2023年11月18日追記。
以下の記事をまとめて「PowerPointの図形機能だけでイラストを描いて収益を得る方法」という本をつくりました。2023年11月24日(金)に出版予定です。
すでに原稿は完成して、現在Kindleで読みつつ最終校正中です。読めば読むほど追記が必要だったり、言い回しを変える必要だったりいろいろ出てきますが、今週末にいったん切りをつけようと思います。
以下は仮の表紙です。タイトルがまだ定まっていないため、上に上げたタイトルと食い違いが出ていますし、目を引くようなデザインにしきれていませんが、ここからどう変わっていくか自分でも楽しみです。

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
ストックイラストのプラットフォームは、自作のイラストをストックしておき、ダウンロードされたら1万4円ほどの収益を得ることができる仕組みです。
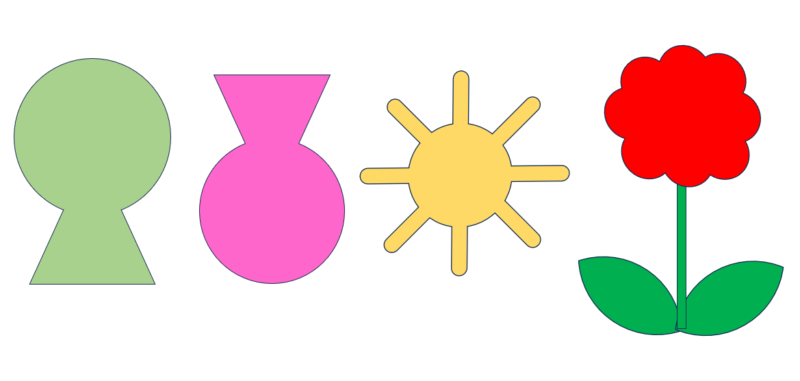
先日、こちらから4つのイラストがダウンロードされました。(イラストをクリックすると、イラストACの公開ページに飛びます。)




これらのイラストは、全てPowerPointの図形機能だけからつくったものです。
PowerPointの図形機能はとても優秀で、図形を組み合わせたり切り取ったりするだけでこれらのイラストを作り出すことができます。
さらに、Adobe社のイラストツールである「Illustrator」のような頂点編集により、元とは違った形に思い通りに変化させることもできます。
このことで、イラストレーターでなくても、PowerPointに備わっている図形機能を使うだけでイラストを描くことができ、それをストックイラストのプラットフォームに投稿して収益を上げることまでできるのです。
この記事では、PowerPointでの図形機能を使ったイラストの描き方と使う機能、イラストACへの投稿の仕方まで開設することで、特別なツールを持たない人でも、イラストレーターでない人でも、イラストで収益を得る方法について解説します。
目次
PowerPointで作れるイラスト紹介
PowerPointは、WordやExcelと同じように最初から豊富な図形が用意されています。
しかしPowerpointはさらに強力な編集機能を備えています。
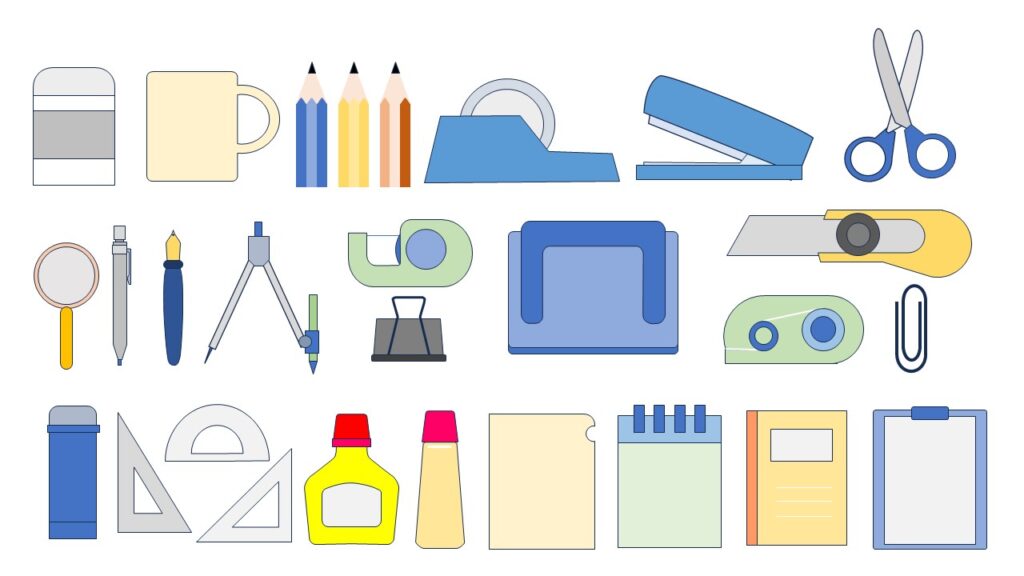
これらの機能を駆使してつくったイラストの例を紹介します。
もとから用意されている図形を組み合わせただけでできるイラスト

ノートです。
これは、いくつかの四角形を拡大縮小したり、縦横比率を変えたりして、それを組み合わせることでつくることができます

虫眼鏡です。
これは2つの円と、ひとつの長丸四角の組み合わせです。

カメラです。
複雑そうに見えますが、これは円と長丸四角と台形の3種類の形だけを組み合わせただけです。
図形を切り抜いたり結合したりして元の形を変えることでできるイラスト

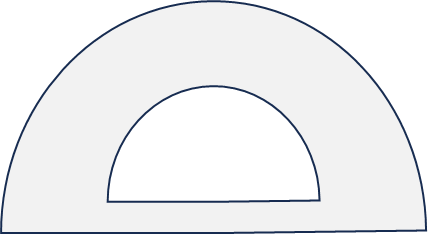
分度器です。
半円を小さな半円でくり抜いて穴を開けています。

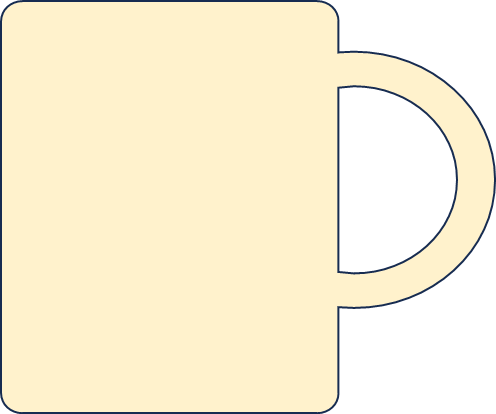
カップです。
取っ手は、円を小さな円でくり抜いて穴を開け、ドーナツ型にしました。
長丸四角とドーナツを結合させてカップを作りました。
頂点を編集して形をかえてしまうことでできるイラスト

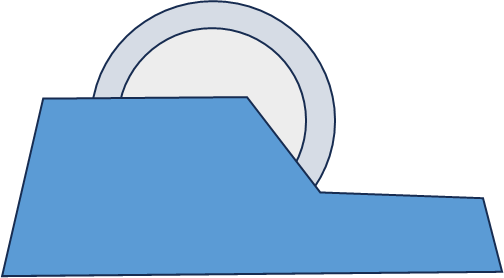
テープカッターです。
頂点を移動して台形に変えた四角を2つ用意し、結合させて土台を作りました。
テープ部分は、円をふたつ重ねただけです。

樫の葉のイラストです。
頂点を追加して、ギザギザの葉の形を作り出しました。
また、頂点のつなぎ目を鋭角にしたりスムーズにしたりして、尖ったところとスムーズなところを作り出しました。
全部の合わせ技でできるイラスト

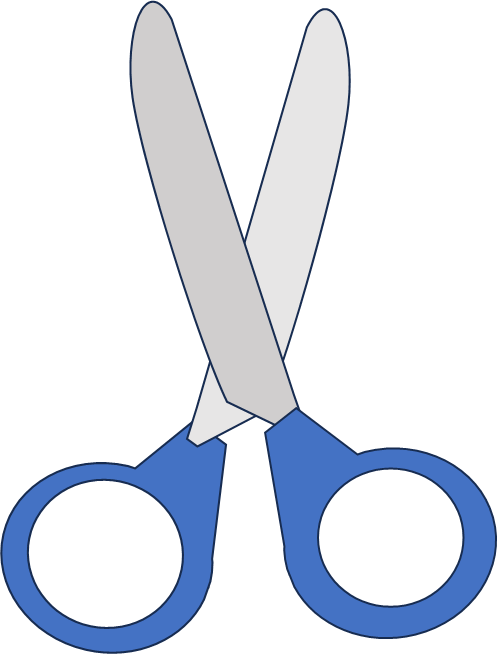
はさみです。
図形を組み合わせたり、あなをあけたり、頂点を編集して「刃」の先の形に変えたりして、最終的に組み合わせました。

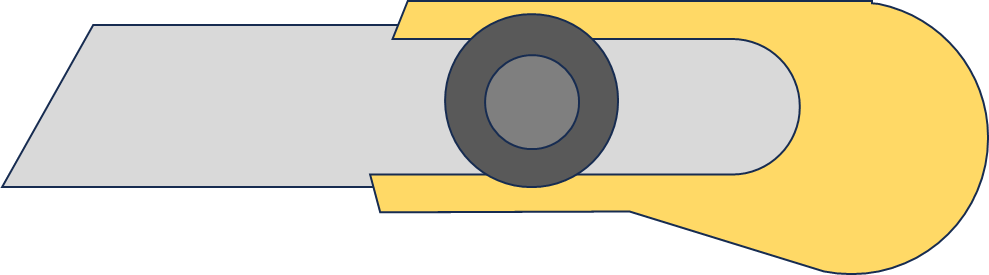
カッターです。
四角と円で黄色のカバーをつくったり、頂点を移動して刃をつくったりなど、全部の機能を駆使してつくりました。
PowerPointに備わった図形機能の使い方
図形の結合
図形の結合とは、2つ以上の図形を合わせて一つにしたり、一方の図形でもう一方の図形に穴を開けたり切り取ったりしてまったく別の形を作るものです。
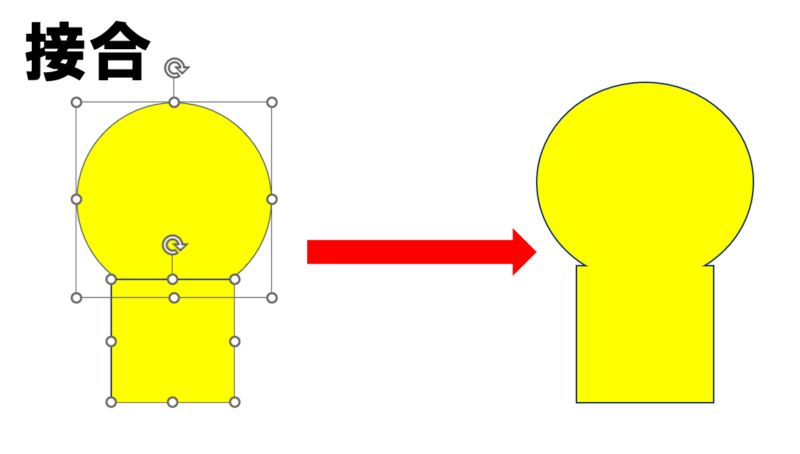
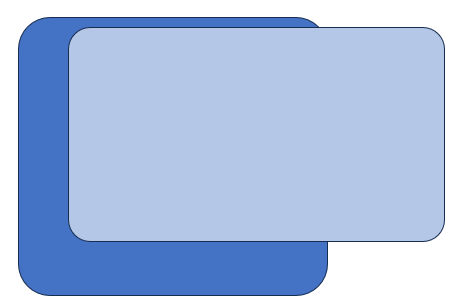
例えばしたのひょうたん型の形は、2つの円を「接合させてつくりました。

ドーナツの形は、2つの円を「型抜き」して穴をあけました。

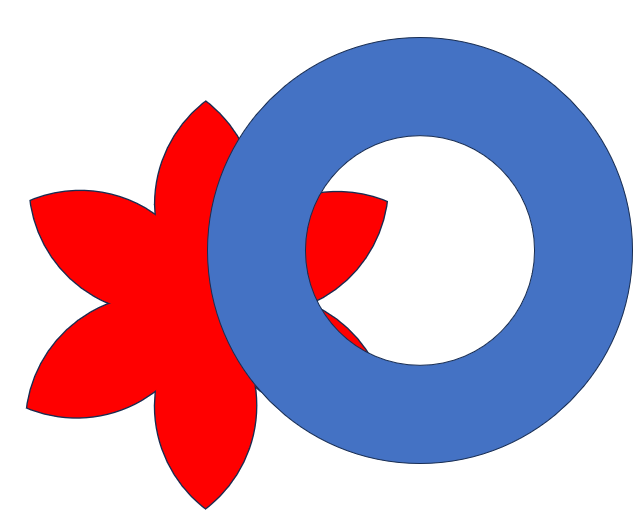
下の図は、円を三角形で切り抜いてつくりました。

以上のような、接合、型抜き、切り抜きなどの操作を合わせて「結合」と言います。
パワーポイントでは、複数の図形をうまく結合させることによって、様々な形を作ることができます。
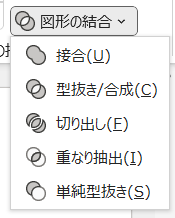
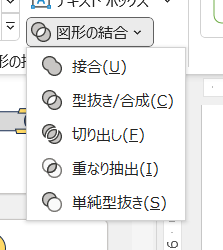
パワーポイントの結合には「結合」「型抜き」「切り出し」「重なり検出」「単純型抜き」の5つの種類があります。

それぞれ解説します。
結合

2つの図形をSHIFTを推しながら選択肢、「図形の書式」→「図形の結合」の「接合」を選ぶと2つの図形が合わさって一つになります。
この「接合」だけで、身の回りのたくさんのものの形を作ることができます。

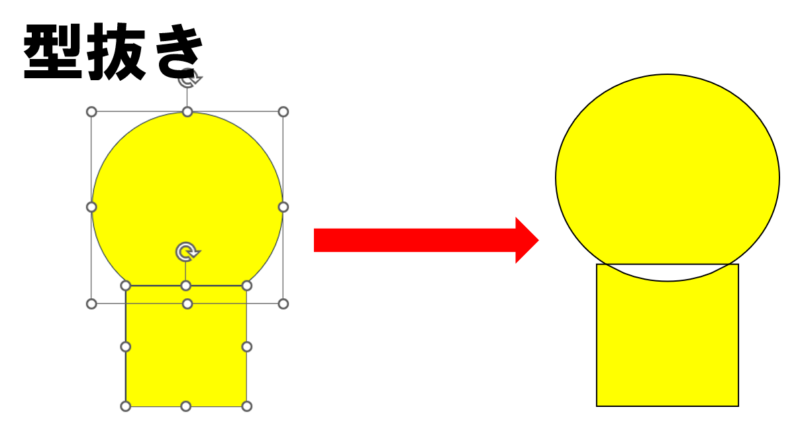
型抜き

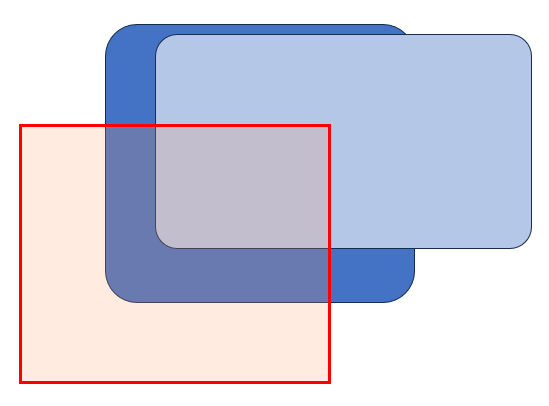
2つの図形をSHIFTを推しながら選択肢、「図形の書式」→「図形の結合」の「型抜き」を選ぶと2つの図形が重なった部分が「穴」になります。
例えば、2つの円を型抜きしてつくったドーナツは、中の円は「穴」になっています。下の図で確認できますね。

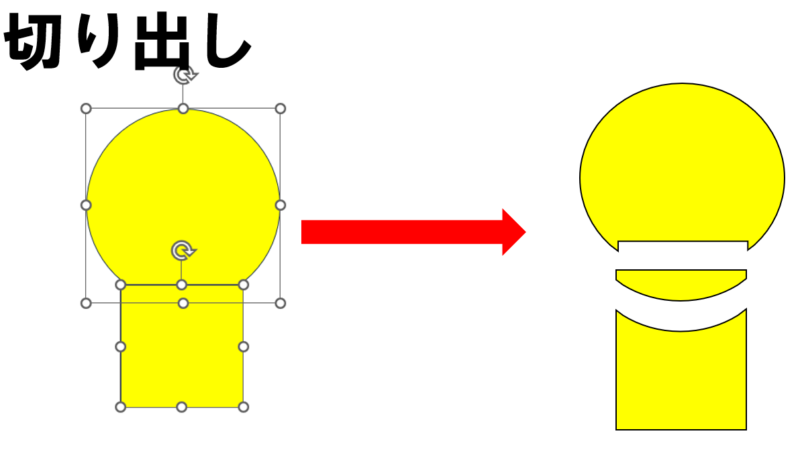
切り出し

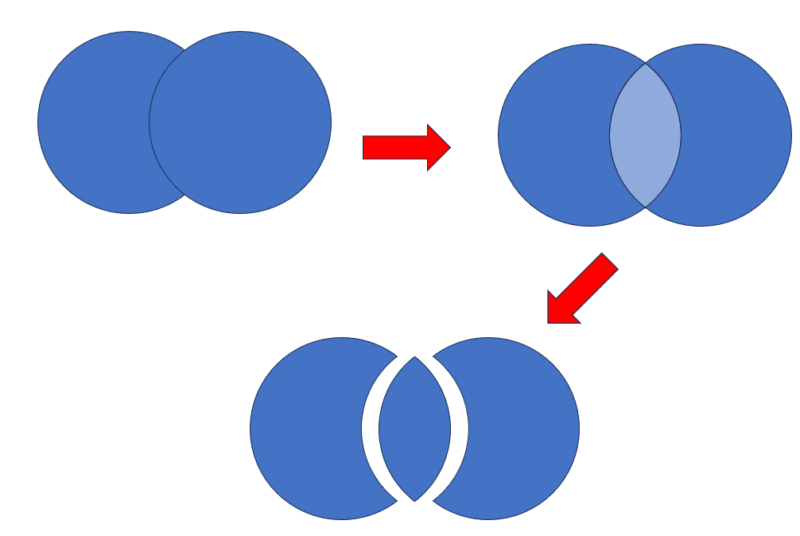
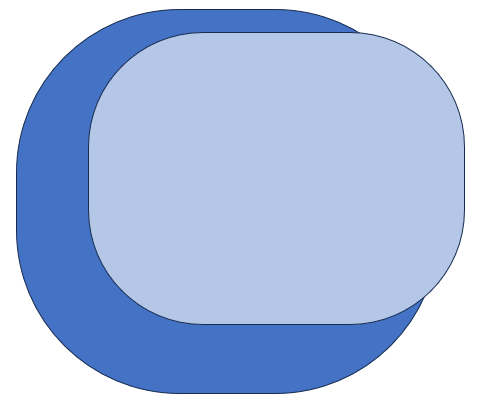
2つの図形をSHIFTを推しながら選択肢、「図形の書式」→「図形の結合」の「切り出し」を選ぶと重なっている部分、重なっていない部分がすべて切り離されます。
下の絵では、2つの円を「「切り出し」し、重なっている紡錘形の部分を抜き出しています。

