Notionには、「同期ブロック」という機能があります。

うまく使うのすぼく便利なのですが、なんのことだかよくわからないという人もいらっしゃいます。
そこで、この記事では、Notionの同期ブロックとは何か、その作り方や利点、使い方について解説します。
同期ブロックの使い方をマスターすることで、複数ページやセクション間で同じ情報を簡単に管理し、更新作業を効率化できるようになりますので、ぜひ使ってみてください。
- Notionの同期ブロックが何であるか
- 同期ブロックの作成方法
- 同期ブロックを使用することの利点
- 具体的な同期ブロックの活用例
- 同期ブロックを自動的に組み込んだテンプレートの作り方
目次
Notionの同期ブロックとは
Notionの同期ブロックは、Notion内の異なるページや同じページの別セクションの間でブロックをリンクさせ、同期したあるブロックでの編集が他の同期ブロックすべてに即座に反映されるようにする機能です。
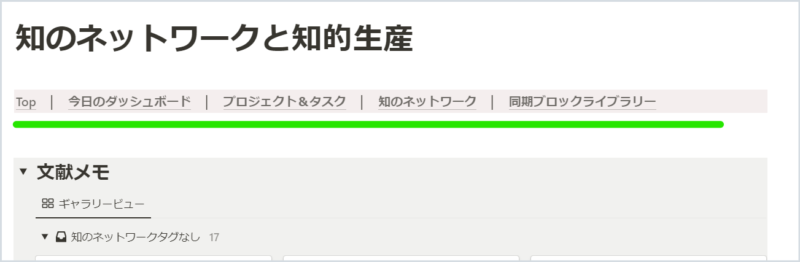
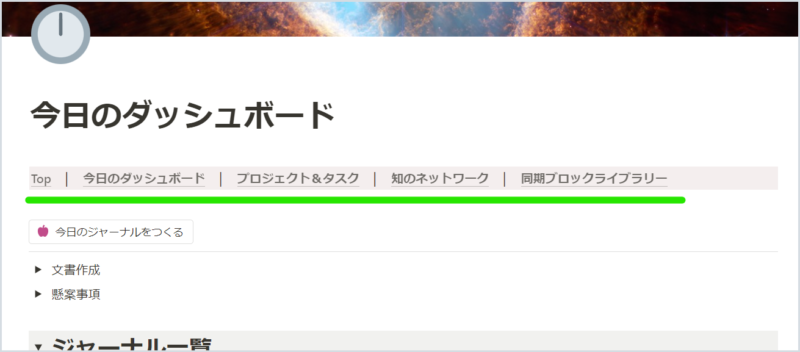
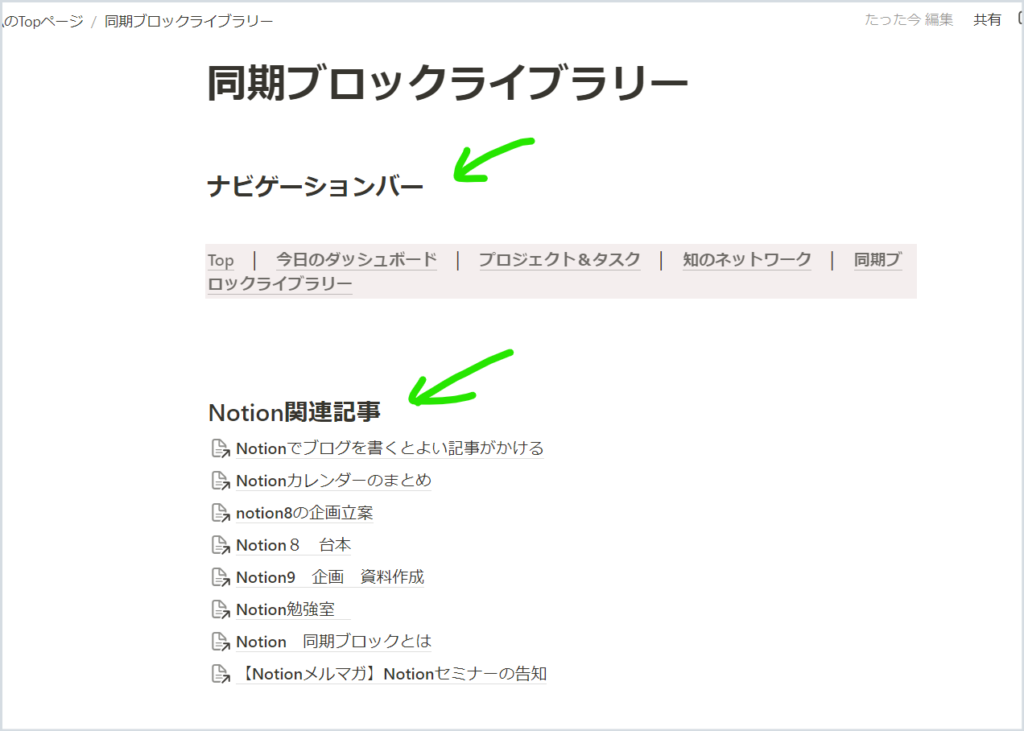
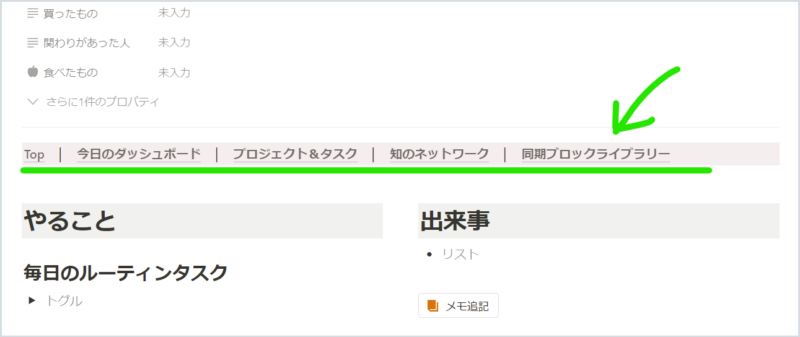
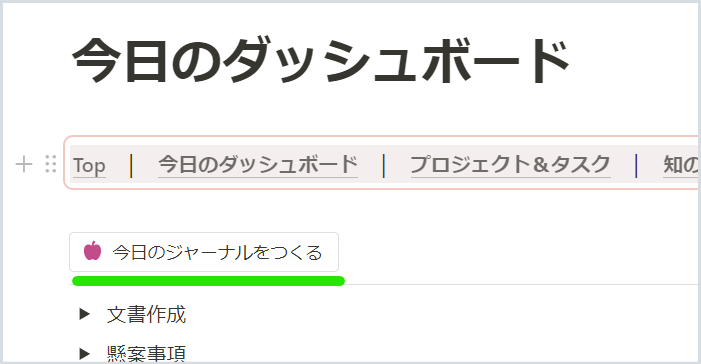
例えば、私のNotionでいえば、ページの上部にこのようなナビゲーションをつけています。


