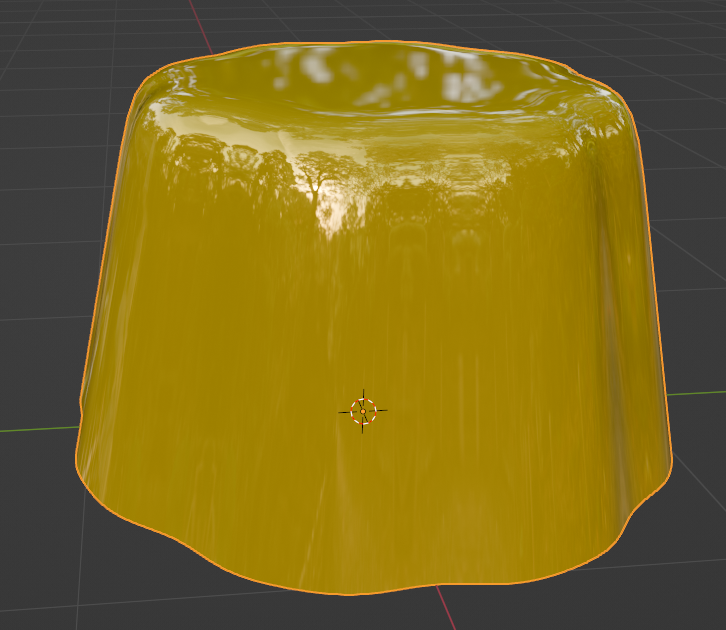
今回はプリンです。
プリンの花形になっているところが難しそうですが、チェッカー選択解除を使うとさほどむずかしくありません。

目次
使ったオブジェクト
円(プリン)
UV球(皿)
使った機能
- チェッカー選択解除
- ソリッド化
- サブディビジョンサーフェス
- 同一オブジェクトに複数マテリアル割り当て
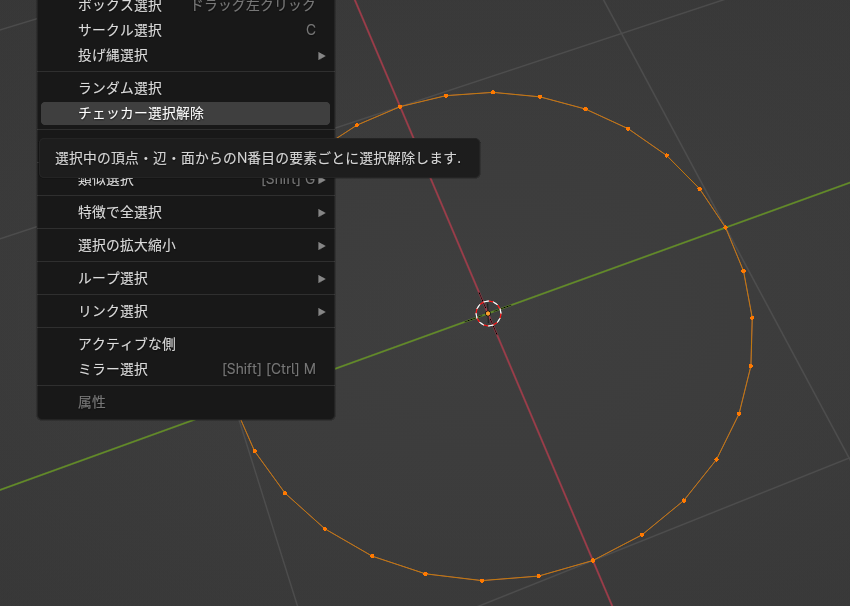
チェッカー選択解除
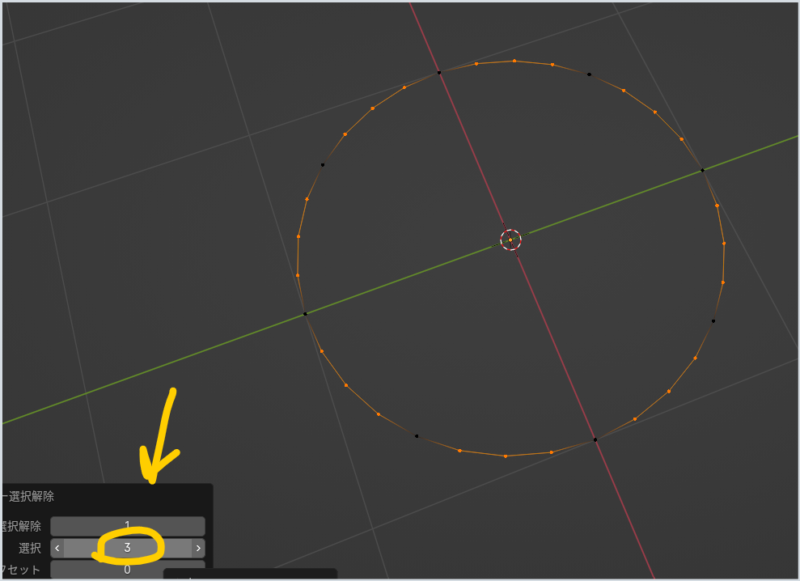
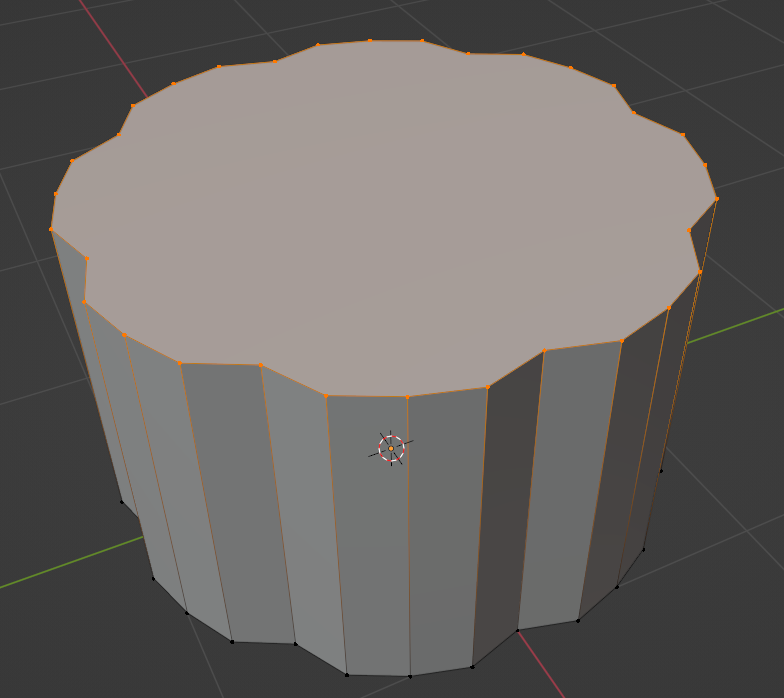
プリンの側面のひだをつくるために、規則的に点を選択し、広げます

