※この記事は、Kindle本の原稿として執筆中です。現在作例を作成中です。2024年11月末に出版予定です。
それは、Blenderを自在に使えるようになる、ということです。
Blenderは、フリーの3DCGソフトです。
25年以上前から開発され続けている老舗のソフトでもあります。
大勢の人たちがフリーで開発に関わり、次々に高額高品質の3DCGソフトの機能を搭載し続けてきました。
その結果、現在では、2000年代初頭に30万~100万ほどした業務用の3DCG。ソフトたちに備わっていた、のどから手が出るほど欲しかった機能がほぼすべて搭載されるに至りました。
一例を上げれば
- 布がはためいたり、テーブルの形に沿って敷かれたりするシミュレーション
- 水が流れたり、地面にあたって水しぶきが飛ぶシミュレーション
- 硬い者同士がぶるかって、砕け散るシミュレーション
- さまざまな質や形状の髪や草を生やし、風になびくようなシミュレーション
- 本物の人の肌のような色使いをつくれるサブディビジョンサーフェス
- 光がほとばしるようなパーティクル
- 爆発したり、煙がでたりなどのボリューム効果
- 体に骨を仕込んで、自由に動かすアニメーション
- 粘土のように、くっつけたりほったりしながら形を作っていくスカルプティング
書き出したらキリがないのですが、私が1999年に30万円近く出して買ったソフトにはこれらはついていませんでした。
これらの機能が使いたければ個別に「プラグイン」として売られていたこれらの機能を買い揃える必要がありました。
それぞれ3万~10万ほどもする高価なプラグインでしたので、これら全部を揃えると、最低50万はくだらなかったのです。
しかし、世界中の叡智が結集してこれらの機能を踏査し続けた結果、無料でこれらの機能を使うことができるようになりました。
目次
イラストなんてかけないからBlenderなんて関係ない
無料だけど、イラストなどと無縁の私には関係ないおもう人がたくさんいらっしゃると思います。
しかし、このソフトは、絵心とか、イラストのスキルとかあまりつかわなくてもしたのようなイラストがつくれます。

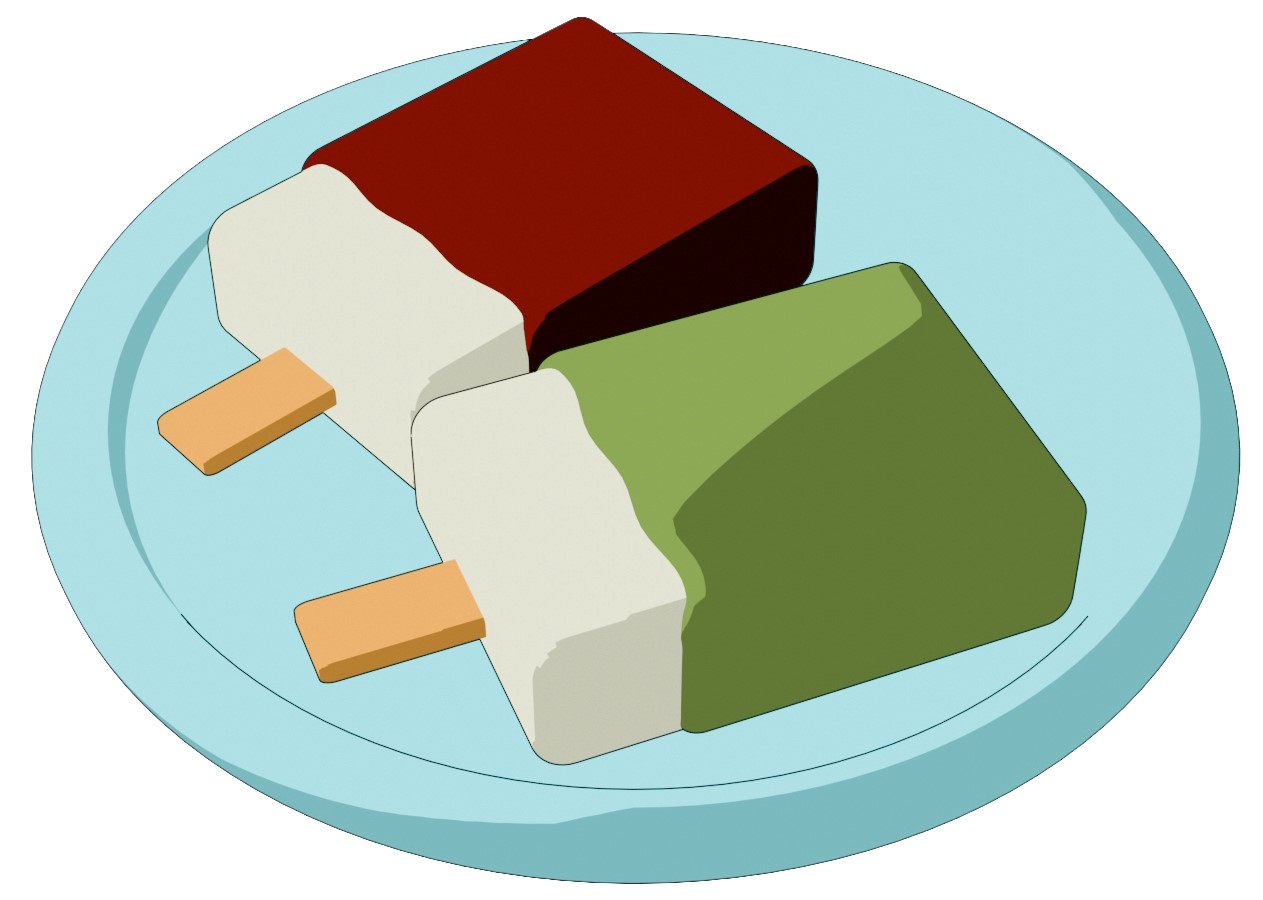
このイラストは、
四角柱を3つつくって、一つはバニラの部分、一つは少し拡大してチョコレートの部分、ひとつはぐっと縮小して持つ部分でつくったものです。
これに、それぞれ色を付けて一つのアイスが完成。
それを複製して、抹茶色にしたものです。
皿は円柱です。
なので、四角中3つと円柱一つを、組み合わせたりつぶしたり、のばしたりするとできてしまうのです。
それをそのままボタンを押して作成するとこんなふうになります。

これでは、ちょっと本物っぽくて使いにくいので、絵の作成のオプションを変えて、光の反射をなくしたり、徐々に色が変わるグラデーションをなくしたりしてできたのがこれです。

下のなら、何かの挿絵などに使えますね。
これを自分の手で書こうとすると、イラストのスキルがない人には難しいでしょう。
でもBlenderを使えれば、絵のスキルなしでも15分程度でこのイラストがかけるのです。
いったんつくれば、角度を変えたり、色を変えたりなど、自由自在。
斜めから見た時の。立体感は、絵を書き慣れていない人がなかなか表現できないものですが
Blenderなら、カメラを色々動かして「この角度から!」と決めたところで作成ボタンをおせばいいので、スキル不要というわけです。
なので、Blenderを使えば、イラストを書けない人もばんばんイラストをつくることができるわけです。
これは、30分でつくりました。円柱をつなげたり変形したりしてつくり、最後に色を付けました

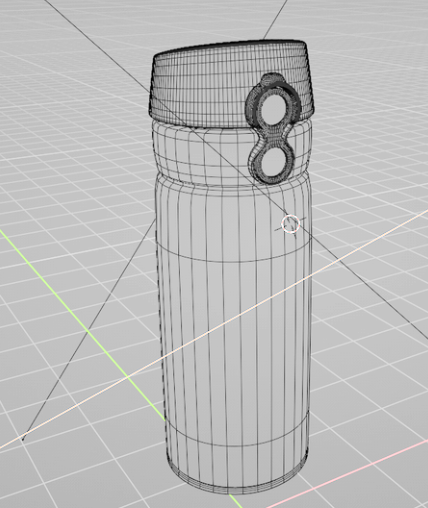
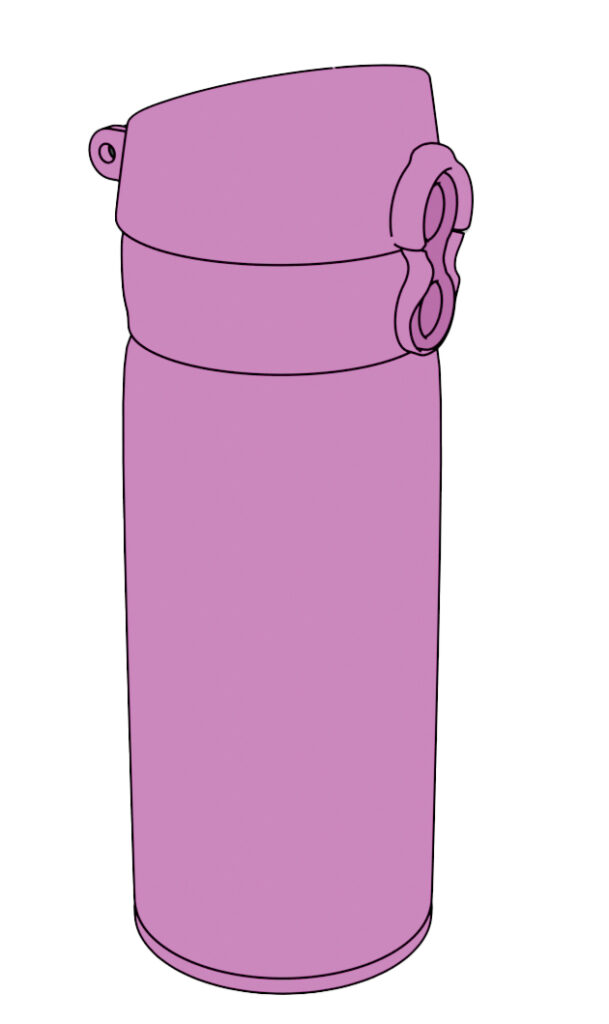
これらのイラストの元は、この一つのモデルです。

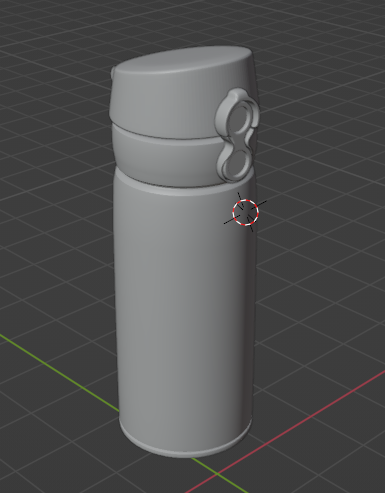
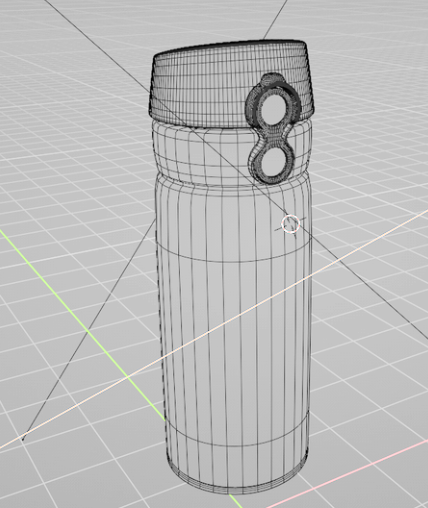
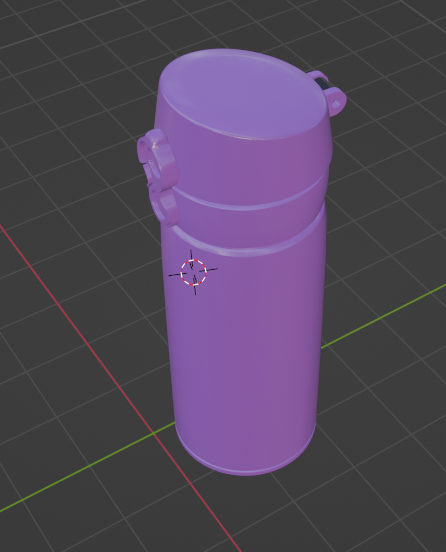
色を付けていない状態ではこうです。

