※2024年10月31日現在、本の完成にむけて編集していく過程を連載中です。
11月に出版する「Blender」本の原稿はほぼ本ブログで書き終えています。
現在、これをすべてコピーしてWordに移し、スタイルを割り当てたり、必要箇所を追記したりしながら原稿の完成を目指しているところです。
目次
10月26日 「はじめに」を加筆
今朝は、「はじめに」の部分を修正、加筆しました。
特に、Blenderというソフトが、次のようなアニメーションをつくれるほどすごい機能を持ちながらも無料であることを追記しました。
しかし、本当に伝えたいことは、
こんなすごいことができるソフトでありながら無料であること。
そしてここまですごい作品を作るためのさまざまな機能を覚えることはすべてカットして、あくまで「ストックイラスト」に投稿して収益を得るためだけに特化した機能のみ覚えられるようにしたこと。
このことです。
イラストを全く描けない人でも、このソフトの基本の機能を覚えれば、収益を柱を作ることができるということを伝えたいと思って書いているところです。
10月27日 見出しにスタイルを割り当てる
ブログで原稿を書いたときに「見出し」として設定した段落に「見出し」スタイルを当てていきました。
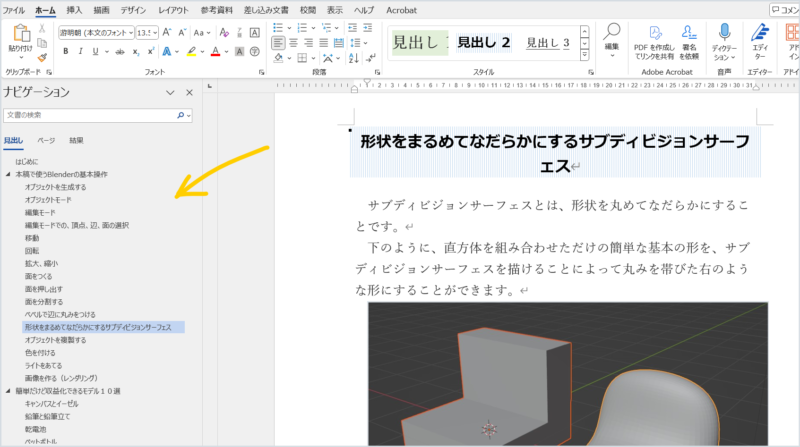
下の図では、「形状をまるめてなだらかにするサブディビジョンサーフェス」をいう段落に「見出し2」を割り当てました。
未第四を割り当てることで、左側の「ナビゲーションウィンドウ」にその見出しの名前が自動的に表示されます。
ナビゲーションでは、ある見出しをクリックすると一瞬でその行が表示されます。文字通り編集しやすくするためのナビゲーションとして機能します。
さらに重要な役割は、ここに表示された段落が、そのまま「目次」になるということです。
なので、ブログの原稿からWordにコピーして移した時、最初に見出しだった行にスタイルを当てることは、編集のしやすさのためにも、後に原稿完成後に目次をつくるためにも大切なことです。

スタイルとは
スタイルとは、「文字のフォントはゴシック」「文字の大きさは24に」「文字を強調」「中央並べに」「背景を青に」など、いくつもの書式をまとめて設定しておけるものです。
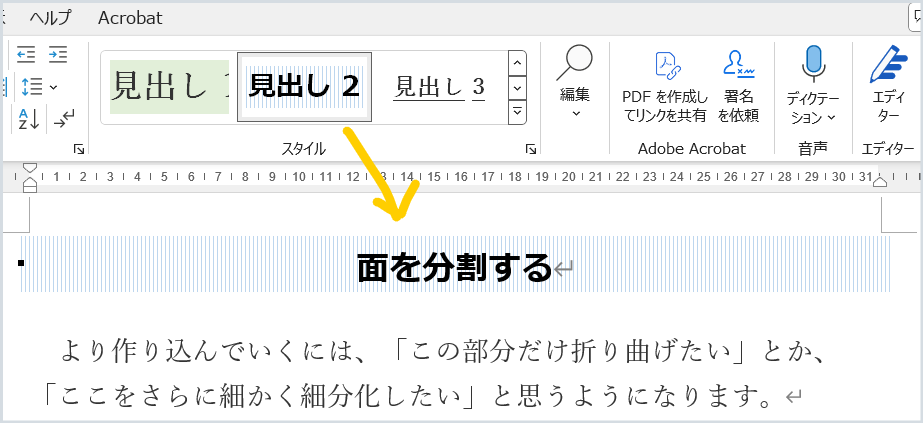
下の図「面を分割する」という段落は、「中央並べ」「強調」「ゴシック」「フォントサイズ16」「フォントはメイリオ」「背景に網掛け水色」という書式が設定されています。
本来、これらを一つ一つ行わないといけないところ、これらの書式をまとめた「見出し2」というスタイルを割り当てることで、一瞬でこららの書式が設定されてしまいます。
なので、スタイルを使えば、文章を装飾することがとても便利になります。

「見出し1」「見出し2」「見出し3」など、数字がついているスタイルには「レベル」も設定されている
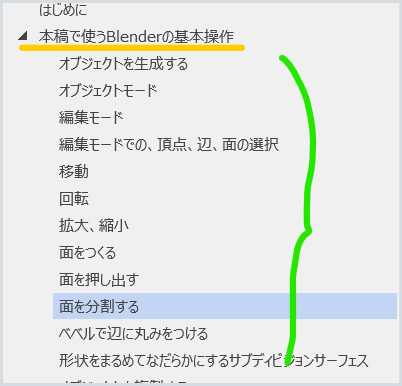
下の図、黄色線の段落には「見出し1」があてられています。また緑の段落は、「見出し2」が割り当てられています。

よく見ると、緑の見出し2は、黄色の見出し1に比べて1段下げられています。
