※11月10日 執筆完了しました。11月出版するBlender本の一部にするためにWordに移します。
これまで述べてきたように、この本ではBlenderを、ストックイラストに投稿するためのイラスト作成ツールとして使用します。
そのための最低限必要な操作や機能のみを解説します。
この章では、画面のメニューやアイコンについて最低限覚えておきたい画面の見方やメニュー、アイコンに絞って解説します。
目次
モード
Blenderには、2つのモードがあることを最初に知っておきましょう。
オブジェクトモード
1つ目は「オブジェクトモード」

これは、立方体、円柱などの各種オブジェクトを「移動」したり「拡大、縮小」したり「回転」したりして組み合わせて行くモードです。
編集モード
もう一つは、「編集モード」です。

編集モードは、オブジェクトを構成する「頂点」や「辺」「面」などを「移動」「拡大縮小」「回転」して、オブジェクトの形そのものを変えるモードです。
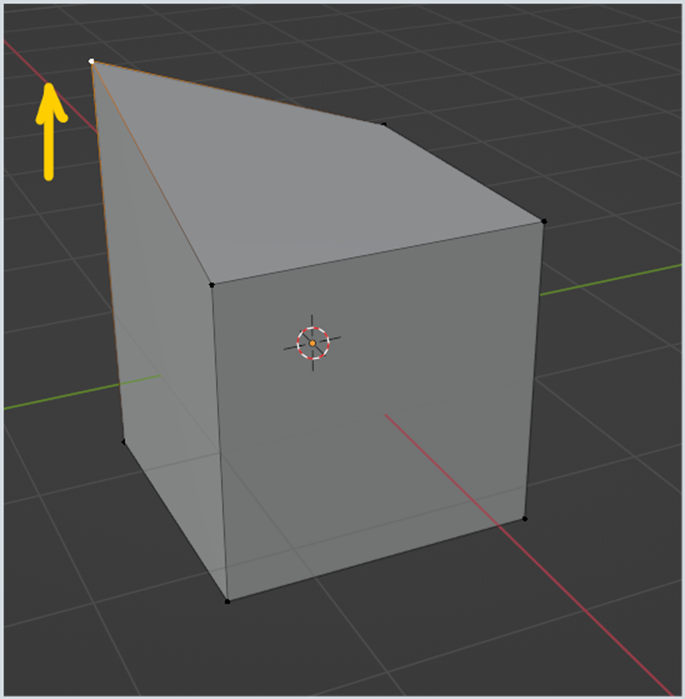
頂点の編集
これは、編集モードで「頂点」を選択して、「移動」することで形を変えたものです。