これさえ作れば、ここから黒、ピンク、紫に色を変えるだけで、バリエーションができます。
下のは、3色詰め合わせにした1枚のイラストです。

1個のモデルから、簡単に3つのカラーバリエーションができました。
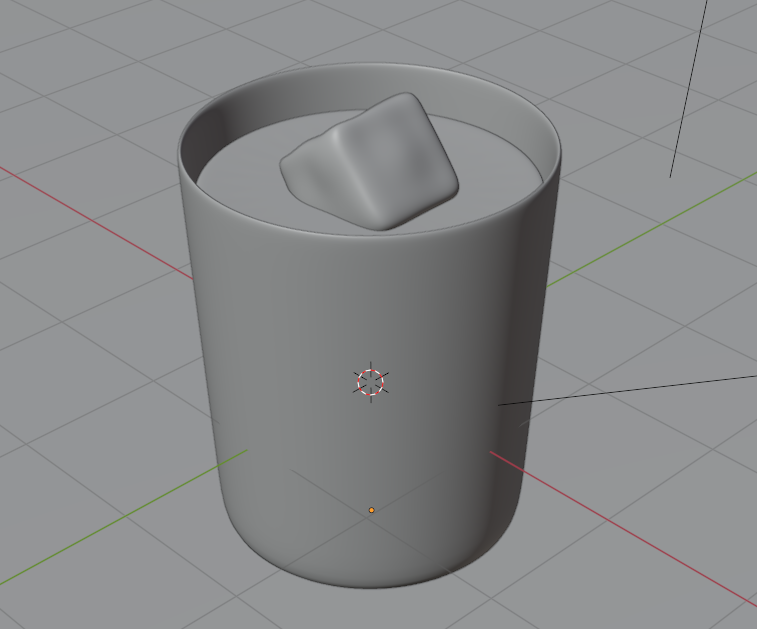
これは15分でつくりました。

円柱2つでコップと中の水をつくり、直方体で氷を作りました。たったこれだけなので15分でつくったというのも納得できるでしょう。

見た目は素晴らしいイラストですが、これをつくるのに、イラストのスキルは全く使っていません。
Blenderを操作する「知識」だけで作れてしまうことがおわかりでしょう。
下のイラストも全部Blenderでつくりました。




イラストのスキル無しでこれだけのイラストができることがおわかりかと思います。
Blenderを使えれば何がいいのか?
では、Blenderを使ってイラストを描けると一体何がいいのか?ということについてお話します。
ずばり、収益化することができます。
収益化できる
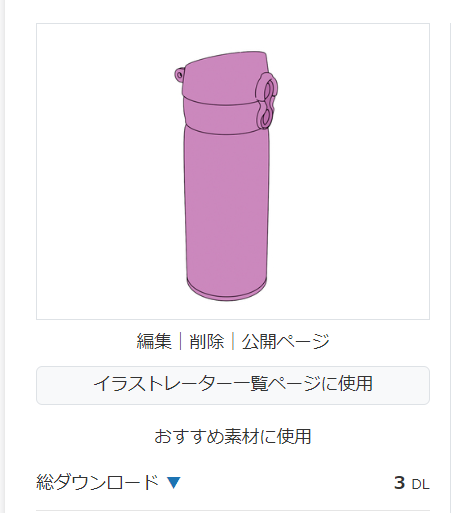
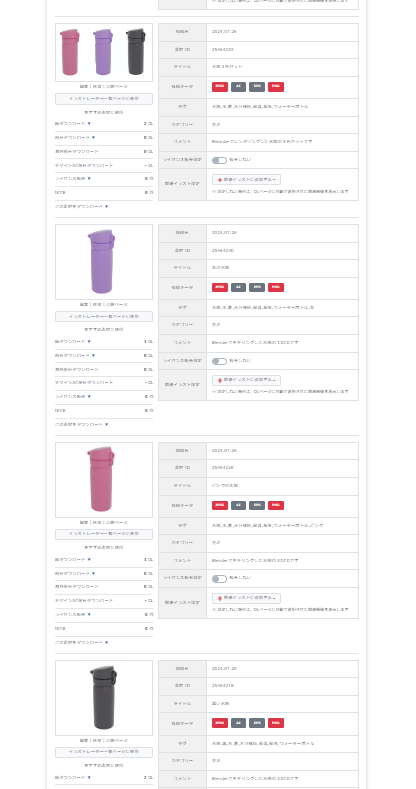
できたイラストを「イラストAC」といストックイラストプラットフォームに投稿しておけば、だれかがダウンロードしてくれるので、ロイヤリティが入ってくるんです。
このイラストは、2回ダウンロードされています。

このイラストは3回ダウンロードされています。

こちらは上と同じものを、写真のようになるように設定してボタンを押したものです。1回ダウンロードされています。ひとつつくれば、いろんな絵の作り方ができるという例ですね。

3つの水筒の詰め合わせです。

1回ダウンロードされるたびにロイヤリティが入ります。
つまり、お金になっているということです。
イラストのスキルがないから自分には関係ないと思っていた「イラストで収益を得る世界」が、実は誰にでも用意されたということです。
Blenderを自在に使えるようになれば、収益化できる。
これはBlenderを学ぶ一番のモチベーションになるでしょう。
YouTubeに投稿できる
Blenderは世界的に有名で人気のソフトですから、情報を求めている人がとても多いです。
そんな中、自分の作品や、その作り方を動画にして投稿すれば、たくさんの人にみてもらうことができます。
それだけでもとても楽しいものです。
人生上の楽しみが増えたようなものです。
自分がほしいイラストを自在につくり自由に使える
おたよりやブログなどを描いていて、こんなイラストや挿絵がほしいなと思ってもなかなか見つからないことがあります。
そんなとき、Blenderを自在に使えれば、即座につくって自分でつかうことができます。
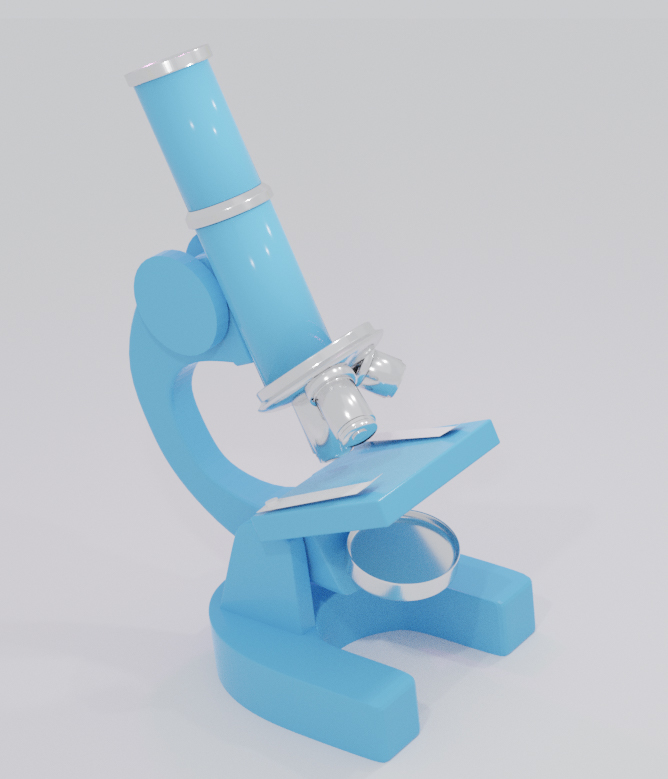
下のは、顕微鏡の図が欲しかったけどフリーで使えるものが見当たらなかったので自分でつくったものです。円柱と直方体を組み合わせただけなので、30分ほどでできました。

こんなことができるわけです。
もちろん、使った跡は、これもストックイラストプラットフォームに投稿して、収益を上げることができますね。
人に教えられる
今後、Blenderをに関心を持つ人口はどんどん増えていくと思います。
その時に、教えてあげることができます。
それだけでも人生を豊かにすることができますよね。
こんなすごいBlenderはなんで無料なのか
初心者からハリウッドまで世界中で幅広いユーザーを持ち、こんな高機能なBlenderが無料で提供されているのは、本当に驚きです。
いったい、なぜ、本来数十万円もかけなければ実現できないようなことができるBlenderが無料なのでしょうか。
それは,Blenderの創設者トン・ローセンダール氏が、1995年ごろに3Dアートのための自由なツールを作りたいと考えて開発を始めたものだからです。
その結果、学生や若いアーティストもプロの3Dツールを使ってスキルを伸ばすことができているわけですね。
また、Blenderは、誰でも自由に使って改良や共有ができるということになっています。
だからこそ、その考えが世界中のユーザーに支持され、2000年初頭に公開されると多くのユーザーがプラグインの作成やチュートリアルの作成などに携わって、どんどん機能がアップしていきました。
私がBlenderに始めて触れたのは、2000年頃です。早速ダウンロードして使ってみました。
しかし、UIの意味や、用語の意味がまったくわからず、また日本語のチュートリアルもない状態で、そうそうに諦めたことがあります
驚くべきことに、当時すでに日本語の解説本が出ていました。さっそく買ってきて読みましたが、それでも難解で結局手放すことになりました。
それから15年ほどたち、2015年頃再びBlenderに出会った私は衝撃を受けました。
UIは日本語に対応し、YouTubeに動画チュートリアルもたくさんありました。
そして、本もたくさん出ていたのです。
そして、驚くべきことに、数十万円別に払ってプラグインを買って実現しなければならなかったさまざまな効果(布、液体、剛体、煙などのシミュレーション、髪や草を生やす機能、粘土のようにもできrングできるスカルプティング)が備わっていたのです。
この間に、世界中のユーザーによって、改良され、アップデートされてきたことを痛感しました。
開発者のトン・ローセンダールの開発思想と、それに賛同した世界中のユーザーの支持によって、いつしかBlenderは無料のおばけソフトに育っていたのでした。
Blenderを使うと効率的に収益化できる
先ほども述べましたが、Blenderで作ったイラストを作って収益化できます。
これを書いている2024年9月10日時点で見ると、8日には、次の2つのBlender活用のイラストがダウンロードされていました。

