この夏挑戦していた新たな二つのミニサイトのうち,一つがひとまず完成しました。
ひとまず,というのは,クライアントの申し込みを獲得するサイトとして,当初必要な5記事を書き終えて,サイトとしての基本の形をなした,ということです。
このサイトは,5つの記事でクローズしてあとは放置しておいてもよいミニサイトではなく,
今後も価値あるストック記事を増殖し続けるサイトです。
目次
ブログか,いわゆるホームページか
最初に,どのプラットホームでサイトを作るか考えました。
10記事,20記事でクローズするサイトならば,いわゆる「ホームページ」で作った方が便利です。
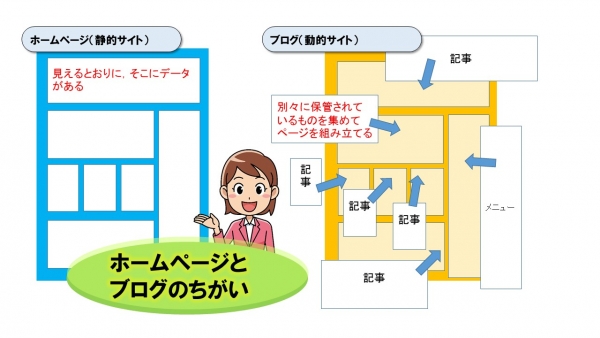
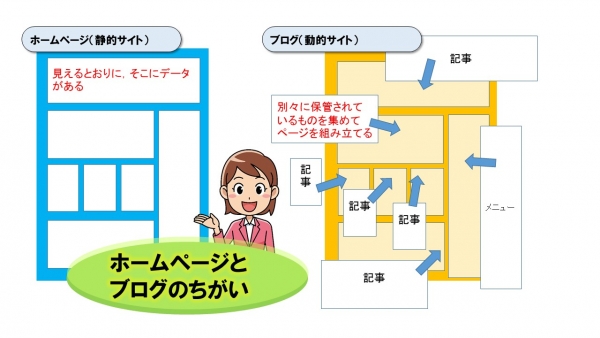
書いたページがそのままサイトに表示されるため,「静的サイト」とも呼ばれます。
それに対してブログは,基本的にデータベースであり,記事や画像が,日付やカテゴリなどのその条件に従って抽出され,並べ替えられ,組み合わされて一つのページに見せるようにします。この意味で,「動的サイト」と呼ばれます。

いわゆる「ホームページ」は,実体としてのページがありますが,ブログはその時その時の条件でさまざまな様子を組み合わせてあたかもそこに実体としてのページが存在するように見えているだけで,実際には見えているままのページは存在しません。
つまり,いわゆる「ホームページ」は1ページごとに完成したデータなので,100ページにもなると動作が重くなります。
なにしろ,「全部入り」が100個あるわけですから。
しかし,ブログなら,何千記事あっても,条件に従って必要なパーツをデータベースから探して組み合わせて見せるだけですから,そんなにメモリが圧迫されるわけではありません。
このようなことを勘案し,今後ストック記事を増やしていこうと考えている「コーチングLyusytle」はブログでつくることに決めました。
サイトの基本設計
本気ドメインをとる
まず,ドメインをとりました。
今後ビジネスの展開をしていくための本気ドメインなので,「.com」にしました。
「lyucoach.com」です。
年間,1400円くらいです。
僕は,ムームードメインでとりましたが,ネームサーバーの設定など手動でやらなくてはならないので,初心の方には結構難しいと思われます。
僕がつかっているサーバー「エックスサーバー ![]() 」なら,サービス内で「.com」ドメインがとれるうえに,設定も簡単です。
」なら,サービス内で「.com」ドメインがとれるうえに,設定も簡単です。
テーマは「賢威」
ブログはWprdpressできまりとして,ブログの顔となるテーマのテンプレートは,今回は「SEOテンプレート【賢威】」にしました。
権威は,SEOにとても強いテーマですから,今後ビジネスとしてのプラットホームになるサイトの顔としてふさわしいと考えました。
今から,5年前に,賢威6の時代に買っていましたが,なかなかキラーブログを作れず放置状態でしたが,今回,満を持して使います。
ようやく使いどころができたという感じです。
固定ページでつくるコンテンツ
固定ページは,最初から居場所がはっきりしている記事です。
そのページの内容にふさわしいのは,時間とともにどこかに埋もれてしまうものではなく,訪問された方にいつでも見てほしい内容。
つまり
- 「プロフィール」
- 「基本理念」
- 「申し込み,問い合わせ」
- クライアントの声
- 料金
です。
これらができれば,サイトとしての体裁は万全です。
私が有名人であったり,有名なブランドだったりするならば,サイト作りはこれで終わりです。
放っておいても,どんどん来てくれるからです。
しかし,私たちはこうしてつくったまま待っていても,なかなかお客さんは来てくれません。
そこで,このサイトに訪れる価値のあるストック記事を増やしていきます。
「ブログ投稿」でストック記事を増やす
入れ物ができたので,あとは,時間による劣化のない,価値ある情報「ストック記事」をどんどん書きます。
これは,ブログ部分となります。
記事を書けばどんどん古いものから埋もれていきますが,検索によって見つけてもらえるように,万全なSEOライティングを行います。
つまり,「私が書きたい記事」ではなく,実際に検索されている言葉のリサーチによる「読者が読みたい記事」を書いていくのです。
すでに,そのようにしてリサーチしたキーワードから,3本の記事を投稿しました。(図をクリックすると別窓から記事に飛びます)
このような記事をたくさん書くことで,「コーチング」というものが何なのかわからない人たちをこのサイトに呼び込むことができると考えています。
そして,記事を読んでファンになっていただくことで,後日,私のサイトからコーチングへのお申し込みがされることを目指します。
ビジネス・サイトにするために気を付けること
このサイトは,趣味のサイトではなく,ビジネスとしてのプラットホームになるサイトですので,できるかぎり信頼性を高めていきたいと思っています。
学び続けて更新された知識をもとに常に最新の情報にリライトする
本で学んだことをもとにした根拠ある記事を書いていきますが,時には情報が古くなっていることに後から気づくことがあります。
また,学び続け,最新の知見を身に着け続ける必要があります。
それらをもとに,リライトを続けていきます。
アイキャッチや図の使用などを適切に行う
上の3枚の図は,知的生活ネットワークのものとテイストがちがいます。
アイキャッチ画像をつくるためにひと手間かけているのです。
使っているのは特別なソフトではありません。
PowerPointです。
結構たくさんの図形が入っていたり,「透明度」など,表現がアップするための機能があったり,オンラインのクリエイティブコモンのクリップアートを使うことができたりなど,ヘッダー画像やタイトルロゴ作成専用ソフトに匹敵するほどの表現力があります。
上の3枚ともPowerPointです。
まだ,慣れないのですが,なれてくればかなりの上質なアイキャッチ画像がつくれるようになると思います。
こういうひと手間かけたアイキャッチ画像が記事にあると,信頼性が増します。
まとめ
20記事ほど書いてあとはクローズするミニサイトと違って,100記事以上は書いていくサイトです。
少なくとも1年間は,このブログの記事の充実に注力しなくてはなりません。
そうして,ある程度の記事が蓄積されたとき,この「知的生活ネットワーク」を超える来客数のあるサイトに成長してくれていることを期待しています。
関連記事を掲載しておきます。






コメント