えんぴつと鉛筆立てをつくります。
鉛筆が難しそうですが、とても簡単にできます。
目次
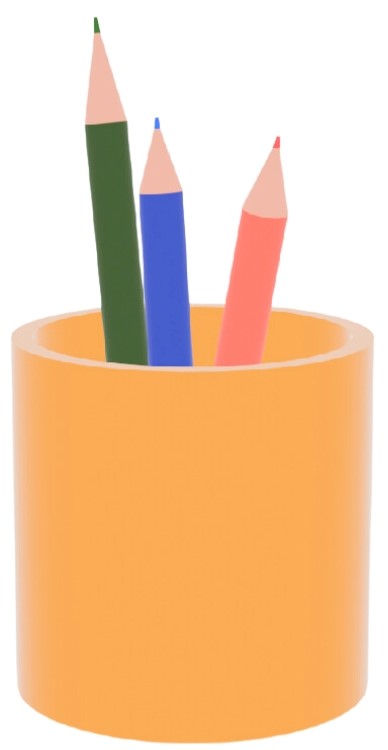
鉛筆と筆立て

使ったオブジェクト
円柱
使った機能
- 面の押し出し
- ソリッド化
- 同一オブジェクトに複数マテリアルを割り当て
面の押し出し
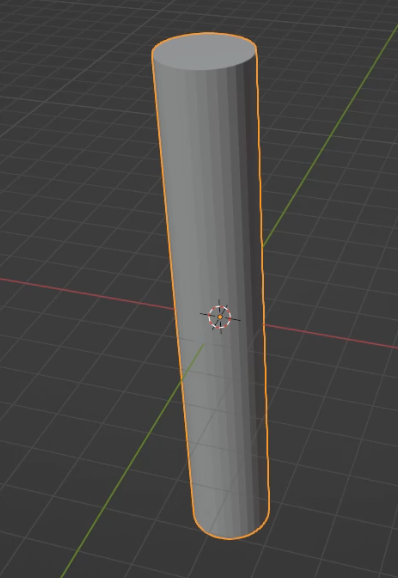
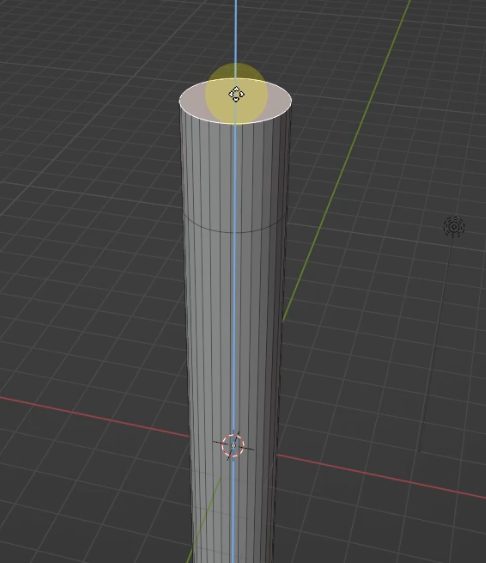
円柱をつくり、S+ZでZ軸(縦)に拡大します。

