埋め込みブロック)の違いとそれらの作り方,使い方について説明し,「RoamResearchの使い方」の記事を補足します。
(なお,数日に分けて連載します)

目次
block reference(参照ブロック)と block embed(埋め込みブロック)のちがい
block reference(参照ブロック)とblock embed(埋め込みブロック)は,どちらも新しい場所に元のブロックのリンクされたコピーを作成します。
コピーを作成するなら,コピペでもいいのですが,この2つを使うと,元のブロックを編集すると先のブロックでもその変更が反映されるのがただのコピペと違うところで,Roamresearchのポイントとなる機能のひとつです。
しかし,このふたつには違いがあります。
以下説明します。
block reference(参照ブロック)とは
参照ブロックでは,元のブロックを編集すると、コピー先の参照ブロックは変更されます。
しかし,その逆はありません。
つまり,参照先のブロックを編集しても、元のコピーには影響しないのです。
参照ブロックは「影」のようなものだと考えていいでしょう。
- 参照ブロックはいくつでもつくることができます。
- 大元のブロックを編集すれば,それを参照している参照ブロックのすべてが同時に変更される。その逆はできない
- また,参照ブロックをクリックすれば,大元のブロックに飛びます。
注意点は以下のとおりです。
- 反映されるのは参照元のブロック自体の編集(行内の言葉を書き換えたり,付け足したり)だけ
- 参照元で段落を付け加えても,参照先の参照ブロックでは,それが付け加えられることはない。あくまで大もとのブロックだけの編集が対象となる
block embed(埋め込みリンク)とは
block embed(埋め込みリンク)では,大元の「影」ではなく,ブロックそのものが参照先に「埋め込まれ」ます。
クリックしても,参照ブロックのように元の段落に飛ぶことはありません。
しかし,見えない糸でそれぞれが「連絡しあって」います。
参照先に埋め込まれた埋め込みブロックを編集すると,埋め込まれたすべてのブロックにその編集が反映される。
これが,「block reference(参照リンク)」との大きな違いとなります。
参照リンクのように,いったん元のブロックに戻って編集する,ということをしなくてもすむわけですね。
気づいたときに,そのブロックを編集すればいいだけです。
- 埋め込みブロックは,いくつでもつくることができる
- 参照先の埋め込みブロックをクリックしても元のブロックに飛ぶことはない
- 埋め込みブロックの中の一つを編集すると,すべての埋め込みブロックにその編集が反映される
- blockreference(参照ブロック)と違い,段落を増やしても埋め込みブロック全部に反映される。
block reference(参照ブロック)と block embed(埋め込みブロック)のつくりかた
block referenceのつくりかた
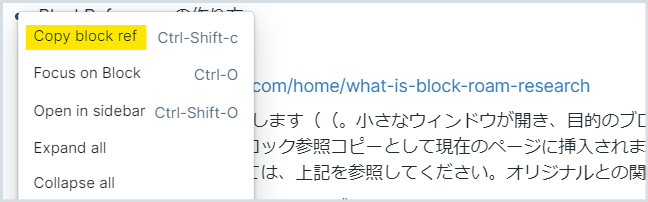
参照元にしたいブロックの一番左のバレット(●)を右クリックしたら,「Copu block ref」という項目がでるのでそれをクリックします

貼り付けたい場所でペーストすると,コードが貼り付けれます。

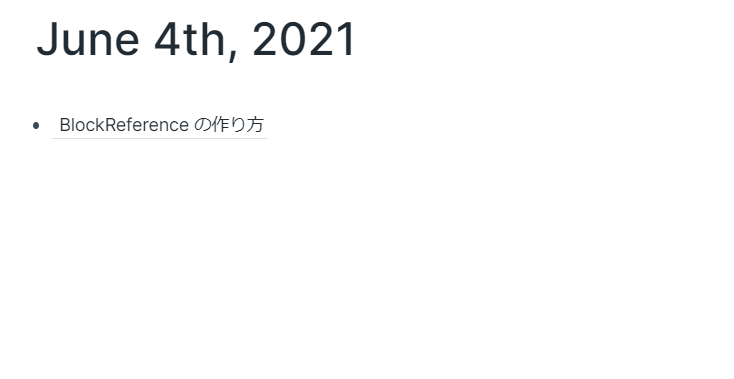
よその場所をクリックしてフォーカスを外すと,「影」である元のブロックが表示されます。

