今回は、前回作った「水筒」のイラストのシェーディング(色や影、質感)を替えて、アニメのセルルックなイラストに変えてみました。
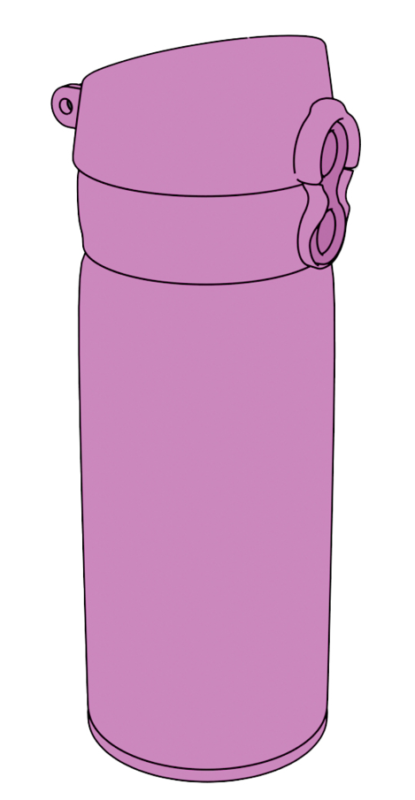
元のイラストはこれ。

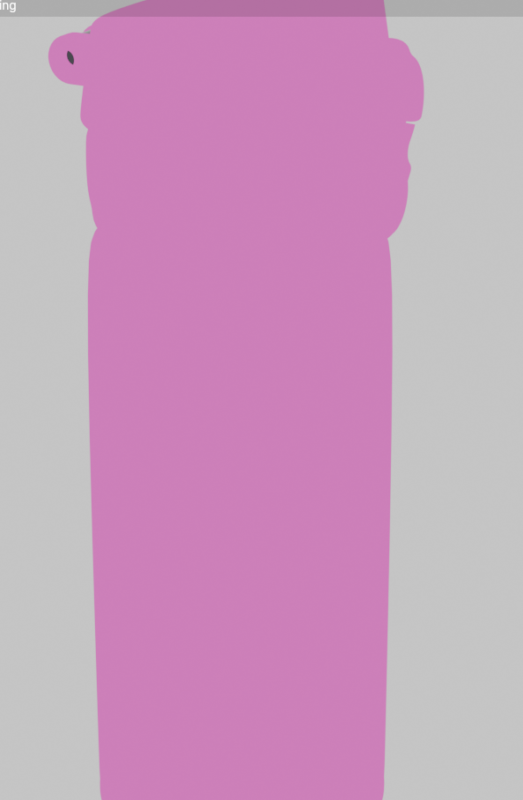
実物っぽくなるような光や影、質感にしています。というより、デフォルトではこのようにレンダリングされるようになっています。
これを、挿絵などで使いやすくするように光や陰影をなくし、フラットな色にし、まわりに線をつけます。

完全に影がなくなりました。光もあたっていません。
ピンクの色も、面の方向のちがいによる色の違いも消えて、ピンク一色のフラットなカラーです。
また、周りに境界の線がはいっていて、いかにもイラストのようです。
目次
背景を白にする
挿絵として使えるイラストにしたいので背景を白にします。
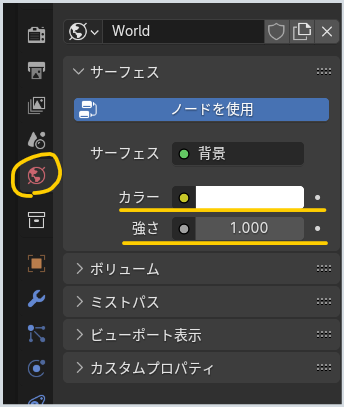
「ワールド」タブで、カラーを白、強さを1にしました。

水筒の色をフラットにする
色や質感を決めるのは、「マテリアル」で設定します。
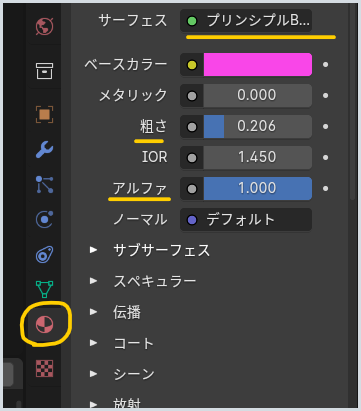
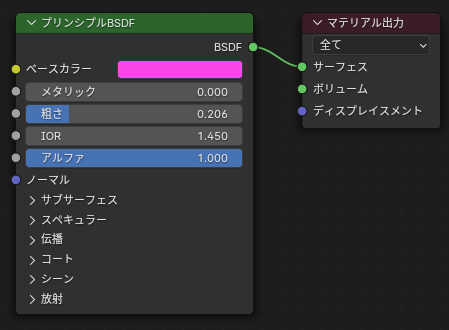
もともと、ピンクの部分のマテリアルを「マテリアル」で見てみるとこんな感じです。