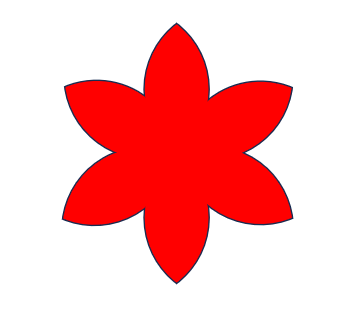
円から紡錘形を抜き出すことで、それらをコピー、回転して「接合」し、下のような花びらを作ることができました。

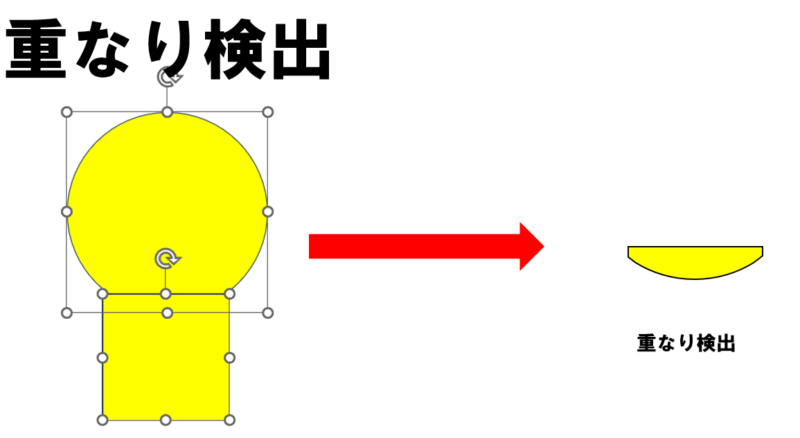
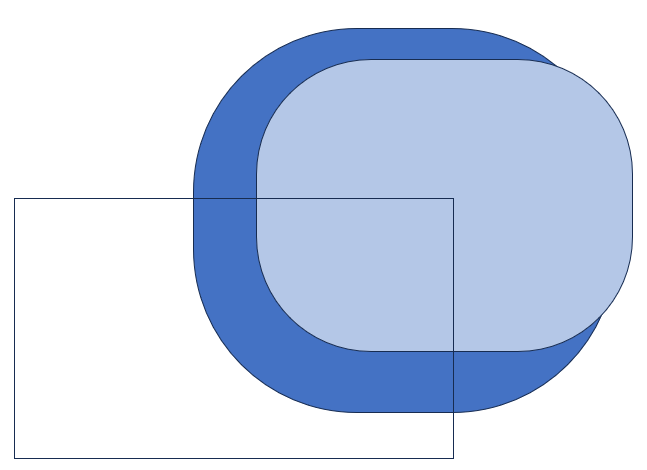
重なり検出

2つの図形をSHIFTを推しながら選択肢、「図形の書式」→「図形の結合」の「重なり検出」を選ぶと重なっている部分だけが残り、抽出できます。
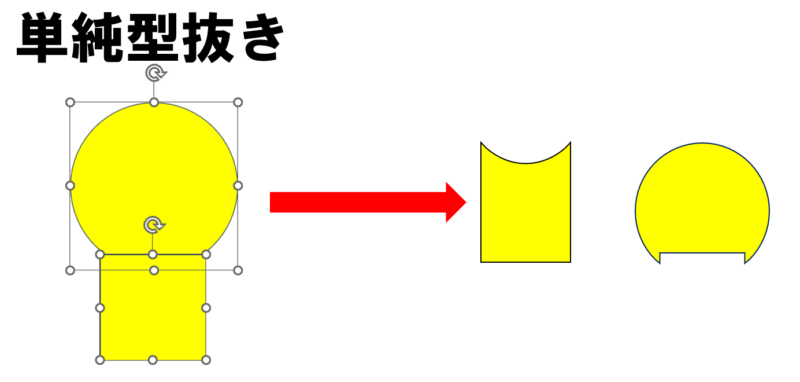
単純型抜き

2つの図形をSHIFTを推しながら選択肢、「図形の書式」→「図形の結合」の「単純型抜き」を選ぶと、最初にクリックした方の図形が、後からクリックした方の図形でくり抜かれます。
「最初にクリックしたほうがくりぬかれて残る」と覚えるとわかりやすいです。
頂点編集
PowerPointでプレゼンをするために図形を挿入する時、なかなか使える図形がなかったり、みんなが同じ図形を作るために見飽きてしまっていたり、そういうことはありませんか?
今回投稿した動画では、下にあるような形をPowerPointでいちから描く方法について解説しました。

もともと入っている画像とはかけはなれた図形ですね。
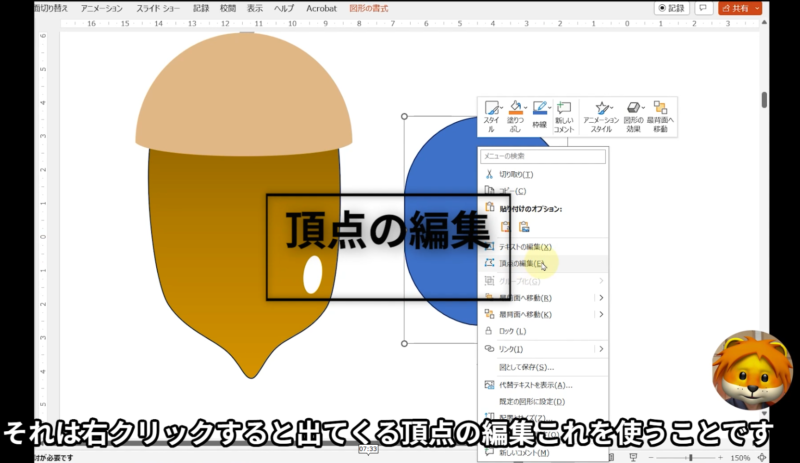
使うのは「頂点の編集」
これがうまく使えれば、もとから入っている図形をちょっと微調整して人が見たこともない図形を作り出すことが可能になります。
図形の形を変える
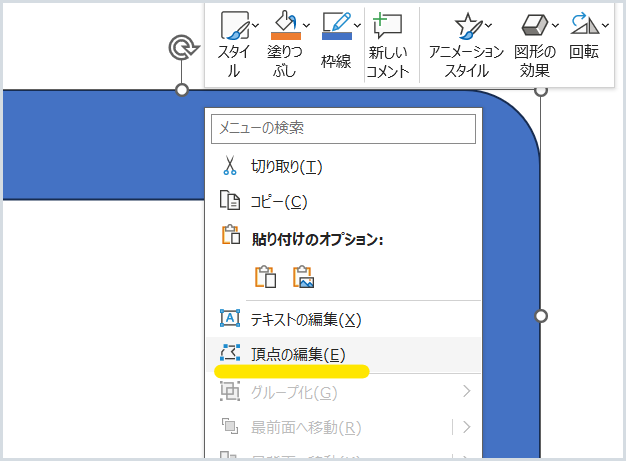
図形を選択肢て右クリック

「頂点の編集」をクリックします。
頂点を移動して形を変え、整える

出てくる黒い頂点「アンカー」を動かすと図形の形状が変わります。
角に「頂点を中心にスムージングする」をかけてなだらかにする

なだらかにしたい角の頂点を右クリック。
出てくるメニューから「頂点を中心にスムージングする」をクリックすると、その頂点はなだらかになります。
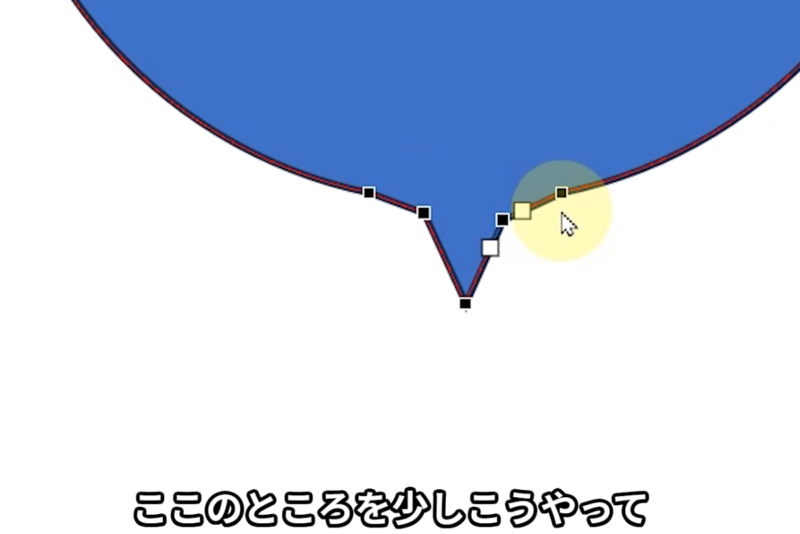
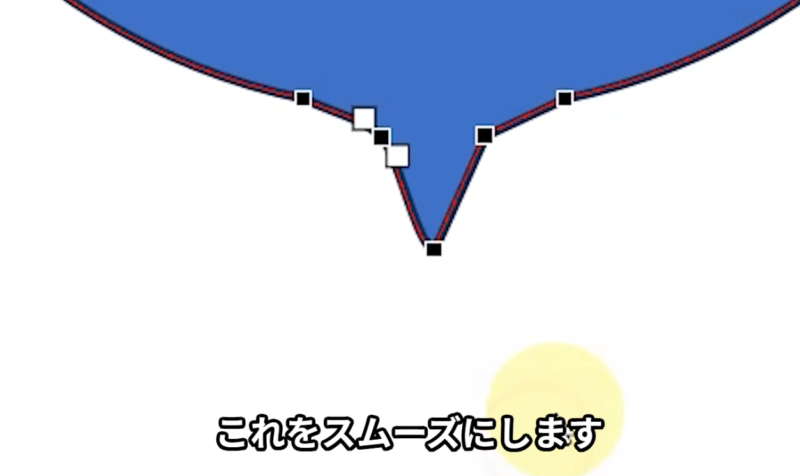
下の図形の場合、途中で折れ曲がっている部分をなだらかに曲げたいので・・・

折れ曲がった頂点を右クリック。「頂点の編集」>「頂点を中心にスムージングする」を選択すると・・・

左側の曲線がなだらかになりました。
上下に出ている白いポイントは「ハンドル」といって、これを動かすことで曲がり具合を調整することができます。
ハンドルで曲がり具合を調節し、とがらせる
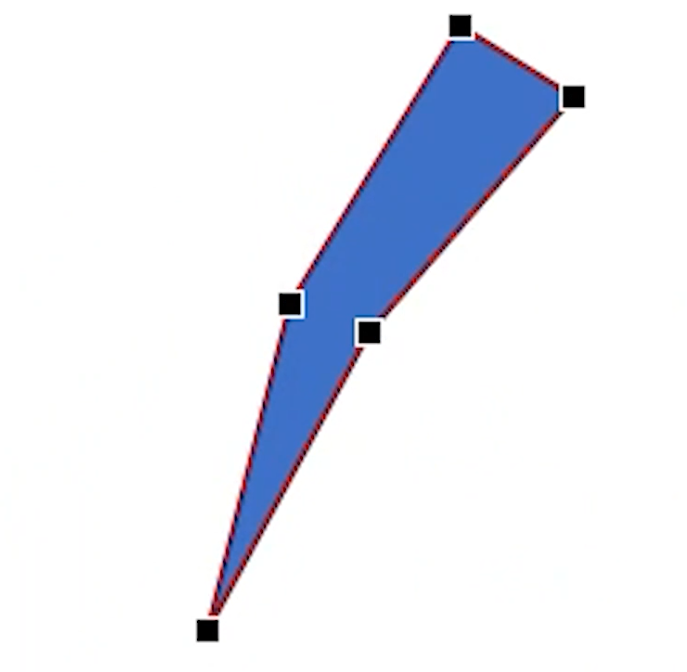
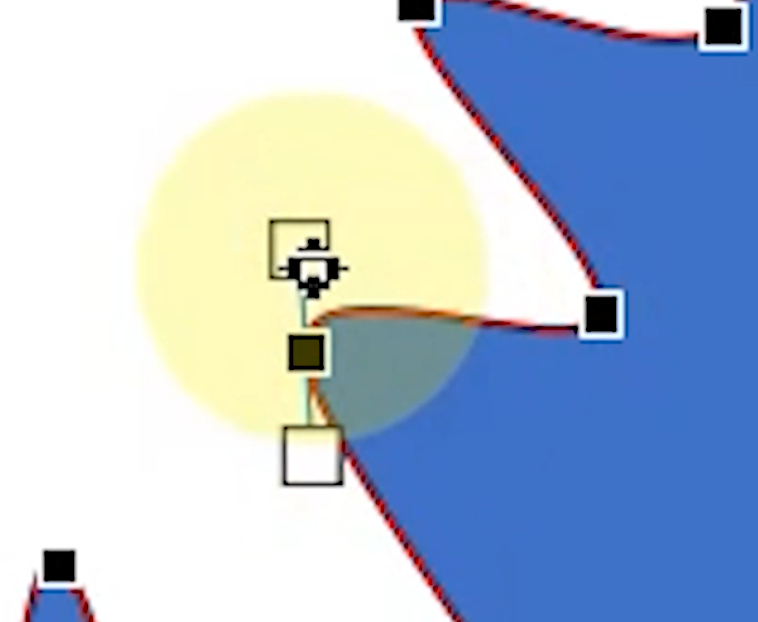
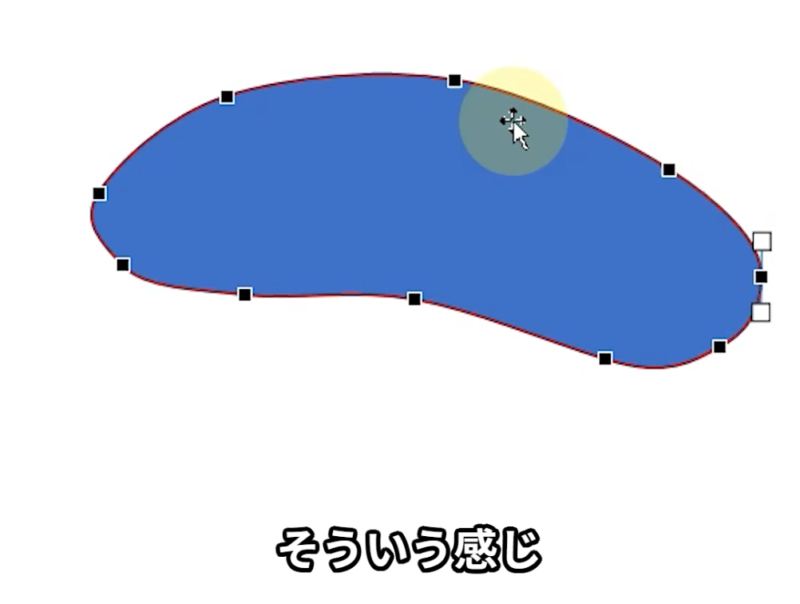
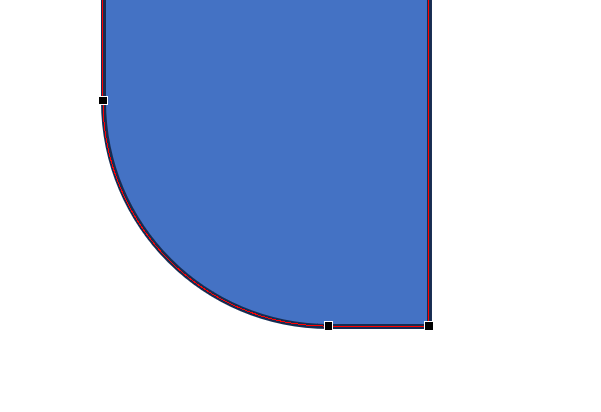
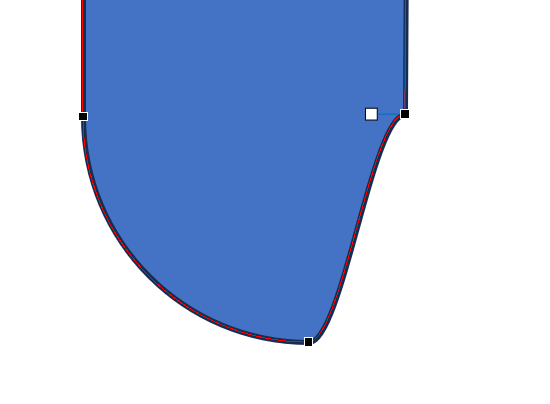
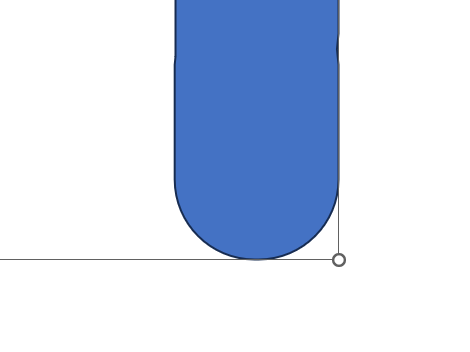
下の青い部分の形状をとがらせたいと思います。