クリックするとまた元のコードに戻ります。
つまり,コピー先からは言葉を変えるなどの編集したくてもできない,ということですね。
いくつかの段落(ブロック)をまとめて参照ブロックとしてはりたい
さっきの例は,バレット(●)を右クリックした,当の段落のみが参照ブロックとしてはりつけられました。
しかし,その下の階層も全部貼り付けたいとおもうことがありますよね。
そういうときは,
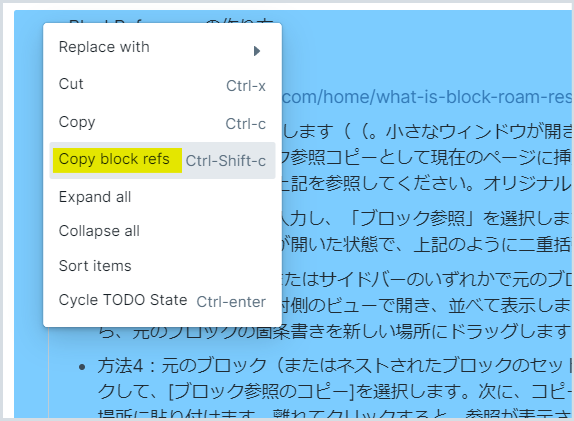
参照したいブロックを選択してから,「(●)右クリックからの Copy block ref」を」します。

●をクリックすると・・こうなります。「Copy block refs 」と「S」がつき,複数形になっていますね。また位置もかわっています。

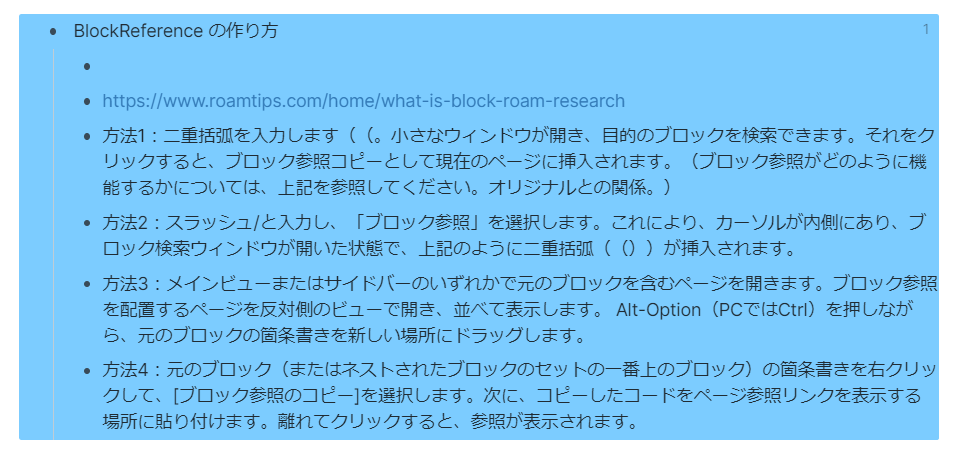
こうして,参照先で貼り付けると・・・
以下のようにはりつけられました。

下線があるので,これは「影だ!参照ブロックだ!」とわかりますし,気づかずに言葉をかきかえようとすると・・・

はい,そのブロック(段落)のはしっこをクリックした途端,ぱっと上の赤の線のように実態としてのコードにもどりますので,書き換えたくても書き換えられません。
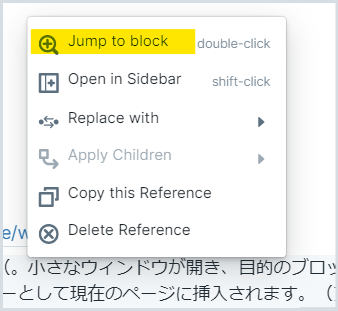
段落の真上,つまり下線のついた部分をクリックしたら,次のようにメニューが出るので