以下の2つです。


元々は一個のモデルです。

これさえ作れば、いくつものカラバリができるだけでなくしたのようにカメラの位置を変えることで角度も自由に変えられるのです。

モデルを一個作れば、そこからいくつかのカラバリができるだけでなく、角度も自由自在。
さらに、以下のような表現の仕方まで変えられるのです。

とすると、少しの手間でたくさんのイラストをつくることができるということです。
私もしたのように、4つのイラストを投稿しており、それぞれダウンロードされています。

Blenderをイラスト収益に使うと、とても効率的だということがおわかりだと思います。
そこで、本稿では、このように簡単な形状の組み合わせなどでつくることができ、さまざまなバリエーションを生み出せるモデルをいくつか紹介していきたいと思います。
本稿で使うBlenderの基本操作
本稿では、簡単なモデルの作成から始めて、徐々に新しいスキルを覚えていくことができるような順番でお伝えしていきます。
簡単と入っても、きちんと収益化できるようなモデルを作っていきますので、モデルによっては、いくつものスキルを使わなければならないものも出てきます。
そこで、最初に、本稿で使うBlenderのスキルを述べておきたいと思います。
Blenderのダウンロードや起動などの初歩的なことについては、省略します。
ほぼ、以下の操作を覚えれば、だいたいのモデリングができますので最初に紹介しておきます。
オブジェクトを生成する
Blenderでは、まずなんらかのオブジェクトを生成してから、それを編集したり、いくつかのオブジェクトを組み合わせたりして作りたいものを作っていきます。
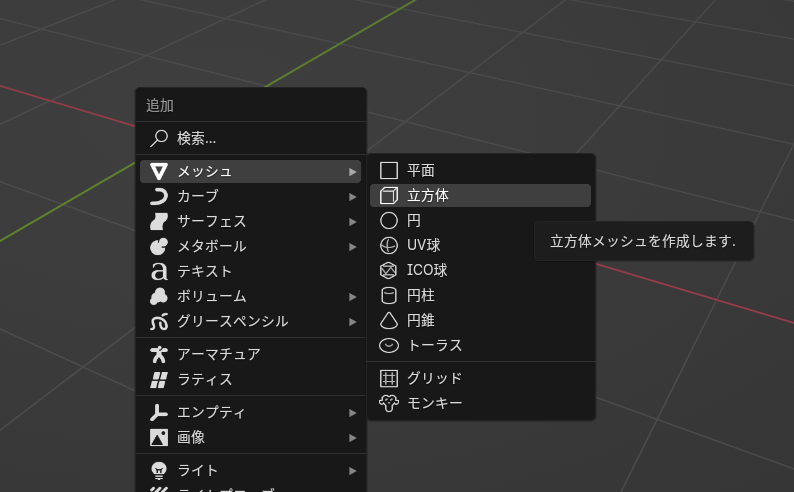
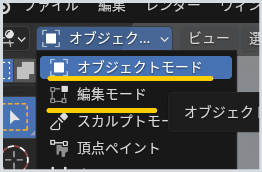
そのオブジェクトを生成するには「オブジェクト」モードで、「Sift+A」をおします。
すると、生成メニューがでます。かなりたくさんの基本オブジェクトがあるので、作りたい形状を選びます。
最初は、殆どの場合、「メッシュ」から、「平面」「立方体」「円」「UV球」「円柱」を使うことになるでしょう。

オブジェクトモードと編集モードの理解と使い分け
Blenderには、オブジェクトモードと編集モードがあります。まずはこの2つを理解することが大事になります。


オブジェクトモード
オブジェクトとは、物、物体、対象というような意味があります。
Blenderでは、オブジェクトとは「今作っているもの」と思ってください。
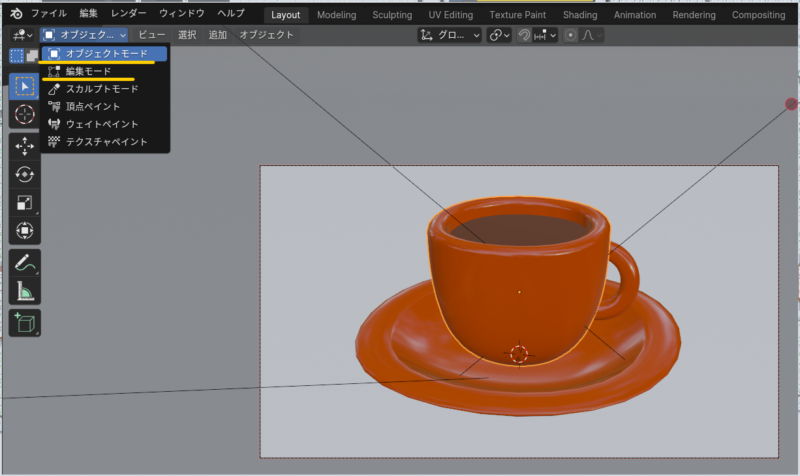
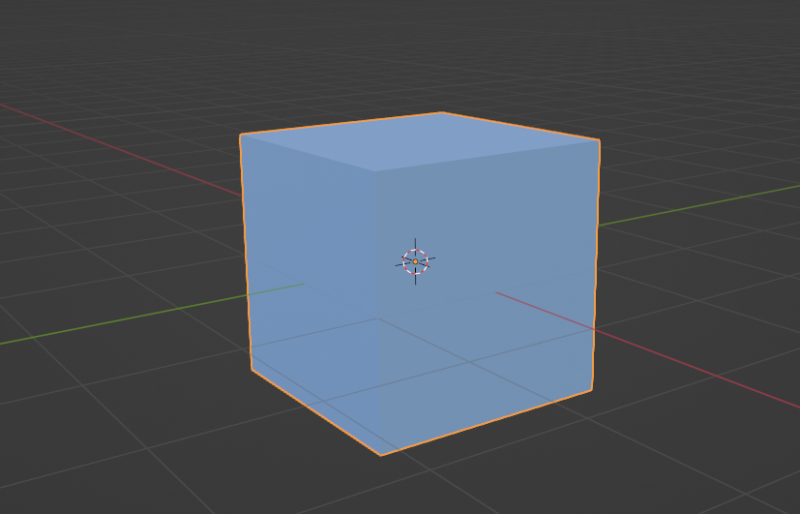
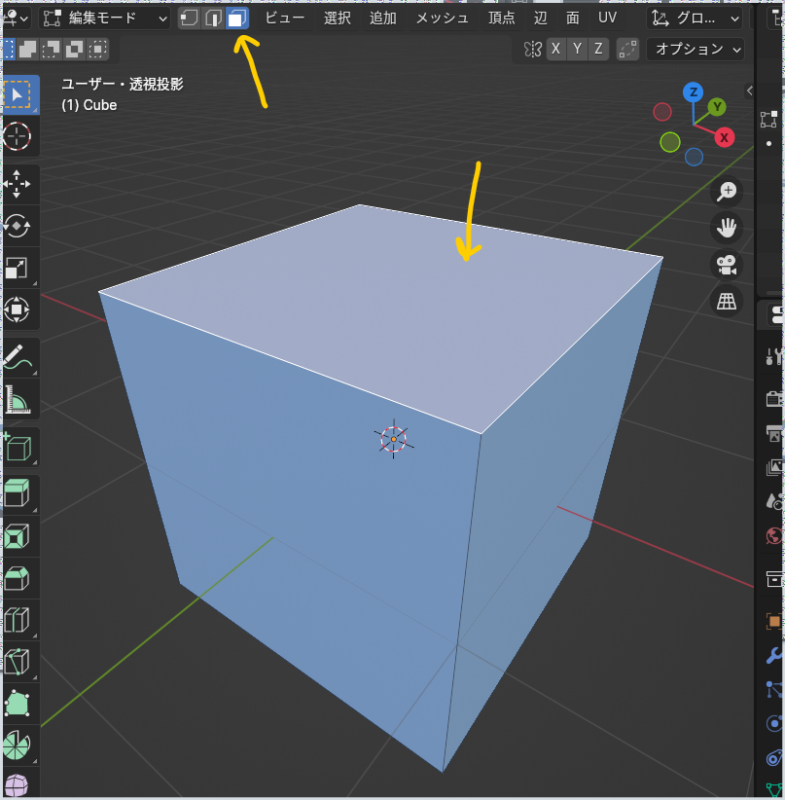
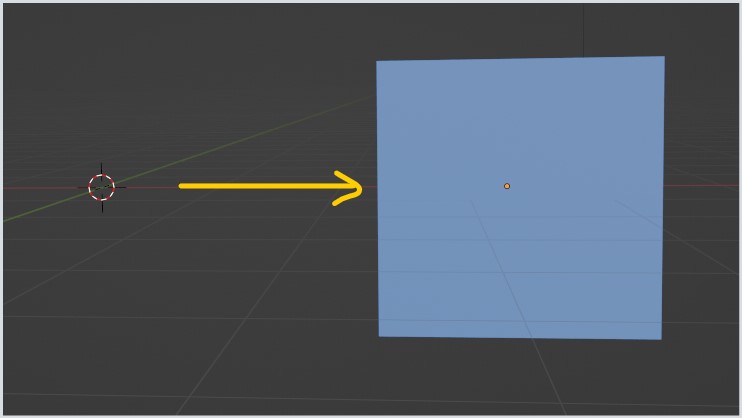
以下の図では、青の立方体がオブジェクトです。

オブジェクトモードとは、この立方体そのものを「移動」したり「回転」したり、「拡大縮小」したり、「複製」したりします。


編集モード
編集モードとは、オブジェクトの点や辺、面などを「移動」「回転」「拡大縮小」などを行い、形を整えていくものと考えてください。


この2つのモードは、今やりたいことに基づいて頻繁に行き来します。
行き来と言っても、Tabキーをおすだけです。Tabキーを押せば、オブジェクトモードが編集モードに変わったり、その逆だったりするわけです。
オブジェクトモードと編集モードは、最初に確認しておく大事なことです。
編集モードでの、頂点、辺、面の選択
Blenderでさまざまな形を作りこむためには、編集モードで行います。
この時、頂点、辺、面を移動したり回転したり拡大縮小したり、または増やしたり、切里込みを入れたりなどの編集を行います。
このように、それぞれの要素を「移動」」「回転」「拡大縮小」などを行うことを「編集」といいます。今後、編集という言葉を使うときには、まずは移動や回転や拡大縮小のことだと考えてください。
さて、それらを編集するためには、点や辺や面を選択する必要があります。選択することで、「今からこの部分を編集するぞ」と明確にするわけですね。
なので、この選択の仕方を覚えておくことが大事です。
とはいっても、とても簡単です。Tabを押して選択モードにした後、
ナンバーキー(キーボード上にある数字キー)の1,2,3をおすだけです。
1を押せば頂点を、2を押せば辺を、3を押せば面を選択することができるようになります。
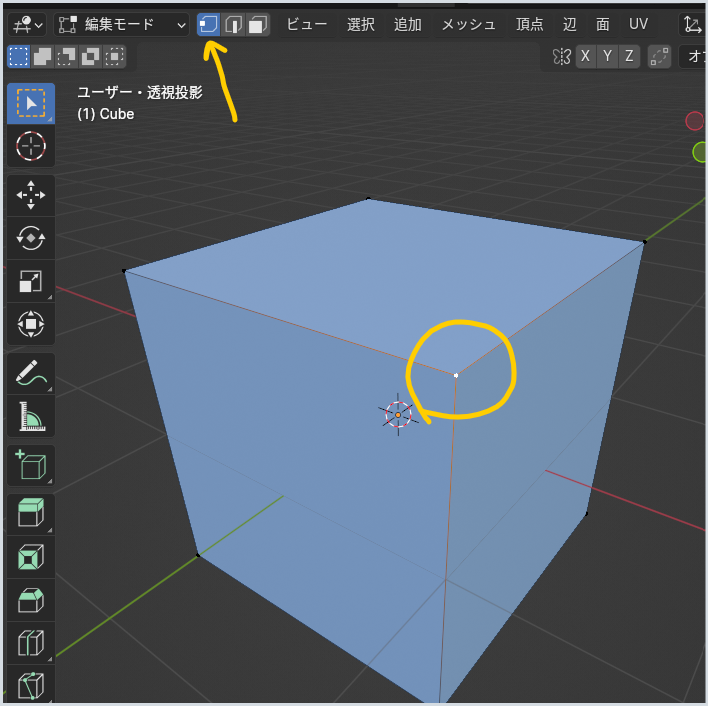
また、以下のようにアイコンからも選択することができます。
3つ並んだアイコンのうち、一番左が頂点選択モード。これをクリックしてから選択したい頂点をクリックすると、したのように任意の頂点を選択できます。ナンバーキーの「1」でもOK・