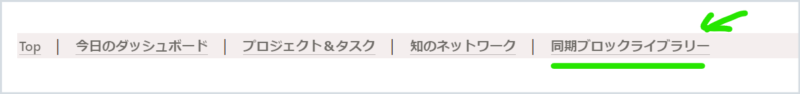
緑の下線で示したメニューバーが同期ブロックになっています。
どのページのメニューバーも同期していますので、どれかのページでリンクを増やした場合、自動的に他のすべてのページでもメニューバーのリンクが変更されるわけです。
一度の操作ですべての同期ブロックを一斉に更新することができる同期ブロッグ。とても便利ですね。
渡しの場合は、新規でページを作るときには、どのページにも自動的にこの同期ブロックであるメニューがーがつくようにしているので、新しくページを作るたびにわざわざ同期リンクを貼る必要はありません。
同期ブロックのつくり方
すでにつくったブロックを同期ブロックに変換する
1.同期したいブロックを範囲選択
まず、同期させたいブロックを範囲選択してコピーします。「同期ブロック」という名前なので一つのブロックかと思われがちですが、複数のブロックをまとめて選択することができます。

その選択範囲には、テキストだけでなく、画像、リストなどいろいろな種類のブロックが混在していても構いません。
データベースでさえ一つのブロック内に含めることができます。
2.同期ブロックに変換
選択した状態で、ブロックの左にカーソルを持っていくと「::」という6点リーダーが表示されます。(スクリーンショットすると消えましたので下の図では写っていません)

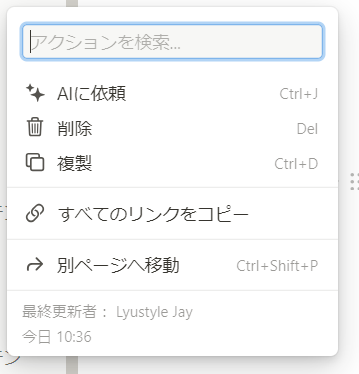
すると、下のようなアクションメニューが現れます。ここから同期ブロックに変換します。

しかし、上の場合「同期ブロックに変換」というメニューが表示されていません。
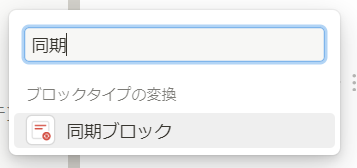
その場合、上の空欄「アクションを検索」に「同期・・・」あたりまで入力します。すると、下のように「ブロックタイプの変換 同期ブロック」というメニューが表示されます。

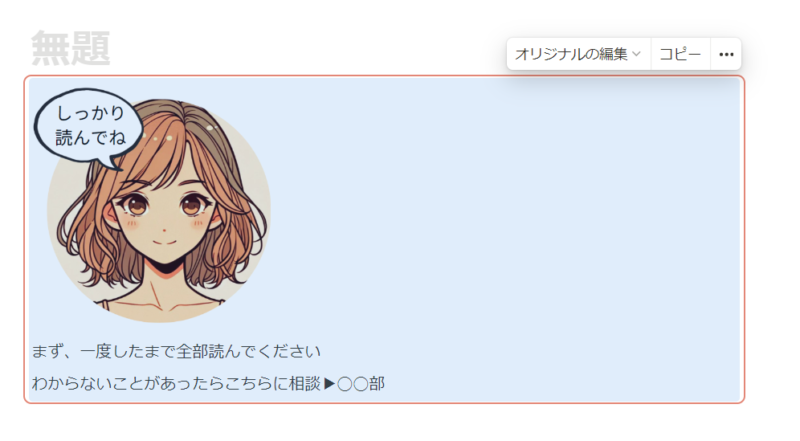
これをクリックすると、選択した複数ブロックがまとめられ、赤い枠線で囲われます。

この赤の枠線がこのブロックが同期ブロックであることを示しています。
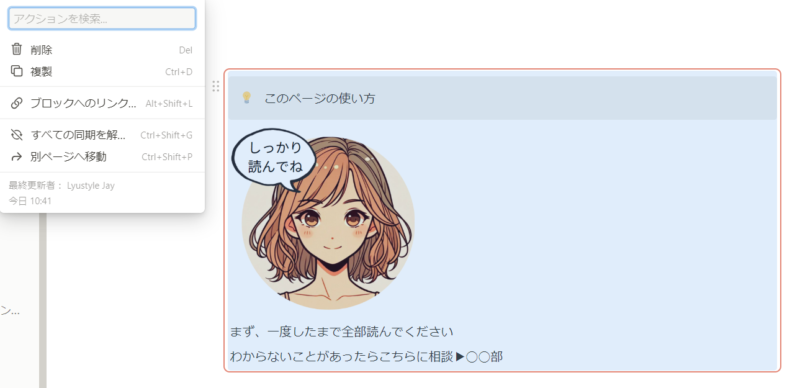
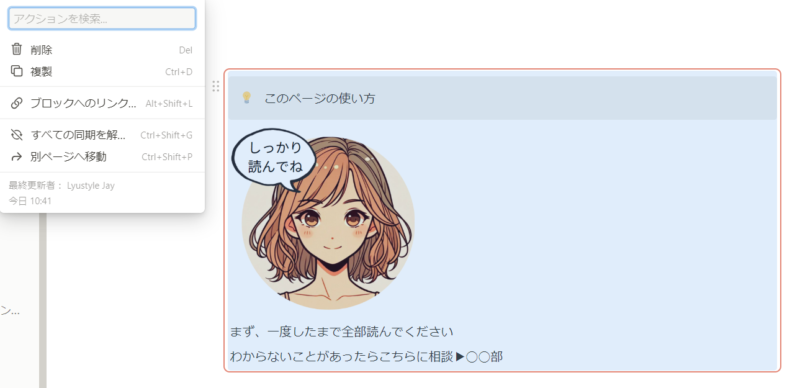
「ブロックへのリンク」をクリック
他のページで使うには、ブロック左上の6点リーダーをクリック。するとアクションメニューがでますので「ブロックへのリンク」を選択します