選択を3にして、「3つ選択-1つ選択解除」という形にしました。

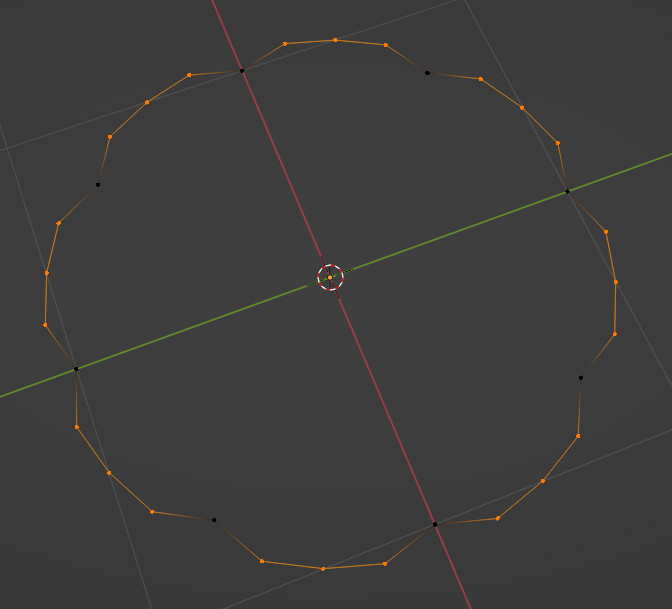
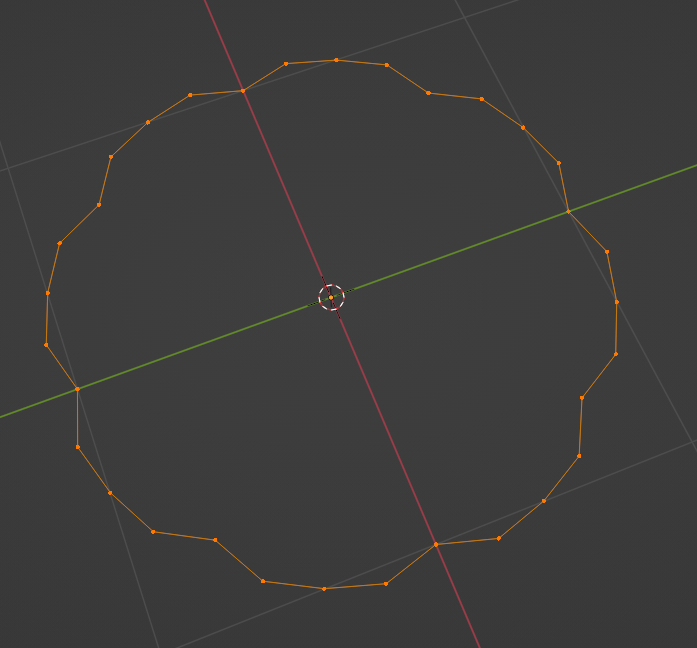
このままSをおして、少し拡大します。

Aを押して全選択

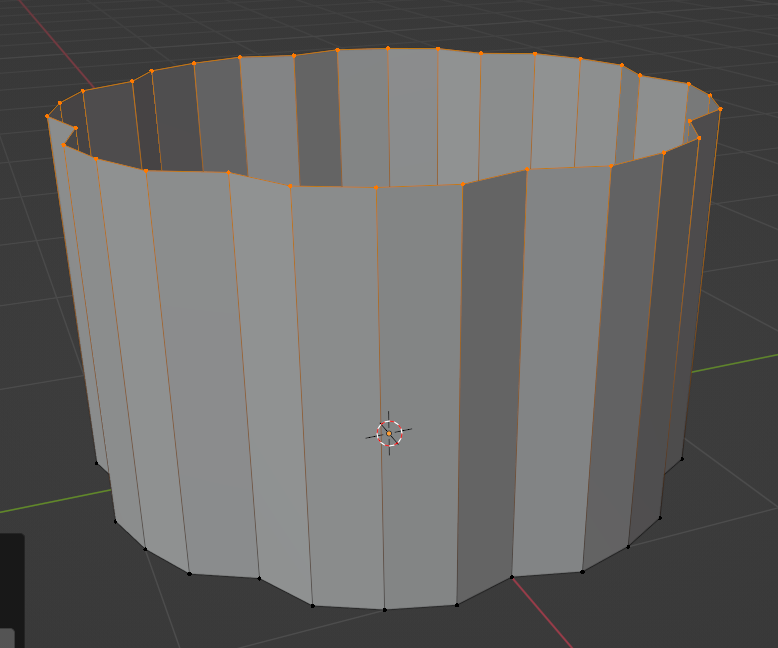
EZを押し、Z軸方向にE(押し出し)をします。

そのままFをおし、面を貼ります。

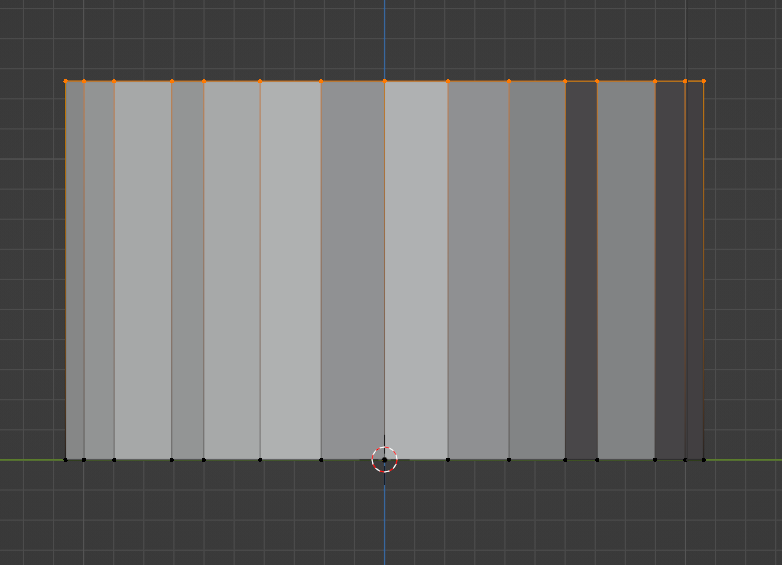
3か1を押して真横からみて・・

そのままSを押して適度に縮小します。

面の差し込み
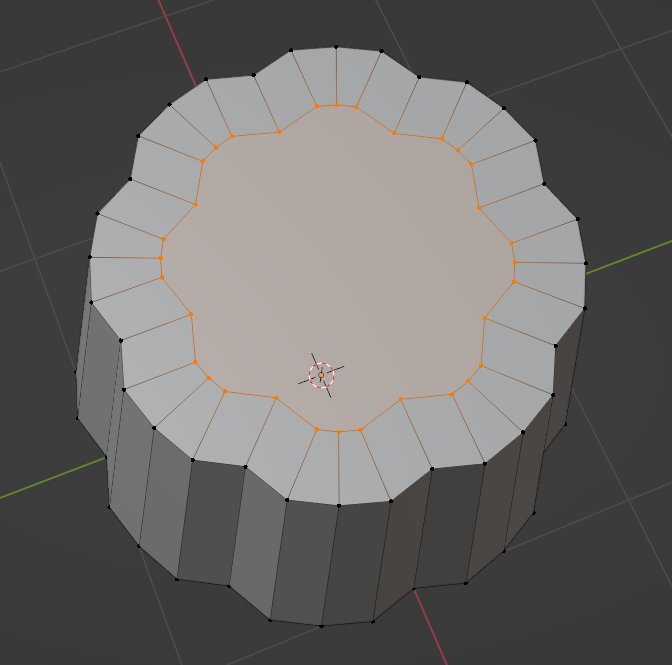
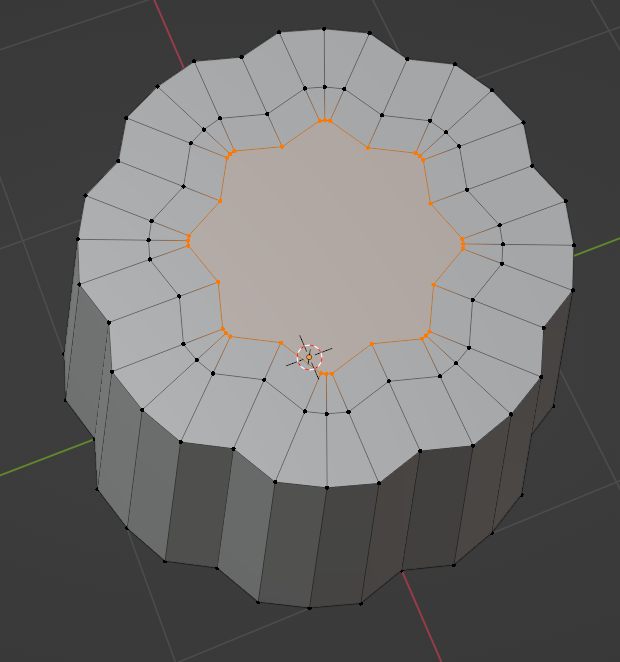
上面が選択されたままIを押し、面を差し込み、縮小します。