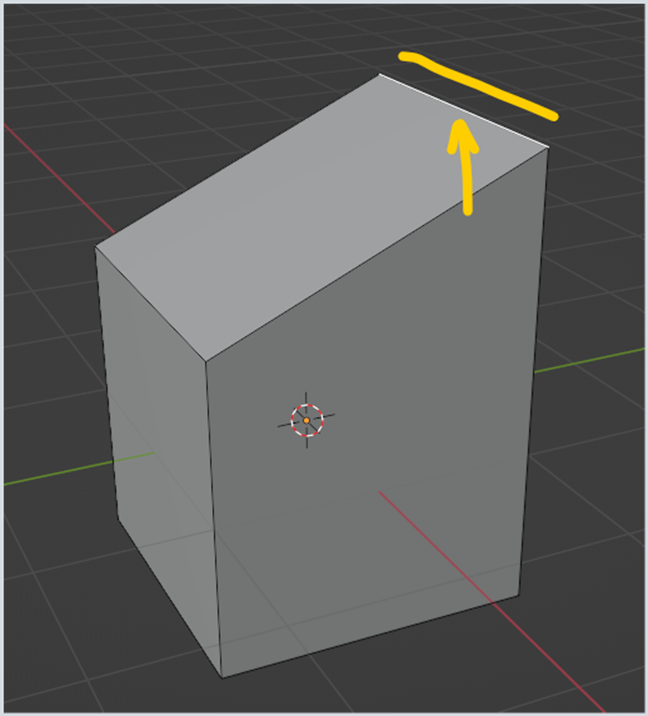
辺の編集
これは、「辺」を選択して「移動」し、形を変えたものです。

面の編集
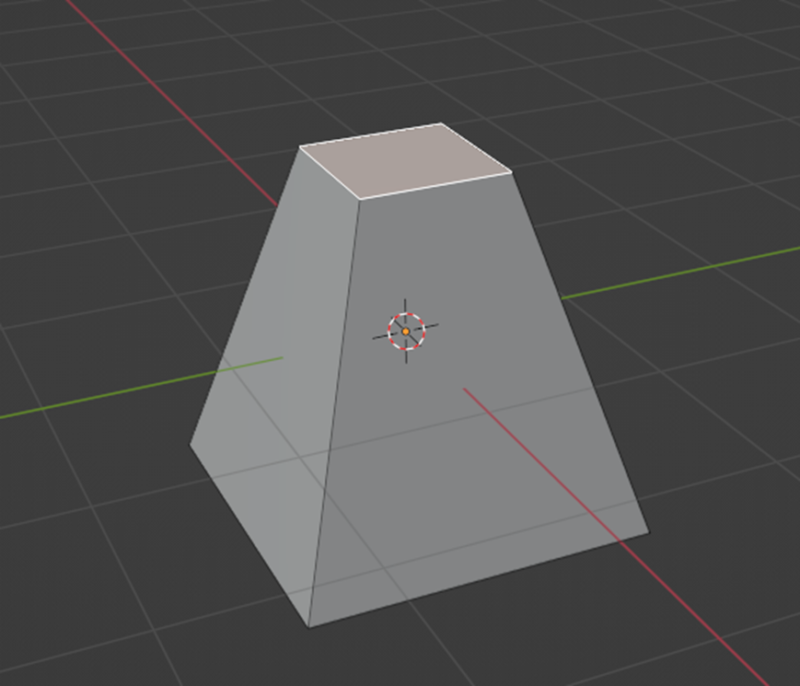
下は、「面」を選択して、「縮小」し、形を変えたものです。

以上のように、オブジェクトモードがオブジェクトを形を変えずに移動したり回転したり拡大縮小したりするのに対し、
編集モードでは、オブジェクトの要素に分け入り、オブジェクトそのものの形を変えてしまうモードだと言えます。
編集モードで形を作り込み、オブジェクトモードで組み合わせる
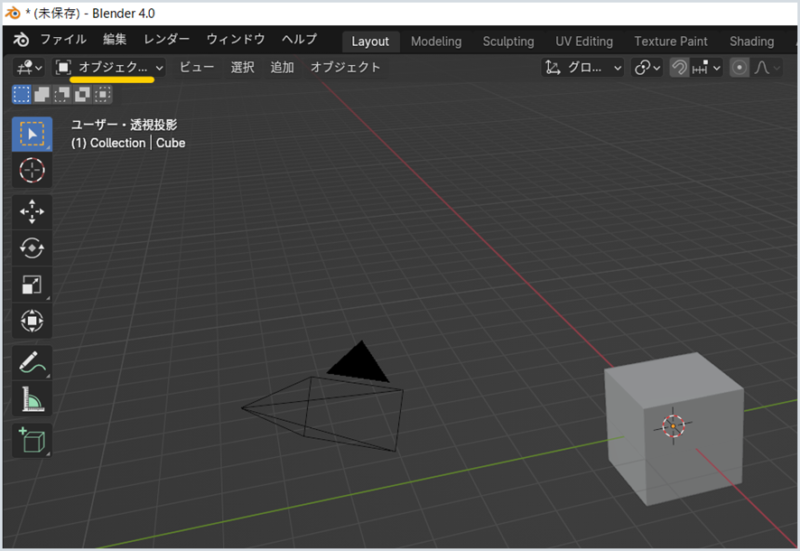
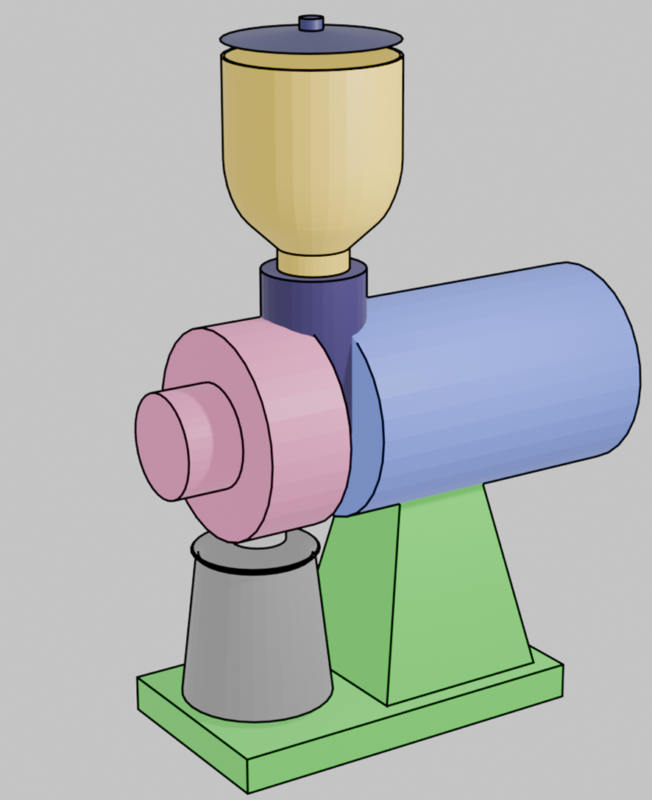
下の図を見てください。

青やピンクのオブジェクトは、円柱そのものを組み合わせています。
これはオブジェクトそのものを移動し、回転し、縮小して組み合わせています。オブジェクトモードで行いました。
黄色や緑の上の四角錐の部分、灰色のコーヒーポットなどは、オブジェクトそのものの形を変えてから組み合わせています。
いったん編集モードで形を作り込んでから、オブジェクトモードで組み立てました。
オブジェクトモードと編集モードの切替
オブジェクトモードと編集モードは、「TAB」キーをおすだけですぐに切り替えられます。
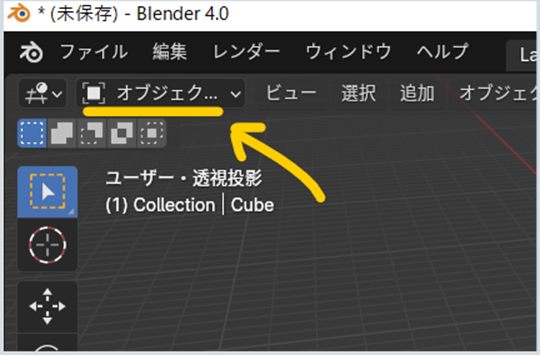
画面のメニューを使って切り替える方法もあります。 以下の「オブジェクト」という部分をクリックします

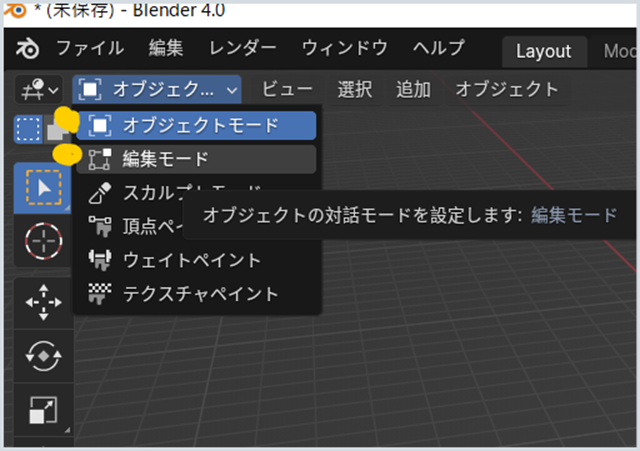
下にモードが開きます。
ここから「編集モード」をクリックします。

いろいろとありますが、この本では使いません。
使うのはその下の「編集モード」だけです。
以上で、オブジェクトモードと編集モードを切り替えられるようになりました。
3D空間の軸
Blenderは3D(3次元)空間をシミュレートしています。
縦、横、高さの世界を表示しているわけです。
縦、横は、X軸、Y軸で表します。どちらが縦でどちらが横ということはないのですが、平面で表した時は、X軸が横でY軸が縦になっていますね。
下の図では、緑がY軸、赤がX軸です。
Blenderでは、常に緑がY軸、X軸は赤ということになります。

もう一つ青で表された縦の軸、つまり高さの軸があります。Z軸と呼びます。
3D空間では、これらの軸に合わせてオブジェクトを移動させます。
下の図は、赤にハイライトされているX軸にそって移動させたものです。

同じく、下は、Z軸に沿って上に移動させたものです。

シェーディングモードとアイコン
シェーディングモードとアイコン
Blenderでは、オブジェクトの見え方として4種類の見え方を切り替えて使います。
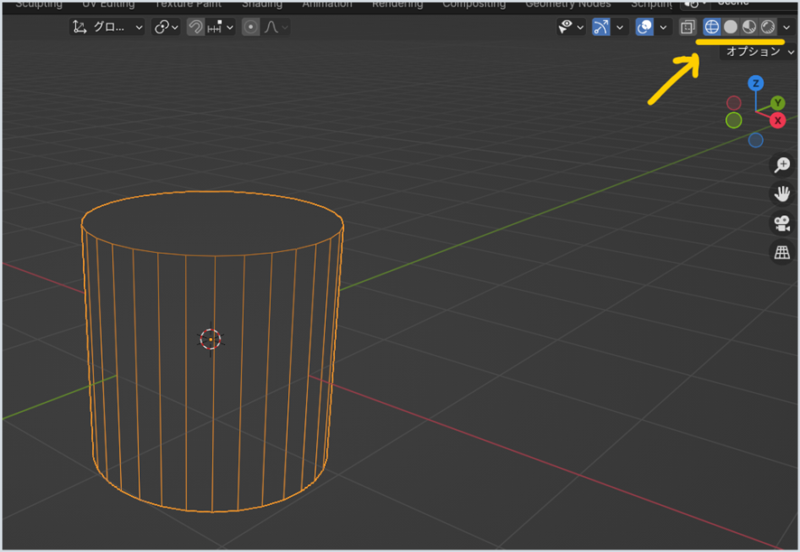
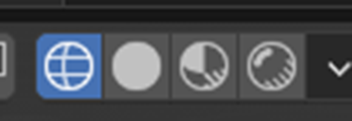
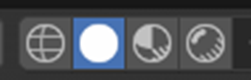
画面右上に4つのアイコンがならんでおり、左から「ワイヤーフレームモード」「ソリッドモード」「マテリアルプレビューモード」「レンダープレビューモード」と言います。