一番上の「Jump to block」をクリックすれば,元のブロックにジャンプできます。
ダブルクリックすると,一発で戻れます。
そうして,元のブロックに戻ってから編集しましょう。
すると,参照先でも変わってくれます。
[st-cmemo fontawesome=”fa-hand-o-right” iconcolor=”#3F51B5″ bgcolor=”#E8EAF6″ color=”#000000″ iconsize=”200″]”あくまでもその段落の書き換えだけが反映されます。段落を増やすなどは反映されません[/st-cmemo]
以上が,一番簡単なやり方だと考えています。
公式の説明ページには,あと3つあるんですが,ちょっとわかりにくいので,一番わかり易い方法だけお伝えしました。
本日はここまでです。明日はそれらのブロックの作り方について説明します。
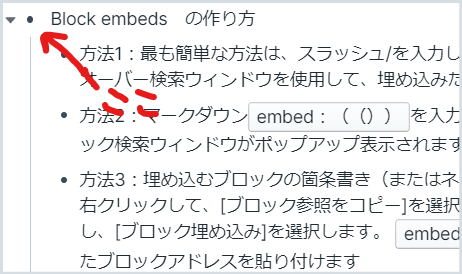
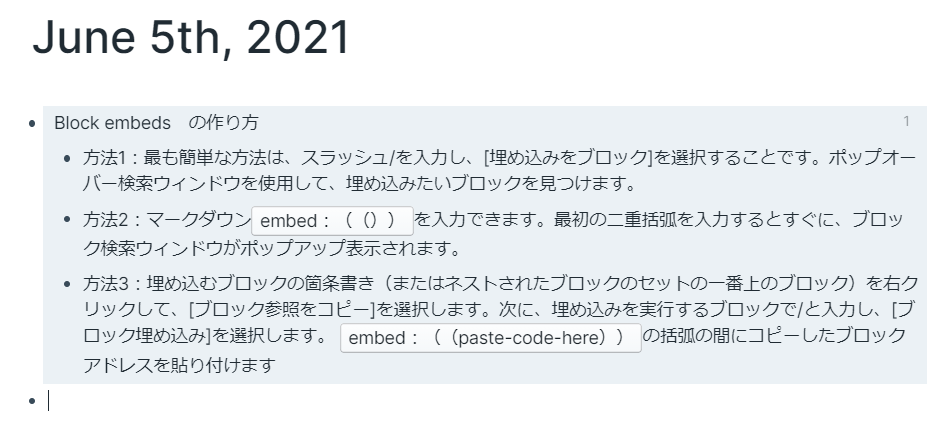
block embed(埋め込みブロック)の作り方
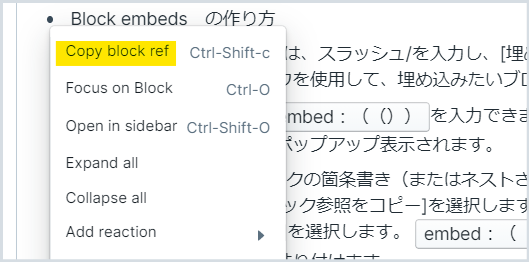
「このブロックから下の段落全部まとめてほかの場所に埋め込みたい」という場合,下の図のバレット(●)を右クリックします。

すると,コンテキストメニューが表示されるので,下の黄色い項目「Copy block ref」をクリックします。

ここまでは,先に述べた「block reference」と同じですが違う点があります。
block reference (参照ブロック)の場合は,あくまで一つ一つのブロックをコピーするので,子ブロックも全部コピーする必要がありましたね。
だから,コピーするブロックが複数なので,このメニューは「Copy block refs 」と「S」がつき,複数形になっていました。
今回の,block embed(埋め込みブロック)では,一番親のブロックを参照コピー(Copy block ref)をクリックすれば,子ブロックまですべてコピーできます。
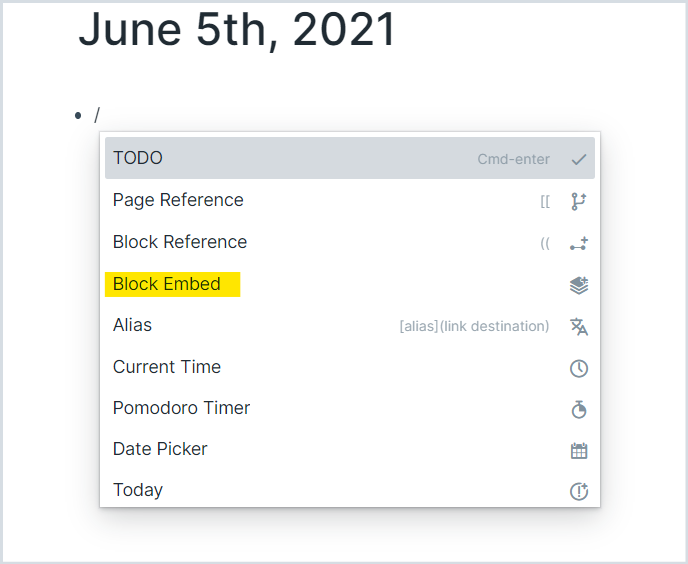
次に,貼り付け先にカーソルを置いて「/」をおします。
でてきたコンテキストメニューのうち,「Block Embed」をクリック