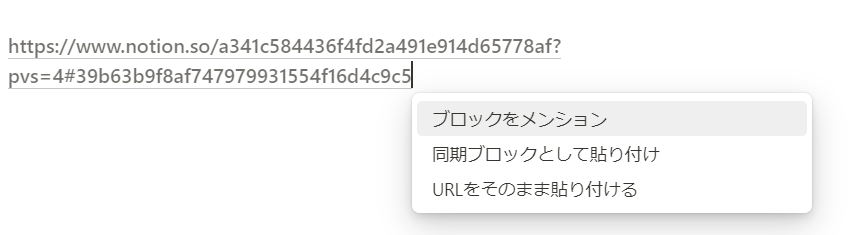
貼りたい場所でペーストすると以下のようなメニューが現れます。

こちらから「同期ブロックとして貼り付け」を選択すれば同期ブロックが貼り付けられます。

Ctl+Cでコピーしても構わない
オリジナルの同期ブロックをコピーするときには、以下の選択画面で「ブロックへのリンク」をクリックせず「Ctrl+C」でコピーしても構いません。

貼り付けたいページで「Ctrl+V」をすれば同期ブロックをすぐに貼り付けることができます。
操作はこれだけです、とても簡単ですね。
最初から同期ブロックを作る
すでにあるブロックを同期ブロックに変換するのではなく、最初から同期ブロックとして一からつくることもできます。
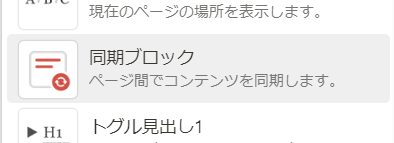
メニューから「同期ブロック」を選んでクリックします。

すると、以下のような「同期ブロック」であることを示す赤枠づきのブロックが表示されます。

あとは必要なブロックを追加すればOKです。他のページでの使い方は上と同じです。
同期ブロックのよさとは
情報の一貫性が保てる
同期ブロックを使用すると、複数のページにわたって情報の一貫性を簡単に保つことができるようになります。
Notionを使っていると、次第に特に大規模になっていきがちですが、同期ブロックを使ううと、どのページでも常に同じ最新の情報を見ることができるようになります。
効率的な情報管理
複数ページにわたる情報の更新作業が、一つの同期ブロックの変更によって全部一斉に行われるので、大幅な時間短縮になります。
時間と労力を節約しながら、情報を最新の状態に保つことができます。
それだけでなく、「更新し忘れて古い情報のままでは?」という不安からも開放されます。
チームでの仕事に便利
同期ブロックを利用すると、チームメンバー間での情報共有が楽で確実になります。
誤解や情報伝達忘れを防ぎ、チームとしての効率を高めることができるのでチームでNotionを活用している人にとってはとても有用な機能だと言えますね。
同期ブロックの使い方 活用事例
共通のヘッダーやフッター
サイトやページのヘッダーやフッターに同期ブロックを使います。
どのページにも同じ情報を表示することができるので便利です
ブログでは当然のように使われている機能ですが、同期ブロックを使うことでそれが可能になるわけですね。
「コールアウト」などを使って、ポリシーやガイドラインどのページにも同じ内容を表示させるのもいいですね。
ナビゲーションバー