サーフェスが「プリンシプル○○」となっていて、粗さが0.2くらい。アルファ(透明度)が1(透明度なし)
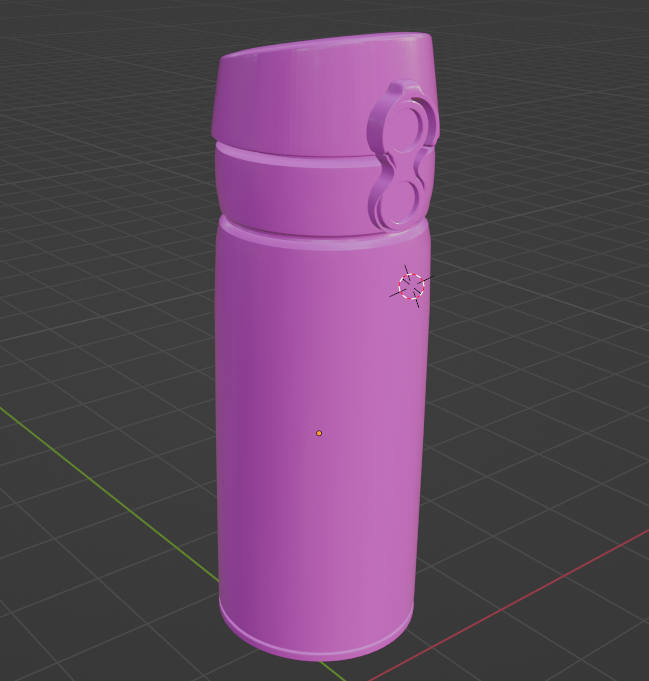
すると、画面はこんな漢字です。

マテリアルをフラットにするために、このあたりを色々変えます。
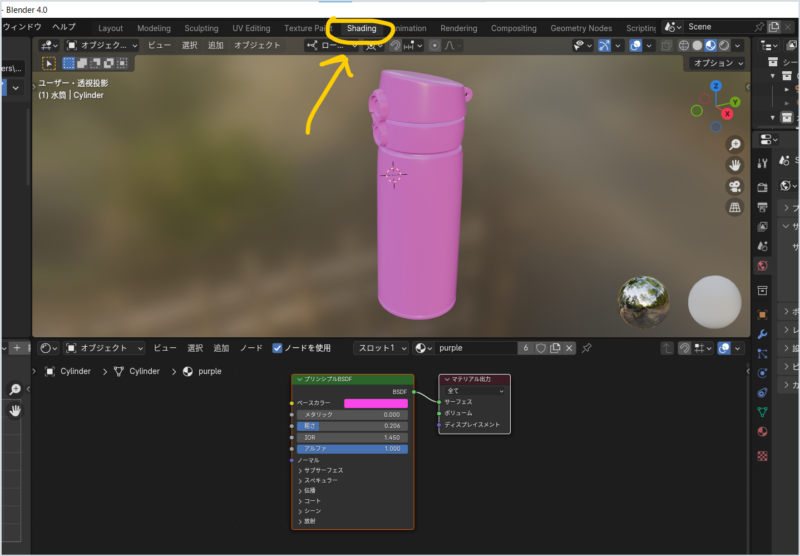
まずは、Shadeingタブをクリックすると画面が変わります。

下に、何やらつながったものが出ています。
これを「ノード」といいます。これを変えていくことでマテリアルのシェーディングを変えていくことができます。
サーフェス ノードを消す
下の部分は2つのノードからできています。
左のノードは「プリンシプルBSDF」となっています。上の項目で「プリンシプル○○」と書きましたが、あれですね。これがサーフェスのノードです。
これだと、粗さや透明度などの質感がでますので、質感がでないサーフェスに変えます。

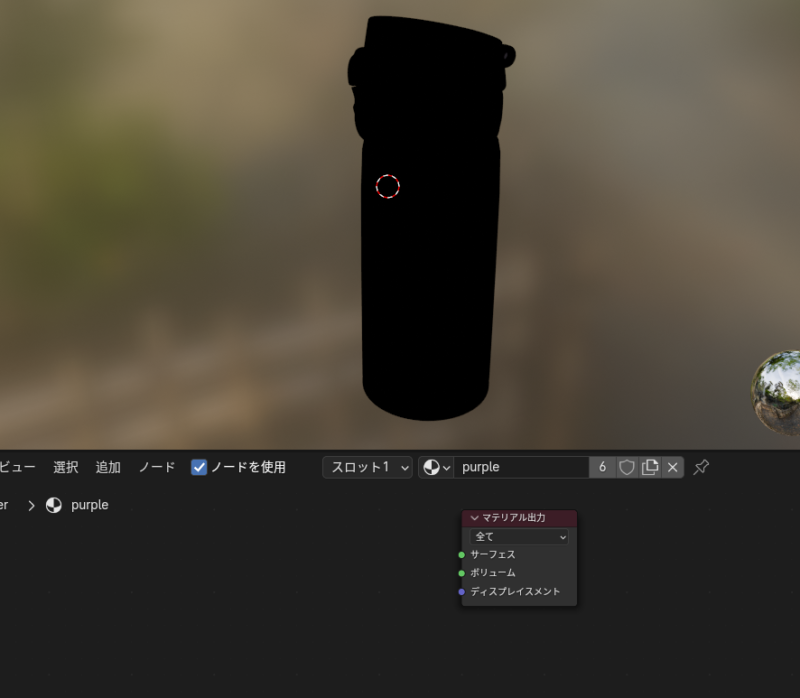
「プリンシプルBSDF」ノードをクリックしてデリートします。
すると、真っ黒になりました。