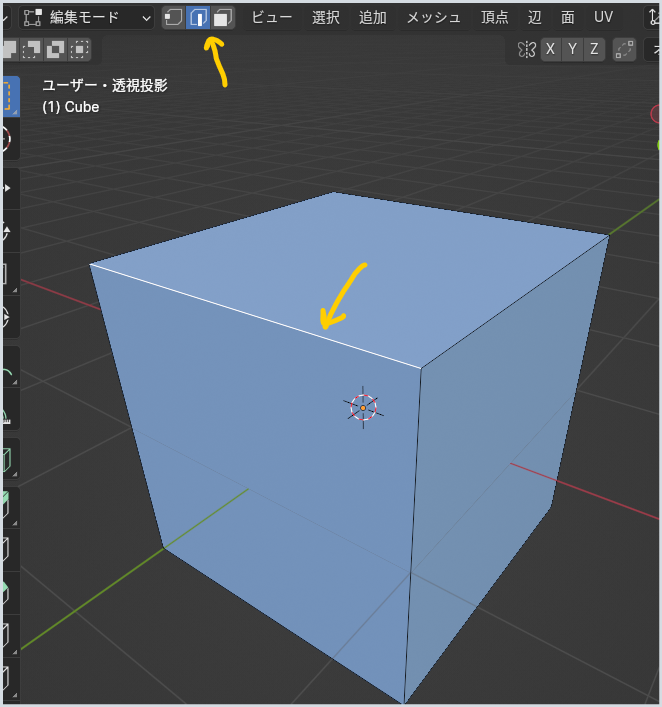
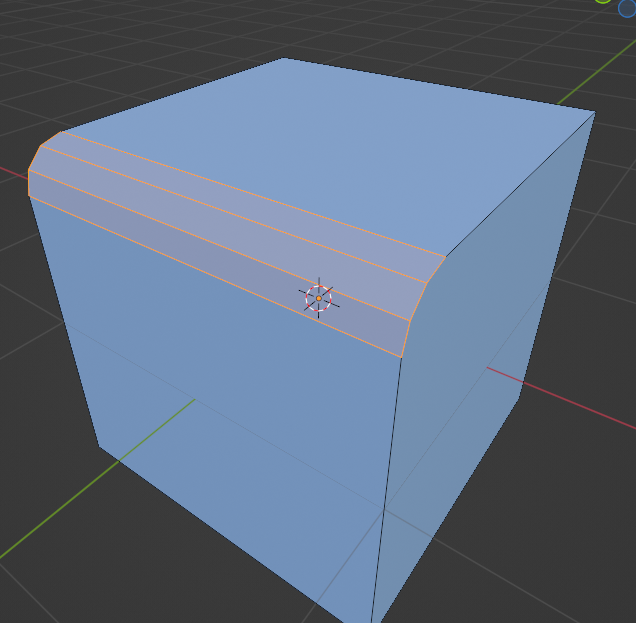
同じく真ん中が「辺」選択モード。ナンバーキーの「2」でもOK。

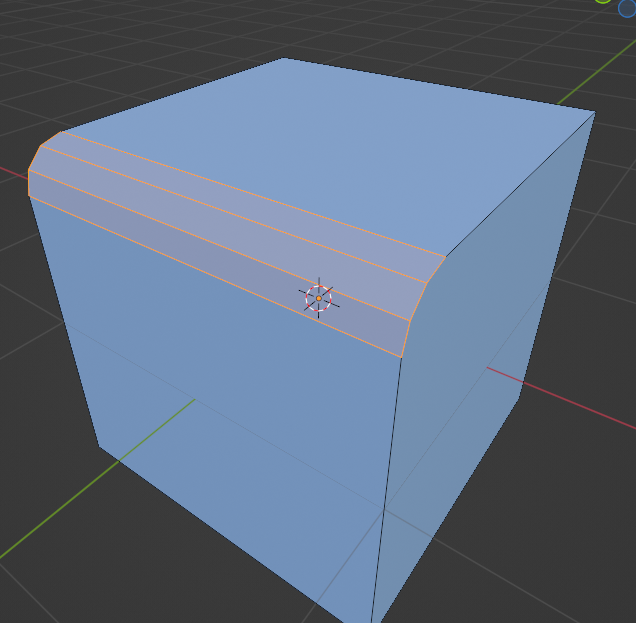
辺を選択して、「ベベル」をかけ、丸みをつくりました。ベベルについては後ほど説明します。

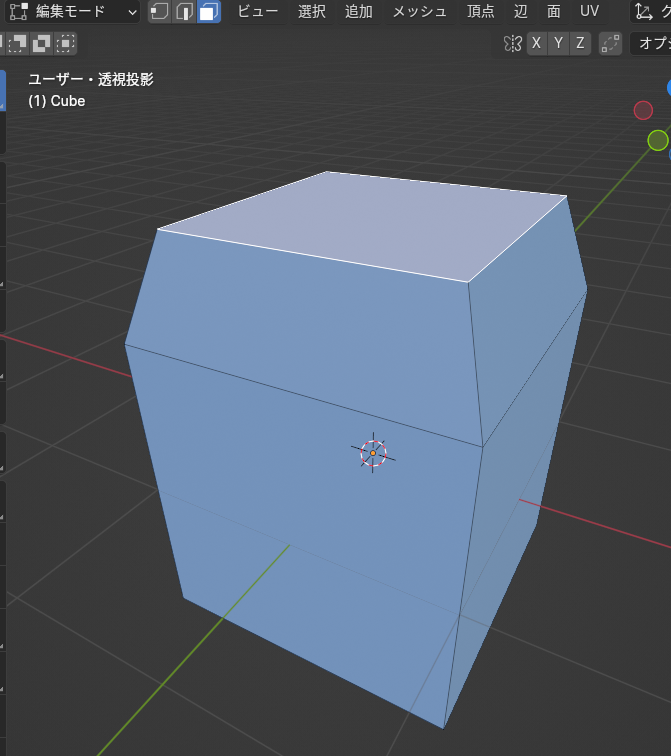
一番右が「面」選択モードです。ナンバーキーの「3」でもOKです。

選択した面を「押し出し」て、さらに縮小をかけました。「押し出し」については後ほど説明します。

このように、基本の3つの選択モードがあり、これらを選択して移動、拡大縮小・・・などの編集を行うことで、形をつくりこんでいくのです。
移動
オブジェクトモードでのオブジェクトそのものの移動、編集モードで選択した点、辺、面の移動には
「G」キーをおして移動したい方にマウスを動かします。
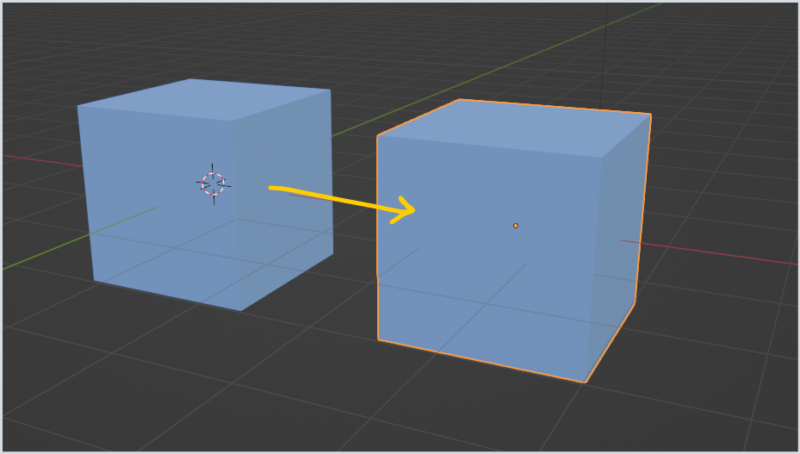
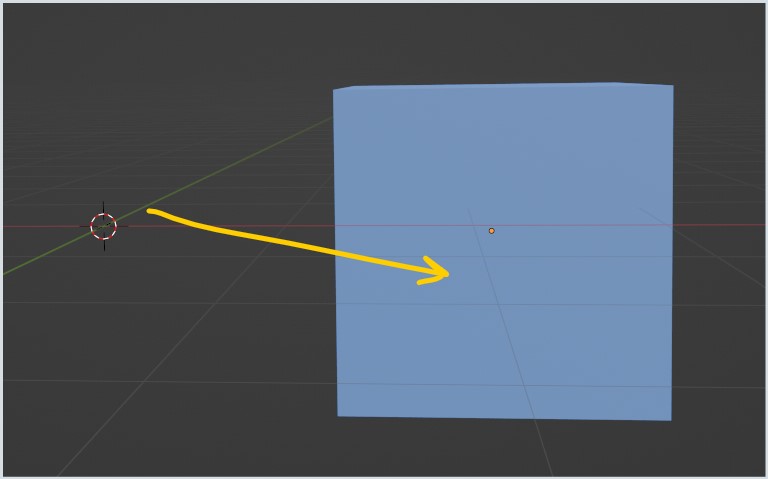
したのように、オブジェクト「立方体」を選択して「G」を押し、そのままマウスで右側に移動してみました。
3D空間の中で、今見えている画面で移動させると、思わぬ方向に移動してしまうことがあります。
例えば上の移動のあと、横から見てみると、水平に動かしたかったのにZ軸(高さ)方向に沈み込んでいることがわかります。

画面を斜め上から見えている場合、対象を右方向に動かすと、高さまで動いてしまったりして思い通りの位置に動かすことができません。
そこで、「G」のあとに「X」「Y」「Z」を押すことでその方向に沿って正確に動かすことができます。
なお、Xとは空間座標におけるX軸、YとはY軸。Zは高さとおぼえておいてください。
「G」「X」を押せば、そのオブジェクトや点、辺、面をX軸に沿って動かすということになります。
以下は、「G」の後に、「X」を押し、X軸(赤の線)固定して移動したものです。

今度は、Z軸(高さ)方向には動かず、水平に動かすことができています。

同じく、「G」「Y」を押せばYX軸に沿って動かすということになります。
「G」「Z」を続けて押すと、高さ方向だけに動かすということになります。
回転
オブジェクトや、編集モードでの辺、面を回転させるものです。
「R」を押せば回転します。
RotateのRです。
3D空間では、見えている角度で回転させると、思い通りの方向に回転させることができません。
お辞儀の方向に回転させたいのに、ワイパーのような回転もかかってしまうことになります。
そこで、「G」のときと同じように、「R」を押した後に「X」「Y」「Z」を押します。
このことで、お辞儀方向、ワイパーの方向、右左の方向に制限をかけて回転させることができるようになります。
拡大、縮小
オブジェクトや、辺、面を拡大、縮小させるには、「S」キーを使います。
ScaleのSです。
「S」を押してマウスを動かすと、対象を拡大縮小させることができます。
同じく「X」「Y」「Z」をつけることで、それらの方向に制限をかけて拡大縮小することができるようになります。
なお、「Shift」をつけることで、それ以外の2つの方向だけに拡大縮小させることができます。
例えば、1枚の紙のオブジェクトを広げたいときには、X軸、Y軸をそれぞれ拡大するのではなく、「Shift+Z」を押すことで、Zを除いたX軸とY軸を同時に拡大縮小させることができるということです。
以上の「移動」「回転」「拡大縮小」は思い通りの物体を作っていくための基本的な操作ですので、最初に覚えてください。
面をつくる
Blenderでは、一つの面に別の面を差し込むことができます。
少しわかりにくいので例を示します。
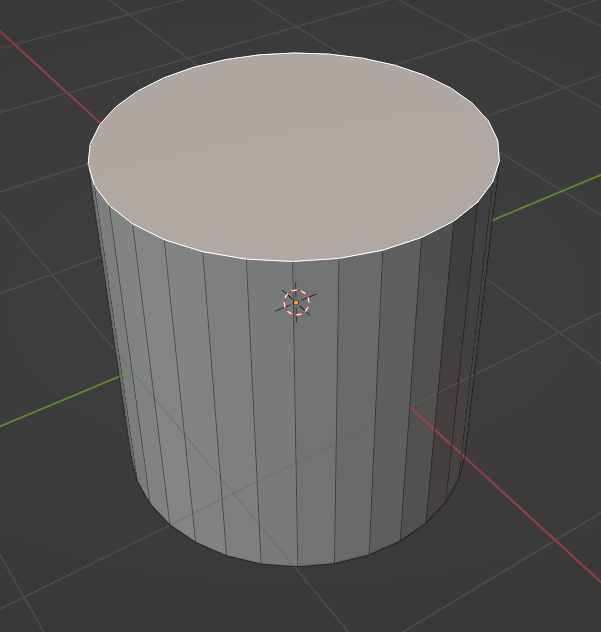
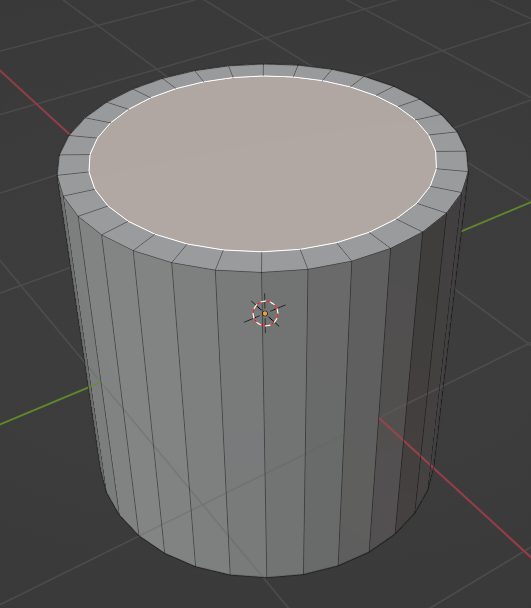
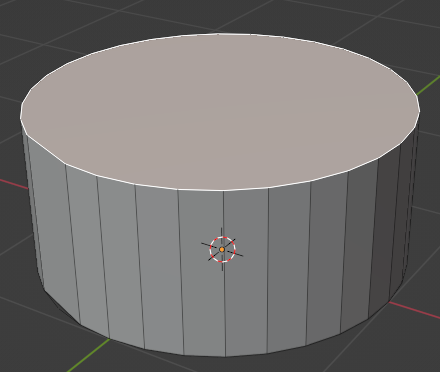
例えば、円柱の中程をくり抜いて穴を掘り、コップの形を作りたいとします。
この時、上面を選択して、面を差し込みます。
まず、「編集モード」で上の面を選択して・・・