この記事の最初にしめしたような、よく使うページへのリンクを含むナビゲーションバーをつくって表示しておけば、Notion内を簡単に移動できるようにすることができます。
Notionを長く使っているとページの数が増えるので、これまではそれらをまとめてお気に入りに表示させることがでナビゲーションしやすくしていました。
しかし各ページにこれらのナビゲーションバーを同期ブロックとして表示させておけば、サイドバーがいらなくなるので外面を広く使うことができるようになります。
関連ページ
ブログの下部に「関連記事」というセクションがある場合があります。
これをNotionでつくることができます。
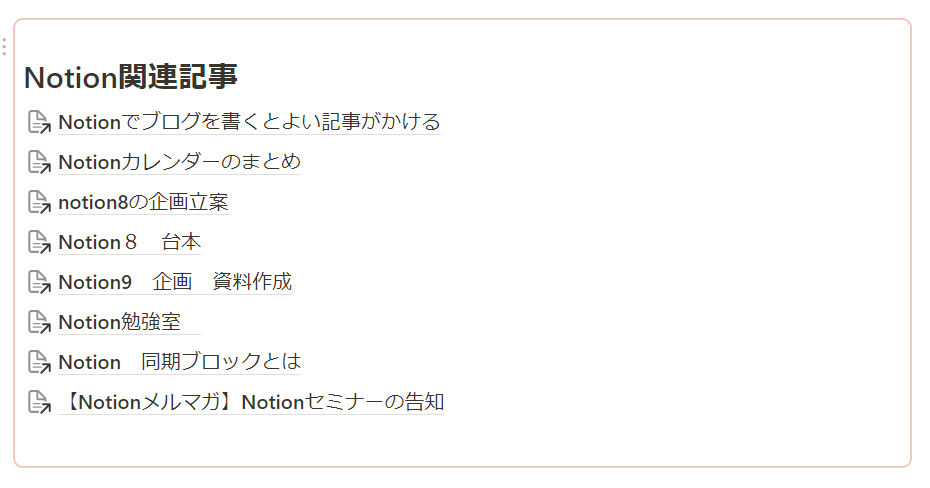
例えば、「Notion」について書いたページが複数あれば、それらのリンクをまとめたブロックをつくって同期ブロックにして貼っておきます。↓

新しくNotionについてのページを書いたときには、そのブロック内にリンクを付け足すことで、すべてのNotion関連のページに新規に作成したページへのリンクがつけたされます。
同期ブロック集積場
さまざまな同期ブロックを集めたページを一つ作っておきます。
ヘッダーやフッター、ナビゲーションバーなど、どのページにも必ず表示させたい同期ブロックは、新規ページを作成する場合にそれらが自動的にはりつけられたテンプレートからつくるようにすればいいですね。
しかし、あるページにだけ必要という場合があります。このページの関連記事同期ブロックを貼りたいというような場合ですね。
そのような場合には、集積場のページを作っておけば、必要な時にそこから呼び出して貼り付けることができます。
私の場合は「同期ブロックライブラリー」というページを作って、そこに同期ブロックを集めています。