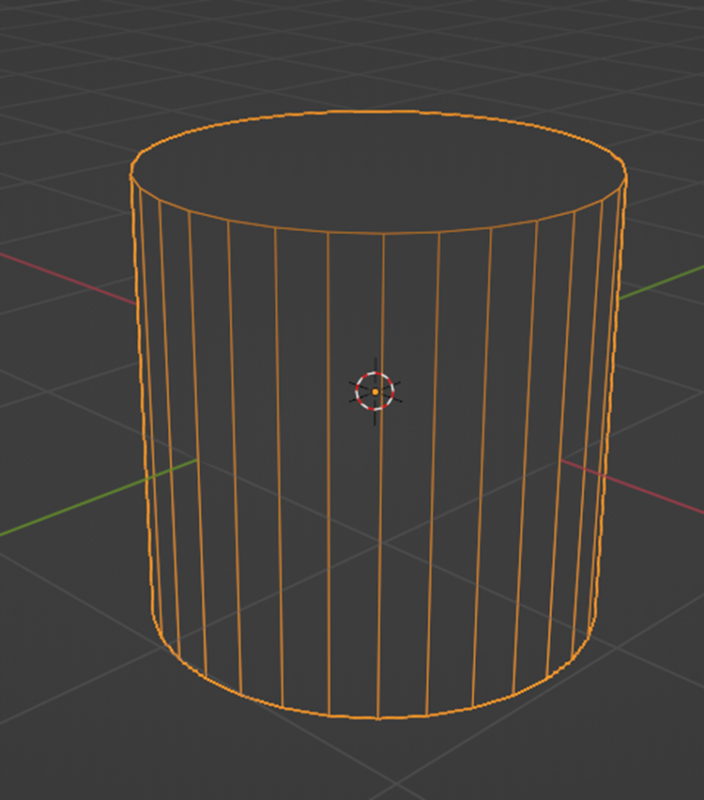
ワイヤーフレームモード


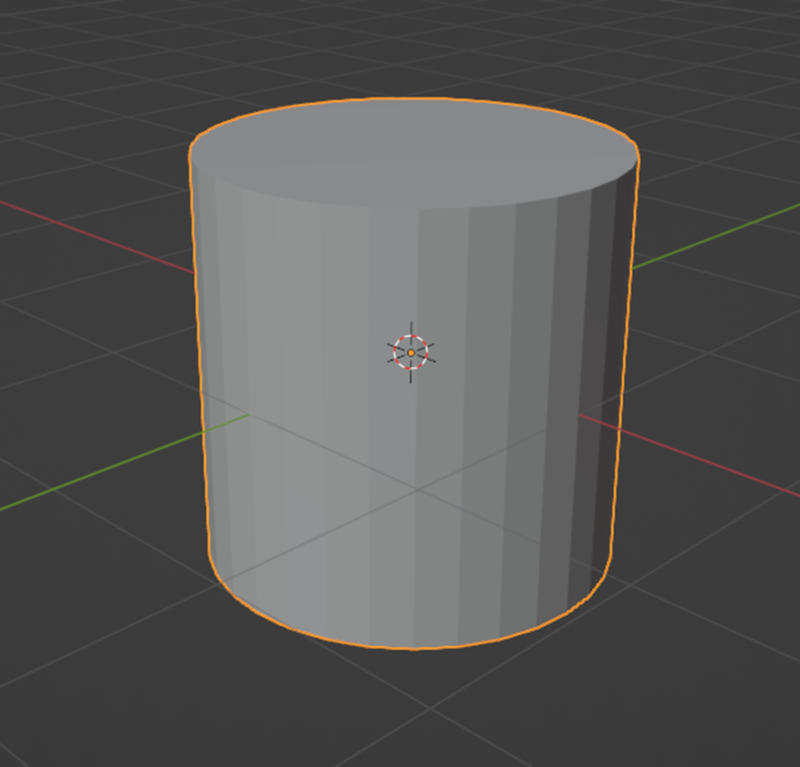
ソリッドモード


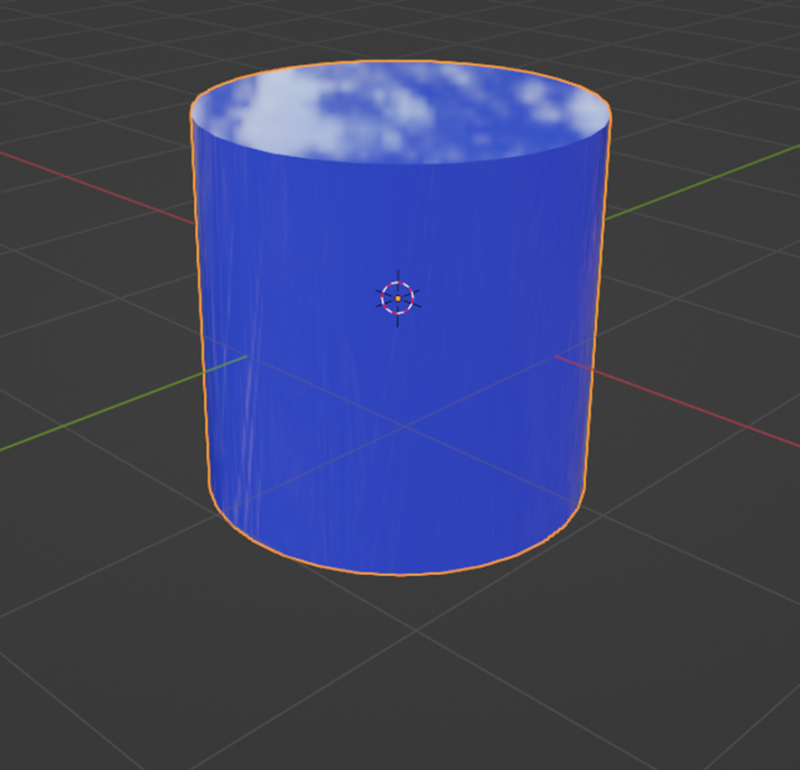
マテリアルプレビューモード


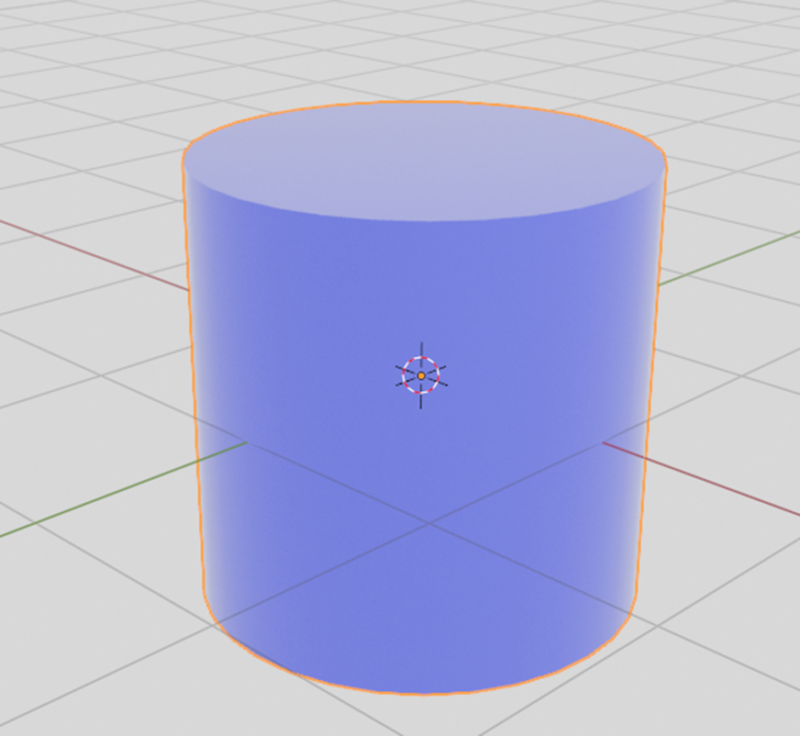
レンダープレビューモード


マテリアルプロパティ
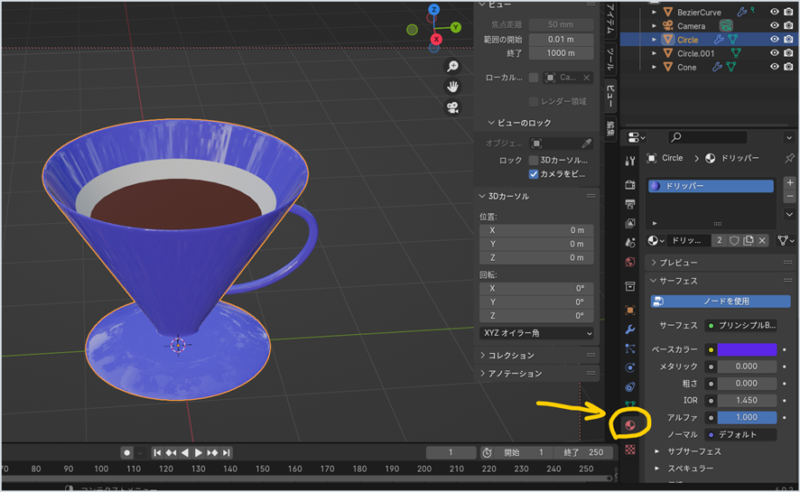