これが「レベルづけ」です。
見出し2は、見出し1に比べてレベルが1段低いことを表しています。
これは同時に、見出し2は、見出し1の「子」であることを表しています。
このように、「見出し1」や「見出し2」などには、書式だけでなく「レベル」も設定されており、段落にカーソルを合わせて「見出し1」や「見出し2」をクリックするだけで、親にしたり子にしたりすることができるということです。
これはとても便利な機能です。
レベルのあるスタイルを設定しておくと、親の段落の順番を入れ替える時、子の段落もいっしょについてくるのです。
手作業で、全部選択して別の場所に移動するのに比べて格段に効率があがります。
2024年10月28日 「おわりに」を書きました
今朝は、「おわりに」を書きました。
「おわりに」に書くことは、「最後まで読んでくれたお礼」「読者の行動を促す応援」「自分のサービスの紹介」などです。
この本の趣旨は、イラストなど描いたことがない人が「自分でもできるのかな?」と思って読んでみて、「これならできそうだ」と思ってもらうことです。
したがって、「あなたもぜひBlenderでイラストを作って、ストックイラストのプラットフォームに投稿して収益を得られるようになってね」と背中をおすことが大事です。
あとは、イラスト副業関係で書いた関連本の紹介も必要ですね。
2024年10月29日 本文に入れる10の作例のうち1つを入れてみる
今回の本は、「ストックイラストに特化したBlender講座」なので、そのための作例を10個入れることにしています。
すでに10個以上のイラスト作例ができていて、したのようにブログの記事として投稿しています。
これらの作例記事を13本投稿していて、現在さらに増やしているところです。
そこから、以下の条件で10個選定し、本に掲載しようと思っています。
- 基本機能だけでつくれるイラスト
- 実際にダウンロードされたイラスト
これからの作業は、作例をつくりつつ、作り方を別記事として投稿し、
ダウンロードされたらWordの原稿に掲載するということになります。
したがって、この作例はこの後さらに増えていくので、上の条件に当てはまるイラストガどんどん出てくるはずです。
なので、現在掲載リストに入れている作例は、あくまでも暫定10個ということになります。
今朝は、そのうち1つをWord原稿に入れてみました。
そこで気づいたのですが、作例としての一貫したフォーマットがまだ曖昧だということです。
ブログでの作例記事では、作例一つ一つに
- できた作例イラスト
- 使ったオブジェクト
- 使った技能
- 作り方
という4つの項目をつくって執筆しています。
これをWordに移した時、どうもダラダラしてしまっています。
手順をひとつひとつ図解で示しているのですが、1つの作品ごとに完成までの手順が延々と続いているのです。
こうして、ゼロから完成までの手順を全部図解していくのか、
「使った技能」で示した技能部分に焦点をあてて図解していくのか、
現在思案中。
2024年10月30日 ブログの記事としての表現を「本」用に修正
作例を一つ入れてみようかと思いましたが、これまでに書いた文章が目に止まり、はまってしまいました。
ブログで原稿を書いたときにはよくみえた文章も、いざWordに移してKindle本の原稿として見えるとあらが目立ちます。