「ディフューズBSDF」ノードを追加
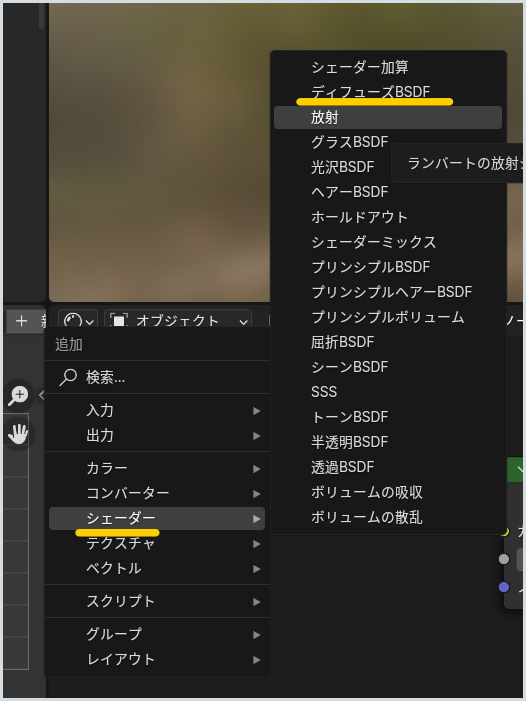
質感の少ない「ディフューズBSDF」シェーダーを追加します。
SHIFT+Aで追加メニューがでるので、「シェーダー」から「ディフューズBSDF」を選択