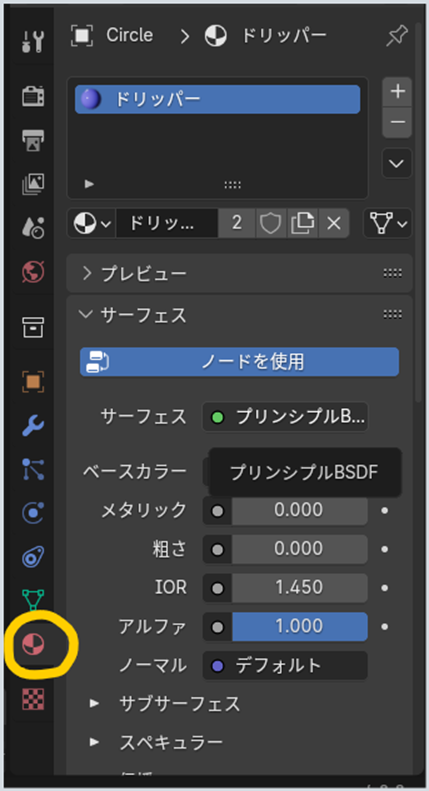
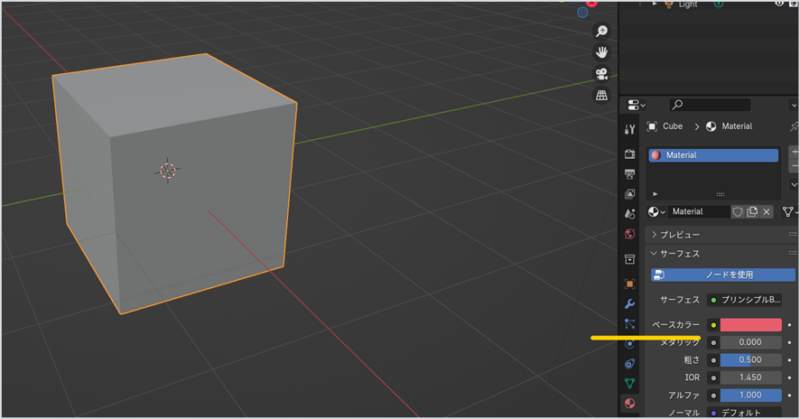
マテリアルプロパティはこちらのアイコンをクリックして設定します。

こちらの位置の・・・

このアイコンです
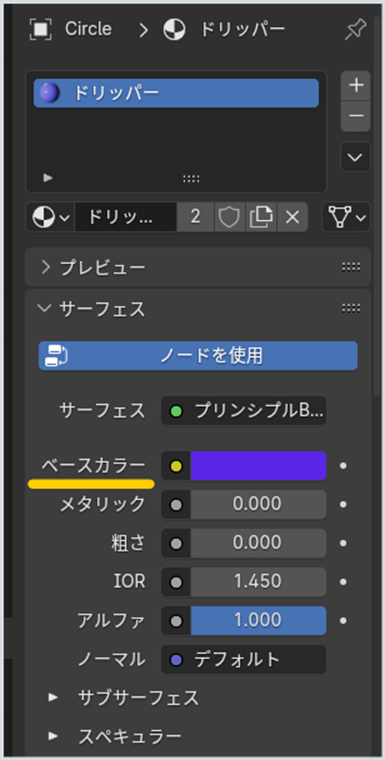
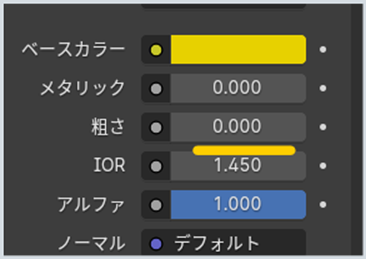
ベースカラー
ベースカラーでは、オブジェクトの色を設定します。現在は青になってですね。