そのまま再度Iを押し縮小してから

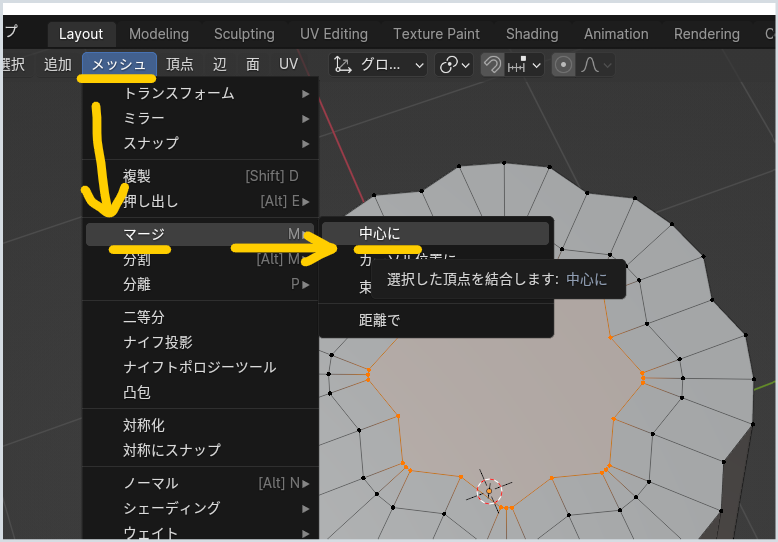
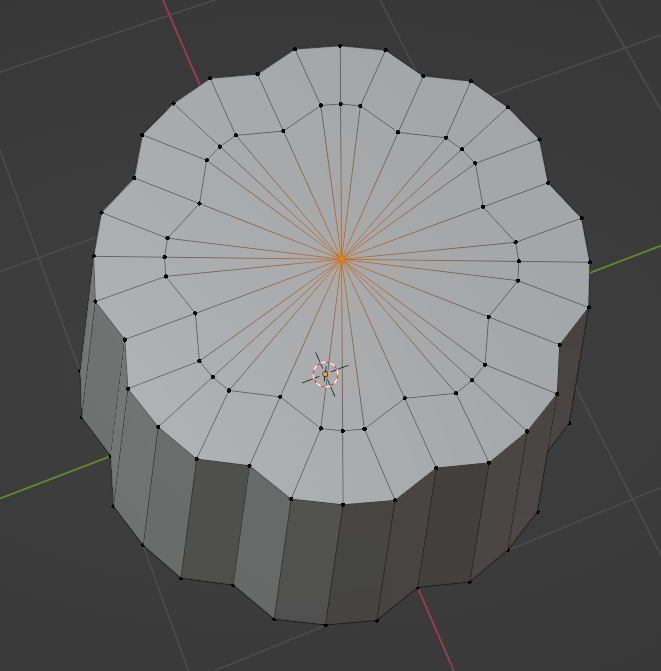
メッシュ→マージ→中心にで中心に集めます。


ループカット
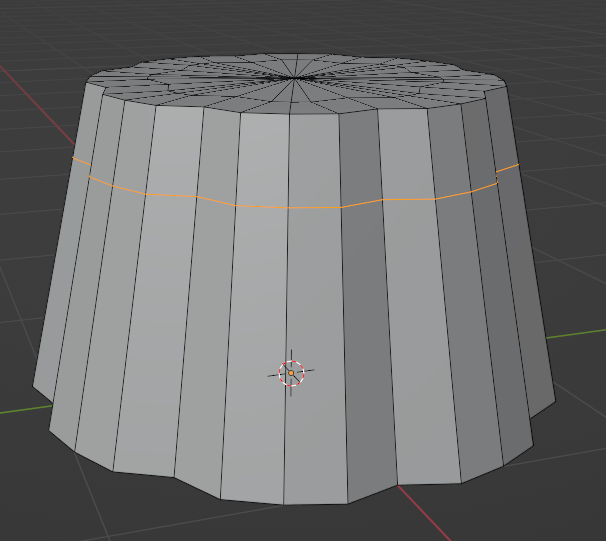
「辺」選択モードにして、Ctrl+Rでループカットし、上の方に動かします。これはあとから上の蜜の部分のマテリアルと、プリン本体のマテリアルを分けるためです。

サブディビジョンサーフェス
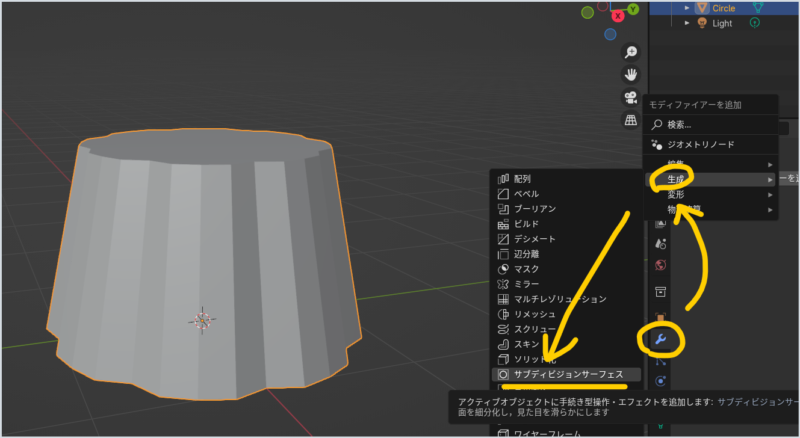
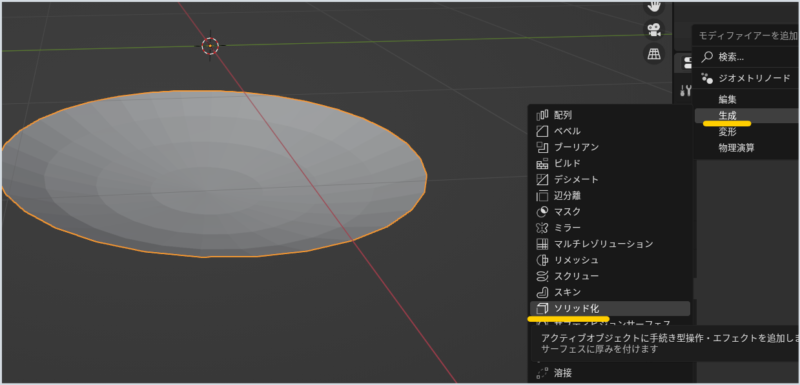
オブジェクトモードにして、モディファイアーアイコンから、「生成」→「サブディビジョンサーフェス」をクリック