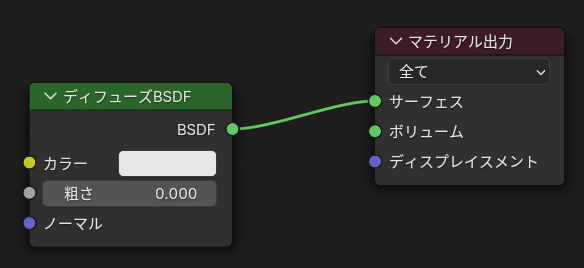
追加されたノードを下のようにつなぎます。

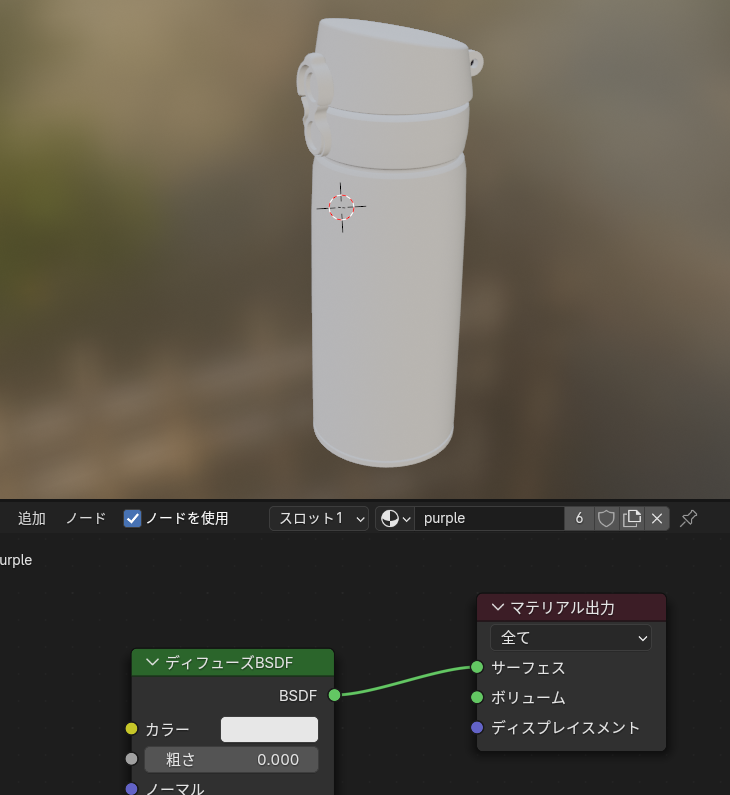
すると、下のようになりました。影がすくないマットな質感になっています。

「シェーダーのRGB化」ノードを追加
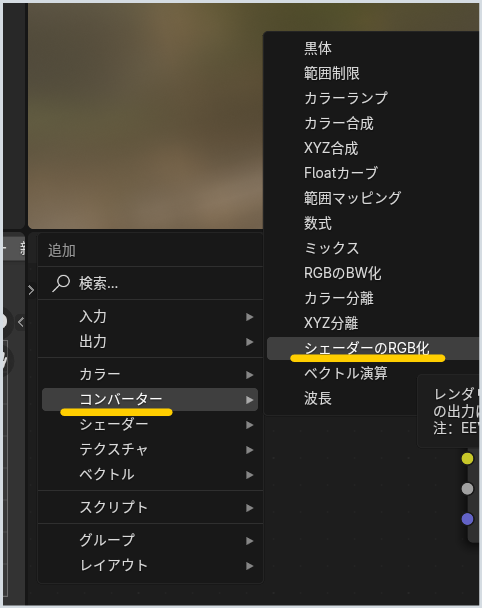
次に、陰影をカラーに変えるはたらきをする「シェーダーのRGB化」ノードを追加しまうす。
同じくSHIFT+Aから「コンバーター」→「シェーダーのRGB化」をクリック

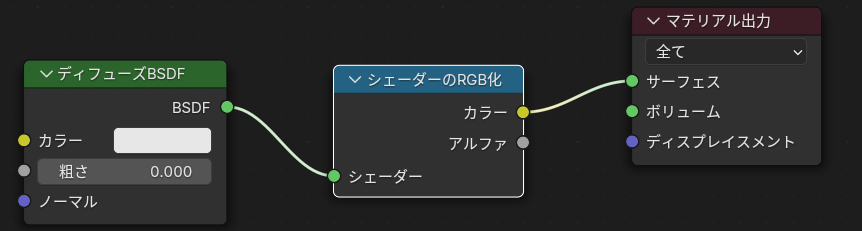
出てきたノードを、2つのノードの間に置くと、自動的に繋がります。

この段階では違いはありません。

次に、色をフラットにしたり、アニメ塗りのように等高線のように表したりするために、「カラーランプ」ノードを追加します。
「カラーランプ」ノードを追加
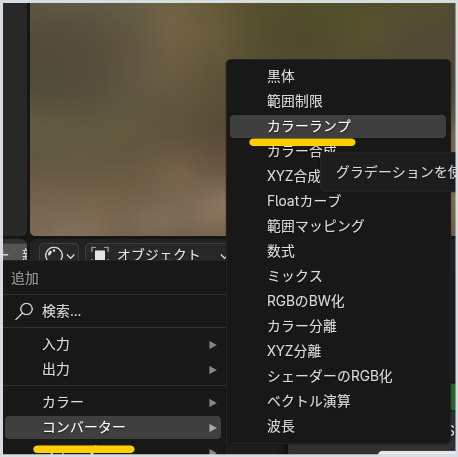
同じくSHIFT+Aから「コンバーター」→「カラーランプ」

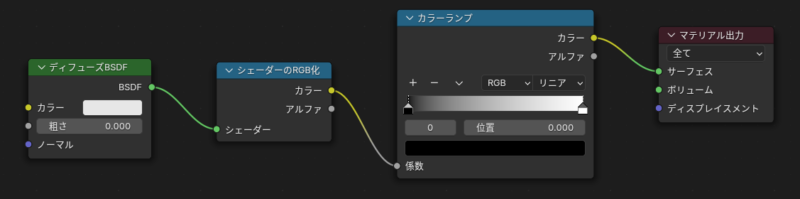
でてきたカラーランプを、「シェーダーのRGB化」と「マテリアル出力」の間に置きます。
こんな感じになりました。

これで準備OKです。
これから操作するのは「カラーランプ」だけです。
色をフラットにする
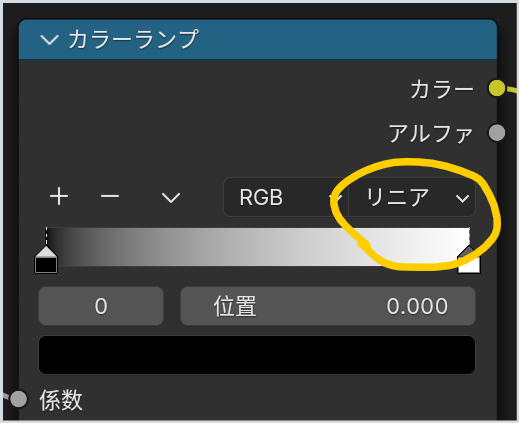
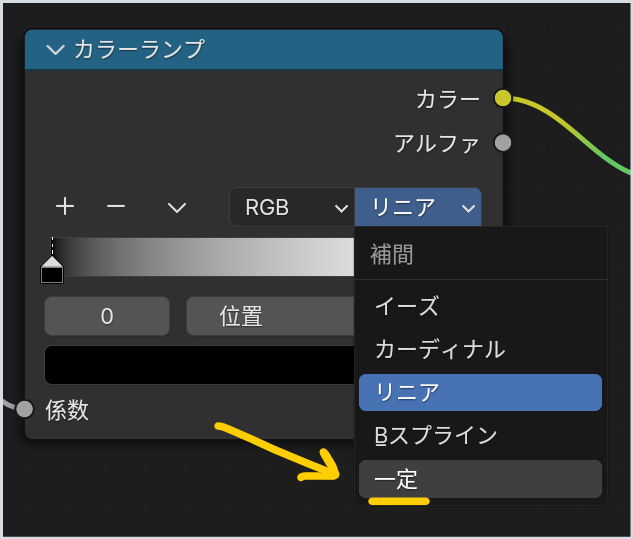
まずは、「リニア」をクリックして・・・