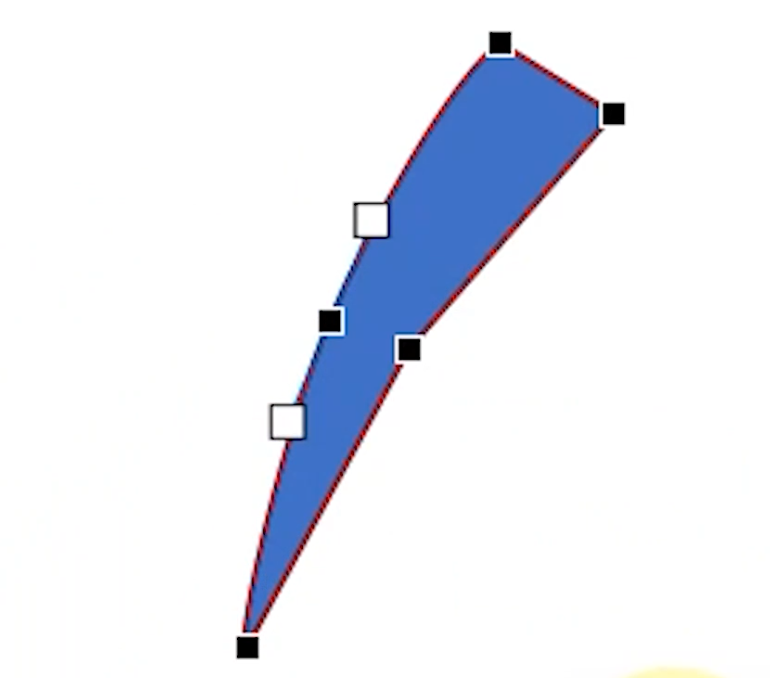
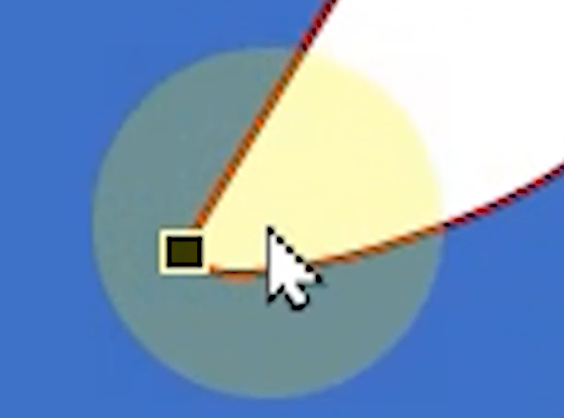
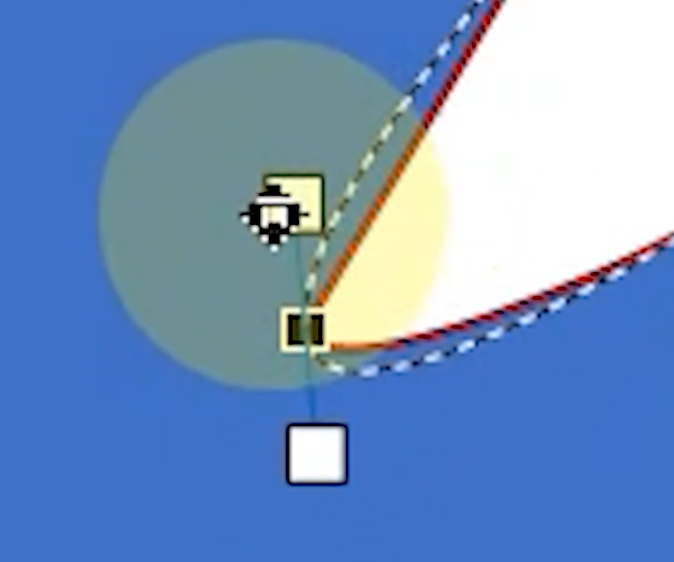
「頂点の編集」ででてくる白いハンドルを右側に動かします。すると、点線が現れます。この点線は、ハンドルを移動した結果、このような形になるよ、というガイドです。下の図では、点線が黒の頂点を中心にきれいにとがるようになることが示されています。

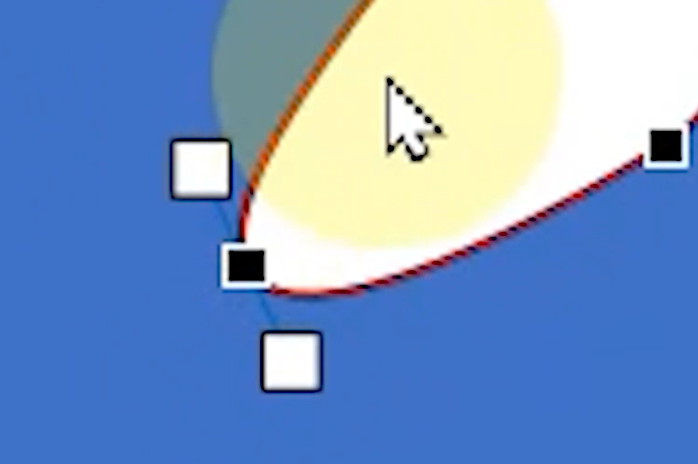
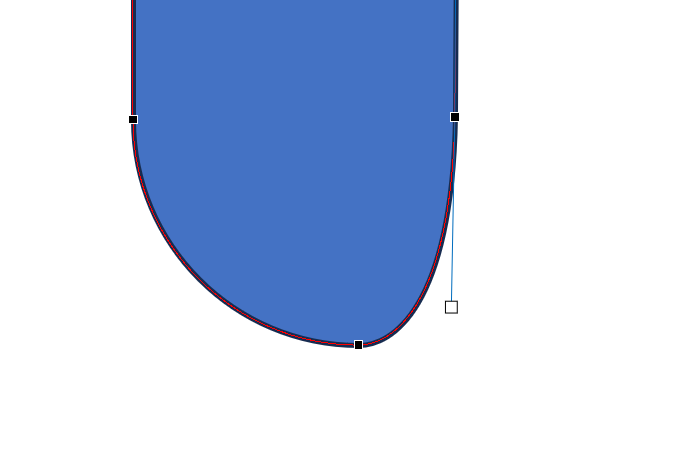
下の白のハンドルも動かして、図形を綺麗にとがらせることができました。

ハンドルでスムーズ具合を調節する
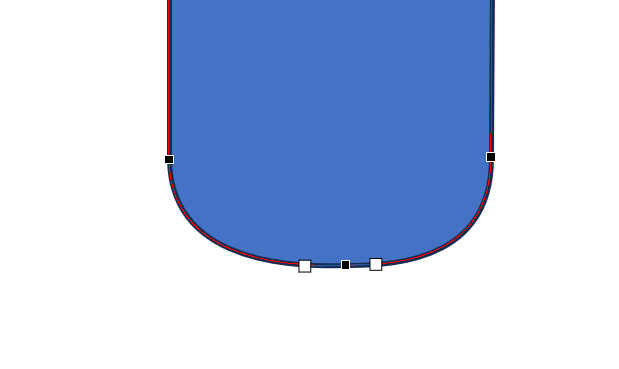
下の箇所はスムーズを描けましたが、歪な形になっています。

これは、ハンドルが傾いていたからです。本来点線のようになっていたいのに、スムージングを描けたときのハンドルが時計回り方向に傾いてしまっていました。そこで、ハンドルを反時計回りに移動します。

いびつに傾いた形状ではなく、きれいに形がととのいました。

頂点のスムーズ化やハンドル移動による角度の調整は、ギザギザの葉を作るときにも使いましたが、様々な場面で使うことができます。

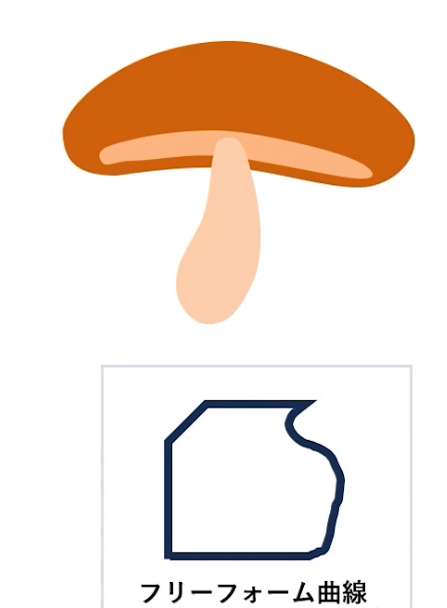
フリーフォーム曲線を使って、まずはおおまかに形を取った後「頂点の編集」
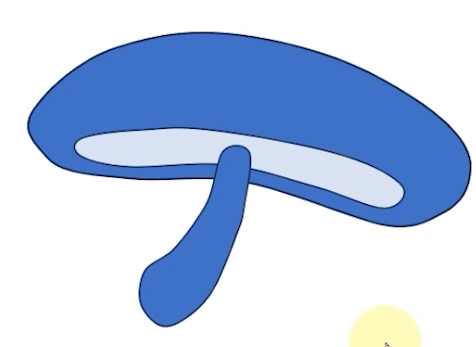
ゼロから形を作る場合、「フリーフォーム曲線」が便利です。下の図は、きのこをつくるために、まずは図形の挿入からフリーフォーム曲線を選ぶことを示しています。

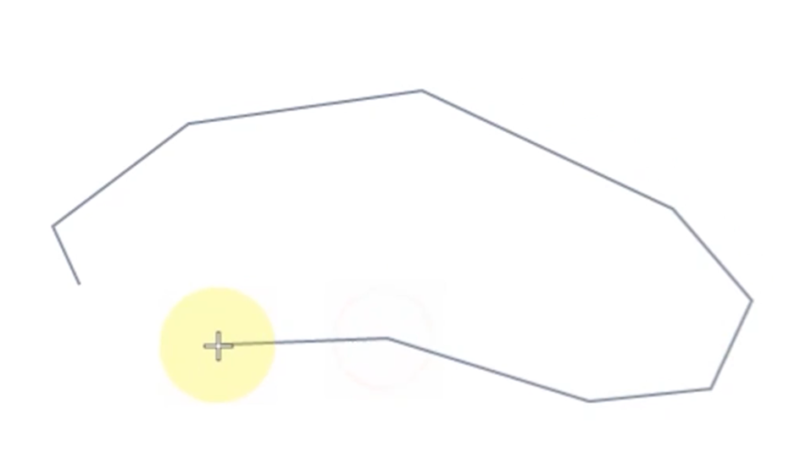
まずはおおまかに形状を書きます。マウスで頂点をぽちぽちと売っていきます。

ブログでの操作説明は以下、追記します。
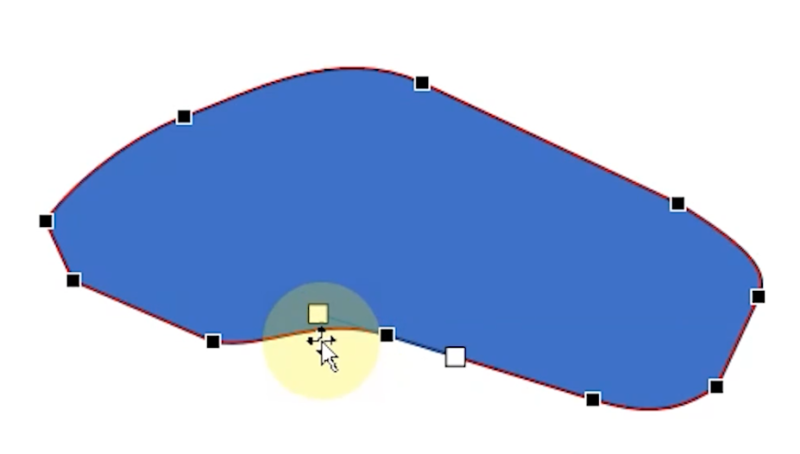
その後、各頂点に「頂点を中心にスムージングする」をかけていきます。

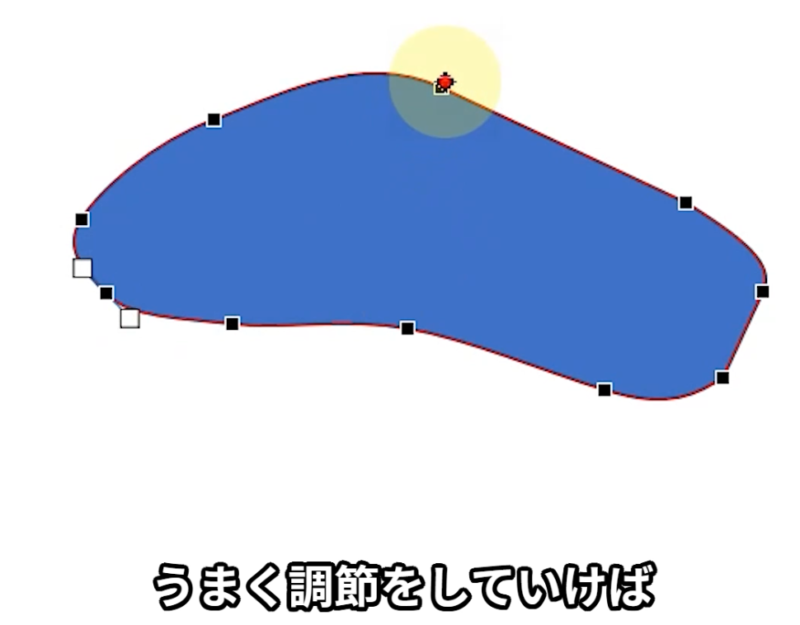
形がいびつになってもかまいません。あとから頂点の編集で移動したり、ハンドルを動かして角度やなだらか具合を調整したりすればいいのです。

いい感じになるまで頂点とハンドルを調整します。

同じように他の形状も作って組み合わせ、きのこができました。

以上のように、まずフリーフォーム曲線でざっくりと形を作り、その後頂点の編集で頂点をいどうしたり、スムージングしたり角の形を変えたりしながら形をトトのえ、自由な形状を作り出します。
これで、ちょっとした形がすぐに作れるようになるので、「みんながいつも使うあの図形」をちょっとばかりアップデートした図形でプレゼンしたり、イラストを描いてストックイラストに投稿して収益化したりすることができるようになります。
図形の結合を使ったイラストメイキング
穴あけパンチ
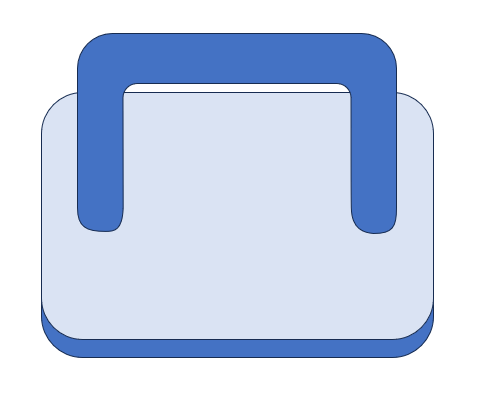
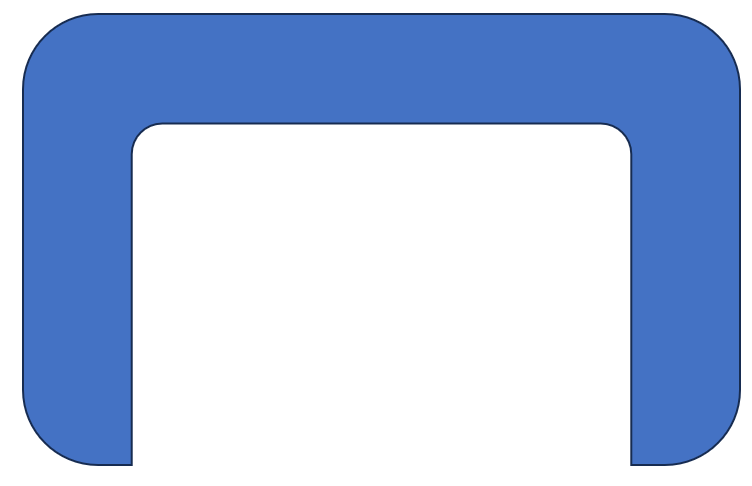
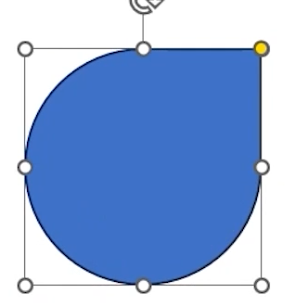
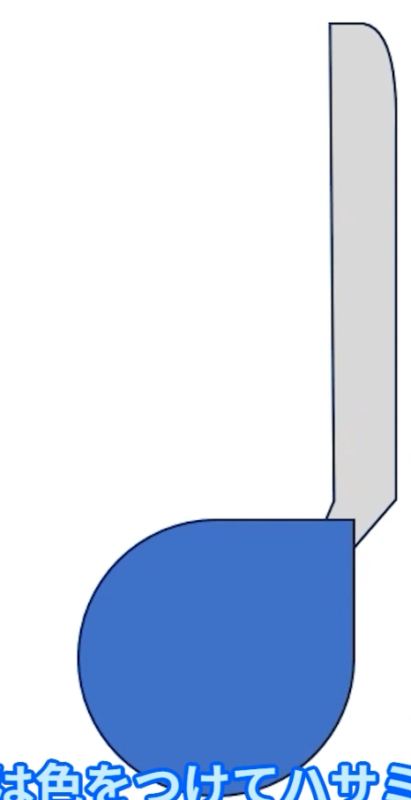
ここでは、下の「穴あけパンチ」のイラストをつくります。