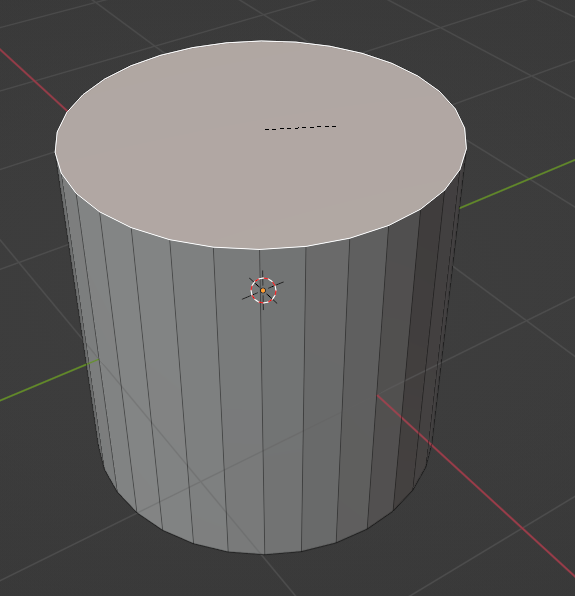
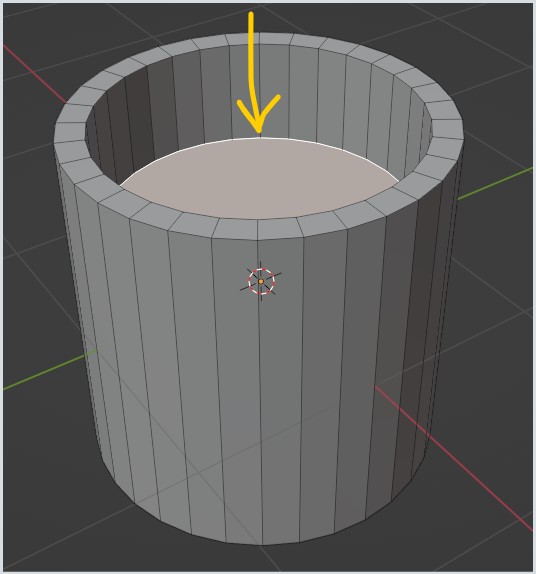
「I」キーを押します。「インサート」の「I」です。

すると、上面に面が新しくできます。一見何も変わりませんが、上面に重なる形で面ができているのです。面の中心から点線がでているのがそので、面がインサートされたことが判断できます。
そのまま「S」(拡大縮小 スケールの「S」)をおしてマウスを円の中心方向に動かし、インサートされた面を少し縮小してみましょう。

新しい面ができていたことがわかりますね。
この新しい面を下に移動させることで、そのすきまをコップの厚みとして掘り下げることができるようになります。
このように、面から新しい突起を作りたいというような時に面を差し込むのです。
この新しくできた面を下に向かって「押し出し」すれば、コップができます。「押し出し」については次項で説明します。

上のように、「面をさしこむ」ことで、一つの面をさまざまな形に編集することができます。
面を押し出す
面を押し出すということは、その面に新しい面を作ってそれを移動したい方向に動かすということです。
「E」(Extrude)を押せば、もとの面の形を保ったまま、移動したい方向に動かすことができます。
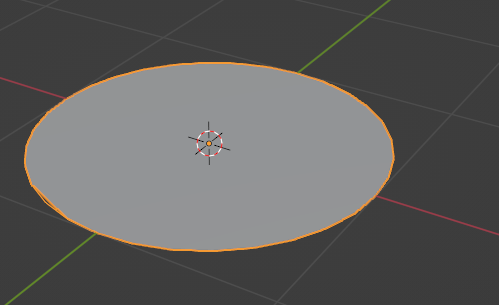
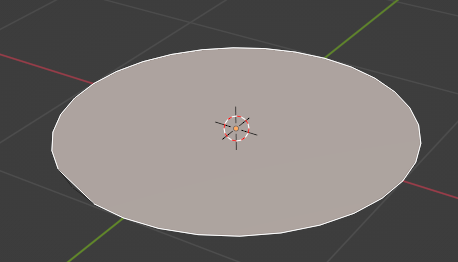
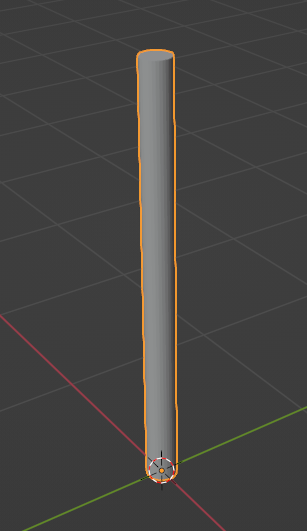
ここに一つの円があります。

この円の面を上に押し出してみましょう。
編集モードで面をクリックして選択。

そのまま「E」を押し、マウスを上に動かします。
この時いっしょに「Z]も押して、Z軸(高さ)だけに動くようにしておきましょう。
すると、面が押し出されて円柱になりました。

これが「押し出し」です。
前項の「I」(面の差し込み)を使って一度面を差し込み、改めて「G」を押して上に移動しても同じになります。
「I」を使うと2手間ですが、「E」を使うと、1回でできてしまいます。
{E」はとても良く使う機能なので、すぐに覚えるでしょう。
面を分割する
より作り込んでいくには、「この部分だけ折り曲げたい」とか、「ここをさらに細かく細分化したい」と思うようになります。
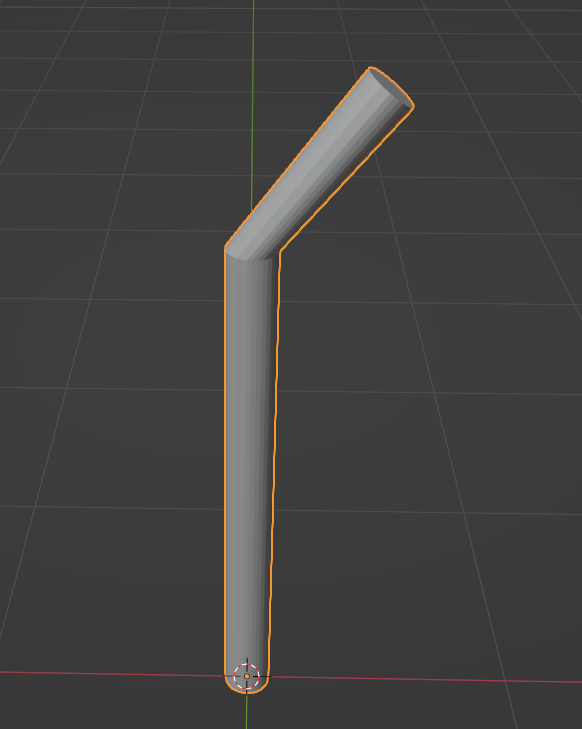
例えば、円柱をつくったとして、その円柱の途中から折り曲げたいというような場合です。

この時、円柱の側面に切れ目を入れて上下にわけることで、上の部分を移動、回転して折り曲げることができるようになるというわけです。

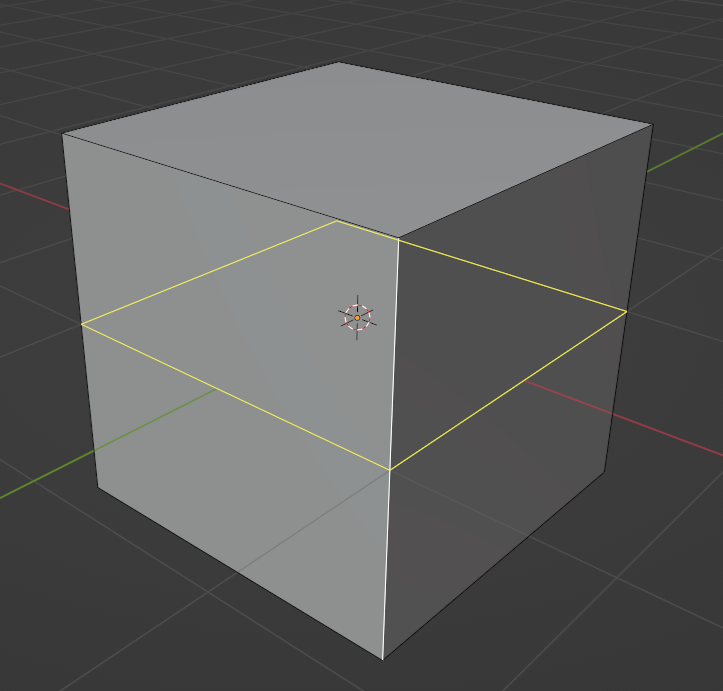
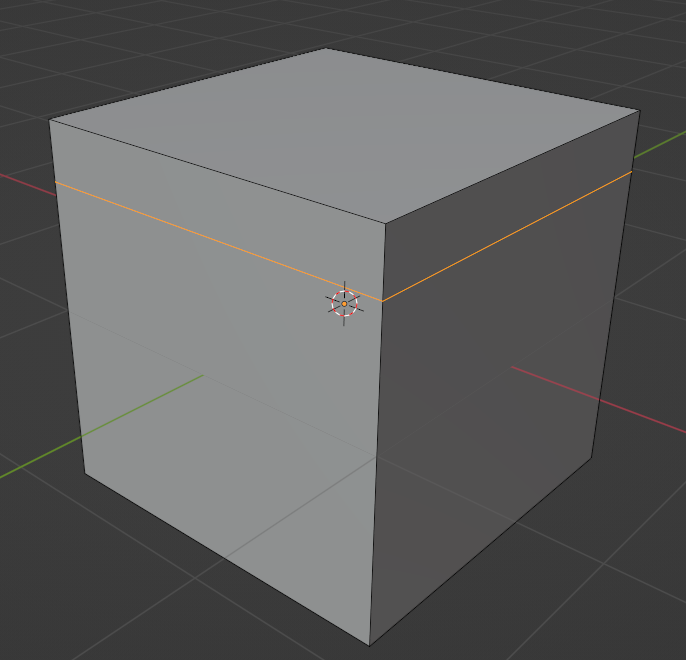
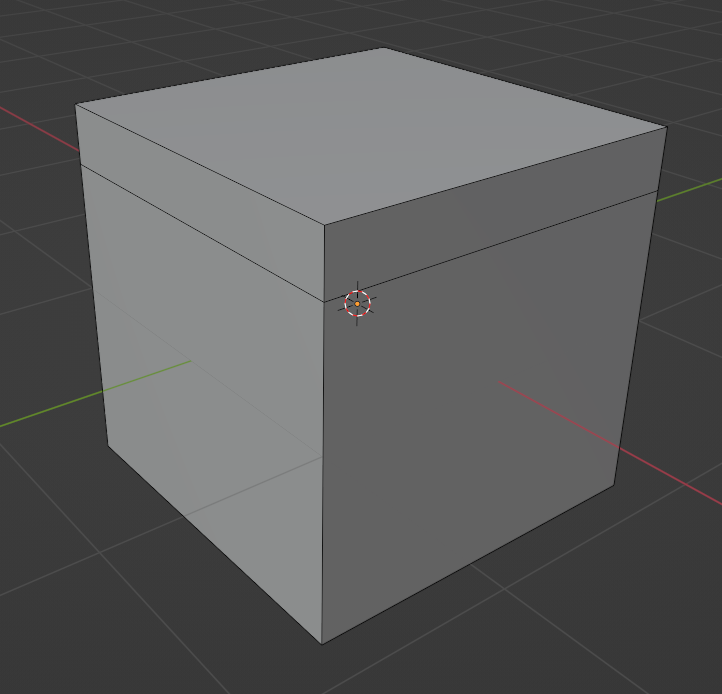
面に切込みを入れるには、「編集モード」で「辺」を選択し、きりたい部分で「Ctrl+R」を押せば、仮の切れ目を見せてくれます。縦に入れたいのか横に入れたいのかの確認です。黄色の線で示されます。