「一定」にします。

これは、陰影によるグラデーションをなくして、等高線のように陰影を段階的に表現するためのもの
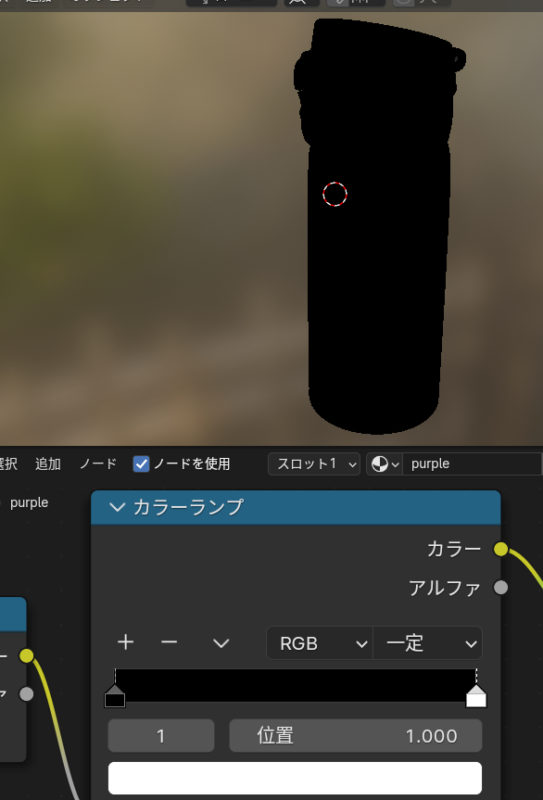
一真っ暗になりました。

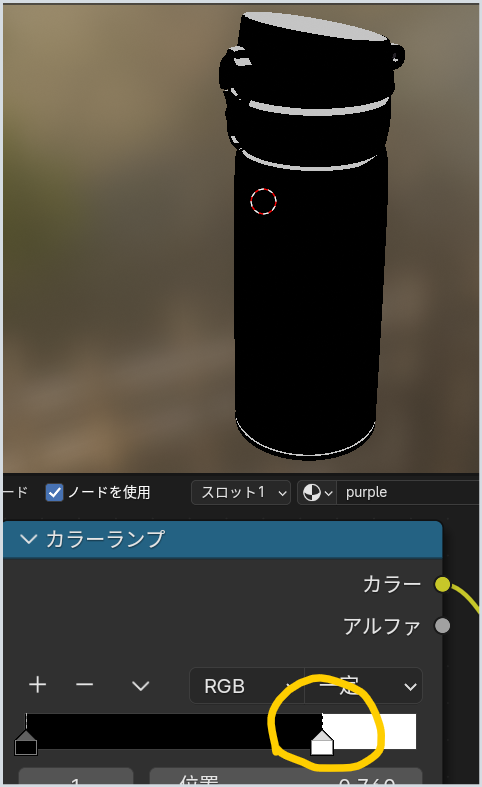
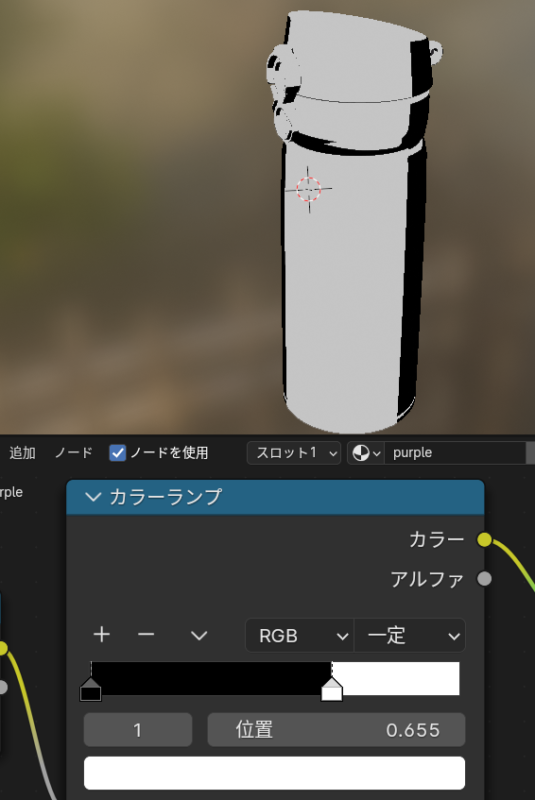
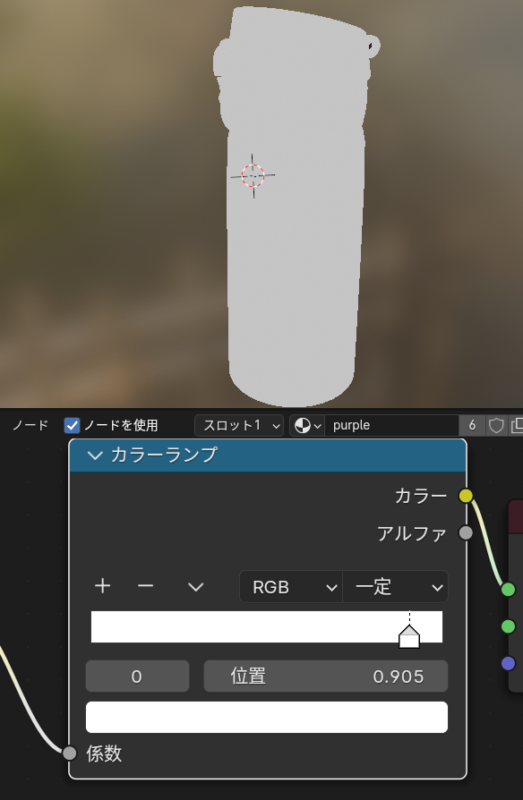
下のスライダーを左に動かしていきます。