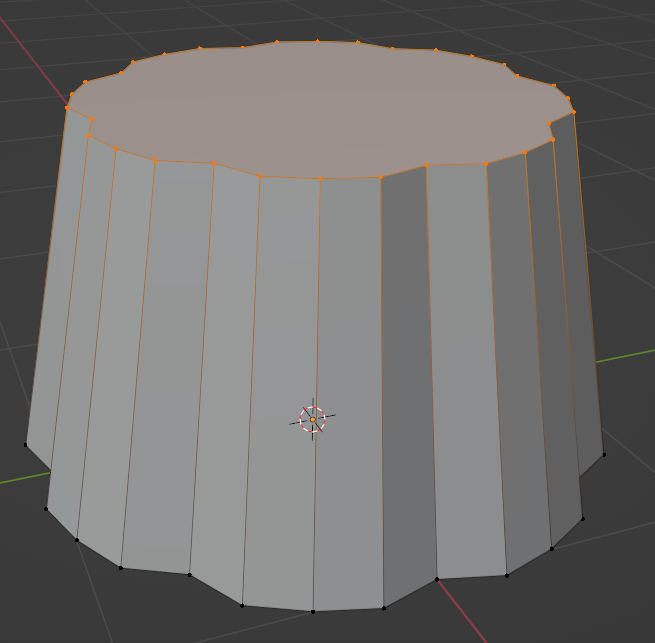
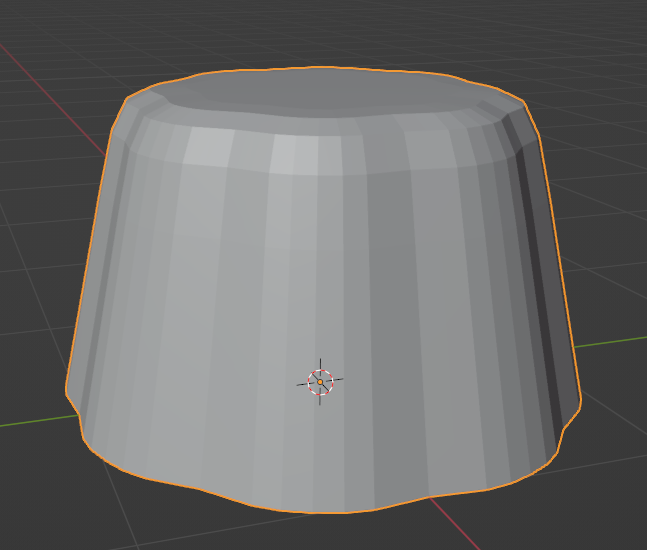
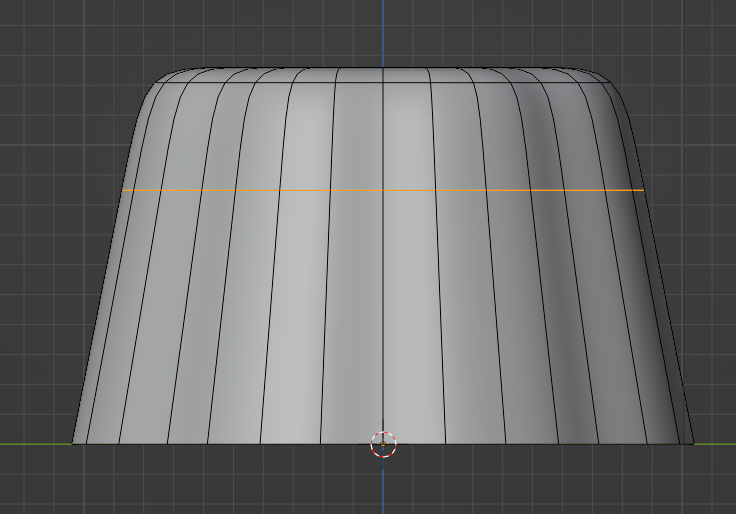
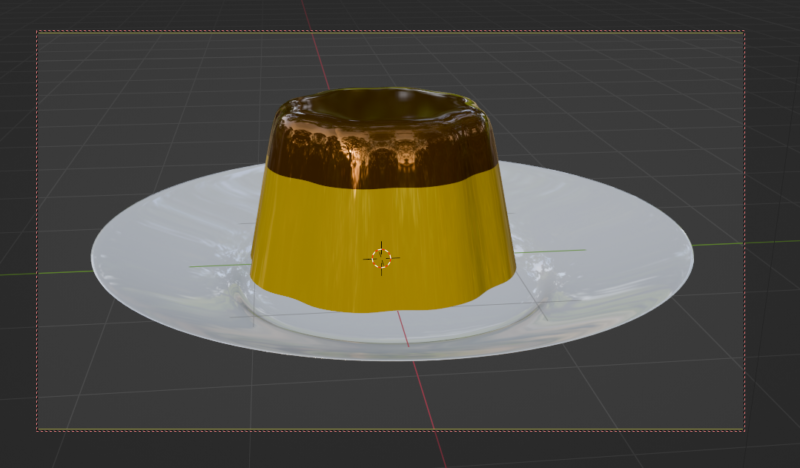
こんな感じになります。

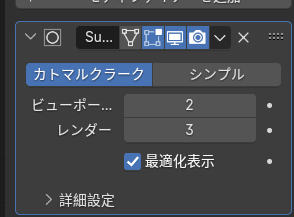
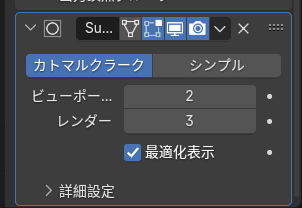
ビューポートを「2」に、レンダーを「3」に。

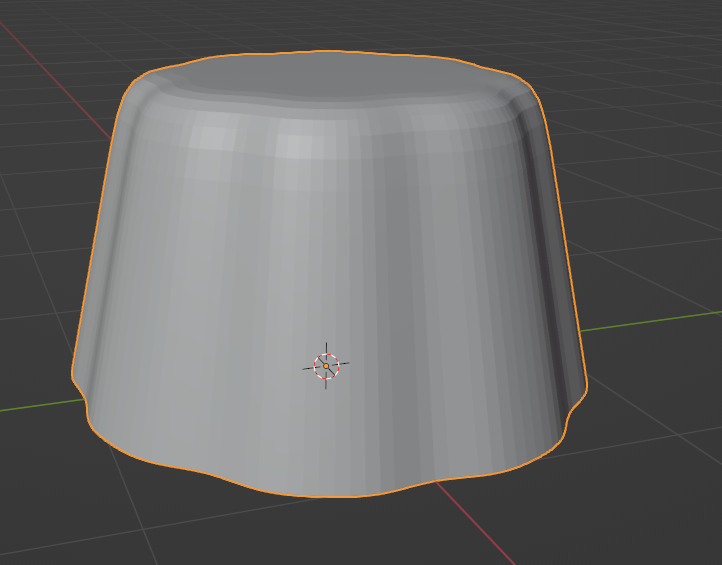
これで滑らかさが出ます。

右クリックして「スムーズシェード」をクリックします。

同一オブジェクトに複数マテリアル割り当て
プリンのマテリアルを作ります。まず、全体のマテリアルを設定します。
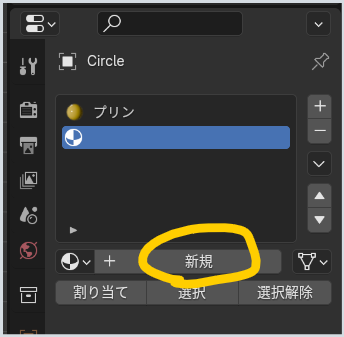
オブジェクトモードでマテリアルアイコンをクリックし「新規」をクリックします。

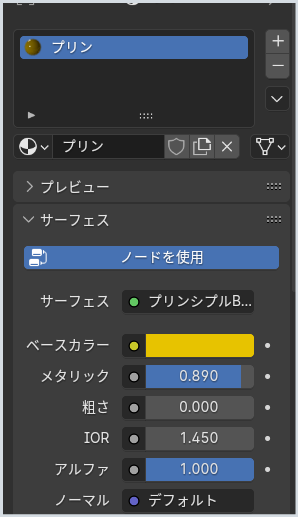
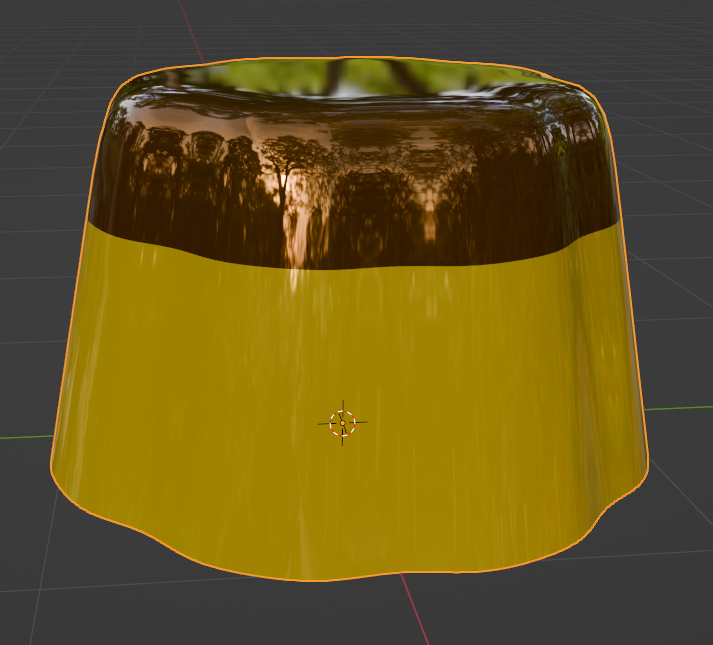
名前を「プリン」にして、ベースカラーを黄色に。少しテカテカさせたいので、メタリックの数値を上げて、粗さをゼロにしましtあ。