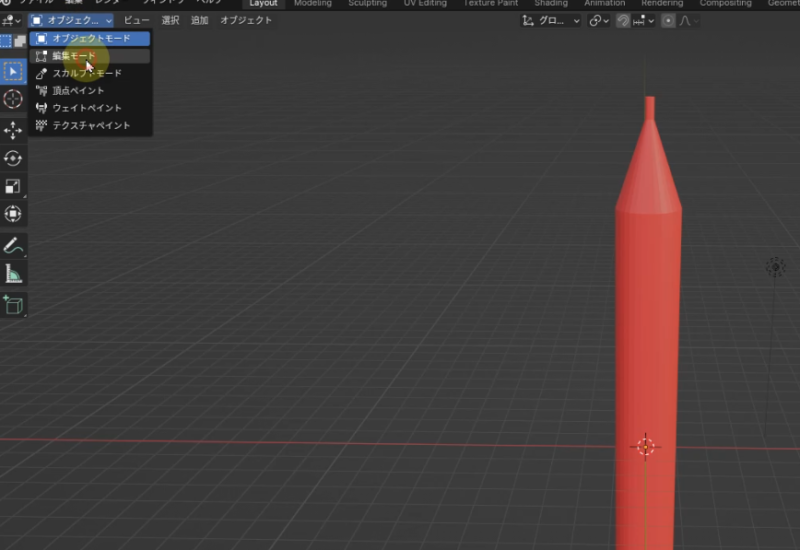
編集モードにして「面」選択モードにし、上面をタップ

E(押し出し)+Zを押してマウスを上に動かし、Z軸上(建)に押し出します。

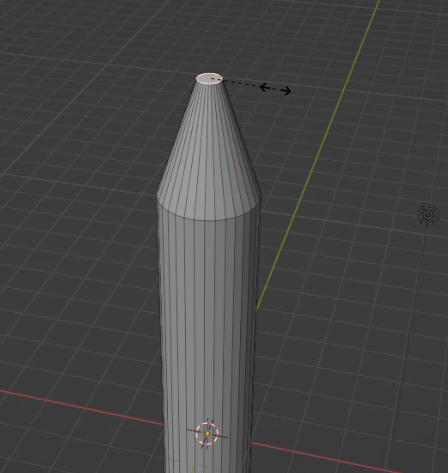
押し出した面をS(拡大縮小)をクリックしてマウスを動かし、鉛筆の芯の太さに縮小します。

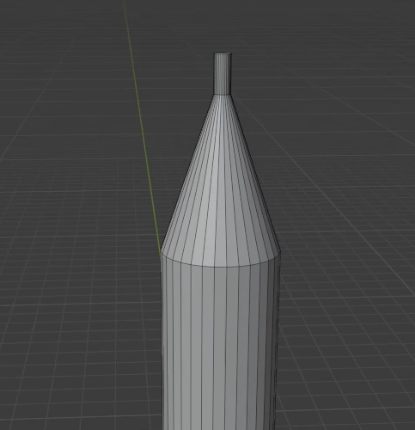
上部の面が選択されているのでそのままE+Zで縦方向に押し出します。

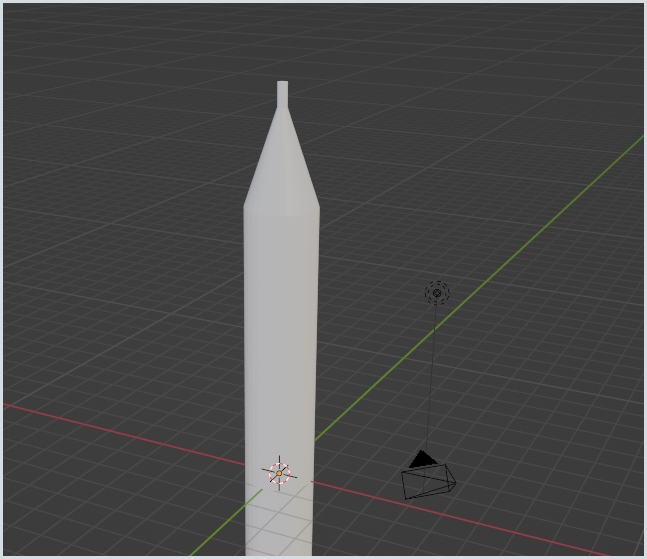
鉛筆の形状はこれで完成です。
ソリッド
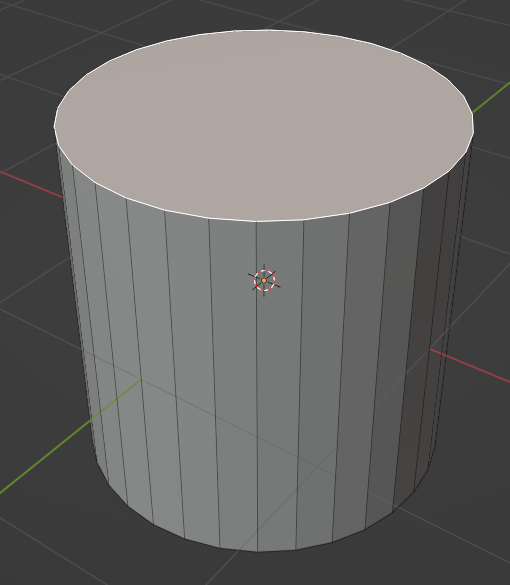
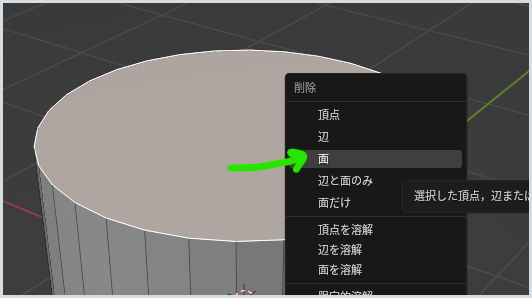
編集モードで円柱の上面をクリック