白のスライダーを動かすことで、白の部分の広さが変わります。白が増えると黒の面積が減っていきます。
白は光、黒は影というわけですね。
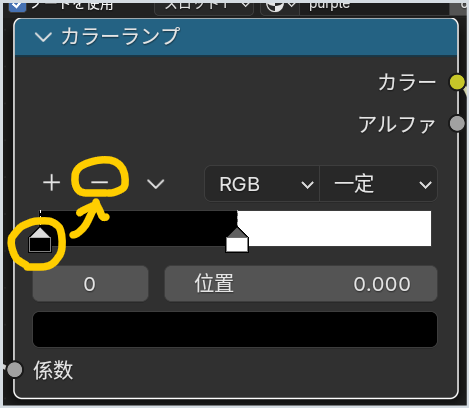
ここで、影の部分はいらないので、一番左の黒のスライダーをクリックして、「ー」をクリックし、消します。

すると、完全に真っ白になりました。影がなくなり、フラットなカラーになりました。

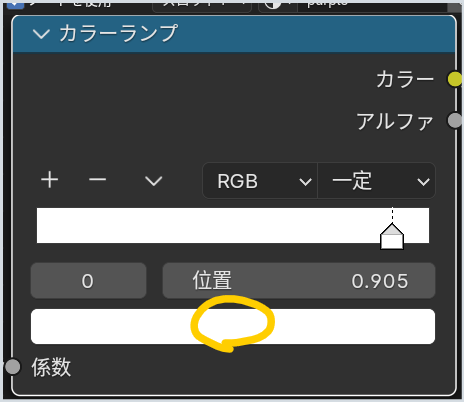
色を付けます。以下の部分をクリックします。

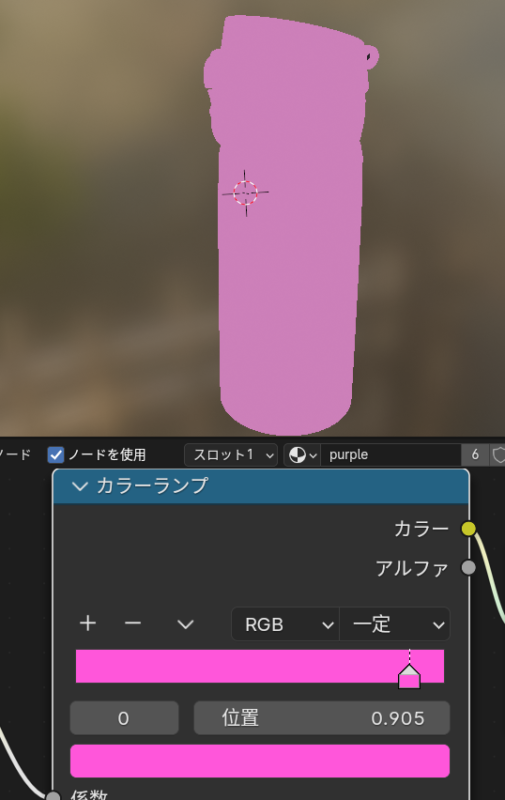
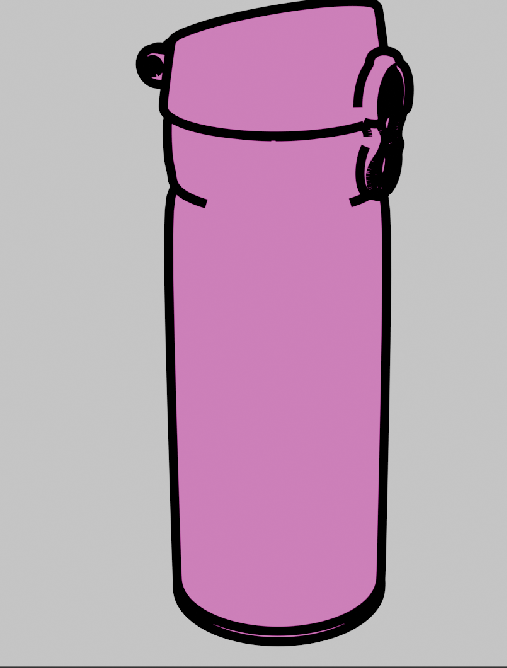
出てきたカラーホイールで好きな色にします。ここではピンクにしました。上の画面も自動的にいろがかわります。これで完成です。