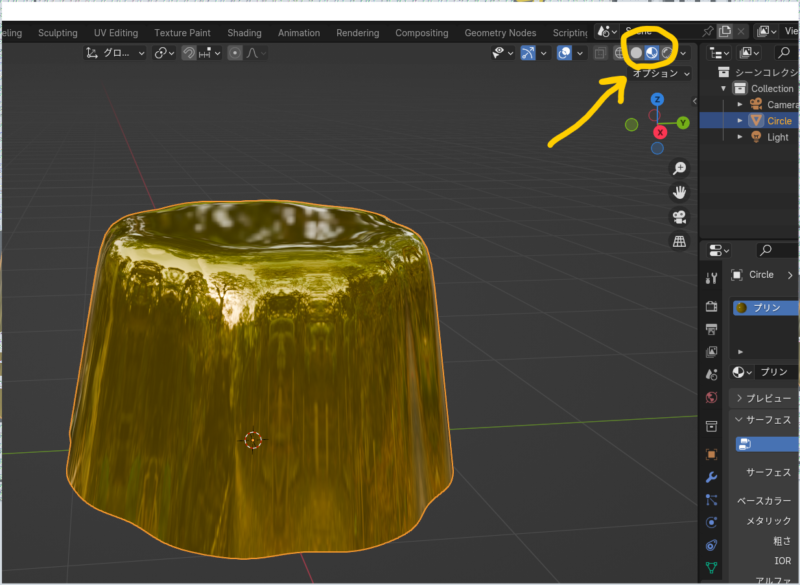
「マテリアルプレビューモード」のアイコンをクリックすると、割り当てられたマテリアルが表示されます。

「メタリック」の値が強すぎた気がしたので、下げてみました。

次に、この本体の上部分に、蜜のマテリアルを割り当てます。
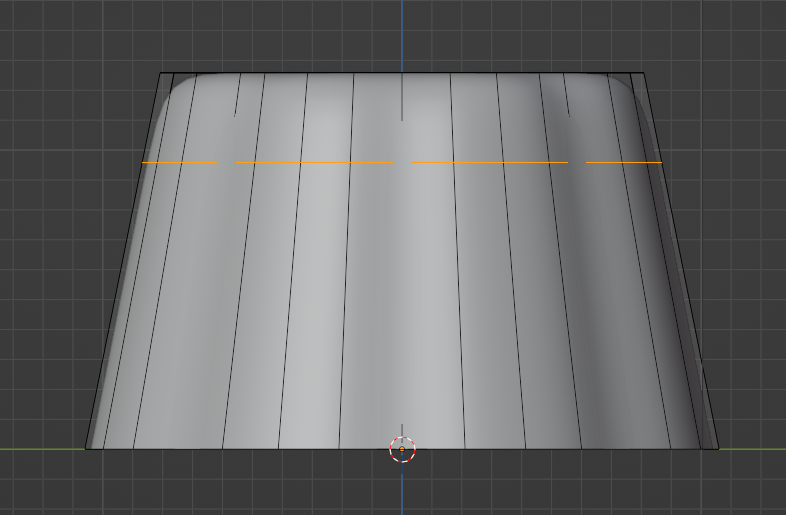
まず、編集モードにして「1」か「3」を押して真横からのビューに。

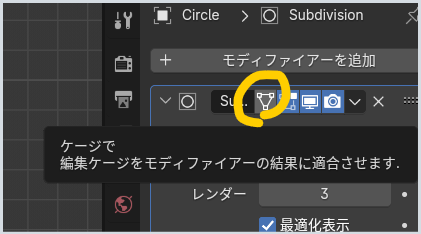
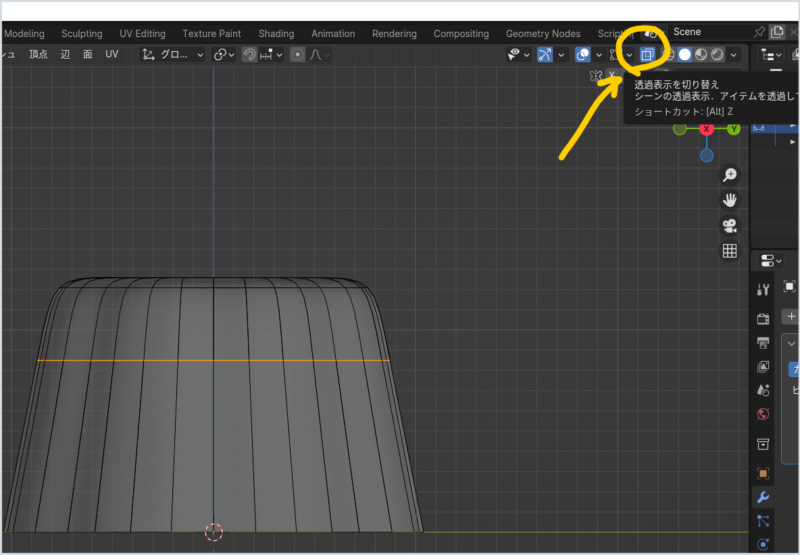
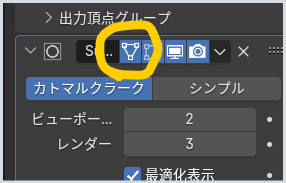
線が隠れて見えにくいので、このアイコンをクリックします。