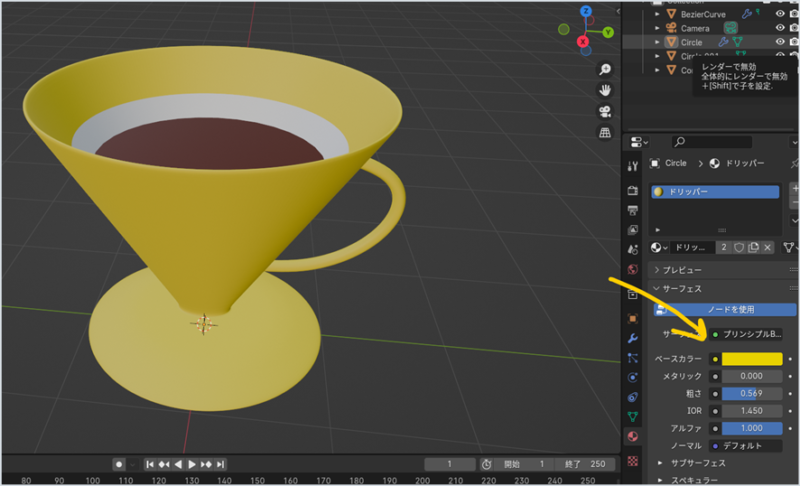
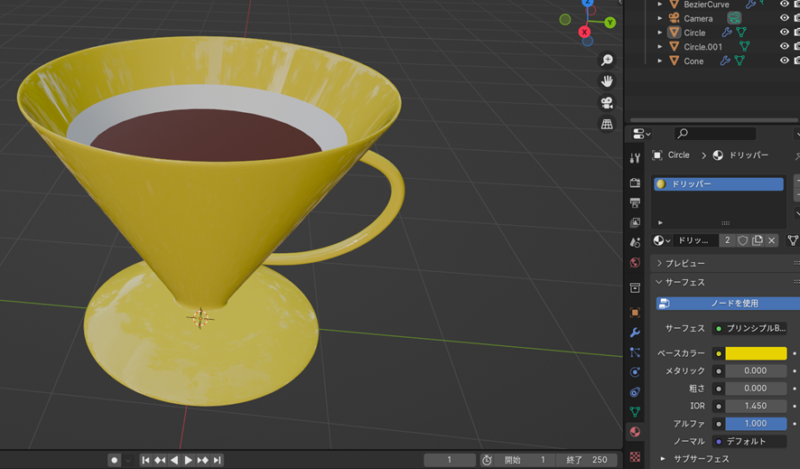
黄色に変えると、ドリッパーの色も黄色になりました。

基本的に、ベースカラーだけ覚えればいいです。
光沢→「粗さ」を0に
光沢が必要な場合は、「粗さ」を0にしましょう。

すると、光沢がうまれました。

光沢が反映されました。

しかし、プレビューでみるほど光沢が現れていませんね。
答えは、レンダリングに「簡易レンダリング」を使っているからです。
光沢や反射、透過などを表示するためには後述する「レンダリングプロパティ」設定で、レンダリングエンジンを簡易レンダリングから高品位レンダリングに設定する必要があります。
したがって、この本では、なるべく光沢などは使わないようにしています。
同じく、金属感を出す「メタリック」もなるべく使いません。
使う場合には、各作例で個別に解説するようにします。
マテリアルの設定の仕方
以上のようなベースカラーや反射、光沢、透過などの質感などをマテリアルといいます。
オブジェクトにマテリアルを設定するには以下のようにします。
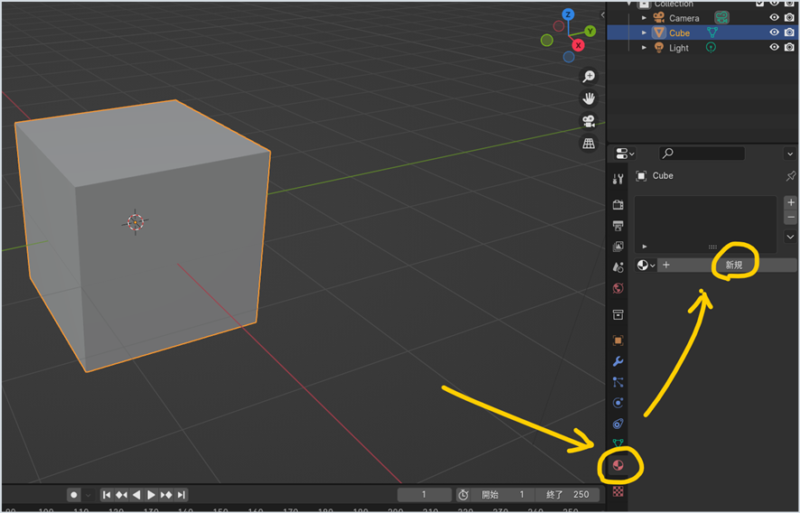
マテリアルをあてるオブジェクトを設定し、画面右の「マテリアルアイコン」をクリック。

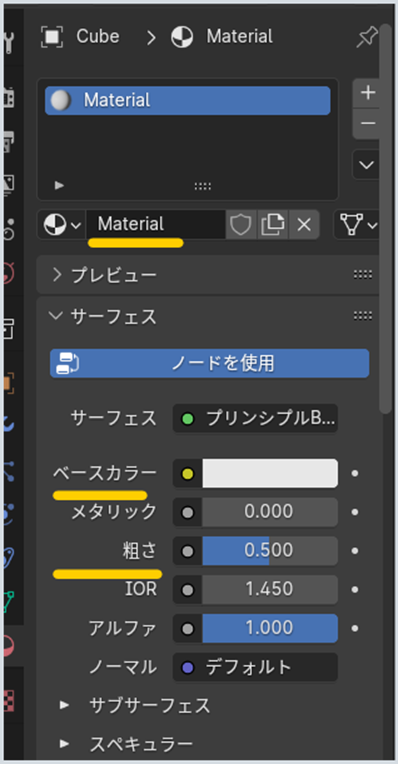
「新規」をクリックすると、「meterial」という名前がついた「ベースカラー」が白のマテリアルができます。(新規を押す前に、最初からつくられている場合もあります。)

これが、基本的なマテリアルです。
これにベースカラーでオブジェクトの色を決め、粗さで光沢を決め・・・というように設定していくのです。
アルファや、ノーマル、さらにその下にずらっと出てくる設定はこの本では使いません。
ベースカラーを桃色にしてみました。しかし、オブジェクトの色は灰色のままです。

なぜかというと、現在、オブジェクトをつくりこむための「ソリッドモード」になっているからです。右上4つのアイコンの左から2つ目ですね。

このモードでは、色やマテリアルがあると作り込みにくい場合があるため、あえて灰色にして形の作り込みに専念するようになっているのです。
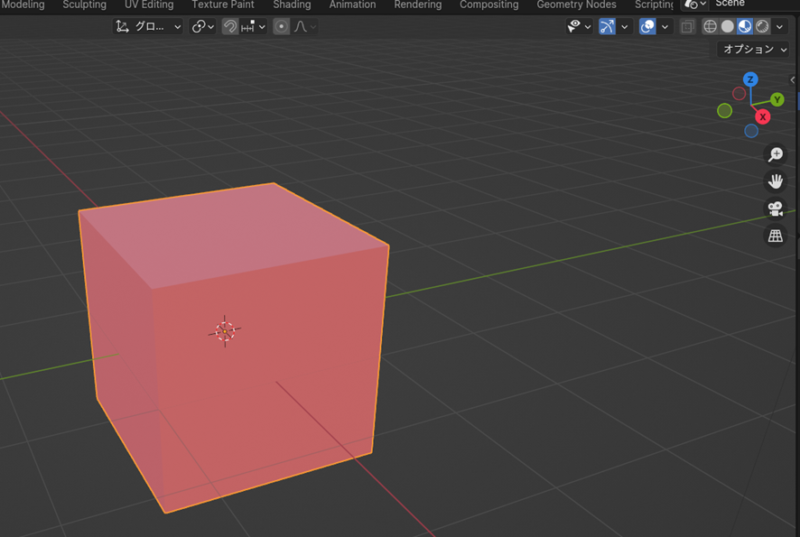
マテリアルを反映させるには「マテリアルプレビュー」モードにします。