境界に線をつける
最後に、セルルックにするために境界に線を引きます。
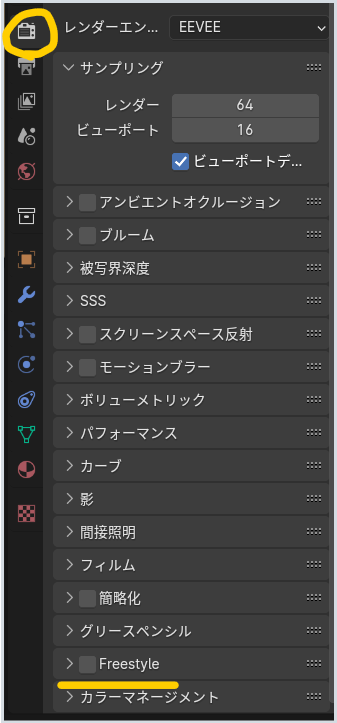
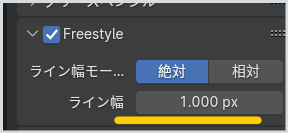
ちょっとわかりにくいのですが、「レンダー」タブのプロパティの下の方に「FreeStyle]という項目があります。これをクリック。

F12を押してレンダリング
F12を押すとレンダリングがはじまります。
まずフラットな画像がレンダリングされ、そのあと、線が引かれます。

完成です。

先程のレンダープロパティの「FreeStyle」を開くと、線の幅を変えられます。

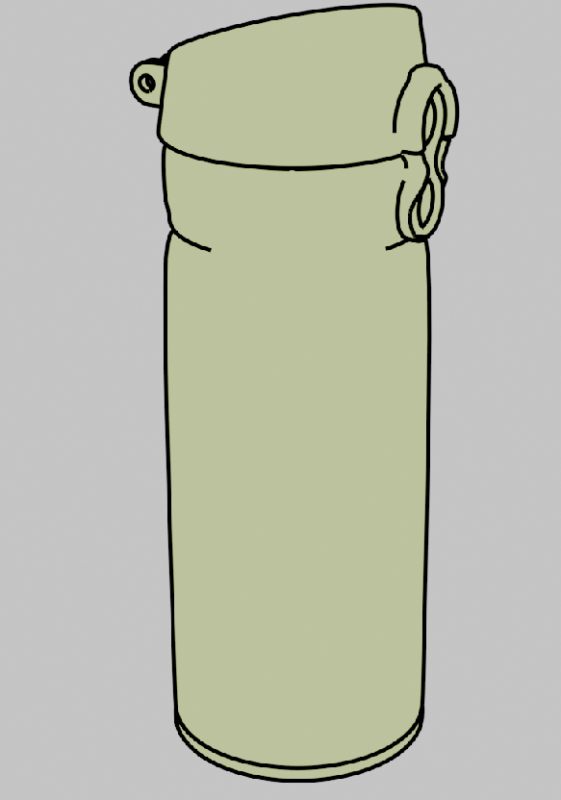
5にしてみると、こんなテイストに・・・

以上、セルルック調にするためのマテリアルの設定の仕方でした。
これで、カラーバリエーションを変えたイラストをつくることができますね。

保存する
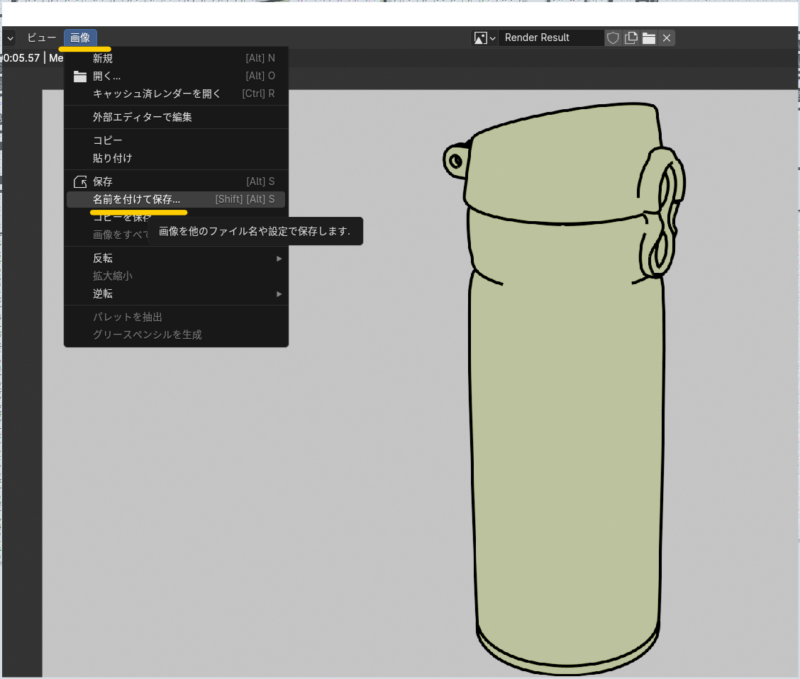
保存は、レンダリングを終えた画面の左上「画像」から「名前をつけて保存」を行います。