あらというか、ブログを読む対象者を向けて書いた文章と、Kindle向けの文章とは少し違うんですよね。
あ、これです↑
「ちがうんですよね」と書きました。
ブログならこれでいいんです。
僕の読者にむけてフレンドリーに書いているので、語り口調でもいいんです。
でも、Kindleの電子書籍として書く場合、私のブログの読者以外の方も読むわけですから、
フレンドリーにしすぎると、「この人、なにもの?」みたいな怪しまれ方をさせてしまうかもしれませんよね。
ここは、「いいんです」じゃなて、「いいのです。」にすべきですね。
「ぶろぐならこれでいいのです」
「語り口調でもいいのです:」
これは一例ですが、やはりブログとKindleとでは原稿での語り方は変わってきます。
これは、私のこだわり、というのではなく、Wordの「エディタ」という機能にかえて文章チェックをすると、必ず指摘される部分です。
「フレンドリーすぎますよ」と指摘せれるわけです。
なので、これは変えたほうがいいでしょう。
そういうところがちょこちょことと目に入ってしまったので、一通り見直してそういうところを潰していきました。
進め方がゆっくり目ですが、まだ1箇月ありますので、慌てずに進めます。
2024年10月31日 作例ふたつめをWordに移した
今朝は、作例ふたつめの「えんぴつ立て」の記事をWordに移しました。
これは、とても簡単なんですが、まだダウンロードされていなかったので掲載をまよっていましたが、3日ほど前にダウンロードされたので、掲載を決めてWordに移しました。
掲載時のフォーマットの型ができてきました。
これまで「使ったオブジェクト」「使った機能」のふたつだけでした。
そして、作り方は「使った機能」で解説していました。
しかし、ゼロから作る過程を解説しているので「使った機能」だけでは「基本操作」と「この作例だけの基本操作以外の機能」とを区別して解説することができませんでした。
そこで、「使った機能」を「使った機能」と「作り方」として2つの項目で表すことにしました。
これで、この作例だけの特別な機能は「使った機能」に、ゼロからの作り方の過程は「作り方」で表せるようになりました。
このことで、本作のフォーマットがだいたい確定したので、あとは残りの作例をどんどん入れていきます。
他にもダウンロードされている作例はたくさんあります。
難易度で掲載の前後を決めていこうと思っているので、今後は掲載とともに、入れ替えがどんどん行われていくかなと思います。
2024年11月1日 作例 懐中電灯をWordに移した
昨日フォーマットが決まったので、懐中電灯の記事をWordに移し、フォーマットに合わせました。
現在、作例は3つ目まで移しています。
懐中電灯は、まだ移したとはいえ貼り付けただけで、書式も合わせていません。
明日は、スタイルを当てながら、書式を合わせていきたいと思います。
11月に入ったので、少し作業を急ぎます。
それぞれに動画も作って、リンクを貼ろうと思っているので、来週までには原稿二作例を入れてしまわないと間に合わない気がします。
2024年11月2日、朝活で書式を合わせてなんとか懐中電灯の作例は終了です。
※2024年11月2日現在、追記中です。