「X]を押して、面を削除します。

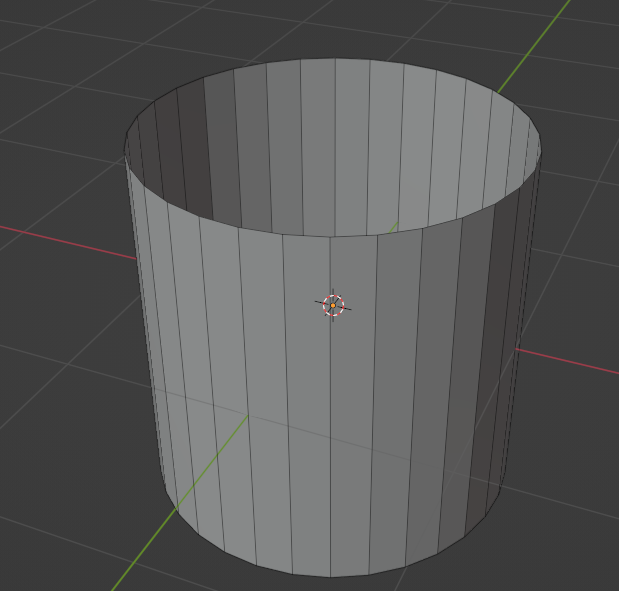
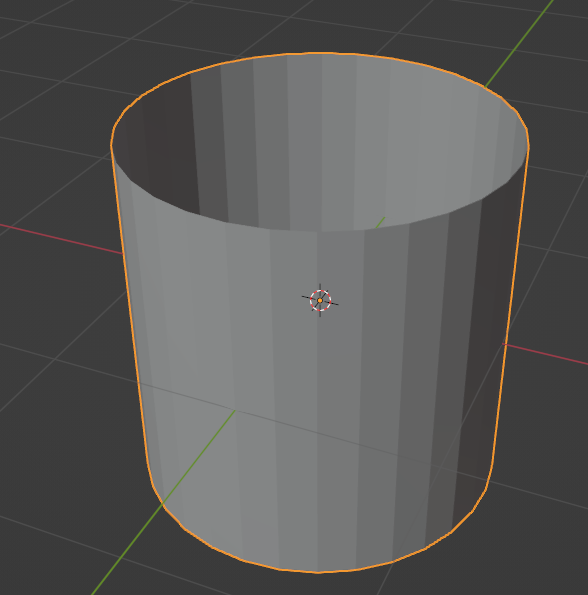
上面が削除されました。