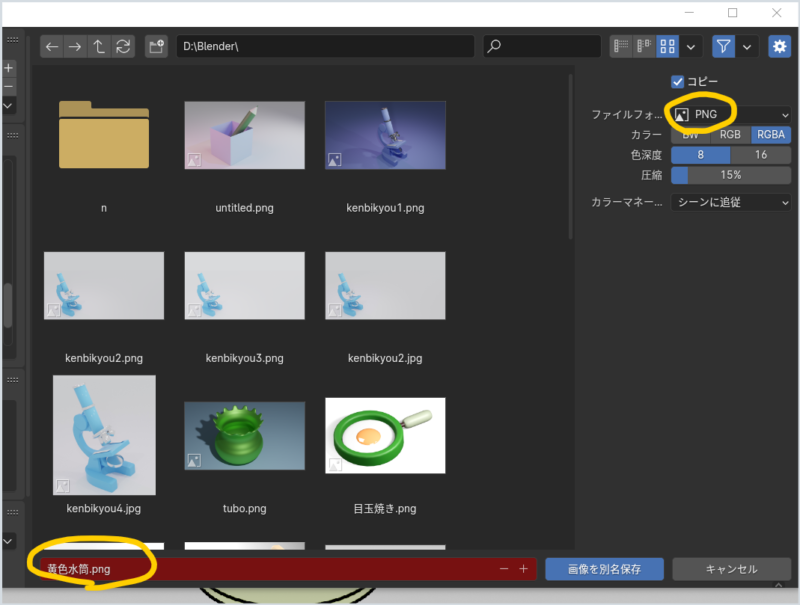
保存場所を選び、右上のフォーマットから「PNG」とか「JPG」などを選びます。僕は「JPG」が多いです。
そして下で名前をつけて保存です。

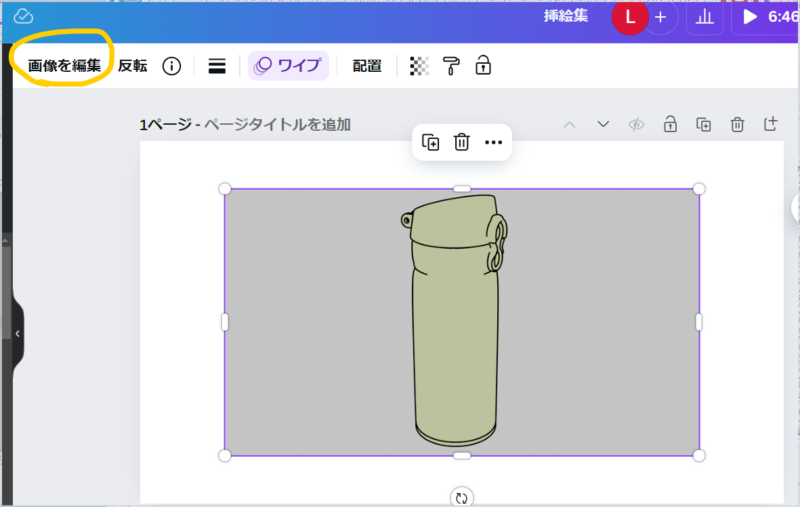
Canvaで画像を調整
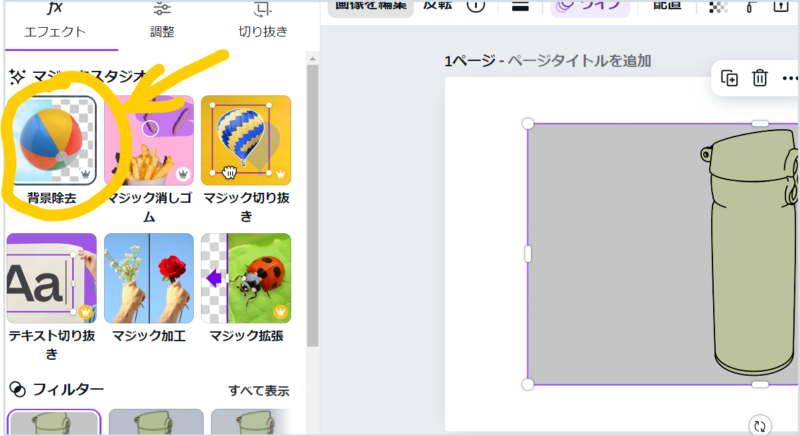
できた画像は、Canvaにアップロードして読み込み、「画像編集」から背景除去をします。


一発で背景が真っ白になりました。

あとは書き出してからイラストACなどに投稿すればいいですね。