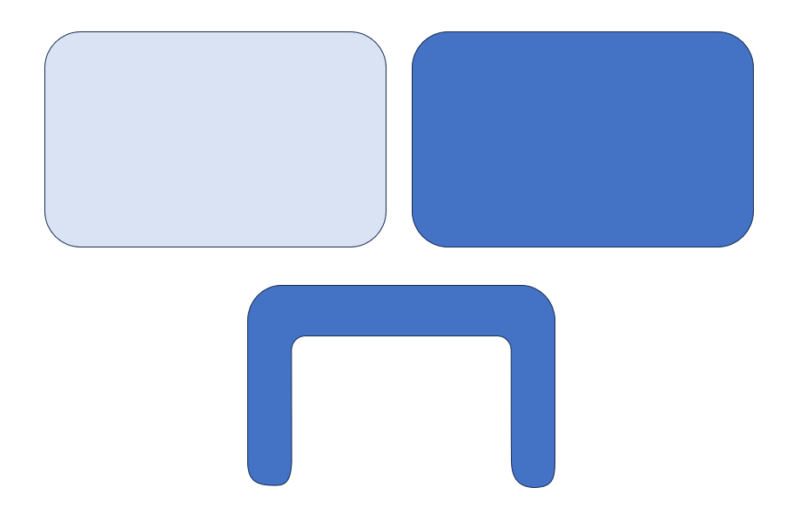
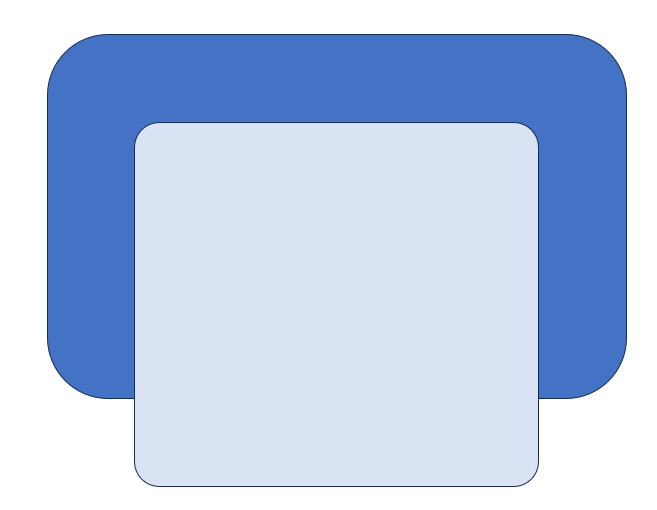
このイラストは、下の3つの画像を組み合わせてできています。

上の2つは「長丸四角」で、最初からPowerpointに用意されています。
しかし、下の図形はPowerpointに入っていないので自分で作らなければなりません。
そこで、どうすればいいか、頭を働かせます。
長丸四角を長まる四角で切り抜けばいいようです。
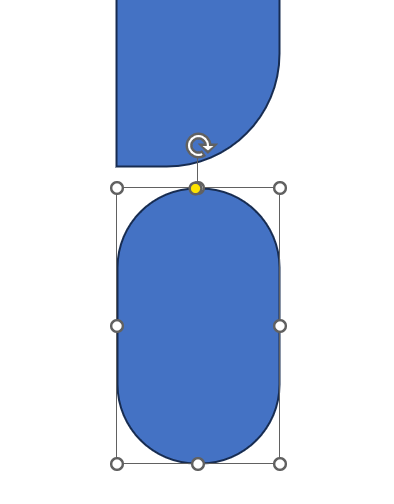
下図のように、2つの長丸四角を重ねて、灰色の長丸四角で青の長丸四角を切り抜けばいいですね。

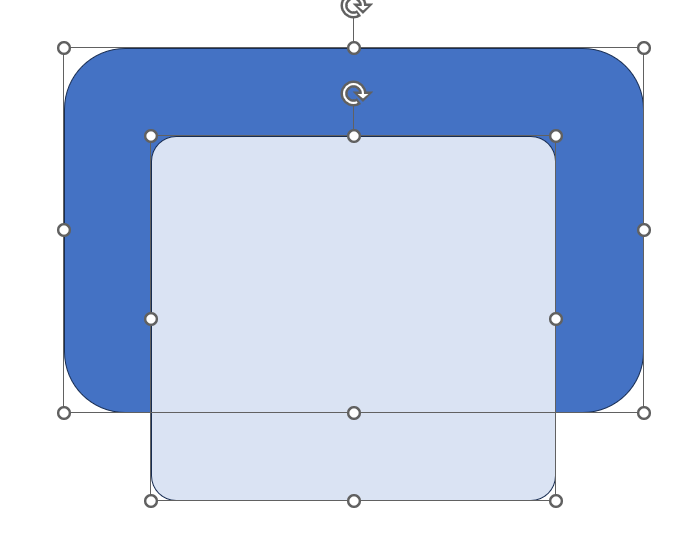
さっそく切り抜いてみましょう。まず、2つの図形を選択します。
どの図形でどの図形を切り抜くかということについては順番が大切です。「先に切りクリックした図形」が切り抜かれる図形になります。
あとからクリックしたほうが、切り抜く方の図形です。
ここでは、「切り抜かれる方の図形(青)」を先にクリックし、シフトを押しながら「切り抜く図形(灰)」をクリック。
以下のようになります。

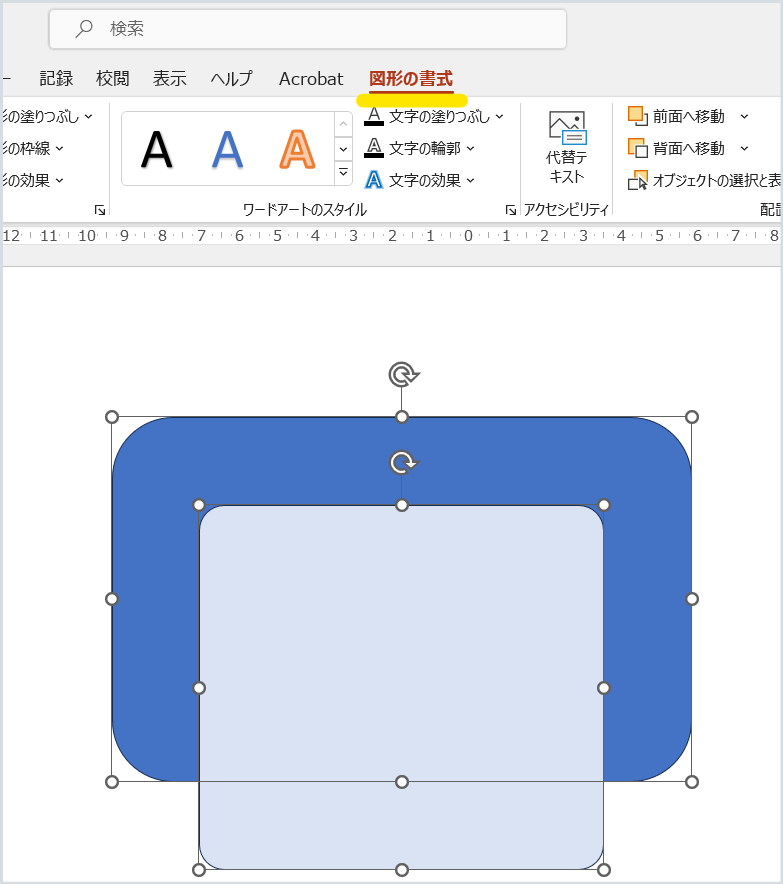
2つの図形を選択した状態で、メニューから「図形の書式』をクリックします。

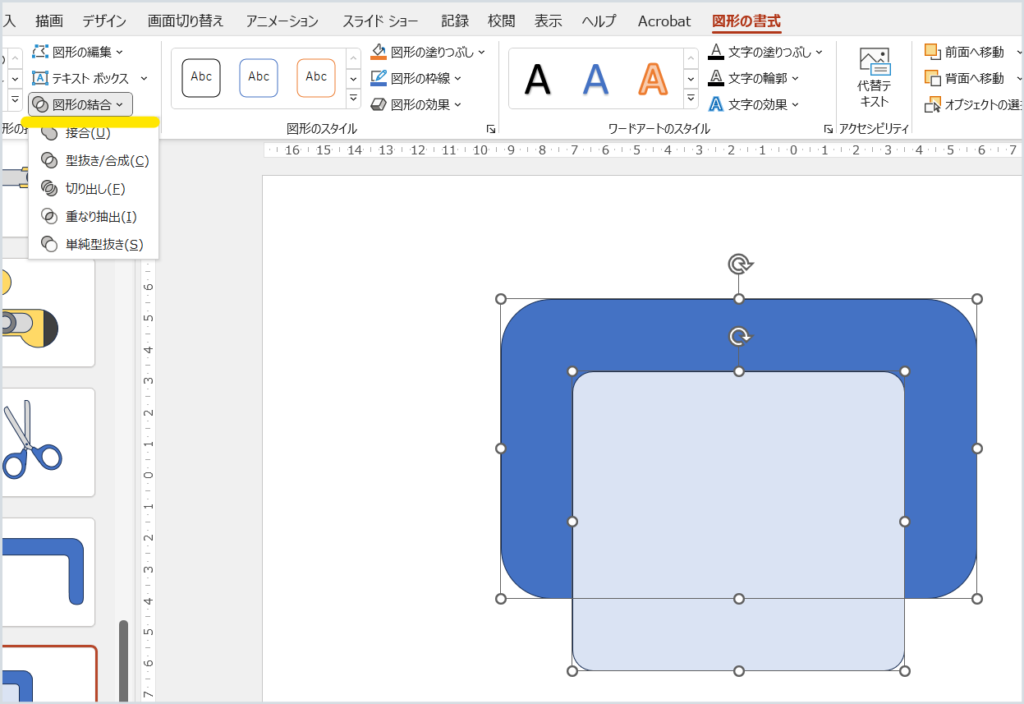
左の方に「図形の結合」といメニューが現れます。

クリックすると5つのメニューが現れるので、一番下の「単純型抜き絵」をクリック。

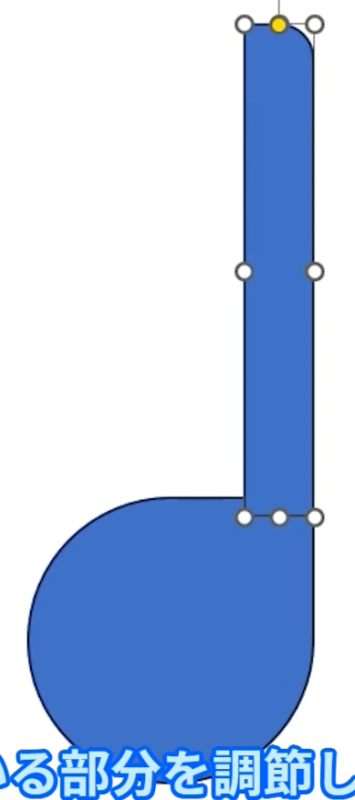
うまく切り抜くことができました。
しかし、両側の脚の先が一箇所尖っています。

ここで頭をめぐらします。どうしたら尖ったところを丸くすることができるでしょうか。
2つの方法を考えてみましょう。一つは、頂点編集で丸くする方法、もう一つは、長丸四角を「接合」する方法です。
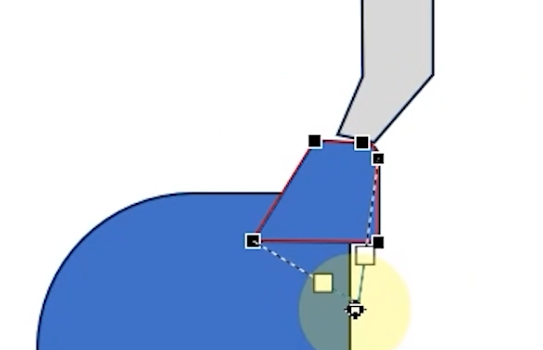
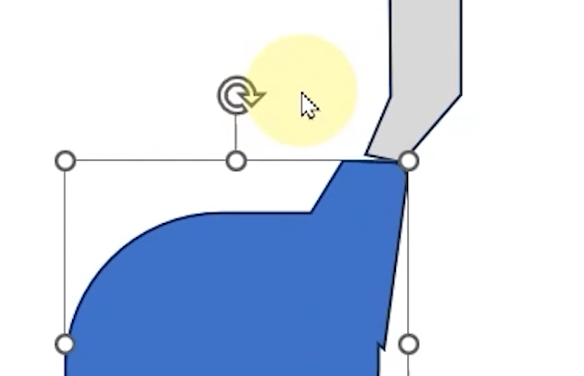
頂点編集で丸くする
図形を選択して、「頂点編集」をクリック。

黒い頂点が現れます。

右側の黒の点を上に移動します。左の黒の点と同じ高さになるまで移動します。

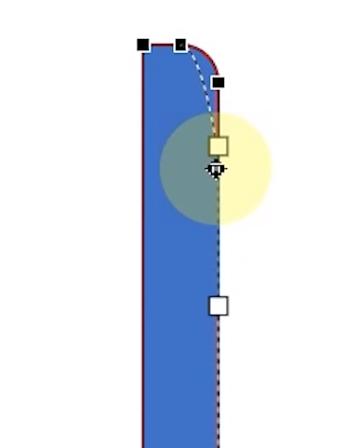
白のハンドルを動かして、角を調整します。

真ん中の線を移動し、ハンドルを動かしながら調整します。

以上のように、「頂点編集」を使うことで、丸めることができます。
長丸四角を「接合」する
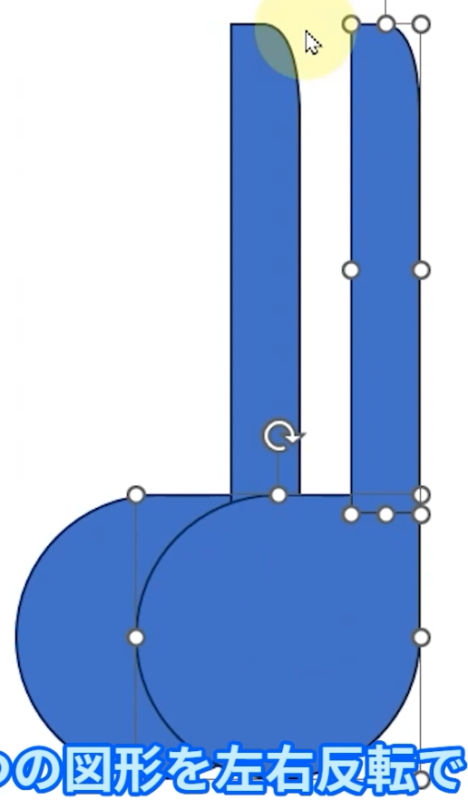
「長丸四角」を選択肢、脚の幅と同じ名が丸四角を作ります。

黄色のハンドルを調整して、ようどよい丸みを付けます。

2つの画像を重ね、「図形の書式」>「図形の結合」>「接合」で画像を合体させます。

以上のように、2つの方法で先を丸くすることができます。
セロハンテープとケース

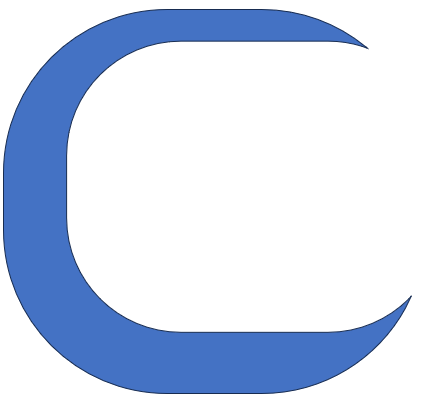
これは、なにをどう結合すればいいのでしょうか。
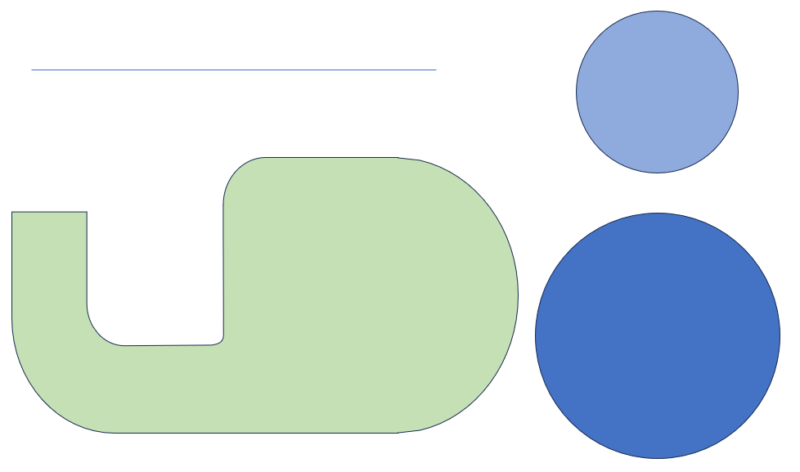
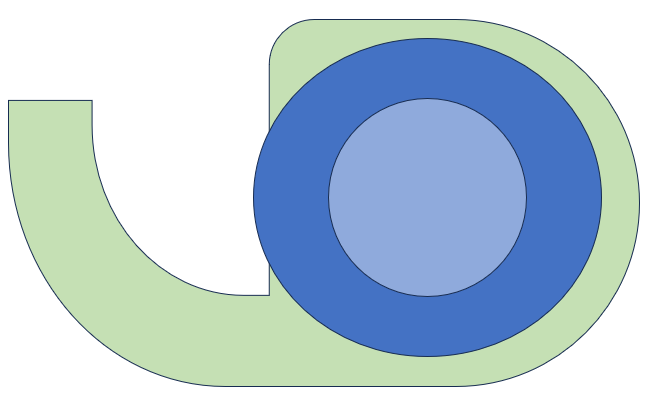
このセロハンテープは下の4つの図形からできています。

問題は、左下のうぐいす色のセロハンテープケースですね。
実は、この形はそんなに難しくありません。右側と左側にわけて考えてみましょう
右側部分
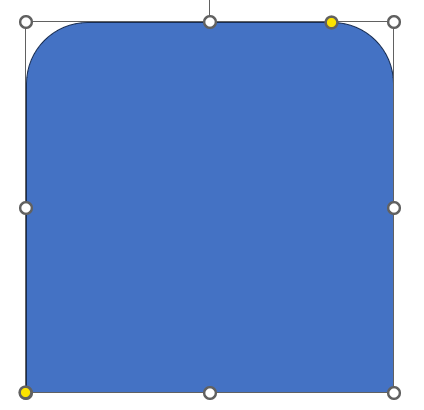
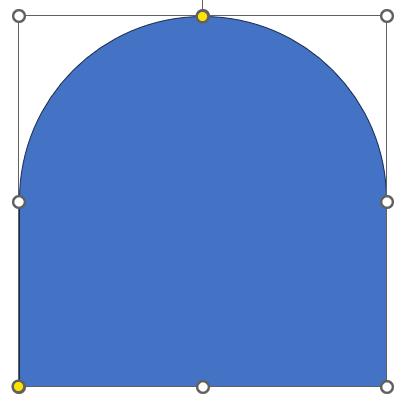
これはとても簡単です。「2つの角を丸める」という図形を選択して書きます。