厚みを付けます。
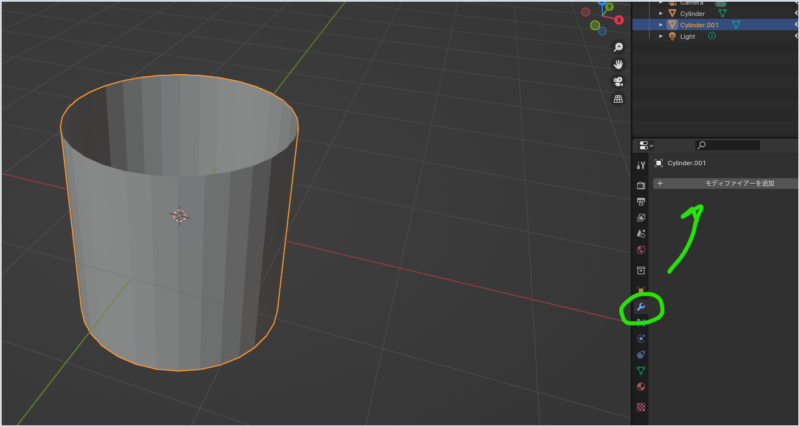
一度オブジェクトモードにします。

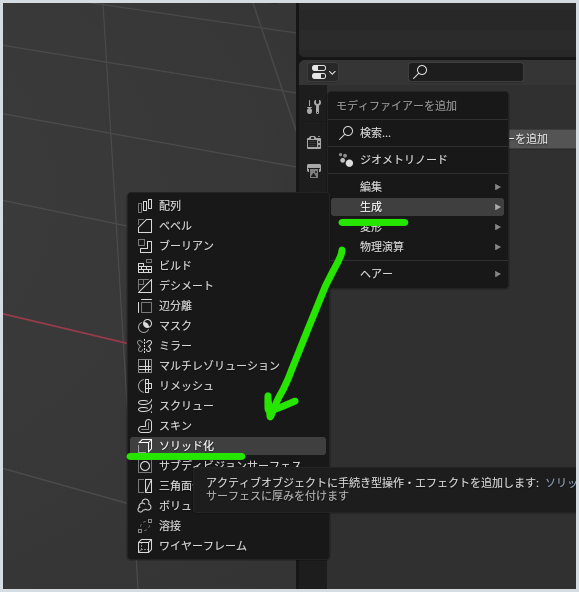
モディファイヤから「モディファイヤーを追加」をクリックします。

「生成」→「ソリッド化」をクリックします。

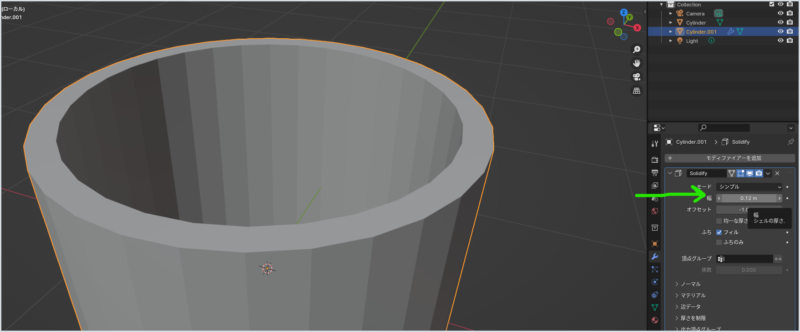
すると、「厚み」ができます。

プロパティの「値」の数値を右にドラッグし、数値を増やすと厚くなります

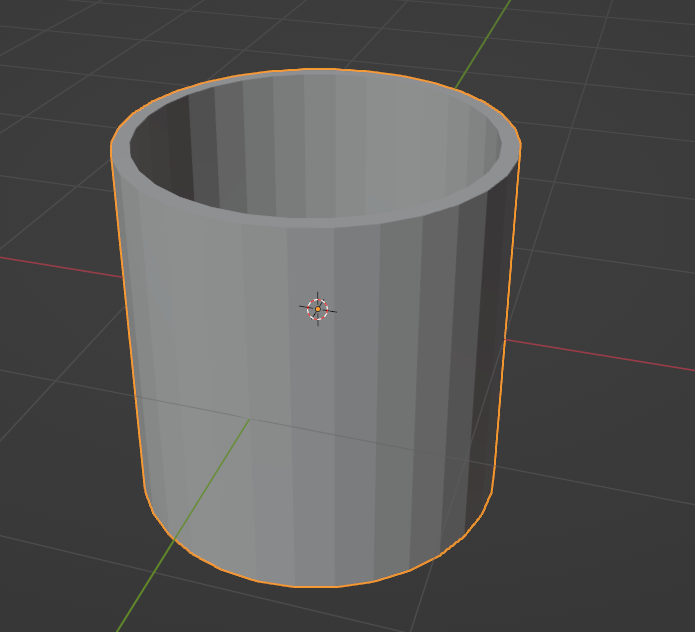
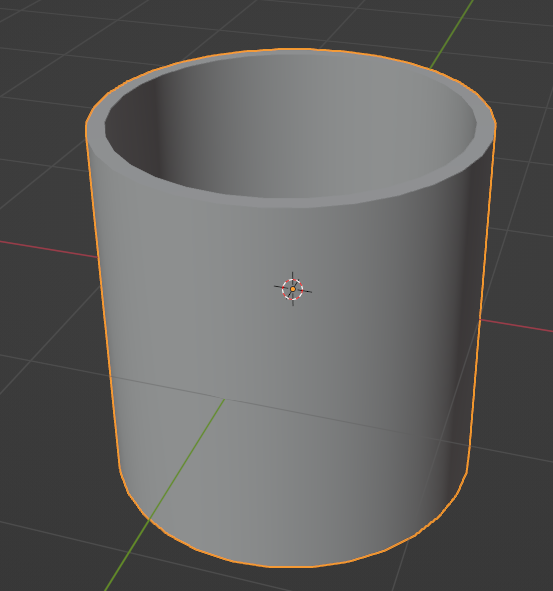
適当なところで決定します。えんぴつ立ての形状が完成しました。