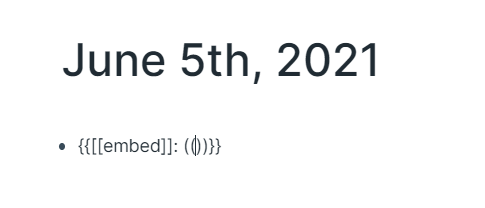
すると,このようなコードが表示されます。

こちらではわかりませんが,実際には,(())}} とある中にあるカーソルが点滅しています。
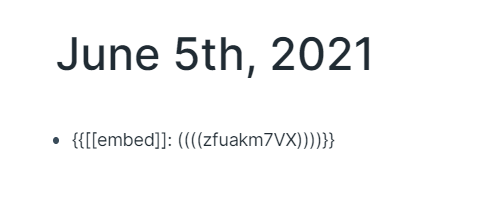
そこにカーソルがある状態で,先程コピーした埋め込みブロックをペーストします。(右クリックからはりつけるとか,Ctrl+Vなど一般的なやりかたで)
すると,先程コピーしたブロックが,コードの形で貼り付けられました。

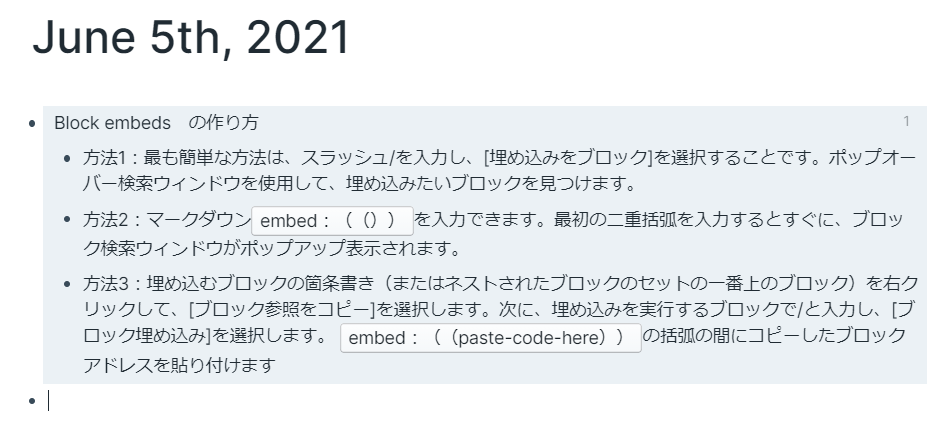
開業するなどして,カーソルを別の行に移して貼り付け先の行からフォーカスを移すと,下のようにコードが変換されて埋め込まれていることがわかります。子ブロックまで全部うめこまれていますね。

block reference(参照ブロック)と違って,背景がグレーになっています。
これで,埋め込まれたブロックであることを見分けることができます。
block embed(埋め込みブロック)を編集する
block embed(埋め込みブロック)は,双方向の編集が可能です。
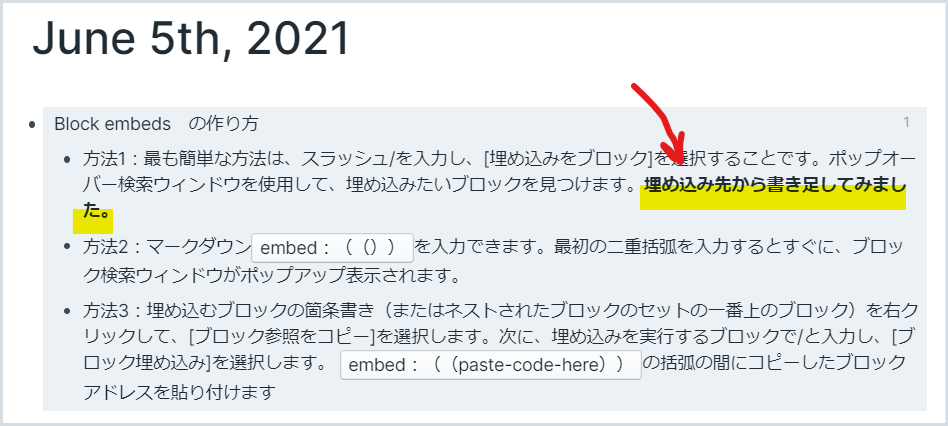
埋め込み先のブロックを下のように編集しました。言葉を書き足してみました