横に切れ目を入れたいのに、縦に切れ目が入っている場合はマウスを少し動かすことで横の切れ目に切り替わります。
よければ一度クリック。線がオレンジ色に変わり、切れ目の位置を動かすことができるようになります。

切れ目を入れたい部分に動かすことができたら右クリックを押してください。
切れ目が確定されました。これで、このオブジェクトを上下にわけることができました。

これで、この立方体は上下に分かれましたので、上の部分を編集して好きな状態に曲げることができるようになりました。

なお、あとで切れ目をいれる代わりに最初から切れ目を作る方法があります。それは一つ前の項目で示した「面の押し出し」です。
面の押し出しをしながらオブジェクトを伸ばしていくことで、最初から切れ目が入った状態になります。
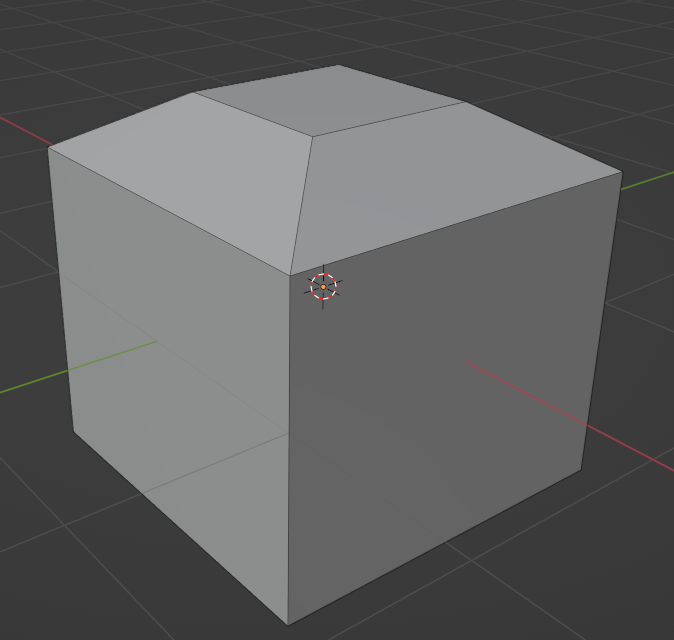
ベベルで辺に丸みをつける
ベベルとは、角を落として丸みをつけるものとおぼえておくと良いでしょう。

なお、「辺を増やす」という面から見ると、1本の線を数本に増やすことができる機能である巴います。
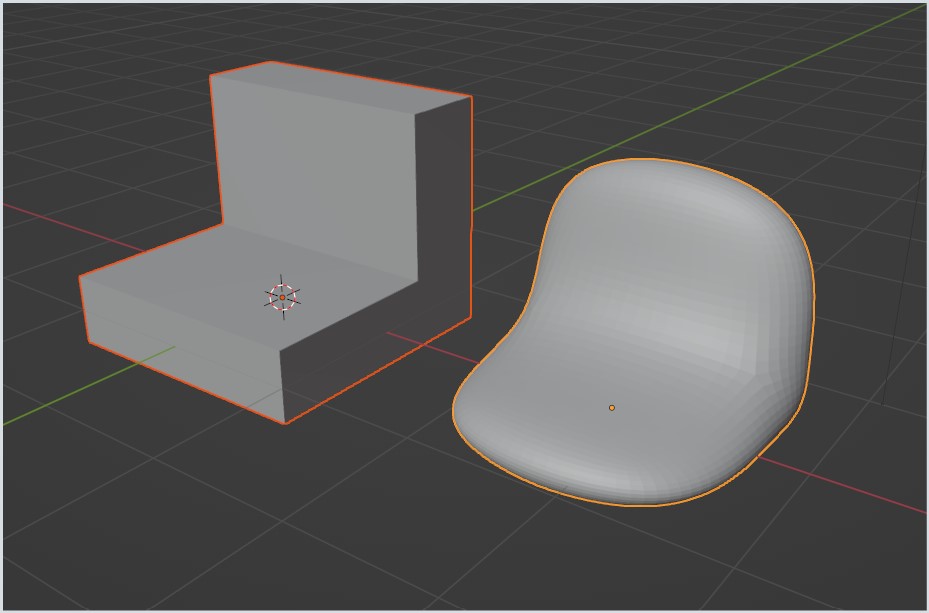
形状をまるめてなだらかにするサブディビジョンサーフェス
サブディビジョンサーフェスとは、形状を丸めてなだらかにすることです。
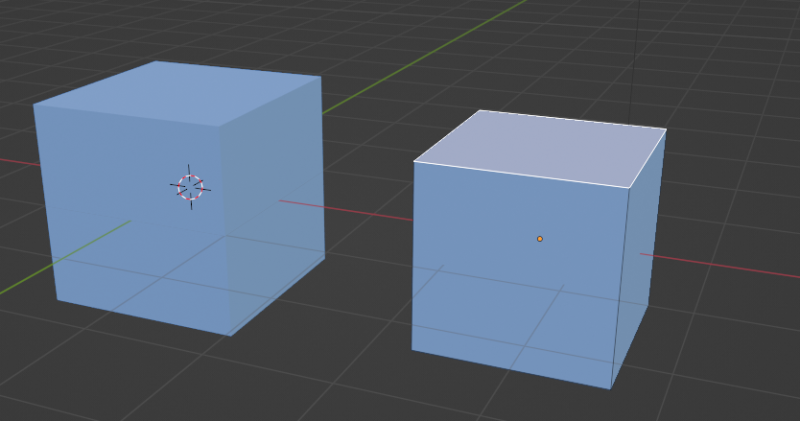
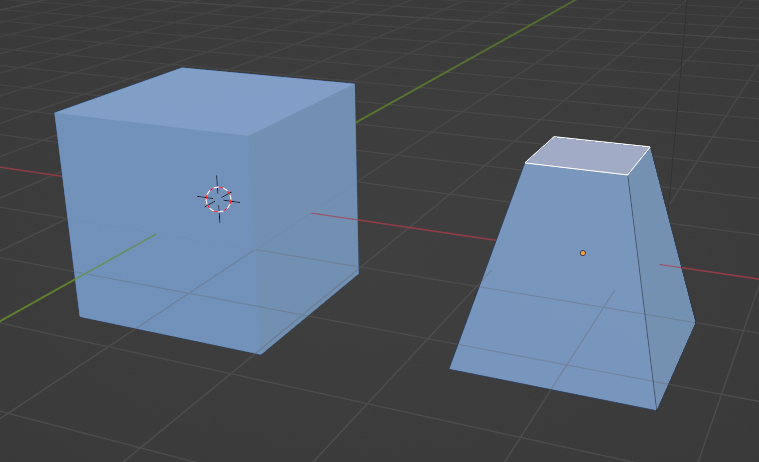
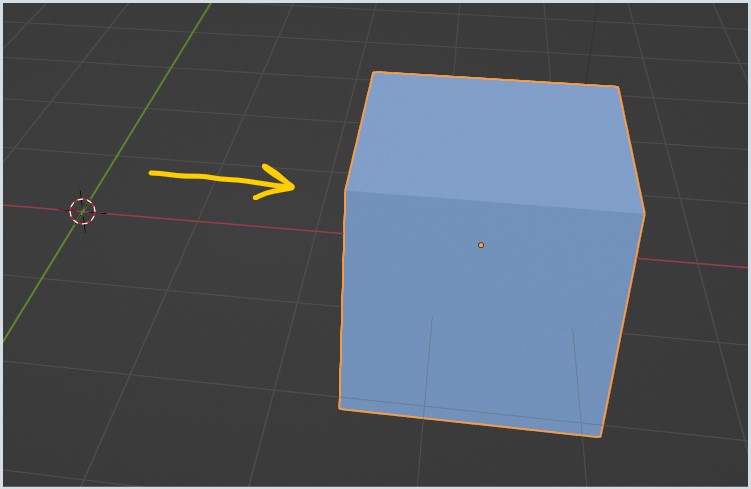
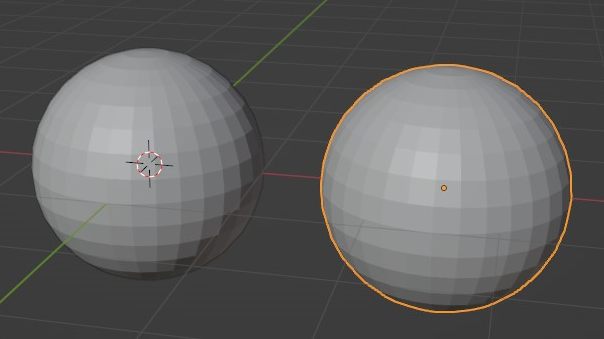
下のように、直方体を組み合わせただけの簡単な基本の形を、サブディビジョンサーフェスを描けることによって丸みを帯びた右のような形にすることができます。