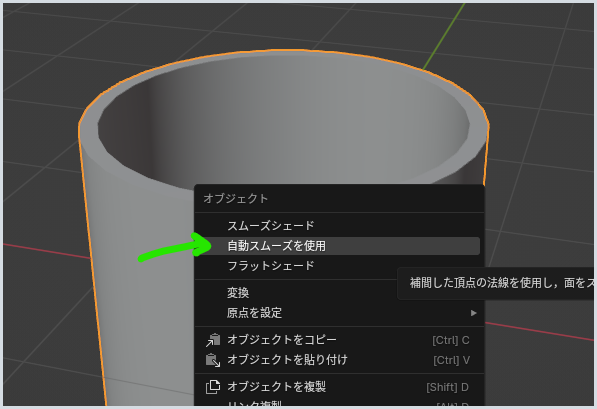
右クリックして「自動スムーズを使用」をクリック

スムーズな表示になりました。

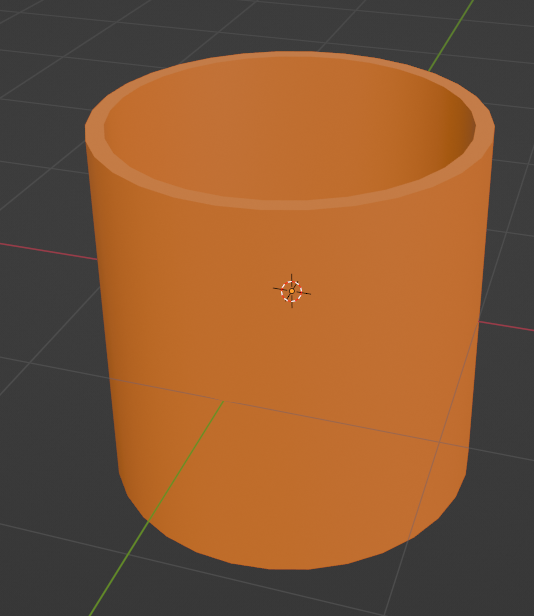
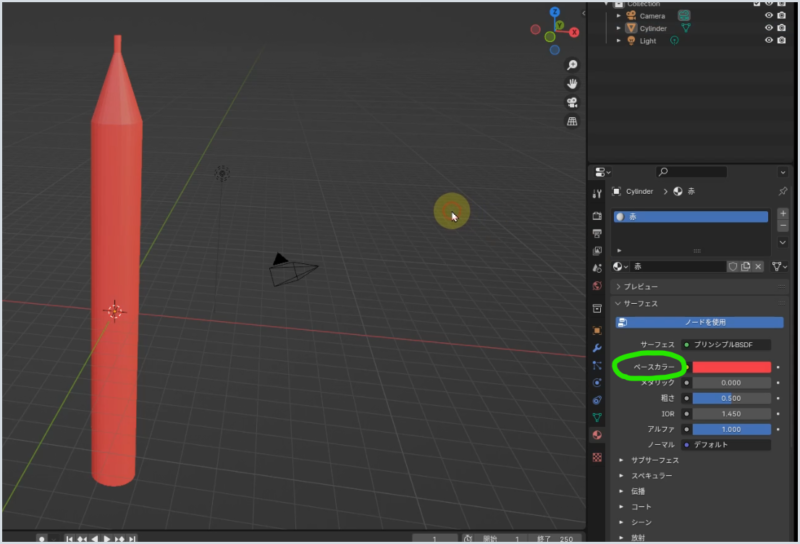
「マテリアルプロパティ」でマテリアルを作り、適当な色を付けて完成です。