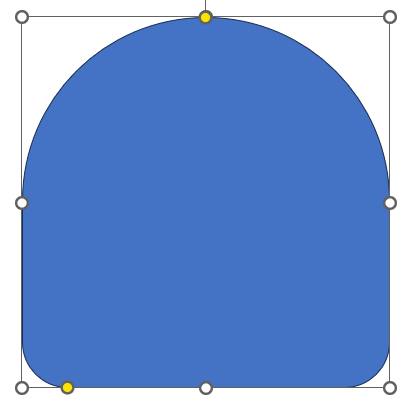
黄色のハンドルが2つありますね。上のハンドルと下のハンドルをそれぞれ移動します。
上のハンドルは中央までいっぱいに移動します。

下のハンドルを丸みを付ける程度に少し移動します。

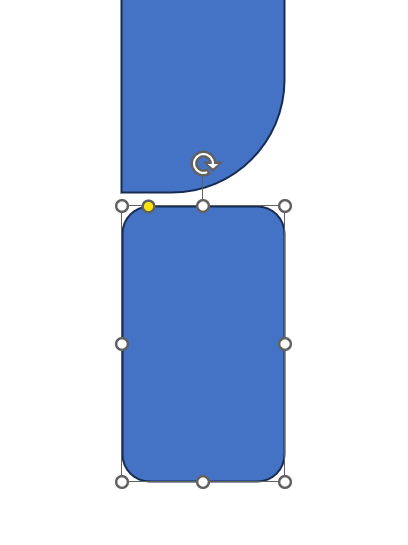
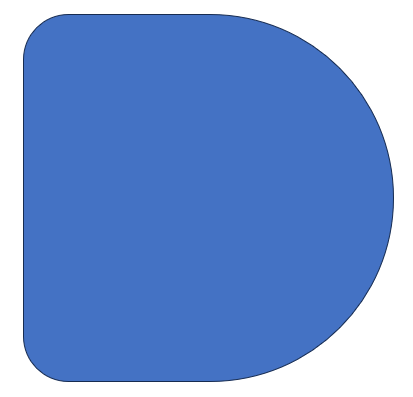
あとはみぎに回転すれば完成です。

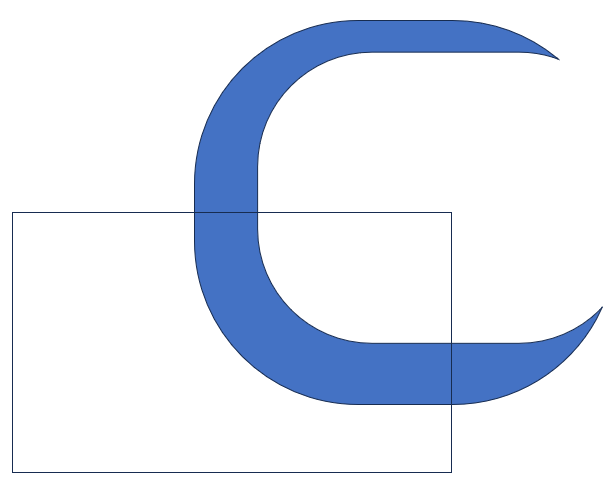
左側部分
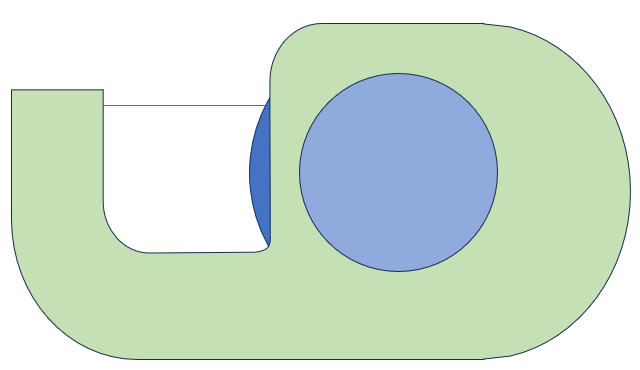
2つの長丸四角を重ねます。

四角で囲んだ部分を切り取ればよさそうですね。

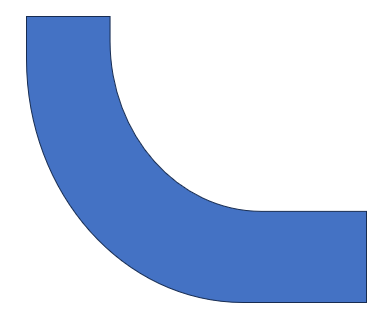
切り取るための準備として、黄色ハンドルを移動して角を丸めます。2つの長丸四角は、丸みの度合いを変えて、形を整えます。

四角で切り取った場合に、左辺と下辺の直線部分が十分にのびるように図形の丸美屋大きさを調整しましょう。

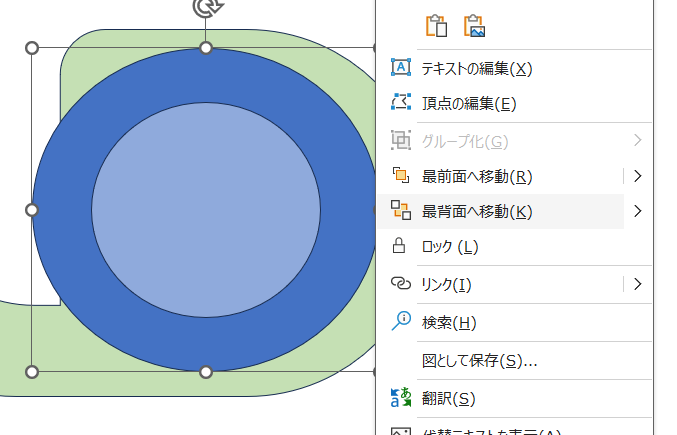
切り取ります。

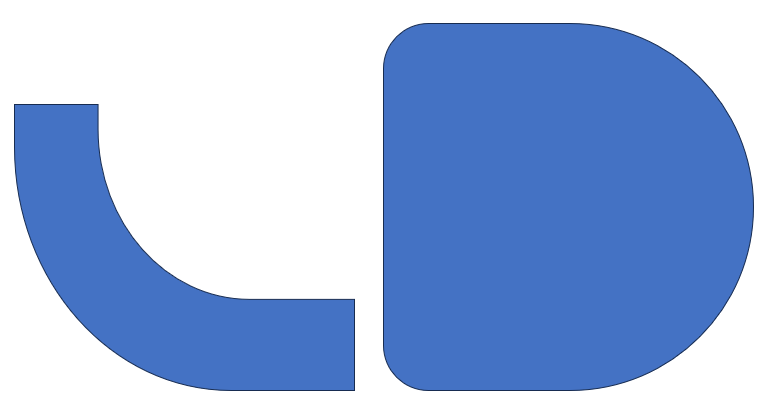
四角を描いて、切り取ります。


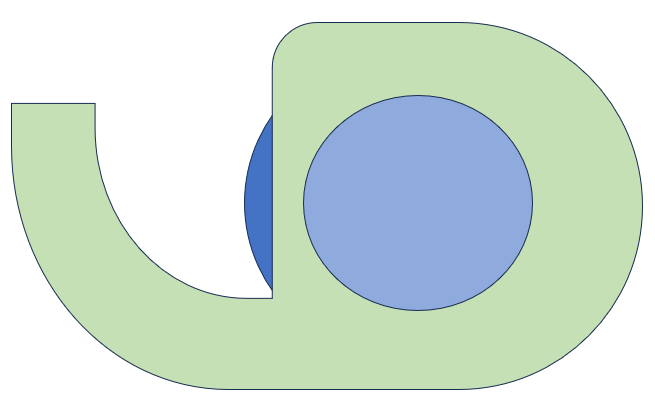
2つの画像を合わせて「接合」します。


あとは、形を組み合わせて、セロハンテープを完成させてください。

大きい円を右クリックして「最背面へ移動」を選択します。


以上です。
頂点編集を使ったイラストメイキング
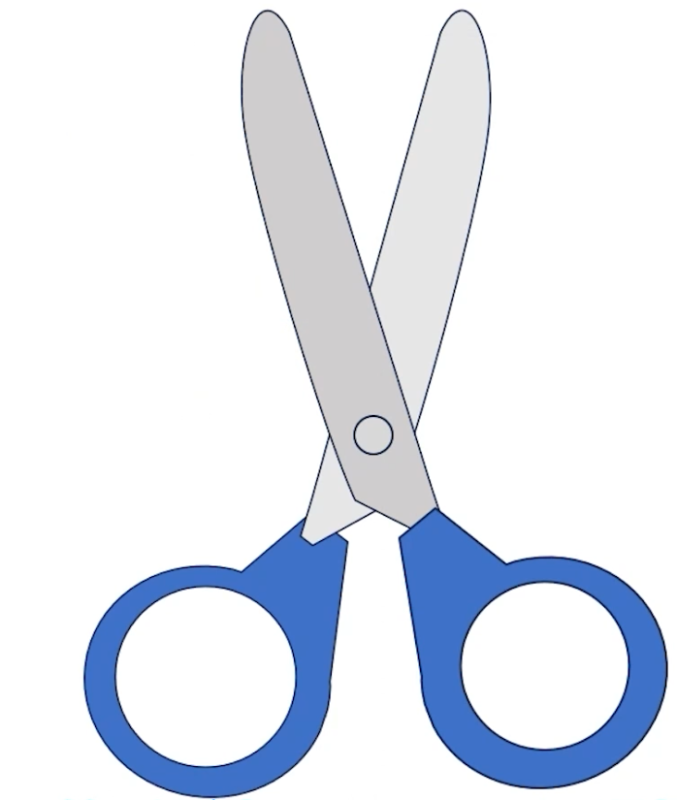
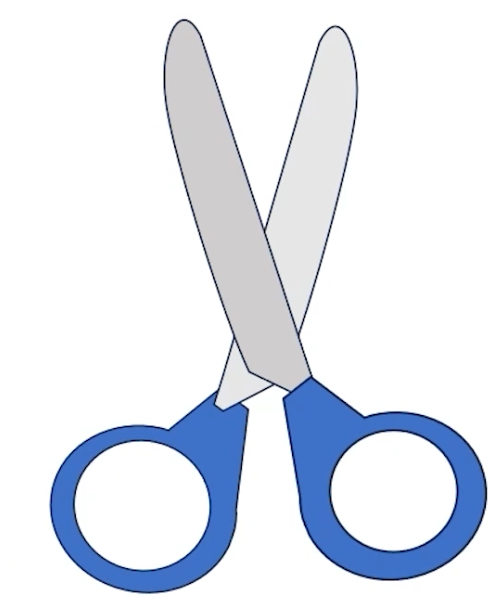
はさみ
はさみをつくります。こんな複雑なものでさえPowerpointでつくることができます。

まずは「涙形」という図形を選択し、描画します。確かにしずくの形をしていますね。

次に「一つの角を丸める」という形を選択し、描画。右の辺を、涙形の右辺と合わせるように描画してください。あとから一を調整してもいいです。

すでにこれだけでハサミに見えてきました。
右クリックで「頂点編集」を選択し、黒くポイントを移動して葉の形に整えます。ここでは右側のポイントを下に移動。

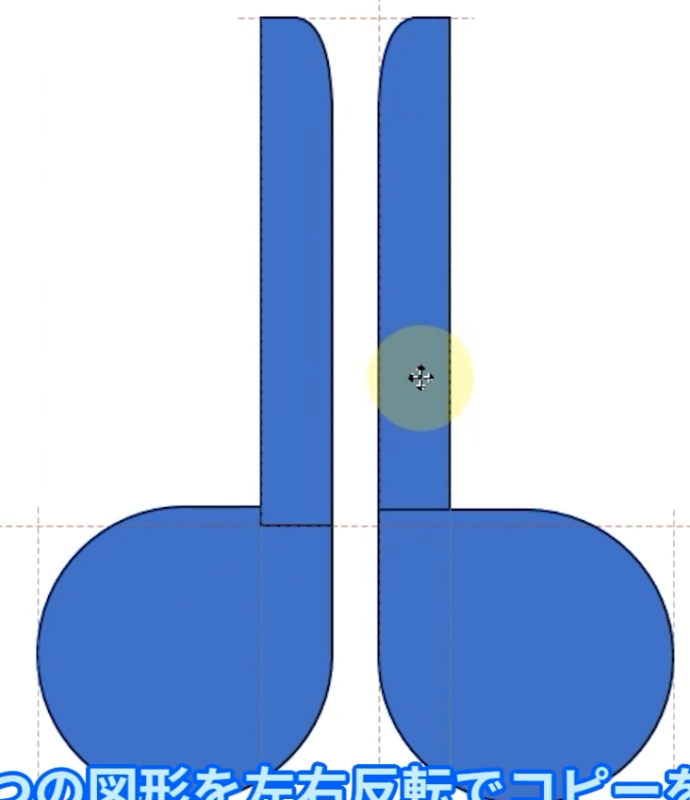
次に、「波形」と「一つの角を丸める」の2つを選択し、ctrを押しながら移動。コピーができます。

コピーを左右反転します。

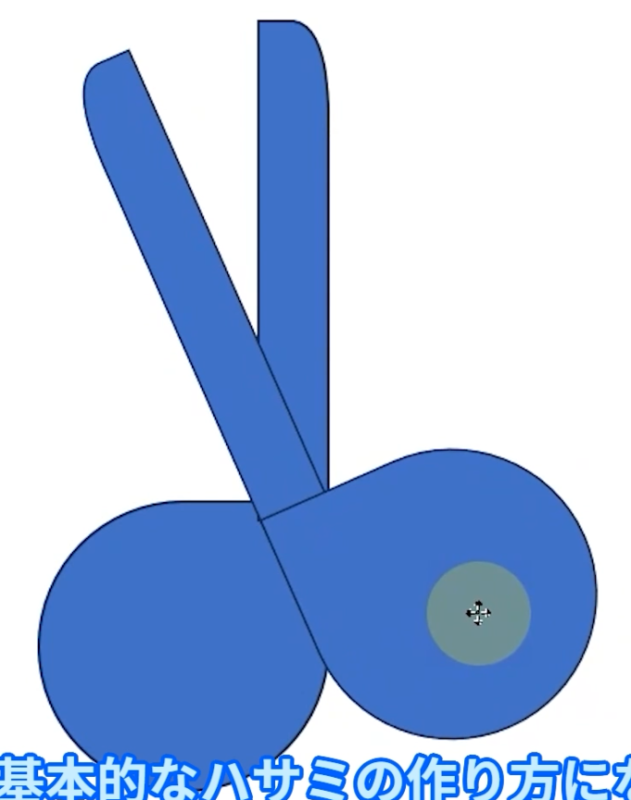
右の図形を回転させて左の図形に重ねれば、すでにりっぱなはさみでしょう。

以上が、基本的なはさみの形状となります。これにいろいろと編集を加えていきます。
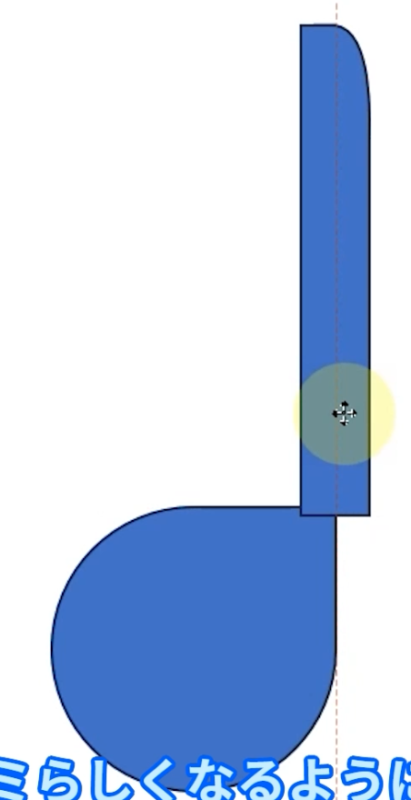
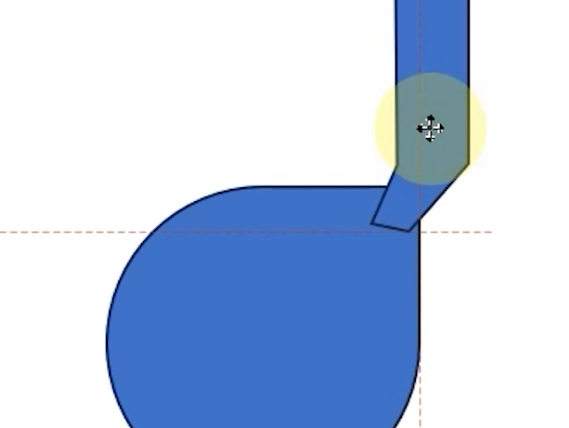
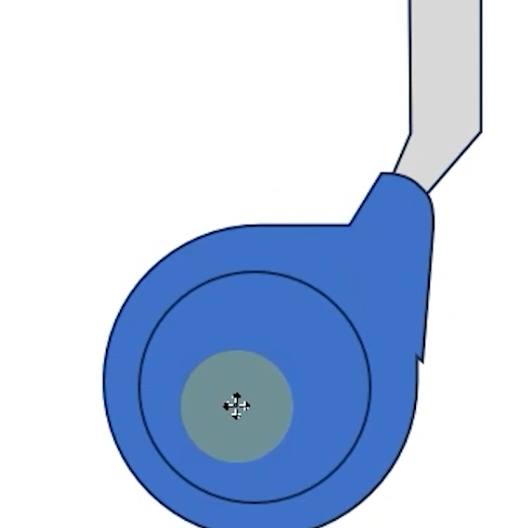
ハサミらしくなるように、形状を整えます。まずは、刃の部分を少しずらします。