右のような形を最初から作るのは大変ですが、左のような基本オブジェクトなら簡単に作れます。
難しそうなオブジェクトを、簡単なオブジェクトからつくることができるというのはサブディビジョンサーフェスのいいところです。
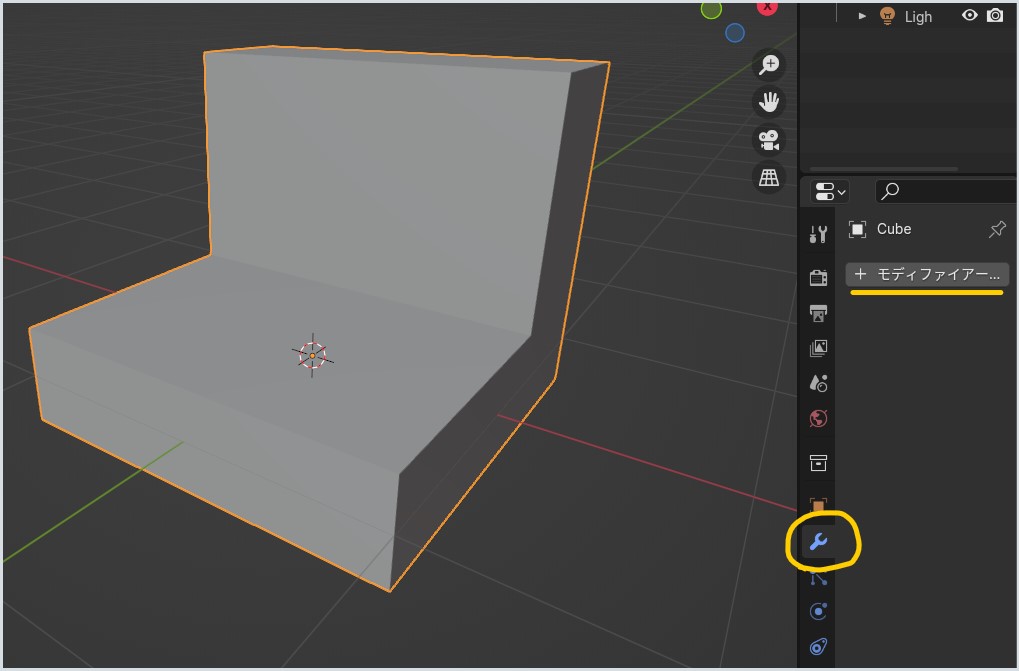
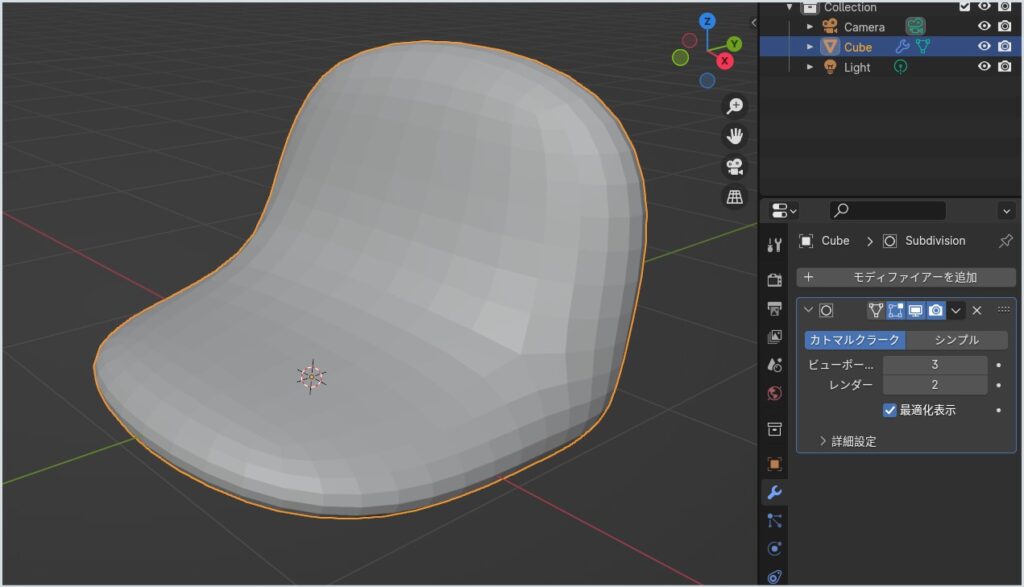
まず、基本のオブジェクトをつくります。背もたれの部分は、下の直方体の一部に切込みを入れて面を増やし、その部分「押し出し」してつくりました。
右側の「スパナ」マークをクリックします。これは「モディファイヤ」と言って、元の形状を保ったままいろんな変形を加えることができる機能です。

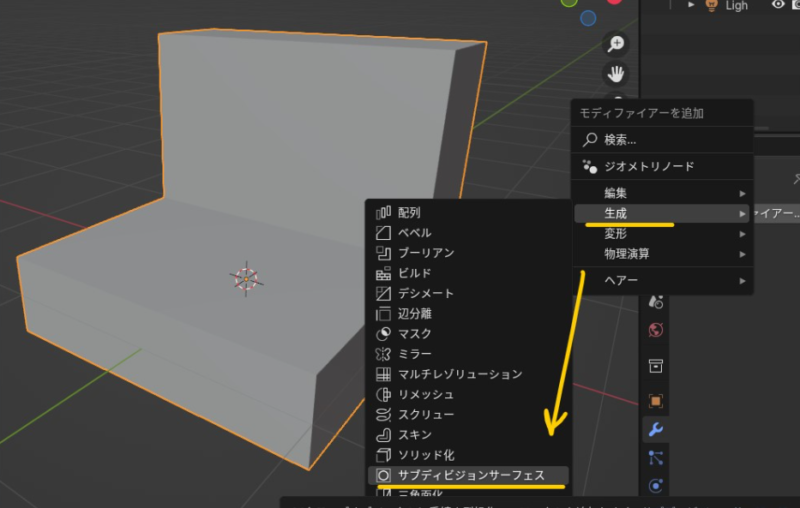
「モディファイヤ」を押し「生成」→「サブディビジョンサーフェス」を押します。

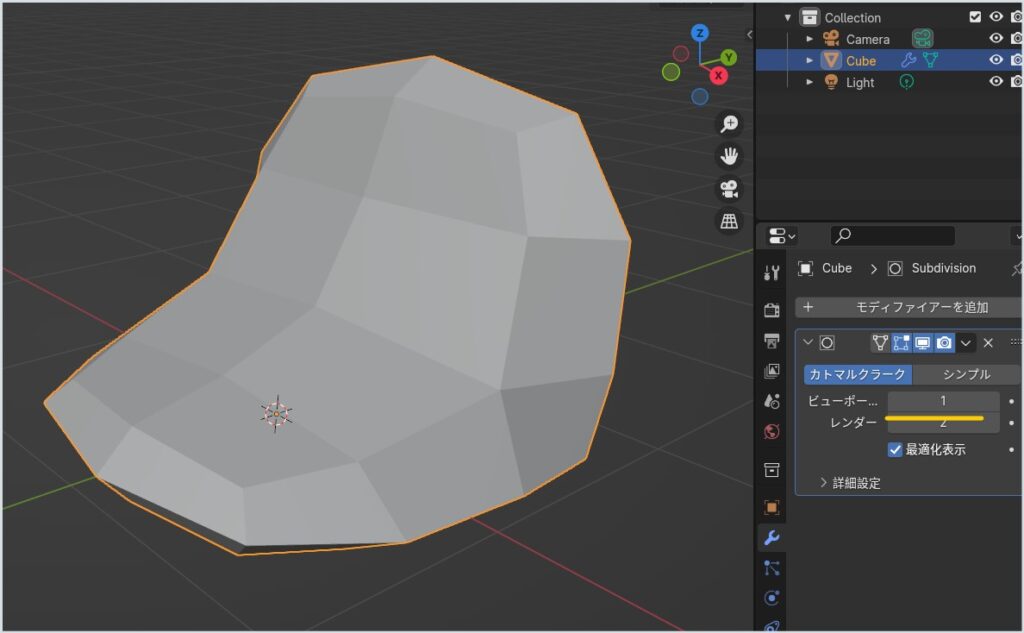
すると、以下のように形状が丸められます。まだ、丸め方が足りないので、さらに分割して丸みを増やします。右の「ビューポート」が「1」になっていますので、この数を増やして分割数を増やしていきます。

形を見ながら数を増やしていきます。
数は増やせばいいというわけではなく、小さな四角「ポリゴン」が増えれば増えるほどメモリーを食って操作が重くなってしまいます。
今回は「3」にしました。

このように簡単な形を作るだけで、見た目が複雑な形状を作ることができます。
オブジェクトを複製する
同じオブジェクトをいくつも作りたいときがあります。
例えば、テーブルの足などです。
このような場合、まず足を一本だけ作っておいて、残りを複製すると便利ですね。
また、アイスクリームをきょうだい二人に分けたい時、もう一個同じものを作ってあげると良いですね。
そういう時に、オブジェクトを「複製」します。
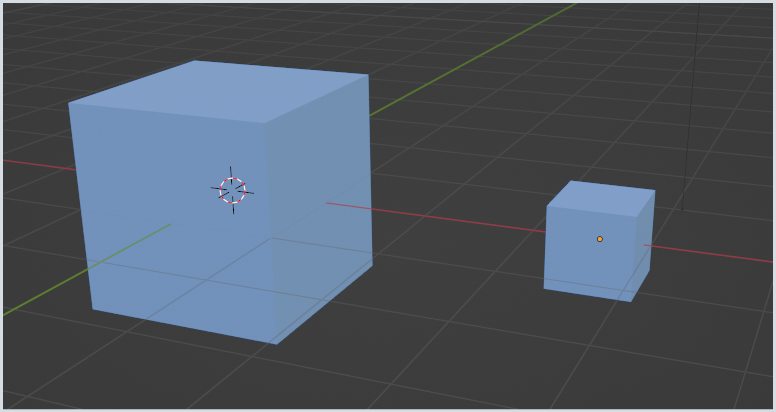
オブジェクトモードで複製したいオブジェクトを選択し、「Shift+D」を押します。Duplicate(複製)のDですね。

Shift+Dを押すと、上のようにオブジェクトの枠が白くなります。一見複製されているようには見えないのですが、枠が白くなることで、2つのオブジェクトが重なった状態にあることを示しています。
この状態でマウスを動かすと、複製されたオブジェクトがマウスの移動についてきます。まるでもとのオブジェクトから飛び出したかのように見えます。