すると、桃色が反映されました。

1つのオブジェクトに複数のマテリアルをあてる
場合によっては、ある面だけの色を変えたいときがあります。
つまり1つのオブジェクトに、複数のマテリアルを作りたい場合です。
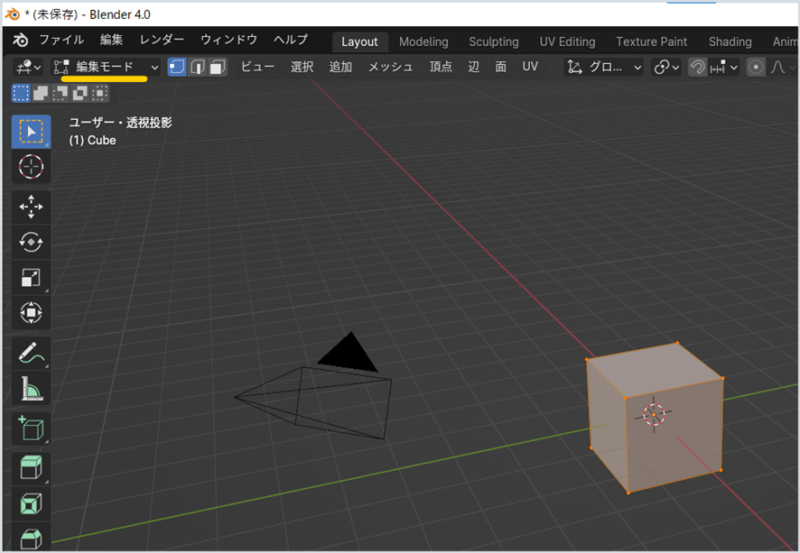
「編集モード」
まず編集モードにします。
Tabキーでモードを変えてください。

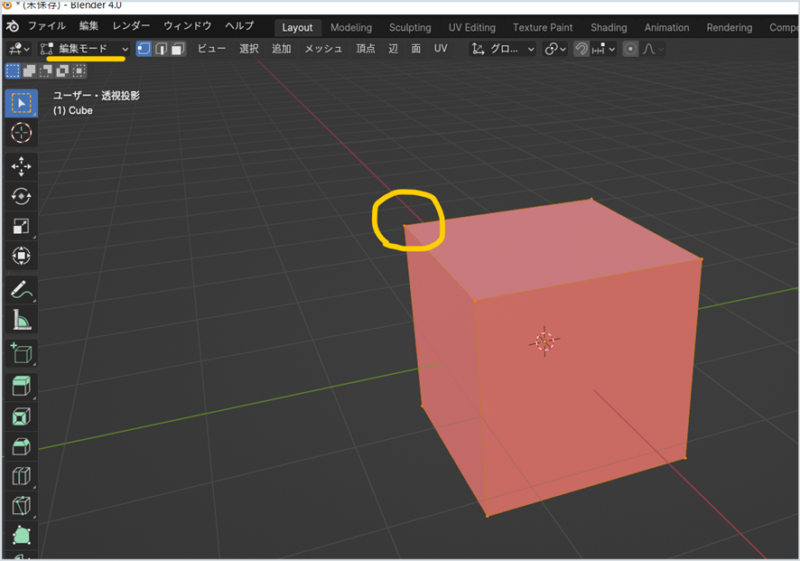
左上のモードが「編集モード」にかわり「頂点」が選択されている様子がわかります。
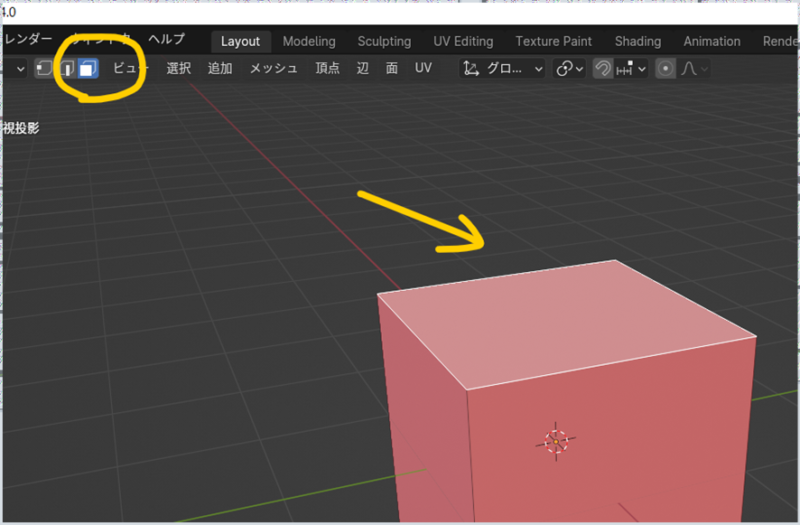
ここで、「面」選択モードにして、別のマテリアルを当てたい面を選択します。

面選択モードアイコンをクリックし、別のマテリアルをあてたい面(ここでは上面)を選択しました。
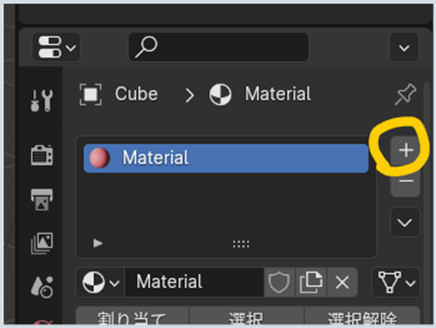
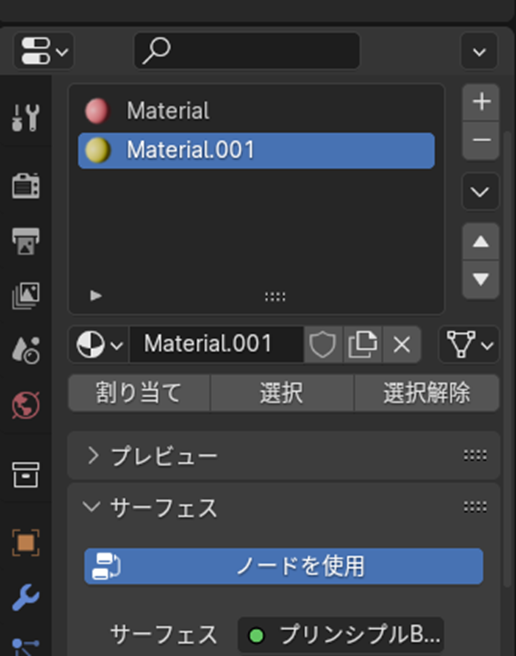
この状態で、マテリアルプロパティの右にある「+」をクリックします。