すると、線が見えやすくなります。

透過表示にして、向こう側も選択できるようにします。

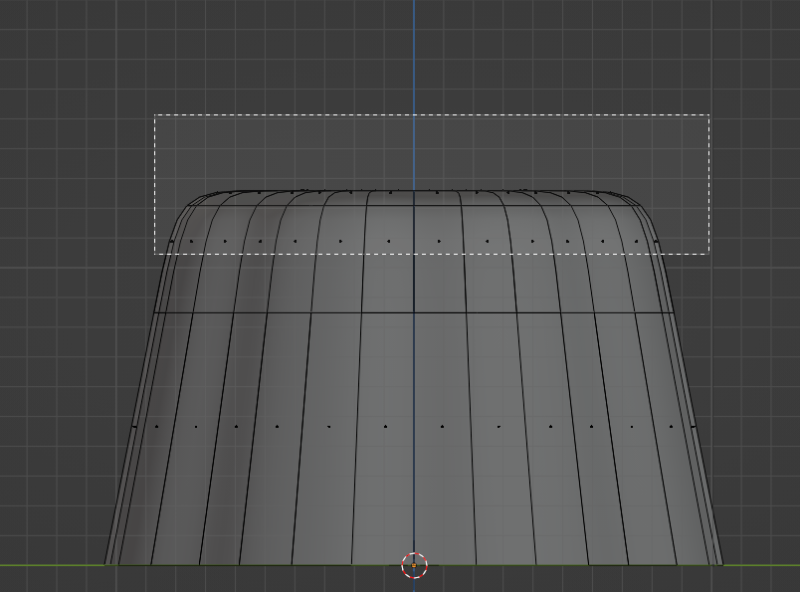
面選択モードにして、以下の部分を選択します。

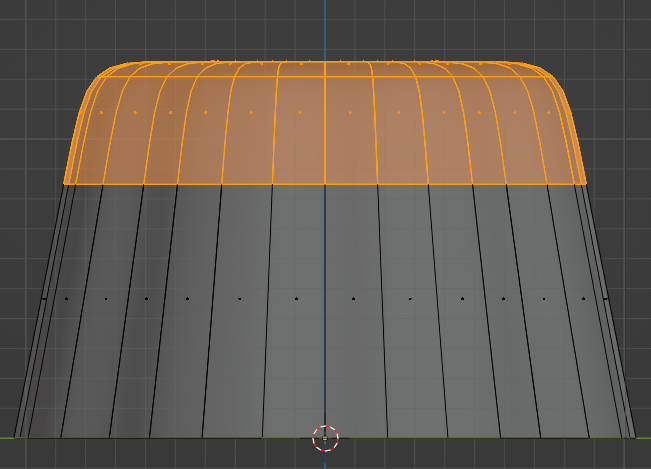
以下のように選択されました。

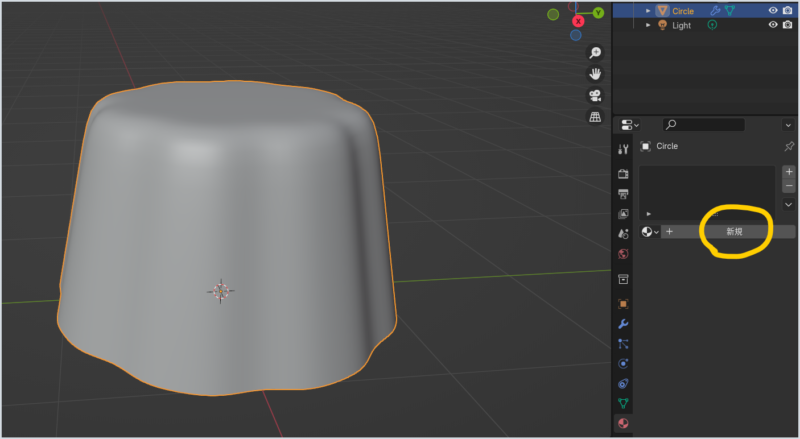
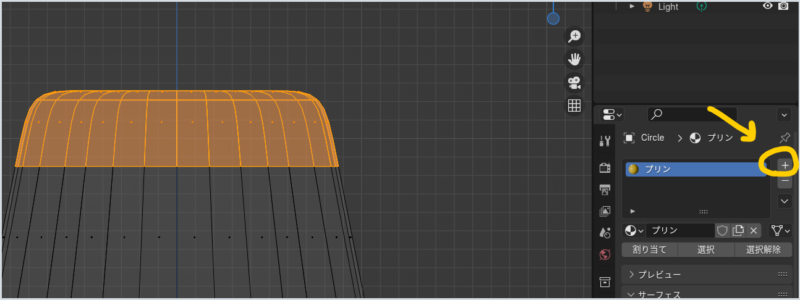
マテルアルプロパティの右の「+」を押して新しいマテリアルを作ります。同一オブジェクトに2つ目のマテリアルを作るときにこの「+」を使います。

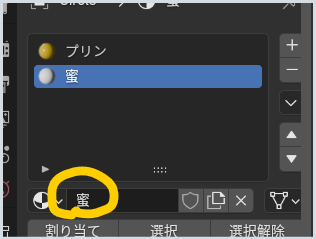
次に「新規」を押します、これで新規マテリアルが作成されます。

「蜜」と名前をつけました。

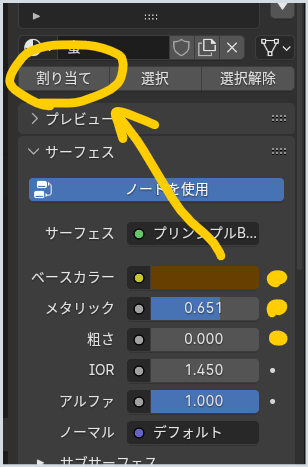
ベースカラーを蜜の色に。メタリックを少し上げて反射するようにし、粗さを下げてなめらかにします。そうして、「割り当て」をクリック

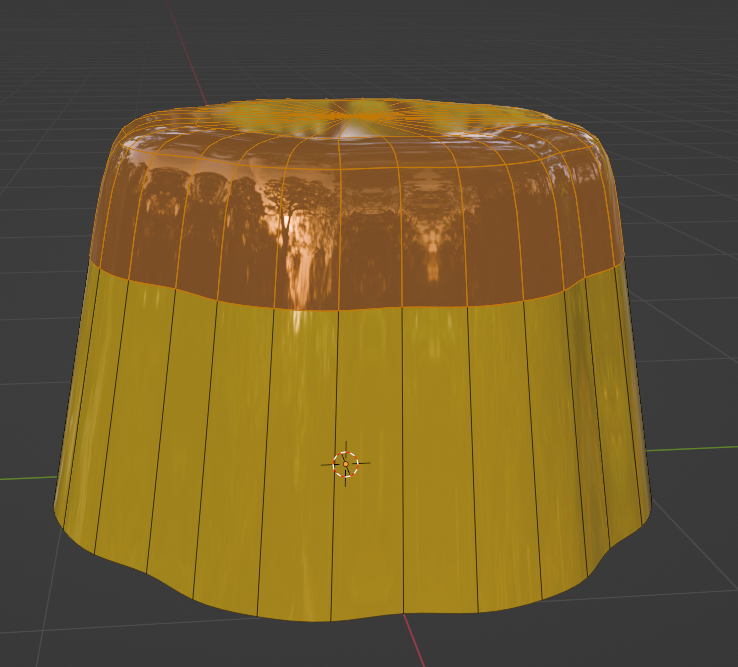
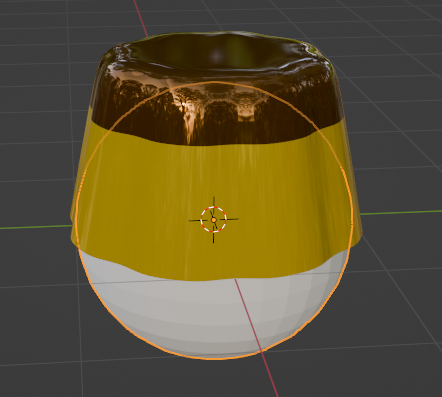
マテリアルプレビューアイコンをクリックすると、ちゃんと上の部分に別マテリアルが割り当てられていることが確認できました。

オブジェクトモードに戻します。

皿の作り方は、特に新しいことはありません。
UV球を生成

プリンの大きさに合わせて、Sで拡大します。
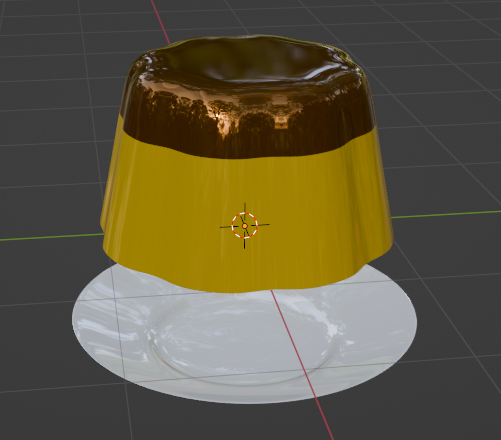
プリンが見えなくなりましたが大きさは適当で構いません。

透過モードにすれば大きさは確認できます。

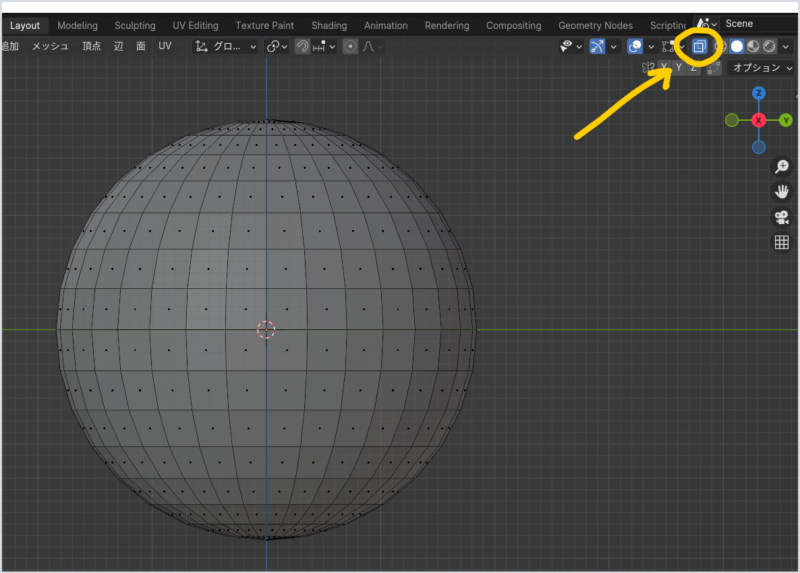
「/」キーを押し、UV球単独ビューにします。
編集モードにし、「1」か「3」を押して真横からのビュー。
透過モードに。