複数マテリアルを割り当て
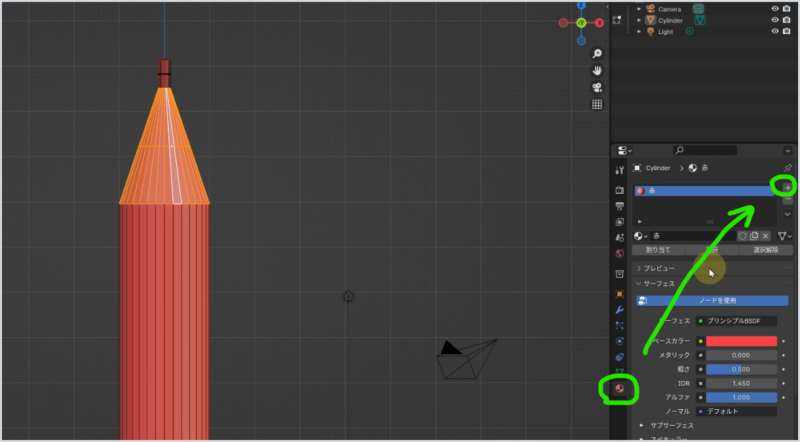
まず、鉛筆本体のマテリアルを設定します。ここでは赤鉛筆なので一度全体を赤に設定します。
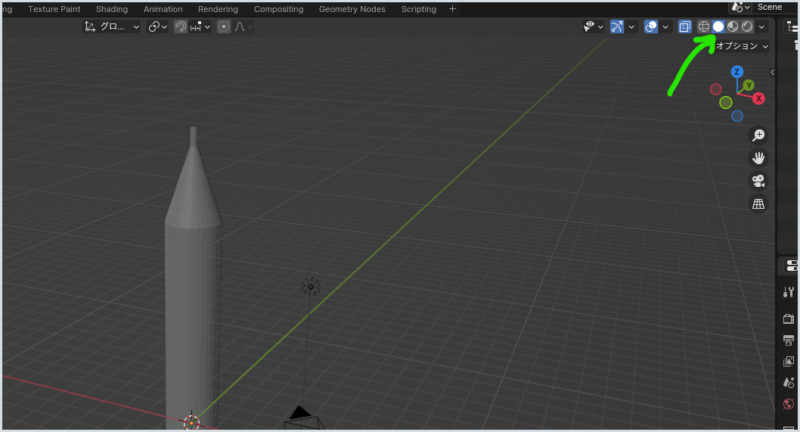
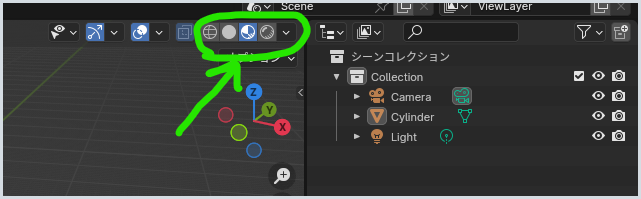
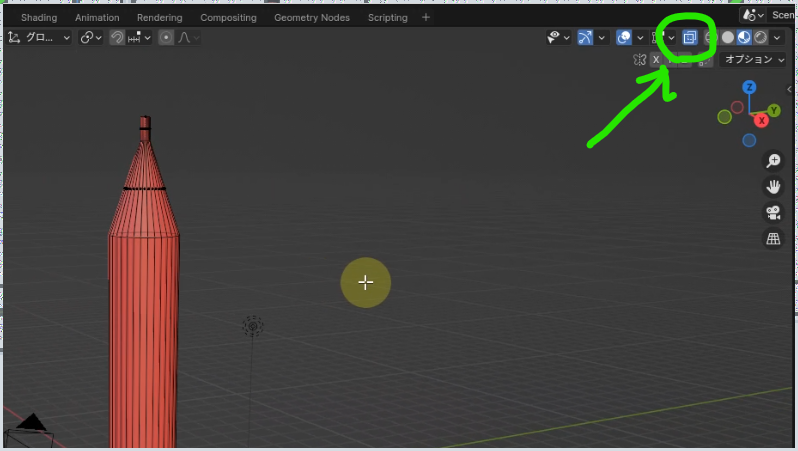
先に、ビューを「マテリアルプレビュー」モードにしておきます。現在は、モデリング用の「ソリッドモード」になっています。このままではマテリアルを割り当てても色は見えません。