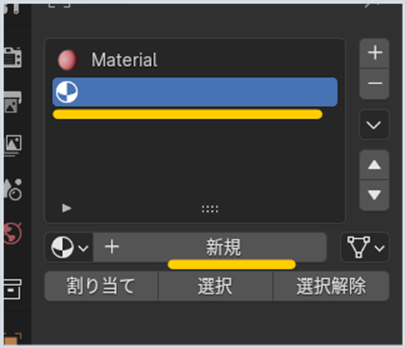
すると、別マテリアルが準備され、「新規」ボタンが現れました。

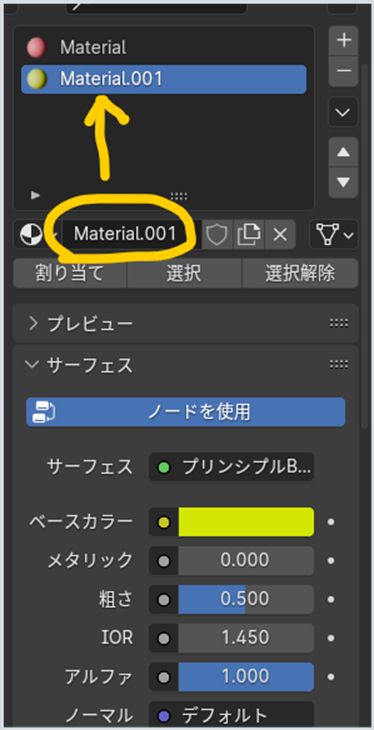
ここで新規ボタンをクリックします。すると「material.001」という名前のまてりあるができ、上のスロットにも同じ名前のマテリアルが用意されました。

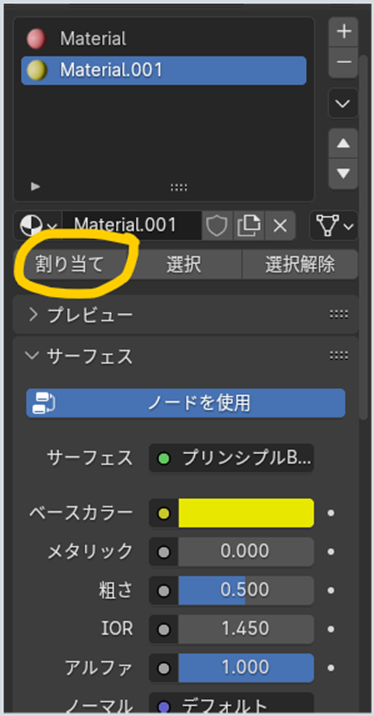
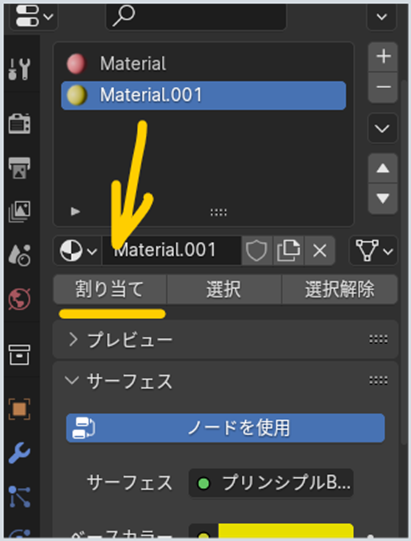
割り当て
このマテリアルをあてたい面が選択されたままなのを確認し、「割り当て」をクリックします。

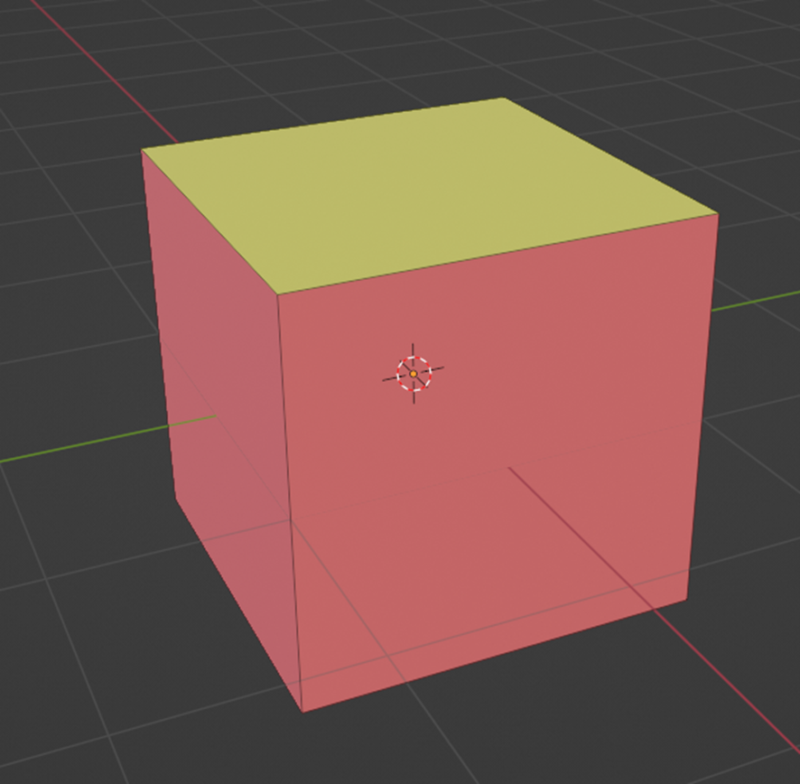
これで、選んだ面だけに新しいマテリアルが割り当てられました。

他の箇所にも同じマテリアルをあてる
前の面にも同じマテリアルを当てたい場合は・・・
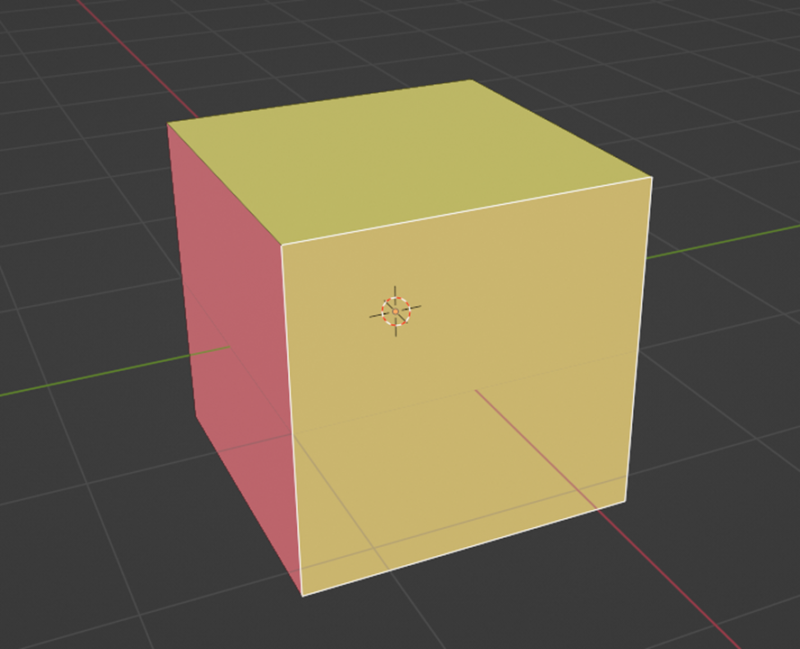
ここでは前面に同じ黄色のマテリアルを当てたいので、前面を選択しました。