頂点編集で頂点を追加したり移動させたりして、刃から形状を突き出させ、青の取っ手と繋げているように見せます。

色を変えて、刃の色を表現。

取っ手と刃の間に四角形を追加。頂点編集して「接合」、取っ手と刃のつなぎをつくります。


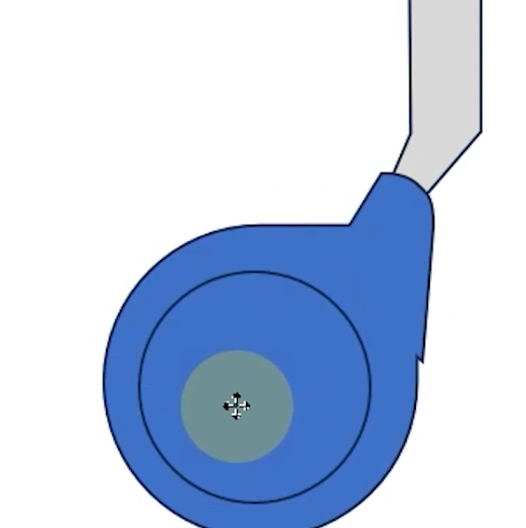
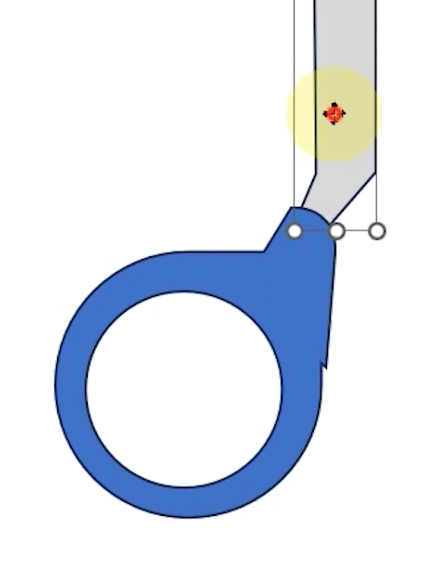
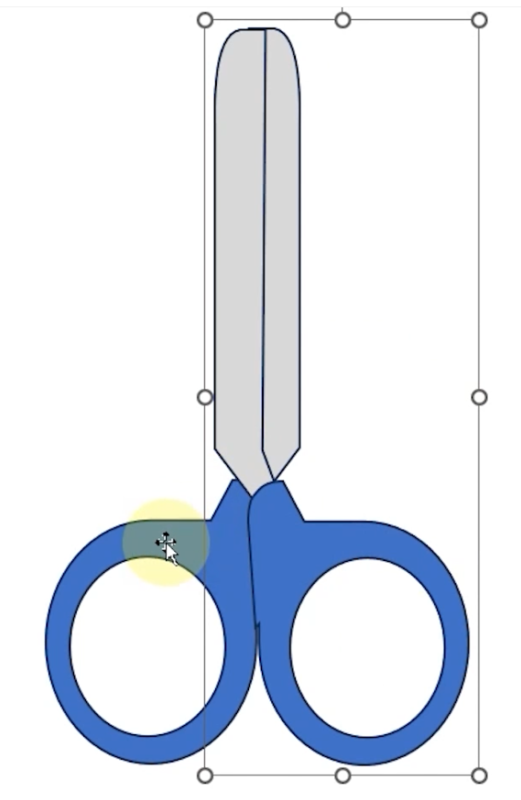
指を入れるための穴を開けます。円をつくって取っ手に重ね・・・

『図形の書式」>「図形の結合」>「型抜き/合成」で穴を開けます。


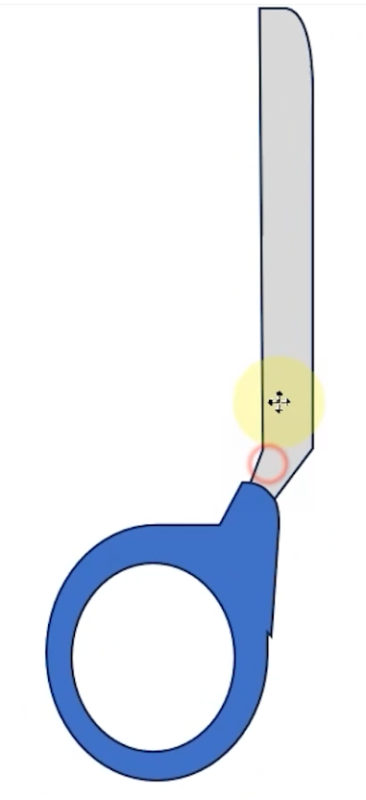
少し幅を狭くするなど、形を整えます。

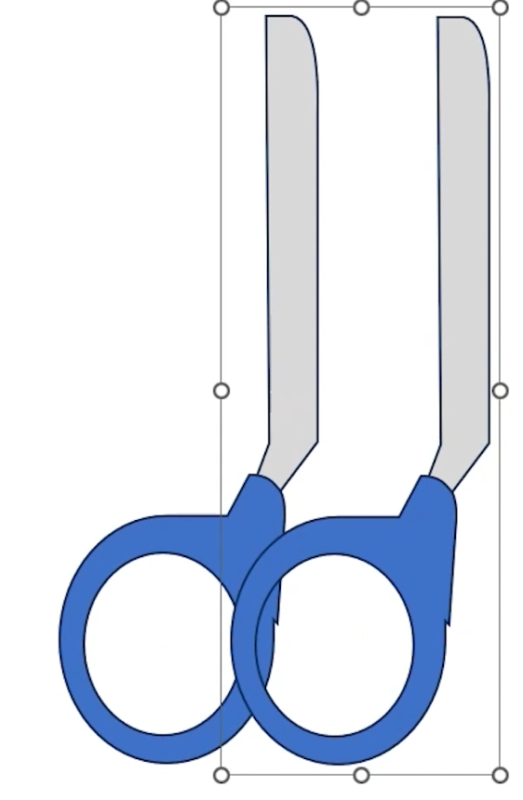
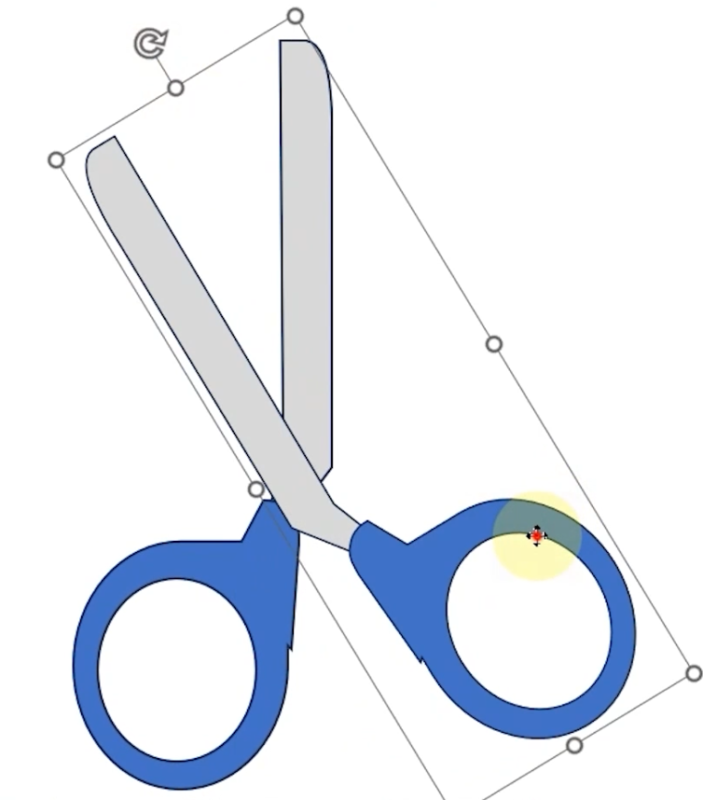
ctrキーを押しながらマウスで移動し複製します。

左右反転します。

適切な角度に回転

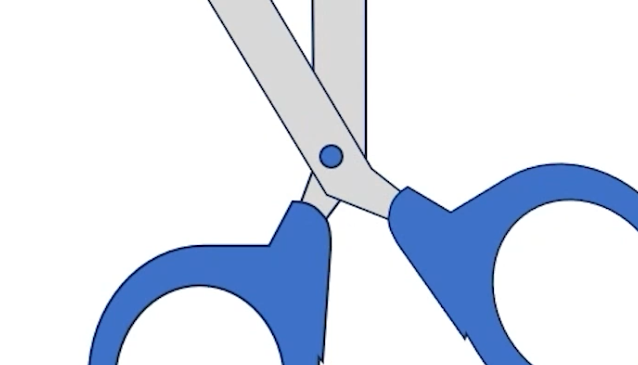
金具を付けて完成

刃の先を頂点編集でまるめれば、よりはさみらしくなりますね。

完成です。

イラストACへのイラスト投稿の仕方
イラストACへのイラストレーター登録のしかた
イラストACのサイトに行くと、上の方に「イラストレーター登録」というボタンがあります。
https://www.ac-illust.com/
そこから無料登録というボタンを押します。
でてくるフォームに必要事項を書いて送信してください。
midjourneyで生成したイラストをイラストACに投稿する流れ

midjourney で生成したイラストをイラストACに投稿する流れについてお話しします。
すでにイラストACのクリエイター登録については解説済みですね。
イラストACにクリエイターとしてログインします。
ダウンロードユーザーとは別アカウントになりますのでご注意ください。
■イラストのタイプ
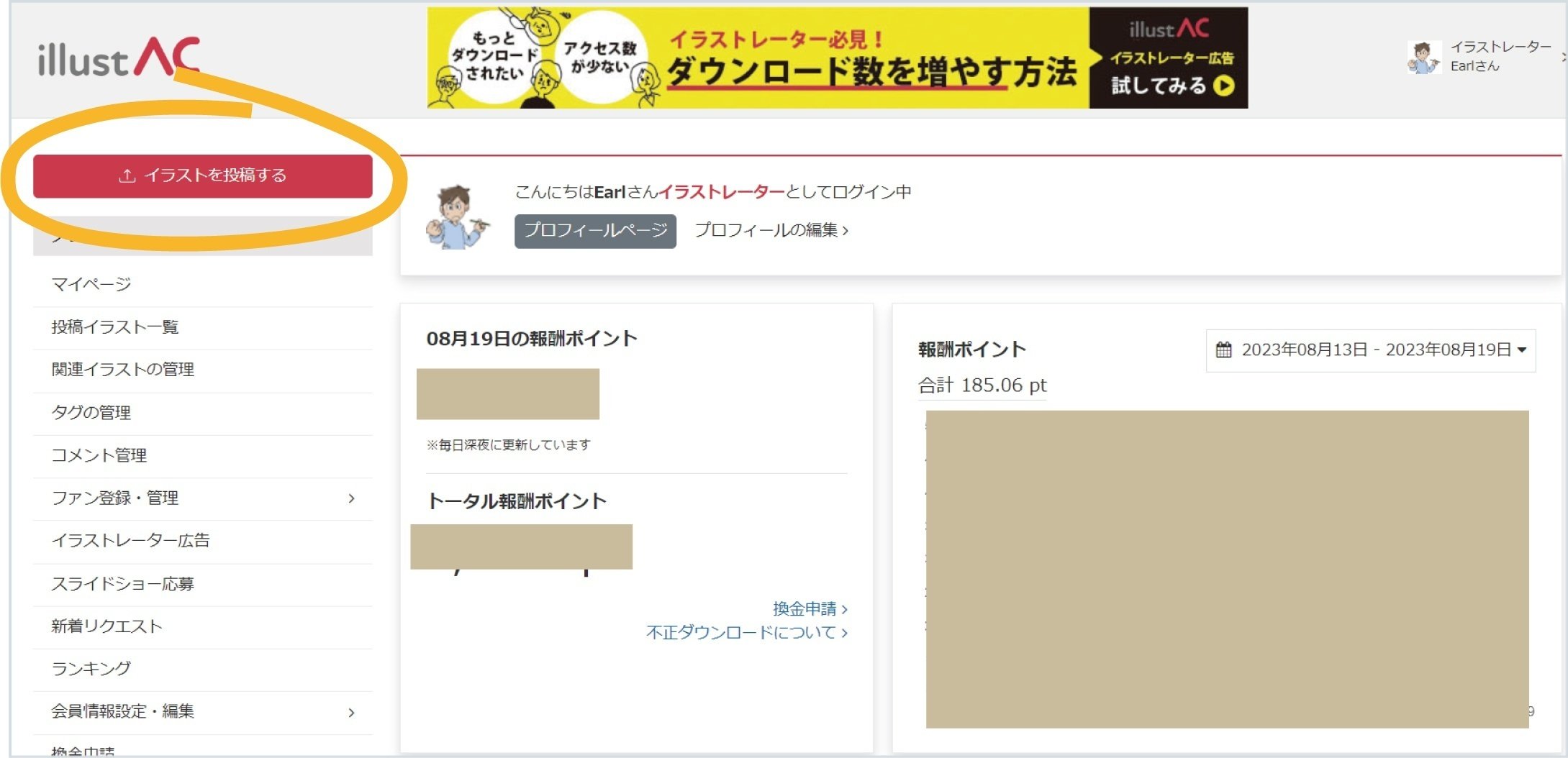
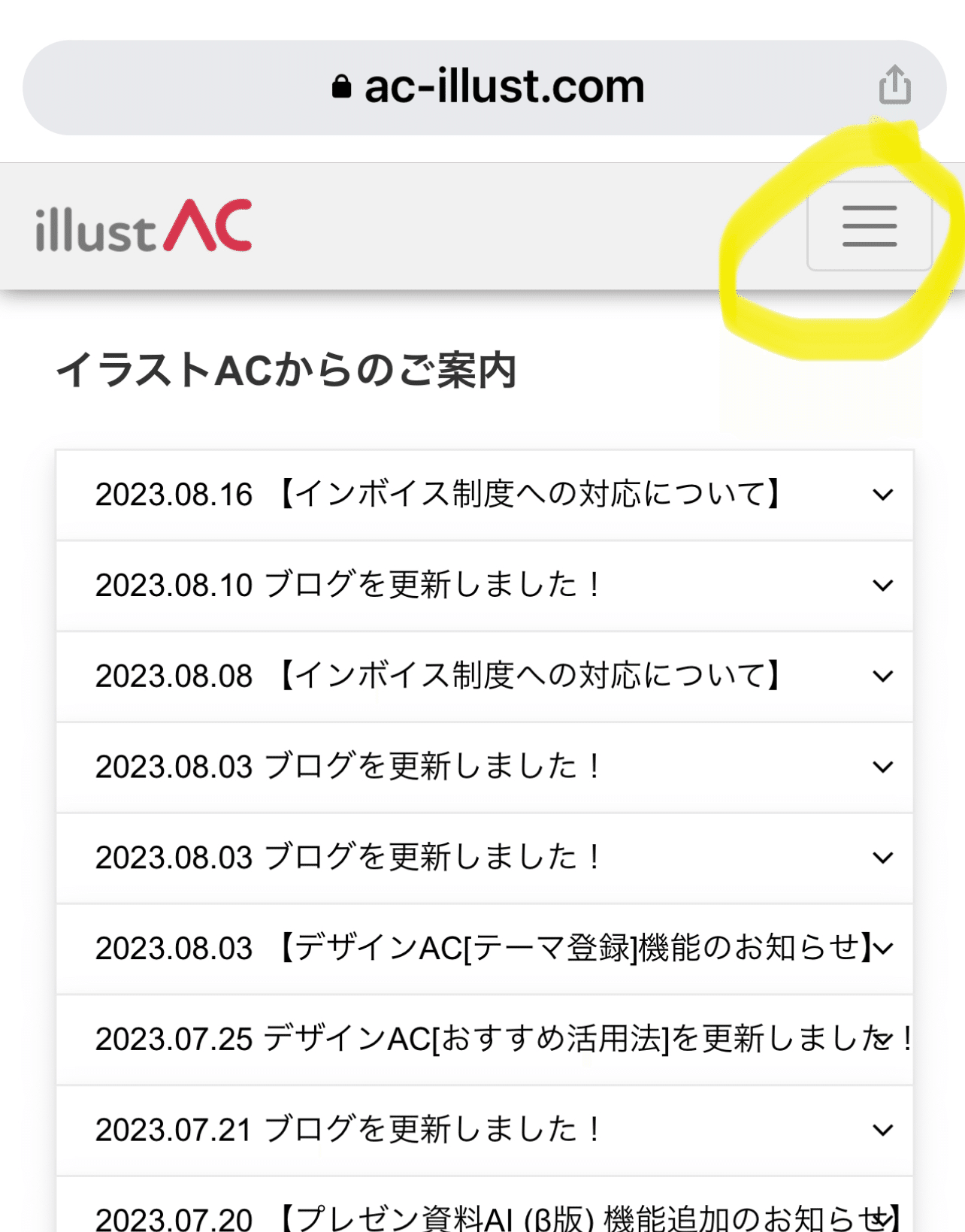
左サイドのメニュー一覧、スマホでは右上の三本線のメニューをタップした先に、「新規イラスト投稿」というボタンがあります。