正確に移動させたいときは、「X]「Y」「Z」などをおして、移動したい軸に固定させて移動するといいですね。
色を付ける
作ったオブジェクトは、そのままではこれまでの図のように灰色でしか表示されません。
これは、オブジェクトを編集し、細かくモデリングをしていくために、余分なメモリを使わないように特化した表示のさせ方です。
実際には、「レンダリング」と言って、カメラで写真を撮る可のように絵をつくっていくのですが、そのために、オブジェクト固有の色を付けたり、ガラスや金属などの質感をつけたり、時には文字や模様をつけたりしなくてはなりません。
ここでは基本として、「色を付ける」ことを解説します。質感や文字については、個別の事例で解説します。
オブジェクトに色を付けるには、色を付けたいオブジェクトを「オブジェクトモード」で選択。
右のマテリアルアイコンをクリックし、マテリアルプロパティを開きます。
「新規」ボタンを押すことで色を付けることができるようになります。イメージとしては、粘土の人形に、色を付けやすくするために紙で覆った様子を想像してください。その紙に色を付けていくわけです。その紙をはりつけるために「新規」ボタンを押す、とイメージするとわかりやすいと思います。
この紙を「マテリアル」と呼びます。
マテリアルができたら、下に何やらいろいろなパラメーターが表示されます。
これを調整することで、ガラスにしたり、金属にしたり、透明にしたり、土にしたりといった質感をつけることができるのですが、ここでは気にせず、すすみましょう。
ここでやるのは色を付けるだけです。
「ベースカラー」だけを設定しましょう。クリックして好きな色を選んでください。
これで、オブジェクトに貼り付けられた紙=マテリアルに色がつきました。
ライトをあてる
3DCGは現実世界でのものの見え方をシミュレートしています。
なので、オブジェクトに光を当てて思ったような見え方を作り出すことは、3DCGを作成する際のとても大事なステップなんです。
太陽のように、全体に当たる強い光と、演劇で使われるスポットライトのような局所的な光とでは、絵の見え方は変わります。
太陽の様な光をあてると、全体が明るくなり、光が当たらない影の部分とのコントラストがつよくなります。
外に車とか、家などは太陽のような光を当てるとそれらしくなります。
スポットライトのような光を当てると、光が当たる部分だけが明るくなりますので、部屋の中などの暗いところで当てる光にあっています。
またこの光は太陽のように強くないので、あたるところとあたらないところの境界がぼやっとしていることがおおいです。
なので、雰囲気のあるイラストをつくることができます。
ここで言う「光」をライトと呼び、3Dの空間内に配置して使います
強さや、向き、色などを設定して、場合によっては、いくつものライトを設置して思い通りの色や雰囲気を作り出していくのです。
とはいえ、この本では、すごいイラストをつくるわけではないので、シンプルな作り方で勧めていきます。
場合によっては、ライトを当てずにつくるやりかたもあるので、これからの具体事例で開設していきたいと思います。
画像を作る(レンダリング)
画像を作る レンダリング
3DCGでは、オブジェクトをつくり、マテリアル(色や質感)を設定し、ライトを当てたら、最終的に絵を作り出す「レンダリング」という工程を経て、ようやく一枚のイラストが完成します。
レンダリングとは、ライトやオブジェクトの見え方を計算して絵に反映させて最終出力をすることです。
例えば、ガラスがガラスに見えるように、向こうがどのくらい透き通って見えるのか、光の屈折はどのくらいか、光はどのように反射するのかという複雑な計算をさせることです。
オブジェクトがいくつもある場合、光があたったらその光がどのオブジェクトに当たり、その影がどのオブジェクトにでるのか、などレンダリングで計算することはとても多いです。
コンピューターの性能によって、そのレンダリングの時間が左右されます。
20年ほど前に1時間ほどかかってやっと完成していたイラストは、今のコンピューターでは数分でできます。
小ニューターの進化に伴って、CGソフトでも昔はできなかったような表現をさせることができるようになりました。
例えば、肌の色などは、個人のコンピューターでは肌の色を設定するくらいしかなかったのですが
現在では、はだの表面の少し透けたような質感までもが表現できるようになっています。
これらの複雑な表現が可能になるにつれて、それを表現するには原題のコンピューターでも何時間もかかるという事が起こります。
表現とコンピューターの性能のおっかけっこですね。
でも、この本では、「イラスト投稿プラットフォームに投稿できるイラストをつくる」という趣旨から、複雑なことはしません。
例えば、肌な、せいぜい肌の色を表現できればいいというレベルです。
私達は、誰かが挿絵として使いたい、と思うようなイラストをつくろうとしているのであって、ものすごいイラストをつくる必要はありません。
例えば、影すら必要ない場合があります。
そういうわけで、レンダリングは時間を書けず、さっと終わるようなイラストづくりを解説します。
これ以外に必要なスキルはその都度加えていきますが、できるだけ最小限にとどめていきたいと思います。
簡単だけど収益化できるモデル10選
この章では、上に上げた基本的なスキルをつかって、簡単だけど収益化に結びつくモデルを10個紹介します。
簡単で、需要があるものはたくさんあります。
よく検索されたり、ダウンロードされたりしているものの傾向から見てみると、
日常的によく使われるもの
カフェやスイーツ関連
季節に関するもの
人物
シンプルなもの
こういったイラストが多いです。
日常使いのものは、台所用品、文房具、部屋の調度品などです。
カフェやスイーツ関連でいうと、コーヒーカップや、パン、ケーキなどはよくダウンロードされます。
季節に関するものとは、羽根つきの羽根、スイカ、ジュース、アイスクリームなどですね。
人物については、リアルに近いモデルは、かなり高度なモデリングを必要としますので、シンプルなものをつくります。
動物についても同様です。
シンプルなものですが、挿絵のイラストが欲しい人は、ちょっとした穴埋めになるようなイラストを必要としています。
逆に、すごいイラストはあまり使わないですよね。
以上のものから10個選んでイラストを作成していきます。
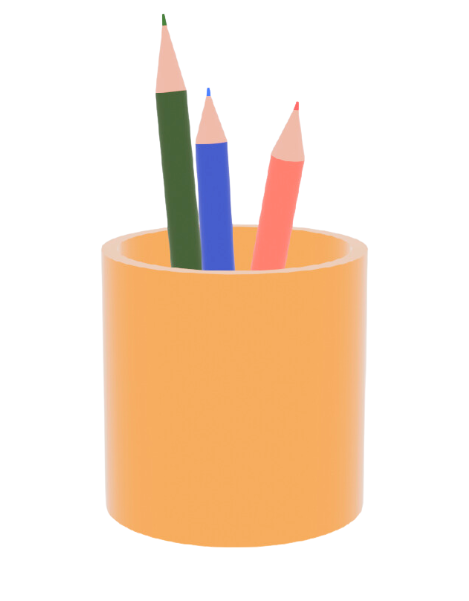
鉛筆と鉛筆立て

コーヒーとケーキ

絵の具

セロテープカッター

ステープラー

リングメモ

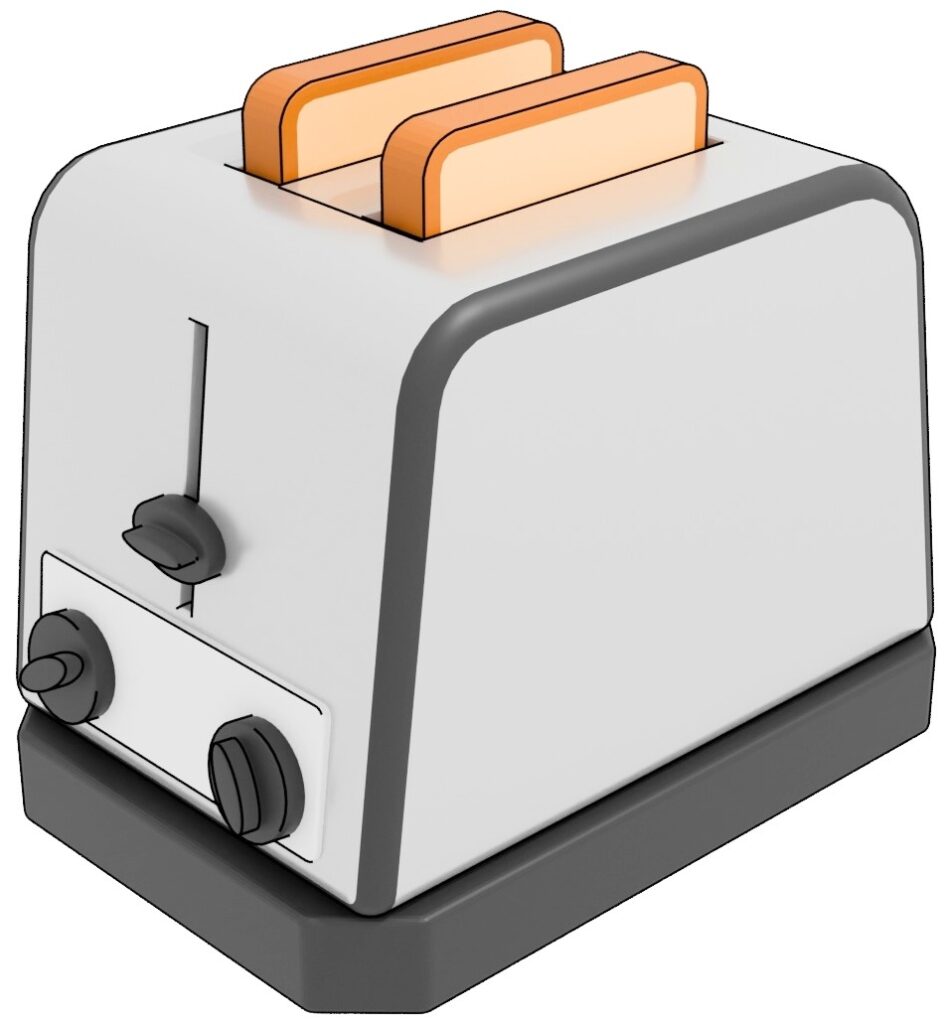
トースター

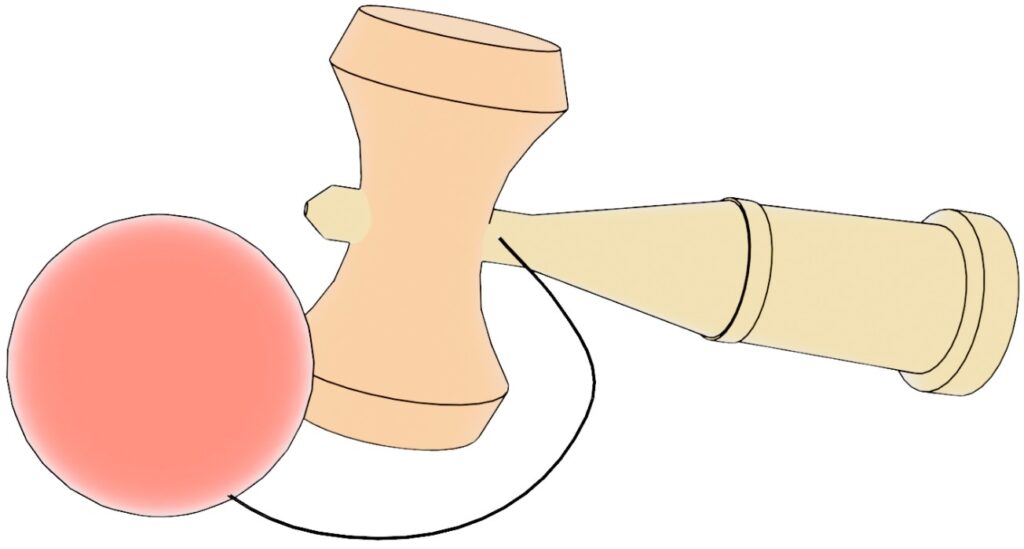
けん玉

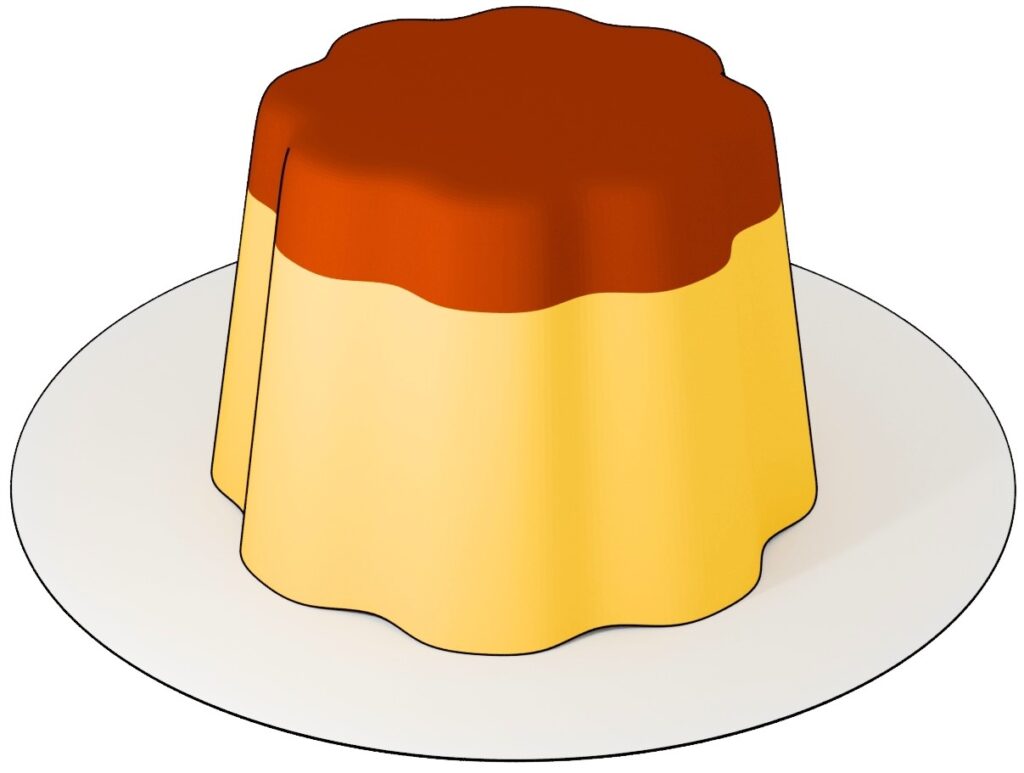
プリン

2024年10月25日 追記中です。