右上のアイコン、右から2番目のアイコンをクリックします。

すると、「マテリアルプレビュー:モードになりマテリアルの色が見えるようになります。

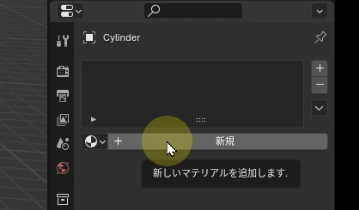
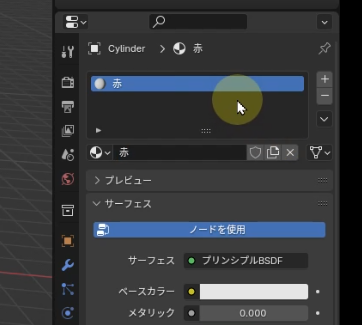
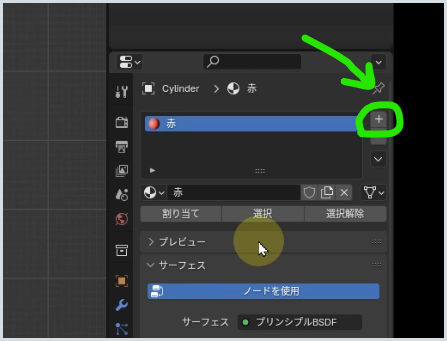
オブジェクトモードであることを確認し、マテリアルから新規ボタンを押し「赤」と名前をつけておきましょう。