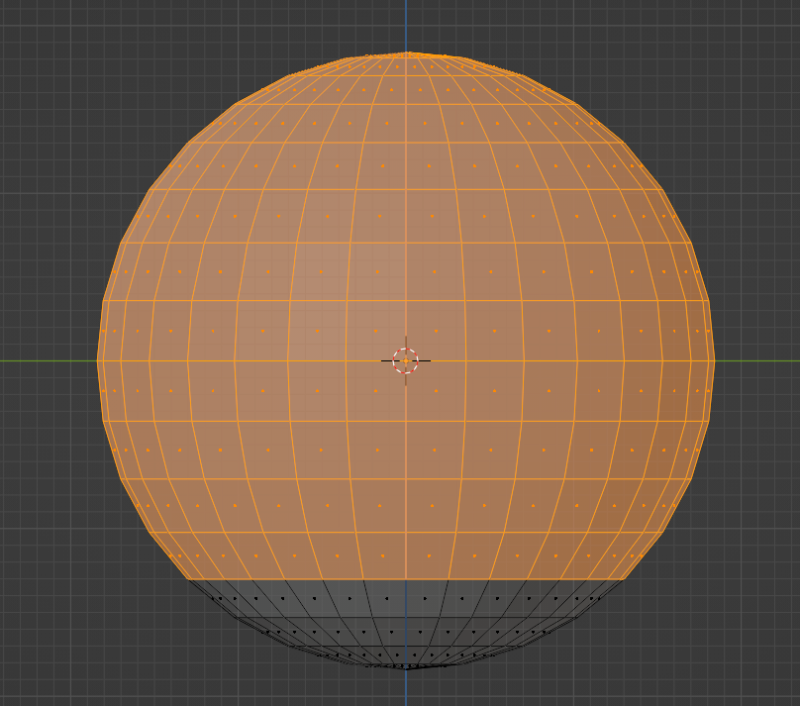
面選択モードで、下の部分だけを残して選択。Xで「面」を削除します。


SZでZ軸上にS(縮小)します。

モディファイアーから「生成」→「ソリッド化」で厚みを付けます。

サブディビジョンサーフェスをかけてなめらかに。

ビューポートは「2」 レンダーは「3」にしてみました。

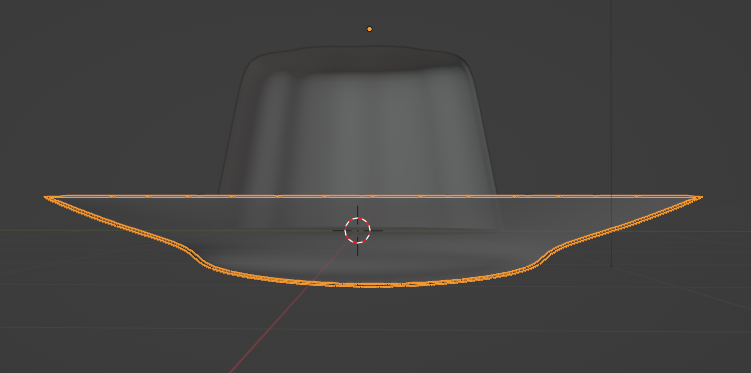
編集モードにして、こちらのアイコンをクリックすると辺が表示されます。


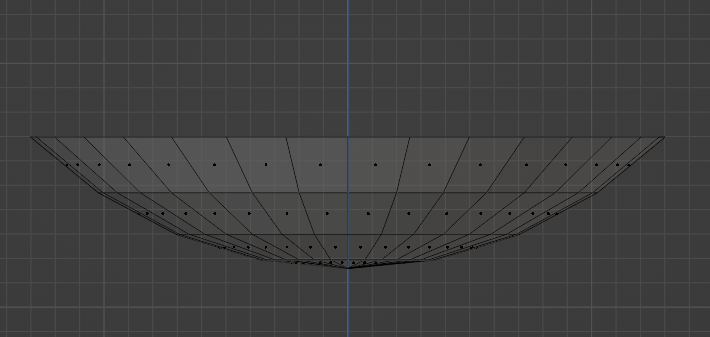
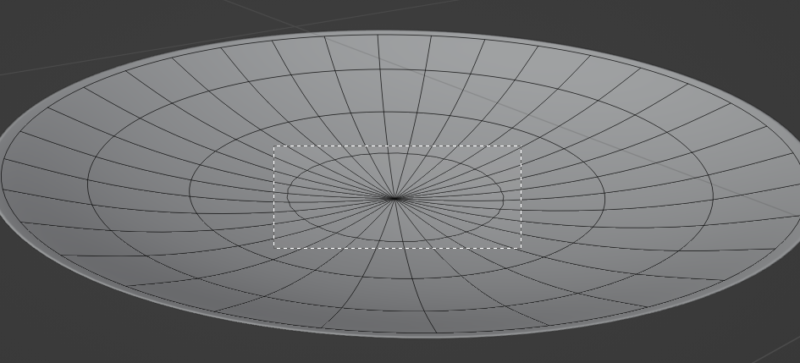
内側の円を囲んでクリックすると、

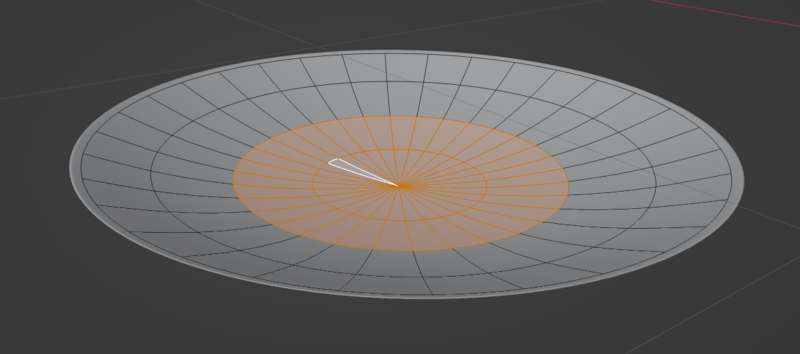
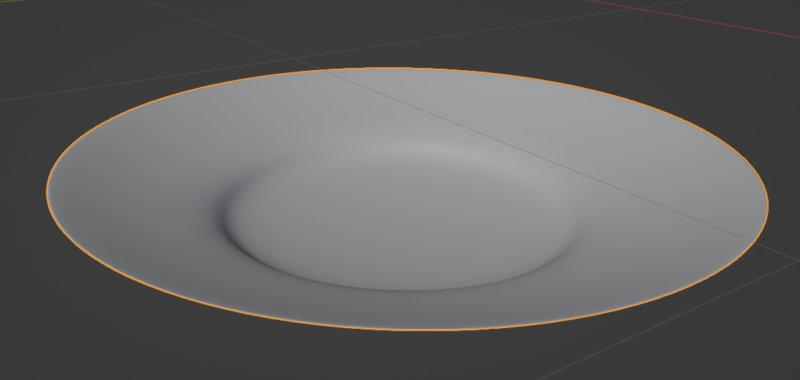
以下のように選択されます。