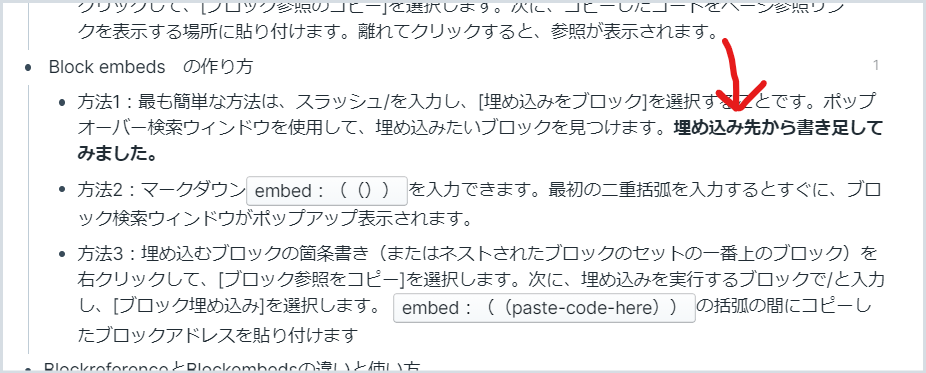
元のページに戻ってみると・・・
はい,書き換わっています。

ちなみに,参照ブロック(block embed)では,あくまでコピーした行だけが対称でしたので,改行などして段落を増やしても,増やした段落はコピーされていないので,参照先に反映されませんでした。
しかし,埋め込みブロック(block embed)は,子ブロックまですべてカバーしてコピーしますので,そこでは段落を増やしたら相手に反映されます。
もちろん,双方向から可能です。
block reference(参照ブロック)と block embed (埋め込みブロック)のちがい まとめ
ふたつのちがいと作り方がわかったところで,そのちがいについて簡単におさらいしておきます。
そもそものちがい
- 参照ブロック(block reference)・・・うめこまれるのはコードにすぎず,情報が表示されているだけ,クリックするとコードに戻る
- 埋め込みブロック(block embed)・・・そのブロック(段落)自体が埋め込まれるので,双方向に編集可能である
参照元からのコピーのしかた
- 参照ブロック(block reference)・・・参照したいブロックを全部選択して,(●)メニューの 「Copy block refs」でコピーする
- 埋め込みブロック(block embed)・・・子ブロックを含んだ親ブロックだけの(●)メニューの「Copy block ref」でコピーすればOK
参照先での見え方
- 参照ブロック(block reference)・・・下線が付く
- 埋め込みブロック(block embed)・・・背景がグレーになる

参照ブロックは下線がつく 
埋め込みブロッkうは背景がグレーになる
書き換えたときの反映のされかた
- 参照ブロック(block reference)・・・参照元からの一方向。参照先で編集しようとしてクリックするとコードにもどって編集できない。堕落そのものをふやしても参照先には反映されない
- 埋め込みブロック(block embed)・・・双方向で編集が可能
block reference(参照ブロック) block embed(埋め込みブロック)のつかいどころとは
2つの違いがわかったところで,このふたつの使い所について解説します。
block embed(埋め込みブロック)では、お互いの情報の書き換えが可能です。
また、段落を増やした場合でもそれぞれが反映されます。
しかしblock reference(参照ブロック)は、元のブロックからだけしか編集ができません。
編集したかったら一度元の情報に戻る必要があります。
さらに、一度参照ブロックを作ったら、段落を増やしても参照先に反映されません。
もし、参照したいブロックが今後増えていく可能性があるならば、埋め込みブロックを使うほうがいいでしょう。
埋め込みだったら、段落を増やしてもすべてのインスタンスに反映されますので。
以上です
更新履歴
2021-6-7 公開
2021ー8ー10 動画を追記



コメント
Roamresearch のblock referenceと block embedのちがいと使い方
虫歯から歯茎が化膿してしまい、難儀していました。歯科医で抜いてもらいましたが、痛み止めが効かず参りました。昨日から回復してきて、漸く上記の記事を精読できました。
やっと違いが飲み込めました。ある方のnoteを読んでも理解できず、苦しんでいたのがスッキリしました。
私にはこちらの記事がすんなり入ってきました。
ありがとうございます。
きっとまた手助けをお願いすることが出てくることでしょう。その時はよろしくお願い申し上げます。
タスクを管理するのに、クエリーを使うことにしました。
上記のある方のnoteを探しているときに偶然簡単なクエリのコマンドが例として出ていたので、使えるようになりました。
{{query: {and: [[TODO]]}}}というコマンドです。
クエリはこれしか使えないのですが、当面タスクを呼び出すのには便利です。
長雨にコロナと天災と人災のダブルですが、ご健康でご活躍ください。