ログイン状態によっては、表示されているページの上部に、新規登録の赤いボタンが出ている場合がありますので、そちらをクリックしてください。
すると、イラスト投稿画面になります。
基本的にスマホでも同じなので、以降、PCからの画面で説明します。
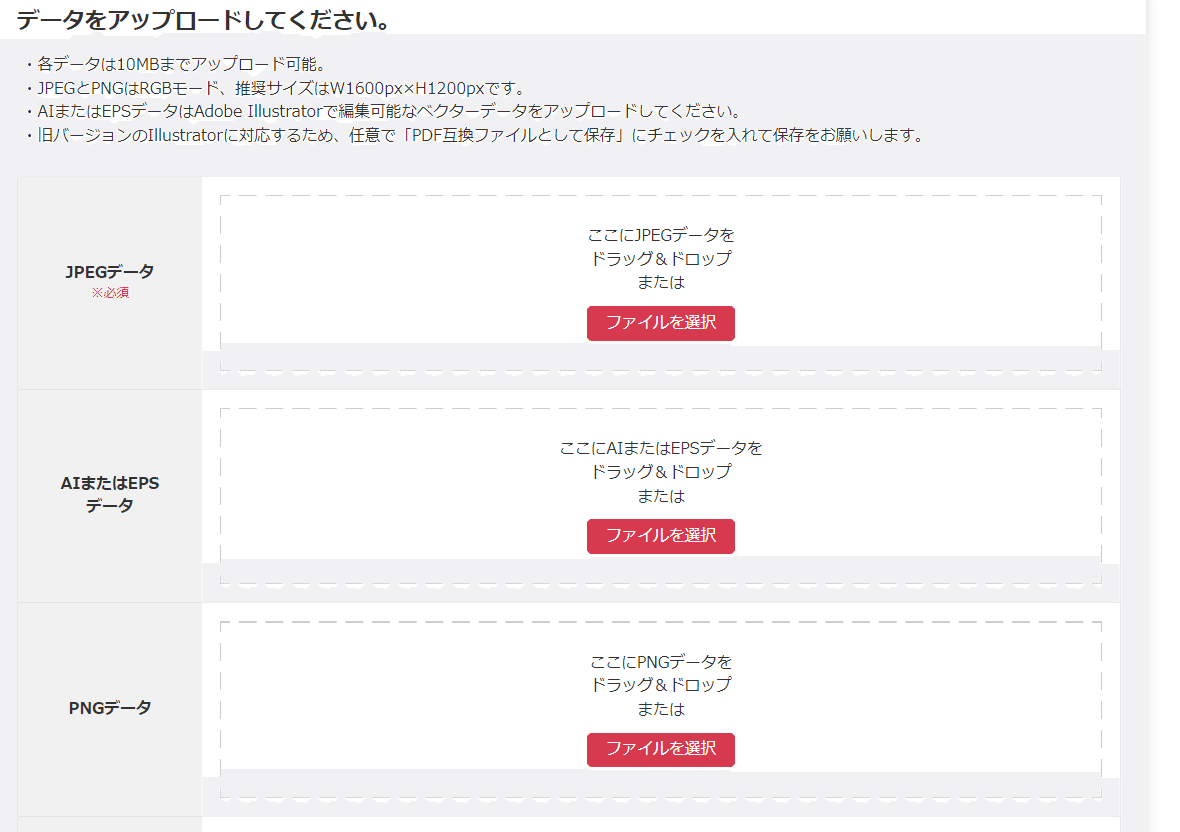
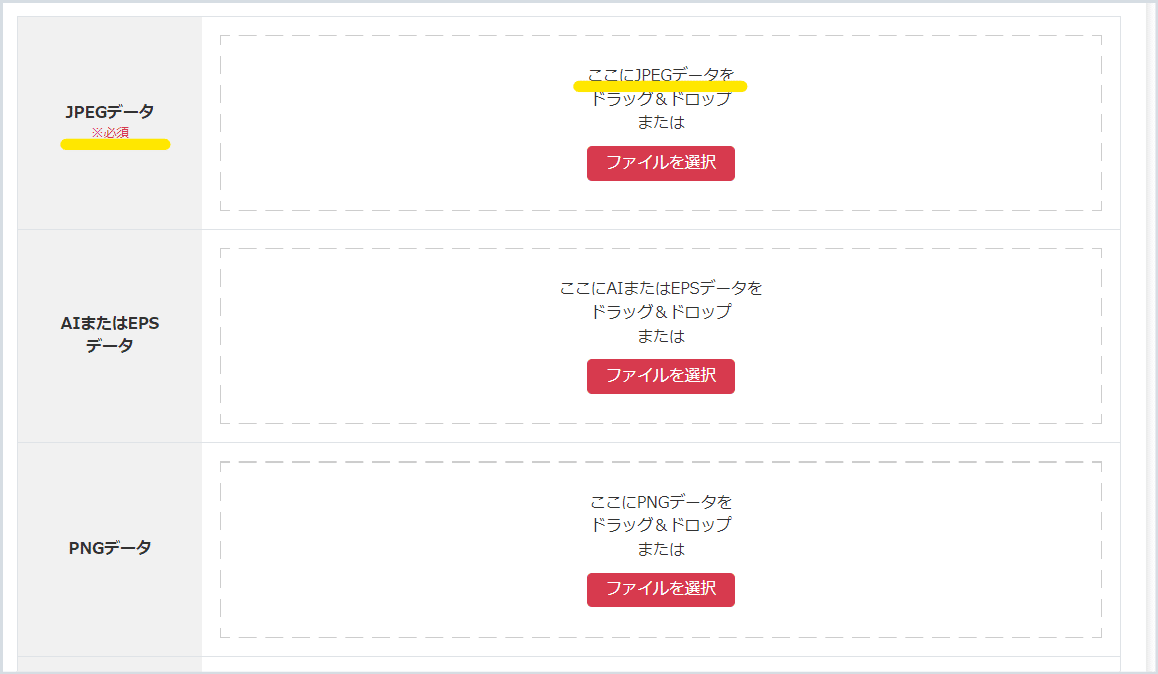
アップローダー
最初の三つは、イラストを投稿するアップローダーとなっています。

上から順に
JPG
PNG
AI
という三つのタイプの画像を投稿できます。
ここでのAIというのは人工頭脳ではなく、アドビイラストレーターのファイルのことです。
一つのデザインをアドビイラストレーターで作って、それをJPG、PNG、イラストレーターファイル(AI)の三つで書き出した場合、この画面でそれら三つとも全部一度に投稿できます。
なお、PNGの場合は、適正に透過部分が処理されているのかを確認されます。
PNGでは、背景が白の場合は透過していると見なされ、それが透過できていないとデータの不備とされます。
背景が白いイラストの場合は、透過処理ができないなら、jpgに変換することをおすすめします。
その場合は、一番上のJPG用のアップローダーを使ってください。

PNG も投稿したほうが,間違いなくダウンロード数は増えます。
必要としている人への提供が2倍になるのですから当然ですよね。
ちなみに、PNG画像だけを投稿することはできません。PNG画像を投稿するときにも、AI(イラストレーターファイル)を投稿するときにも、必ずJPGファイルの投稿は必須です。
PNG画像をJPG画像に変換するには、次のオンラインサービスがおすすめです。
とにかく変換できる種類がすごいです。
下のリンクは,png からjpg に変換するよう調整済みのページへのリンクです。
https://convertio.co/ja/png-jpeg/
これは,以前はKindle本を作る時、ワード文書を電子書籍形式epubに変換する時にも使ってました。
今ではWord文書をそのままKDPに投稿することができるのでほぼ使いませんが。
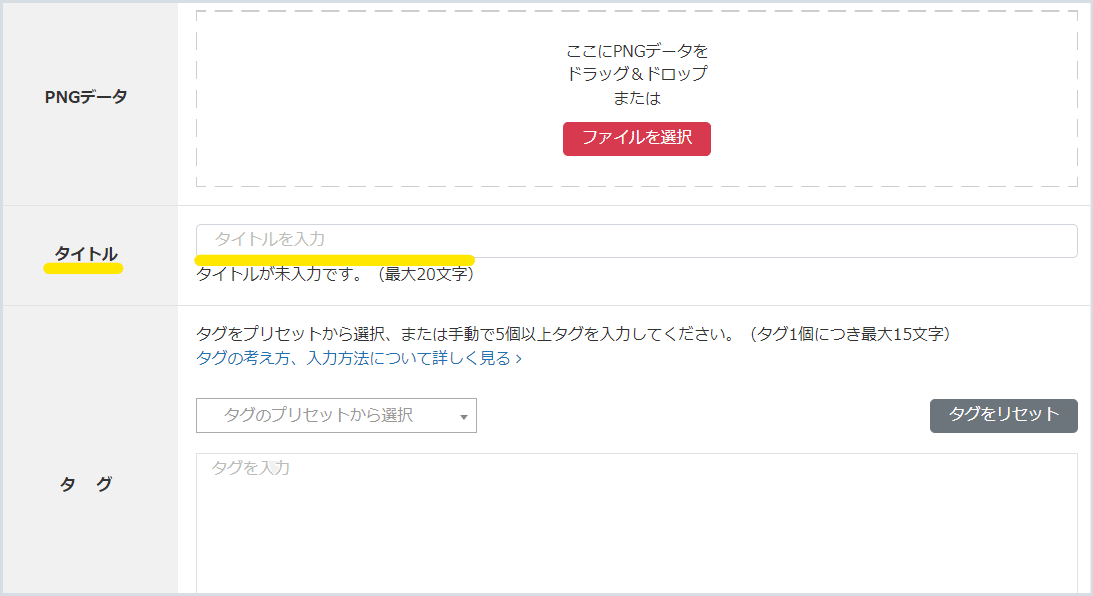
■ タイトル

タイトルを入れます。
いれてないと、投稿ボタンを押したとき、エラーメッセージがでますので、忘れずにタイトルを入れて下さい。
タイトルには、具体的な言葉を入れます。。
私は「読書する子ども」というイラストを10枚くらい投稿していますが、面倒なので全部同じ名前にしています。
しかし、本当はさらに検索されやすい言葉を入れるといいと思います。
読書している高学年のめがねをかけた女の子
みたいに。
こうしていると、
高学年
女の子
めがね
読書
などのキーワードに引っかかるので、なるべく具体的な言葉を入れた方がいいでしょう。
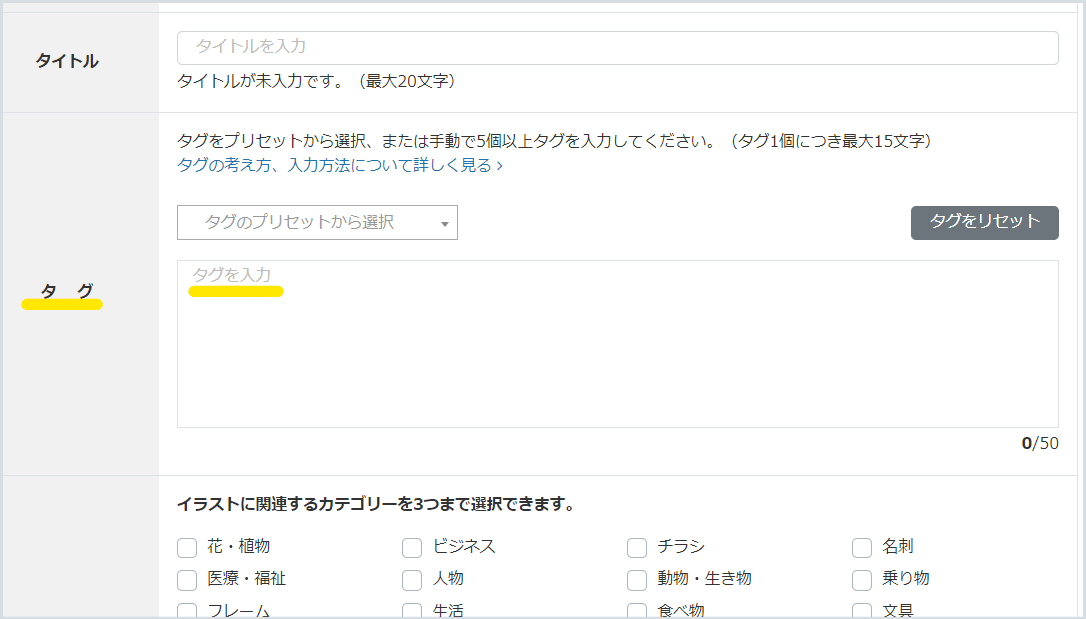
■タグの入力

タグは、「この言葉で検索されたときにこのイラストが表示されて欲しい」と思う言葉です。
五つ以上いれるようになっています。
この五つ考えるのが結構大変
読書 子ども 女の子 高学年 めがね リラックス
など、そんな言葉を探して入れていきます。
しかし、関係ないと判断される言葉を入れると、「適切なタグがつけらていない」というメッセージとともに不合格通知が来ます。
その場合、適切なタグをつけた上で新規投稿し直しとなります。
私は、1枚の絵を投稿するのに、3回くらい投稿し直したことがあります。
JPG、PNGなどのように、ファイル形式をタグにしたらはねられました。
一年前まではよかったのですが、今はだめになっています。
トラクターのイラストを投稿したとき、

「トラクター,農業,作業車,農作業,機械農業,フラットデザイン」
としたら、「適正なタグが付けられていません」と言ってはねられました。
そこで,タグを一つ一つ検証するため,一項ずつ減らして再投稿
「作業車」をけずった再投稿で合格しました。
ごちゃごちゃして大変のようですが、何枚か投稿するとなれますので、スムーズに進めることができるようになりますので安心してください。
また、ジュースなどのように同じタイトルで何枚も投稿するときには、ほぼコピペでオーケーです。
このことについては、章を変えて具体的に私の不合格例、合格例を解説していきます。
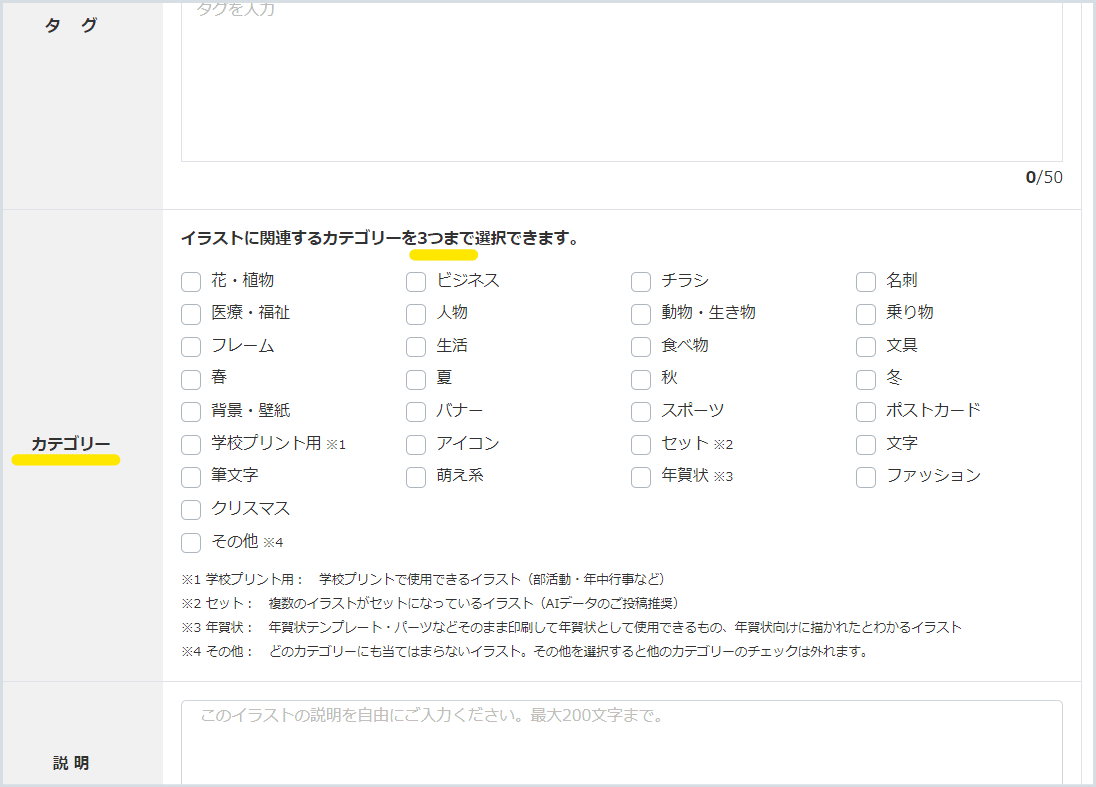
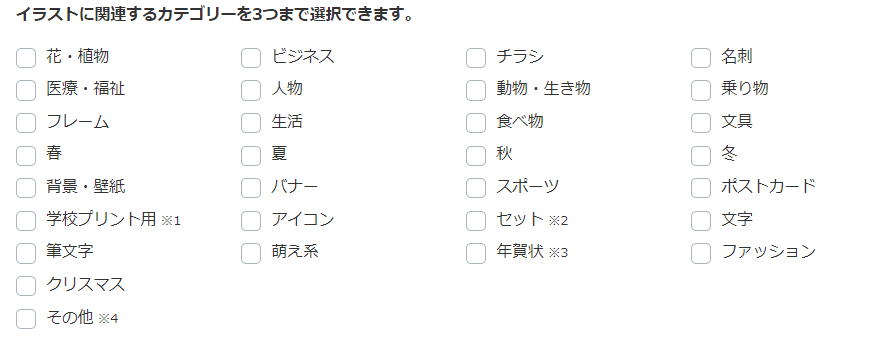
■カテゴリー

イラストに適していると思うカテゴリを3つまで選んでチェックします。
やることは用意されているカテゴリーから選ぶだけなので難しくありません。
しかし、カテゴリーはタグと並んで不合格になりやすい要素です。
私も何度もカテゴリーが不適切ということでおとされました。
それは、用意されているカテゴリーになかなかピッタリくるものがないので無理矢理関係がありそうなカテゴリを選んでしまうからです。
たとえば、読書をする子どものイラスト。

このイラストのカテゴリで選べるのは、人物くらいです。。
せいぜい「生活」を入れられるくらい。
おそるおそる入れてみると合格しましたので、以後何度も本を読んでいるイラストを書きましたが、全部「人物、生活」だけを選んでいます。
最初はこのイラストに「学校プリント」というカテゴリーをあてていました。
すると落とされたんです。
私は学校のプリントに使った欲しいからそのカテゴリーを選んだのですが、あまりにもこれを入れてしまう人が多いのか、今はメッセージが出て注意喚起がされています。
学校プリント用: 学校プリントで使用できるイラスト(部活動・年中行事など)
これを読むと、本を読む子供などピッタリじゃないかと思うんですが。イラストACの運営がダメという以上だめなので、今は入れないようにしています。
これまで学校プリントというカテゴリを入れて合格した試しがありません。
それでも,「学校イラスト’は,使っていただける機会が多いイラストなので、なるべく使いたいところ。
ビーカーというイラストは、AdobeのIllustratorを使って精巧にかいたイラストです。