この面を下方に押し出します。
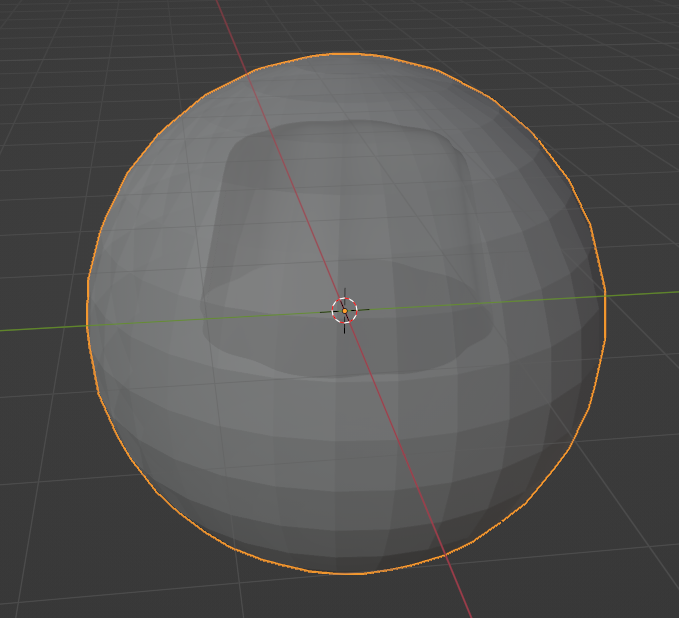
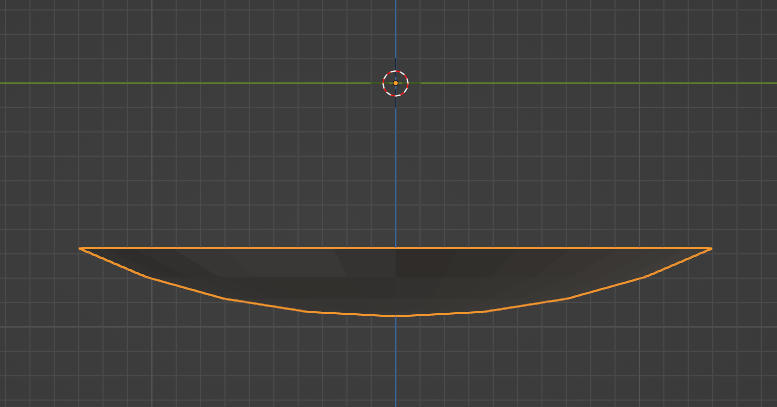
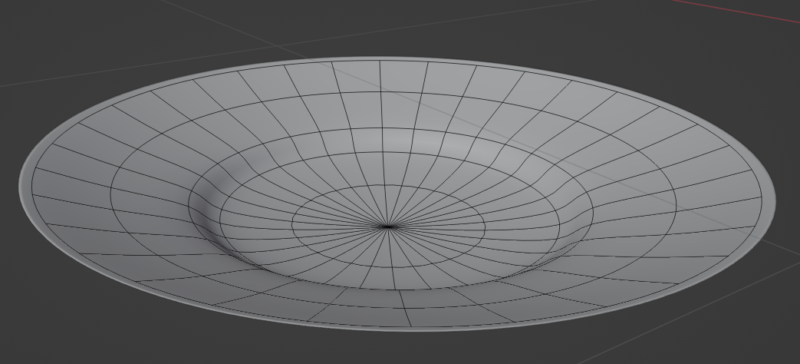
なだらかな段差ができました。

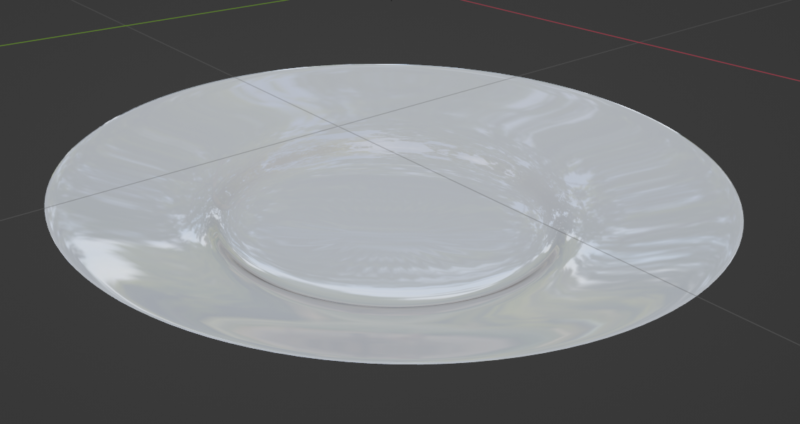
オブジェクトモードにもどして確認してみましょう。

あとは、白のマテリアルを割り当てるだけです。
粗さをゼロに、メタリックを少し上げました。

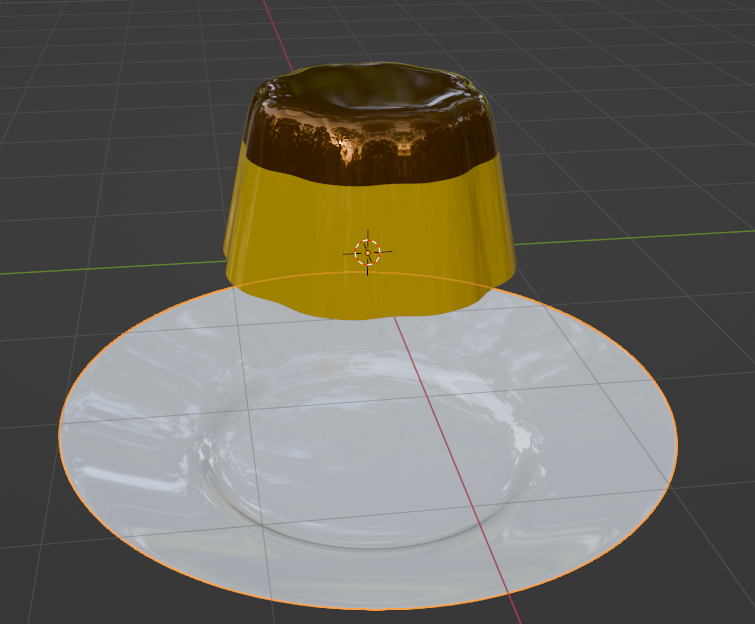
「/」を押して全表示にします。

大きさが合いませんので、どちらかを拡大縮小して大きさをあわせましょう。

横から見て、透過モードで位置を合わせます。

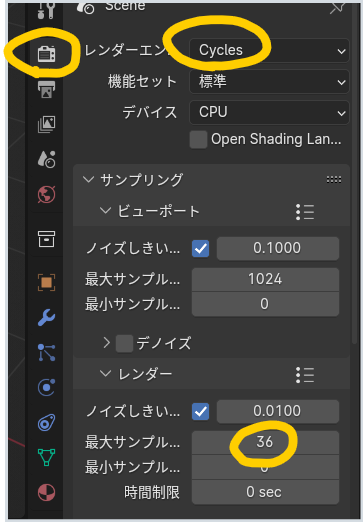
レンダーアイコンで、高品位レンダリング(Cycles)を設定します。レンダーの最大サンプルを36に。

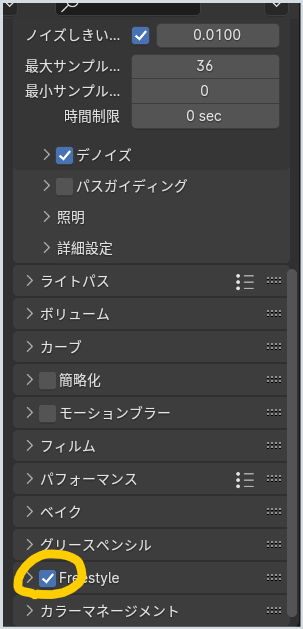
下の方にスクロールして、Freestyleにチェック。これで輪郭がでます。

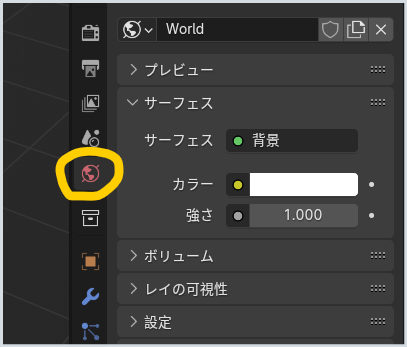
ワールドアイコンからカラーを白に。

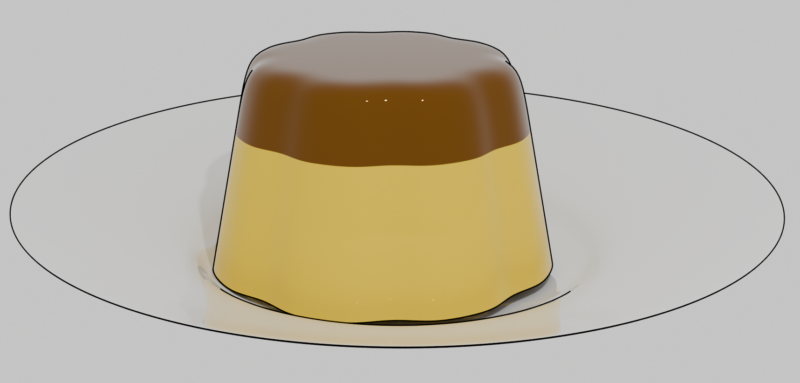
あとは、カメラビューで位置を合わせてレンダリングします。

完成です。

Canvaで背景除去をし、明るくして完成しました。