次に、スロットにあるすでにつくってあるマテリアルを選びます。
ここでは黄色の「material.001」をクリックします。

そのまま割当ボタンをおします。

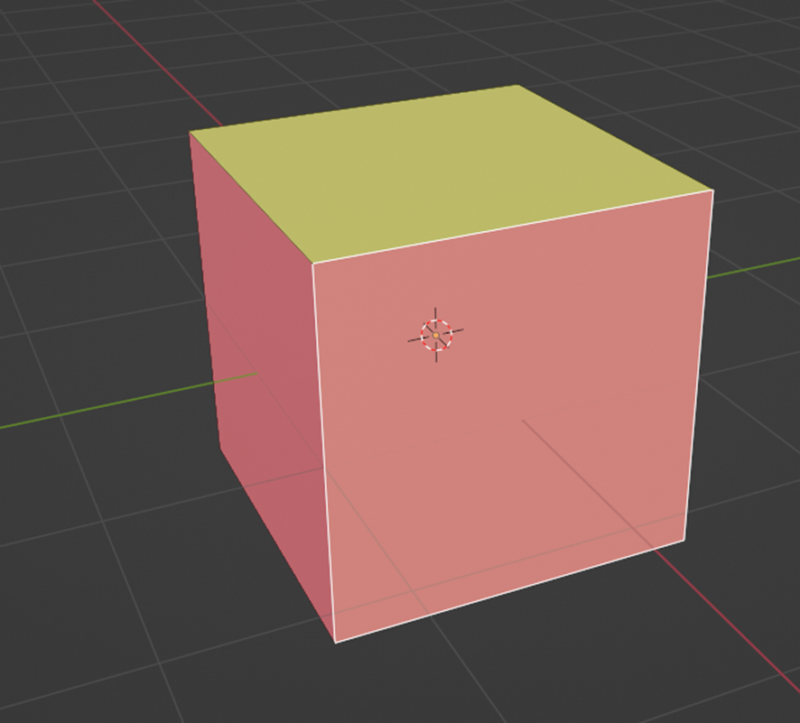
前面にも黄色のマテリアルが割り当てられました。

1つのオブジェクトに複数のマテリアルをあてるときは「編集モード」にして、あてたい面ごとに別マテリアルを割り当てるということを覚えておきましょう。
このあたり、わかりにくいので、実際の作例ごとに解説しています。
レンダリングプロパティ
Blenderの画面で作り込んだオブジェクトは、最終的に「レンダリング」という作業を経て画像として出力されます。
作業画面で見えているものは、あくまで簡易的なものです。
これをレンダリングすると、オブジェクトのマテリアルの設定やカメラの設定などを反映させた精巧なイラストになります。
サイコロなどのシンプルな形状のものは早くレンダリングされますが、ガラスのコップに入っている氷など、「反射」とか「透過」などの設定がなされたイラストには、出力までかなり時間がかかります。
例えば、下のビーカーの画像は、透明や反射などによる光や影の計算を反映させるために、ここまで10分以上の時間がかかっています。
これでもまだ途中で打ち切りました。(あらい粉のようなノイズが見えると思います。)完成までまっていたら何時間かかかっているかもしれません。

しかし下の画像を見てください。
同じビーカーのレンダリング設定を変えたものです。

これは、レンダリングを簡単な設定にしたものです。
レンダリング時間は、一瞬です。
このように、出力したい用途に合わせて設定を変えるところがレンダリングプロパティです。
「本物のようにすごい画像は必要ないので、ちょっとお便りに貼り付ける程度の画像をください」という人には、こちらのほうがいいのではないでしょうか?
この本では、写真のような素晴らしいものではなく、イラストで使えれば十分というような画像を出力するために3つのことを行います。
1つは、ワールドプロパティで、背景を「白」に設定すること。これはすでに前項で解説しました。
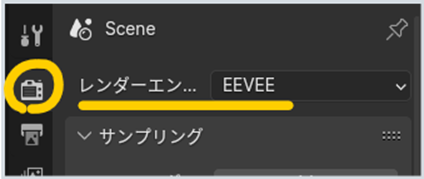
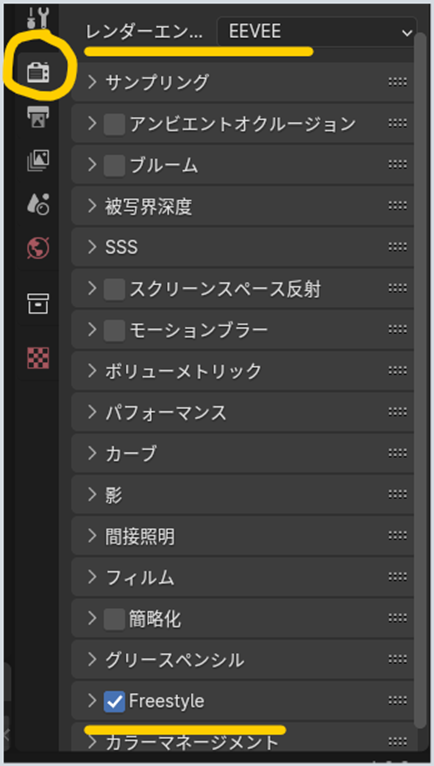
2つ目が、レンダープロパティで、レンダーエンジンを簡易レンダリングができる「EEVEE(イーヴィー)」にすること

そして、3つ目が、イラストに輪郭線を書かせる「Freesstyle」にチェック入れることです。レンダープロパティーの下の方にあります。

基本的に、レンダリングプロパティを以上のように設定することで、このような画像をつくることができるわけです。
この3つの設定をするレンダリングの仕方では、ライトもいらなければ、影も反射も必要ありません。
したがって、ライトの設定の解説はこの本では行いません。(ライトの解説だけで一冊の本が書けるほどです。実際に、過去、ライトの設定の仕方の本も出版されていました。)
今後紹介する作例によっては、ペットボトルなどのように透過が必要なものもあるので、その場合のみ、個別に、ライトや高品位レンダリングの仕方を解説します。
以上で、基本的な画面のメニューやアイコン等についての開設を終わります。
実際の作例中にふりかえることができるよう、適宜こちらへの参照リンクを入れておきますので、じっくりと理解してください。
次章では、実際の操作について基本的なことを解説します。
※ 2024年11月10日執筆終了しました。 Wordで編集し、本の一部として出版します。