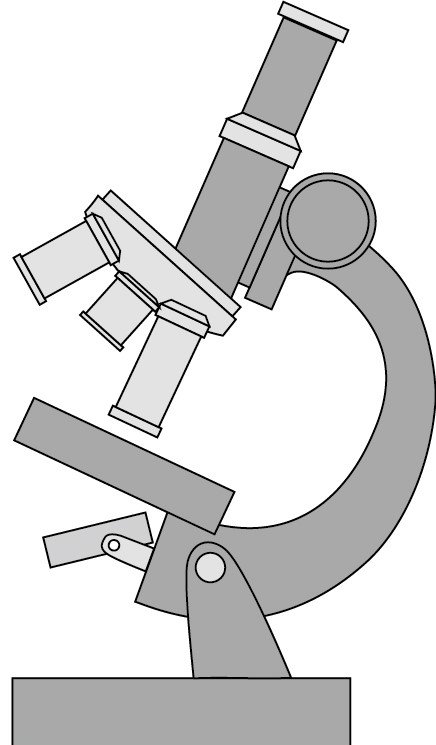
同じく、顕微鏡も、イラストレーターでつくりました。

これらはプリント用にねらいをさだめてつくったものです。
2枚とも学校プリントで通りました。
このような、性格で精巧で、資料性のあるイラストは、学校プリント」でOKのようです。
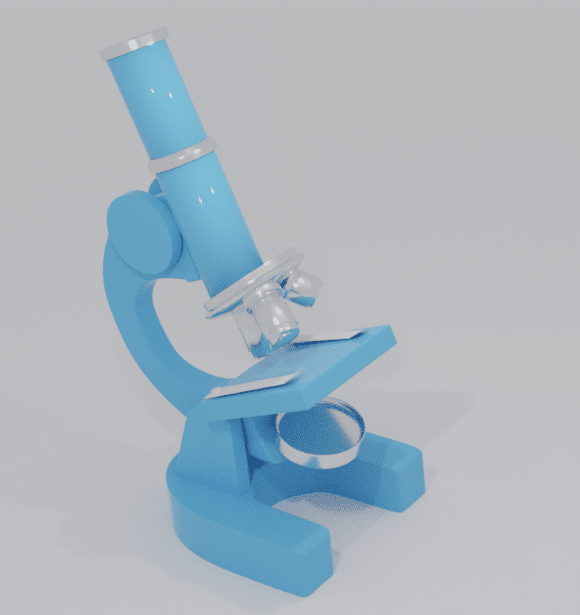
ちなみに、同じ顕微鏡でも、Blenderという3Dソフトを使って作ったこのイラストは学校プリントには入れられず他のカテゴリーを探しました。

しかし適切なものが見つからず、「生活」しかえらべませんでした。
カテゴリを全部あげておきます。

かなりありそうですが,いざ選べと言われるとなかなか選べるものがなかったりします。
「チラシ」,「バナー」,「アイコン」あたりは悩みどころです。
「アイコン」は,周りが白くて,シンプルで,ひとつのものにフォーカスしているようなイラストがよさそうです。
カテゴリで不合格になった場合は,あらたにカテゴリを設定し直して,新規投稿することになります。
新規投稿の便利な工夫
タグやカテゴリ違いの場合も,修正ではなく新規投稿し直さなければなりません。
しかし,タグを考え直すのも,説明文を入れ直すのも大変です。
僕は,投稿一覧の画面を開き、,別の画面で新規投稿画面を開いて,投稿一覧からタグや説明画面をコピペしています。
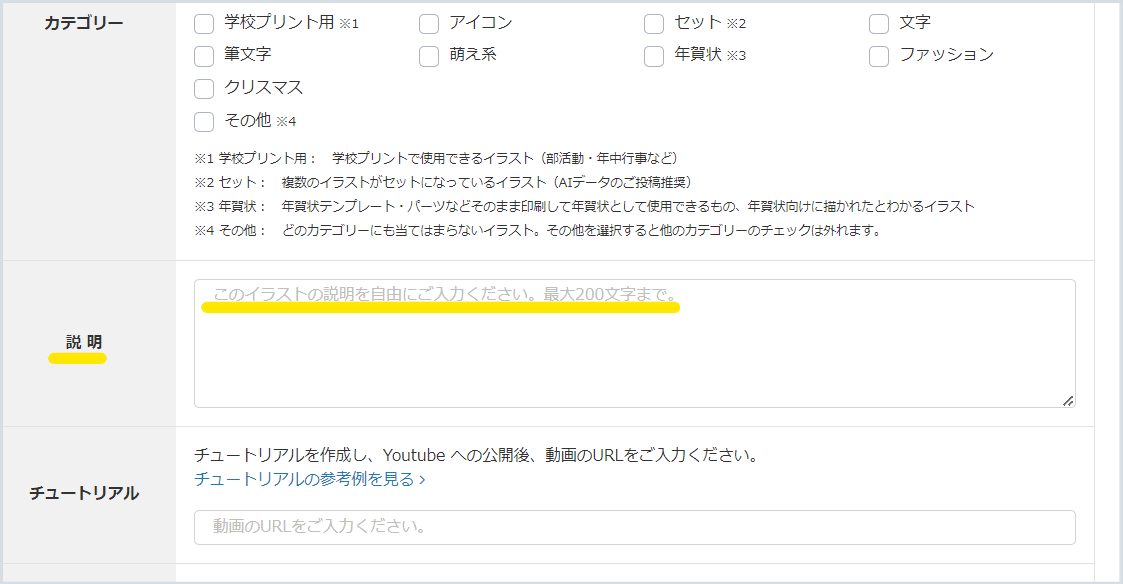
■説明

説明欄は,最大200文字まで入れられます。
Youtubeの概要欄と同じように,ここに書いたものが検索のときに使われますので,できるだけキーワードを盛り込んで,書くほうがいいですね。
でも,僕は面倒であまり書きません。
もっとキーワードを盛り込まなければ,と思います。
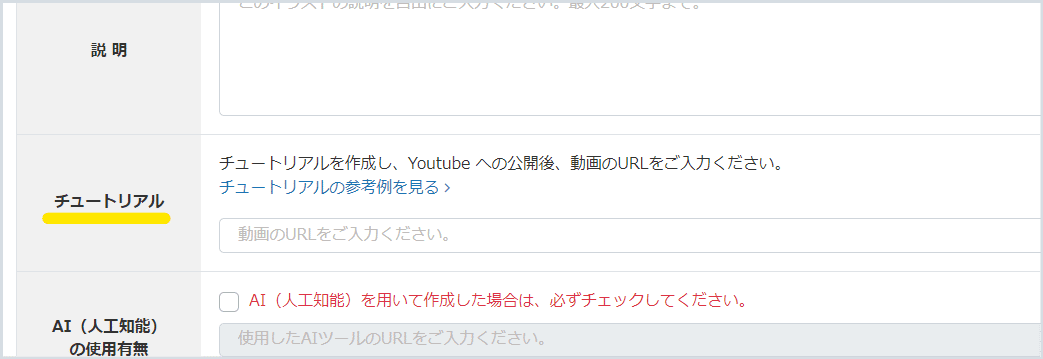
■チュートリアル

チュートリアルは,そのイラストの作り方の動画へのリンクを入れるところです。
なければ入れなくてもOKです。
僕もイラストの描き方はいくつかYouTubveに投稿していますので,その動画へのリンクを貼ればOKですが,入力したことありません。
したほうがいいと思いますが,しなくても大丈夫です。
「AI」の使用有無、「著作権確認及び特記事項」のところは、画像生成AI(Midjourneyなど)を使った場合に記入しますので、ここでは何も記入しなくてOKです。
おまけ:MidjourneyなどのAIを使ったイラストの投稿
おまけとして、Midjourneyなどの画像生成AIを使ったイラストの投稿についても解説しておきます。
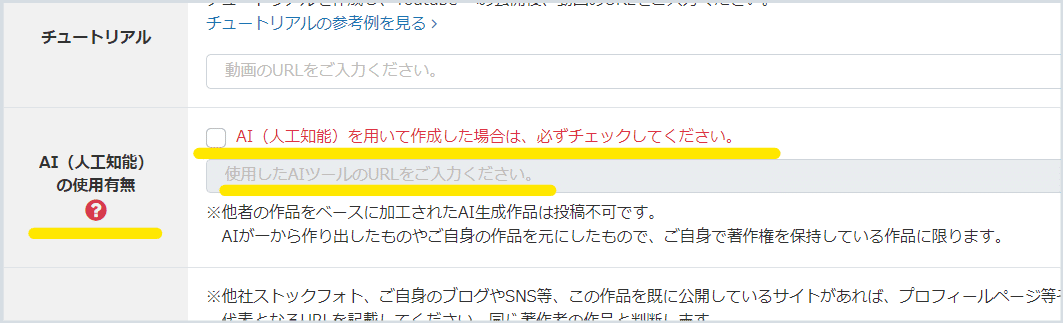
■AI(人工知能)の使用有無

AI生成したイラストの場合は,必ずこちらに入力をすることが必要です。
「□ AI(人工知能)を用いて作成した場合は、必ずチェックしてください。」
とありますので,最初のチェックボックスをチェックします。
その下に
「使用したAIツールのURLを入力してください」
とあります。
Midjourneyの場合,Discordで絵を生成した4枚のうちの1枚をアップスケールすると,「web」というリンクが表示されます。
これは,Midjourneyのマイページに格納された,その絵へのリンクです。
このリンクを入れます。(先に説明済みです)

このリンクを入れることで,間違いなく,自分が生成したものだということを示すことができます。
質な、これには2ヶ月ほど悩みました。
3月くらいまでは,「Midjourney」と書くだけでOKだったのですが,4月にはいり,必ずURLをいれなくてはならなくなりました。
これまでどおりMidjourneyと入れてスルーしようとすると,ポップアップがでて先にいかせてくれなくなったのです。
かなり困りました。
使用したツールというのがディスコードなのか,Midjourneyなのか,まずわからないんですね。
さらにそのツールへのURLとあります。
MidjourneyのURLやディスコードのURLを入れてみたことがありますが,だめでした。
かなり試行錯誤したり,問い合わせたりして,ようやく,Midjourneyのマイページの作品へのリンクであることがわかったのです。
他のAIでつくる人がいるのでそれぞれのツールのURLの考え方があるのでしょうが,それにしてもわかりにくいですね。
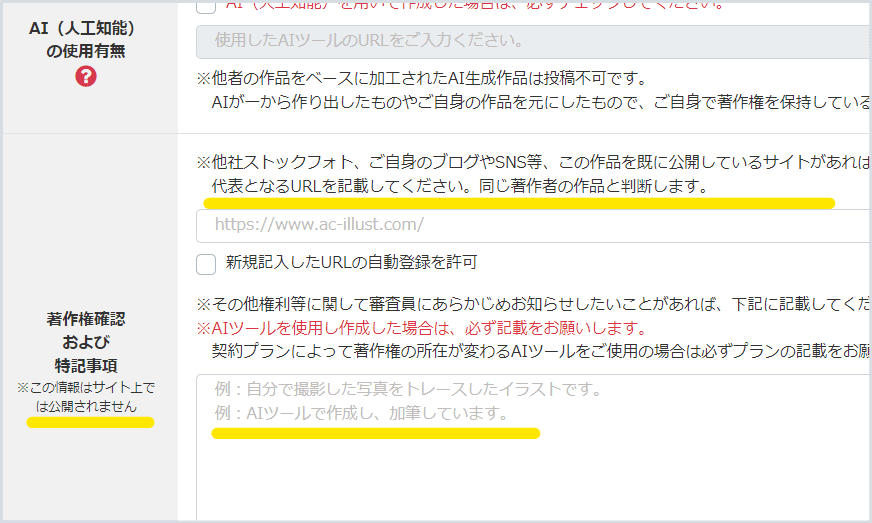
■著作権確認および特記事項

これまでは,公開ページに表示されるのですが,ここだけは表示されません。
上段の、
「他社ストックフォト、ご自身のブログやSNS等、この作品を既に公開しているサイトがあれば、プロフィールページ等その代表となるURLを記載してください。同じ著作者の作品と判断します」
これについては、ブログなどで使っていれば,そこのURLを貼ります。
次に、下段。
「※その他権利等に関して審査員にあらかじめお知らせしたいことがあれば、下記に記載してください。
※AIツールを使用し作成した場合は、必ず記載をお願いします。
契約プランによって著作権の所在が変わるAIツールをご使用の場合は必ずプランの記載をお願いします。」
AIツールで生成したイラストが増えてきたためか,AI関係の※印が追加されています。これは,必ず書きます。
また、Midjourneyの場合、有料プランであることを示す必要があります。
私は以下のように書いています。
「Midjourney有料版スタンダードプランで生成したラストに加筆修正をしました」
Midjourneyの場合は,ベーシックプラン以上で商用利用可になるので,それがわかるようにしておかないといけないんですね。
2023年3月くらいまでは,「Midjourneyで生成したラストに加筆修正をしました」だけで合格しましたが,今はだめです。
一時「商標登録されているものが含まれている可能性があります」という理由で不合格になっていましたが,このメッセージはかなり悩まされましたが,原因はこれでした。
わけが分からず何度も同じものを新規投稿していたら,とうとう運営が理由を教えてくれました。
「契約プランによって著作権の所在が変わるAIツールをご使用の場合は必ずプランの記載をお願いします」というメッセージに気づかずに投稿し直していたんですね。
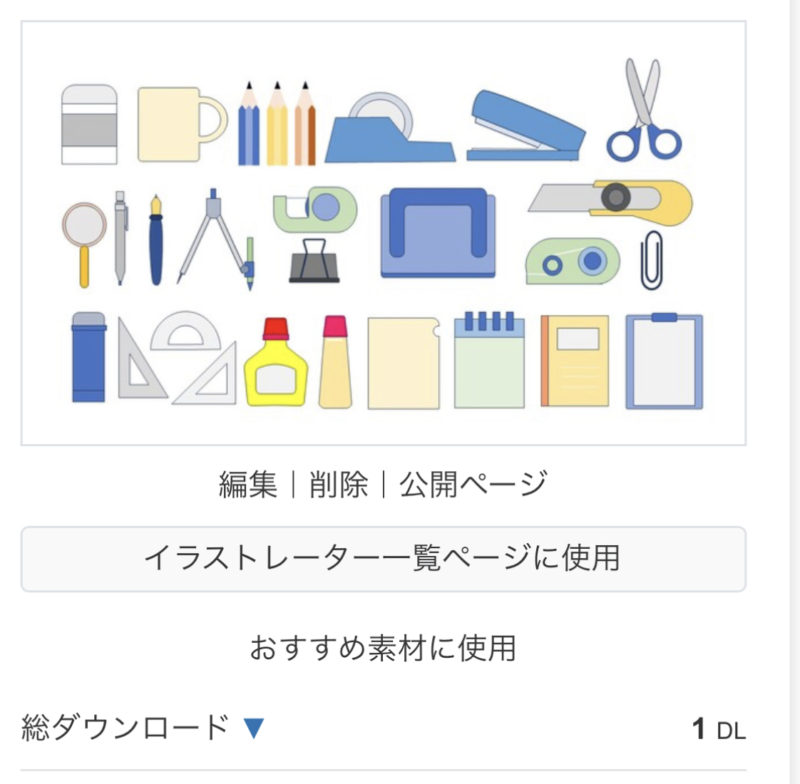
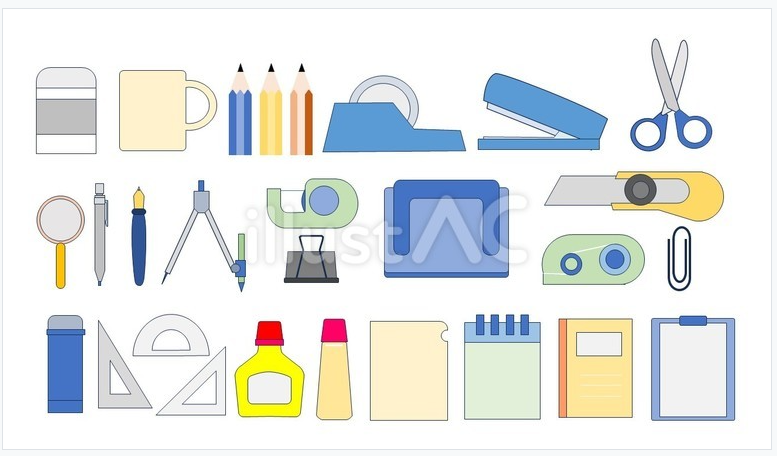
実際に投稿して収益を得た例
PowerPointで作成したイラストを実際にイラストACに投稿しました。
そして,それらは全部ダウンロードされています。
ハサミは2回ダウンロードされています。

全部をまとめて「文房具セット」として投稿したものも1回ダウンロードされました。

カメラのイラストも1回ダウンロードされました。

「たった1〜2回か」と思われたかもしれませんが,0と1の違いは大きいです。
これらのイラストは,他にストックしているイラストたちと同様、今後ずっとダウンロードしてもらえることがわかったのです。
イラストスキルがなく,高価なツールもない一般の人でも,PowerPointがあれば,イラスト副業ができるということです。
あとは、このようにしてイラストをたくさん作り,ドンドン投稿していきましょう。
100枚,200枚とたまっていくごとに、それらは常に働いてくれて、収益はドンドン増えていきます。
まとめ
最後まで読んでいただき、ありがとうございました。
イラストを描いて収益を上げるなど、特別なイラストのスキルを持った人でないとできないと思われがちですが、
- PowerPointの優れた作図機能
- ストックイラストという収益プラットフォーム
この2つが準備されている現在、これを組み合わせることで特にイラストスキルを持っていない人でも、十分にイラストで収益を得ることができます。
実際、PowerPointで描いたうちから3つ投稿しましたが、全部ダウンロードされています。



始めからかなり多種多様な図形が用意されているので、どの形とどの形を組み合わせれば思い通りの形ができるのか、ということを考えるのはパズルをしているようでとても楽しい上、それが収益を生んでくれるとなると、その時間はとても有意義なものになります。
これをきっかけに、ぜひPowerPointによるイラスト収益に挑戦して見られてはいかがでしょうか。