次に、別マテリアルを設定して芯と持ち手の間の木の部分に割り当てます。
編集モードになっていることを確かめます。

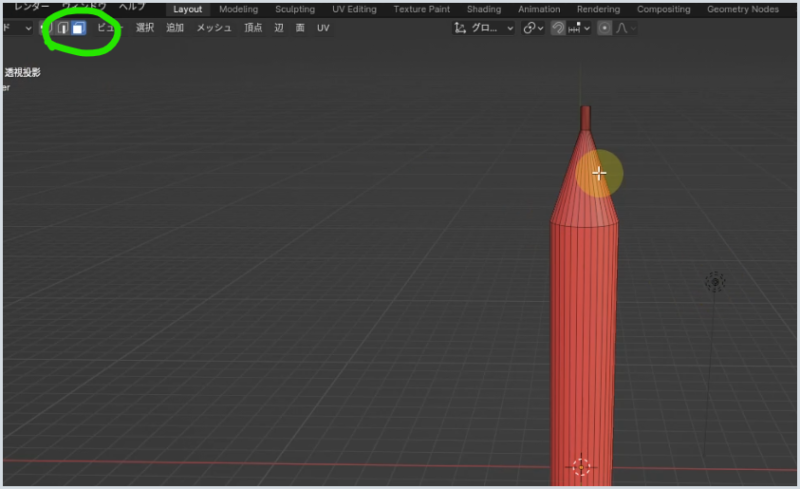
面選択モードにします。

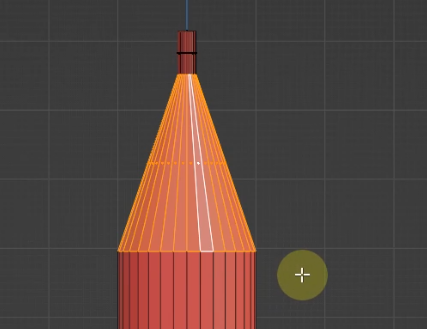
真横からの表示(テンキーの1か3)にして、透過モードにします。

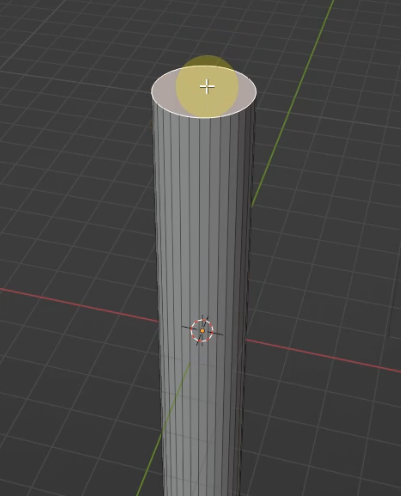
芯の部分を面選択します。

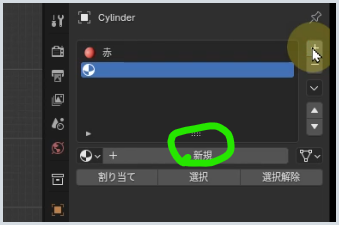
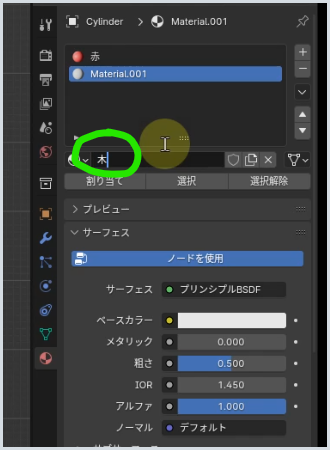
マテリアルの「+」を押して別のマテリアルを作り、「新規」ボタンを押します。



新しくマテリアルができたので、「木」と名前をつけます。

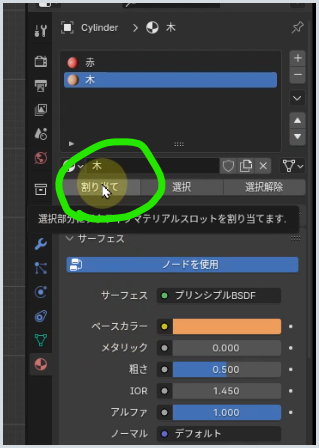
カラーで、木の色を設定し、「割り当て」を押します。

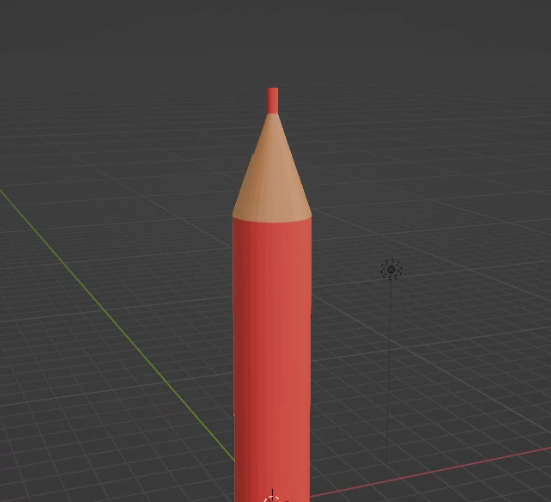
オブジェクトモードにしてみましょう。

別マテリアルが割り当てられました。
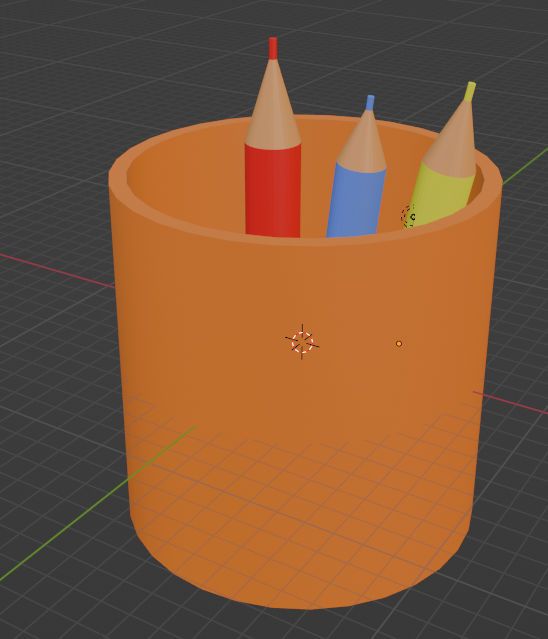
鉛筆を「Shift+D」で複製し、それぞれ青、黄のマテリアルを設定、適当な位置に移動したり、回転したりすれば閑静です。