同期ブロックライブラリから同期ブロックを貼り付けたい時にいつでも貼り付けられるように、メニューバーに「同期ブロックライブラリ」というリンクをつけています。

なのでどのページからでも開くことができます。
新規ページを作る時に、自動的に同期ブロックが貼り付けられるようにするには
私は、何らかの新規ページを作る時に、自動的にメニューバーが添付されるようにしています。
新規作成をする時に、メニューバーつきのページが生成されるようなテンプレートを呼び出ようにしているのです。
やり方を説明します。
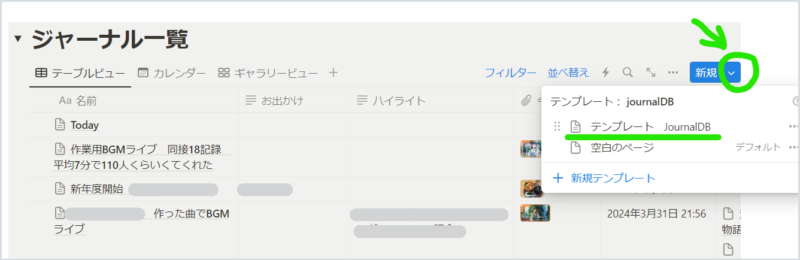
下の図をご覧ください。私は毎日Notionで日報を作っています。
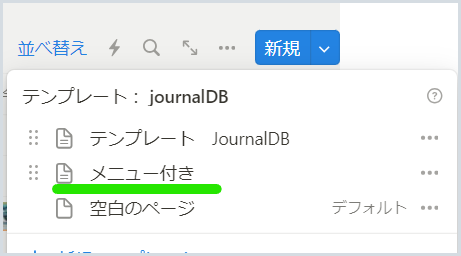
新しい日報を作るときには、右の青い「新規」というボタンのよこにある下向きの矢印のアイコンをクリックします。すると、空白のページで作るか、「テンプレート JournalDB」というテンプレートでつくるのか選択できます。

ここで「テンプレート JournalDB」を選ぶとメニュー付きの新規ページができるのです

「テンプレート JournalDB」はどうやってつくるのか
テンプレートの作り方はとても簡単です。
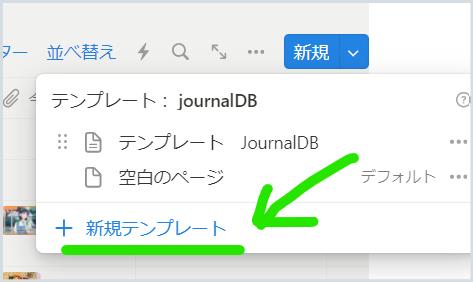
新規追加の青のボタン横の「V」の矢印をクリックすると、テンプレートを選べると同時に、「新規テンプレート」というメニューが出ています。これをクリックして新規ページを開き、必要なブロックを追加して閉じれば、次からこの選択画面に表示されるようになります。

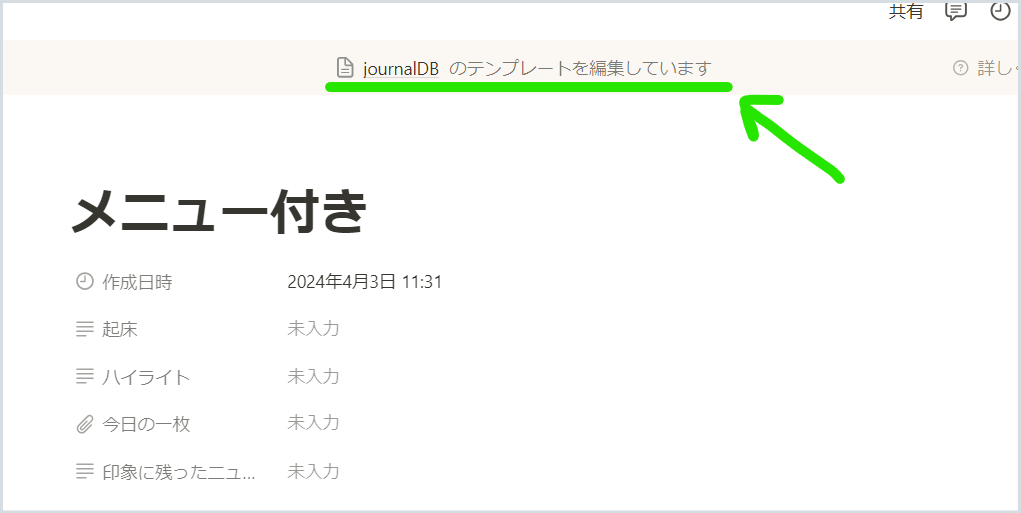
「テンプレートを編集しています」という表示があるので、新規ページではなくテンプレート作成中なのだとわかり混乱しないで住みます。ここでは「メニュー付き」という名前にしておきましょう

作成日時とか、起床とか、ハイライトとか、今日の一枚とかいろいろ表示されていますが、僕の日報はデータベースになっており、そのプロパティが表示されているためです。データベースでなく、ページの新規追加の場合は、真っ白になっています。
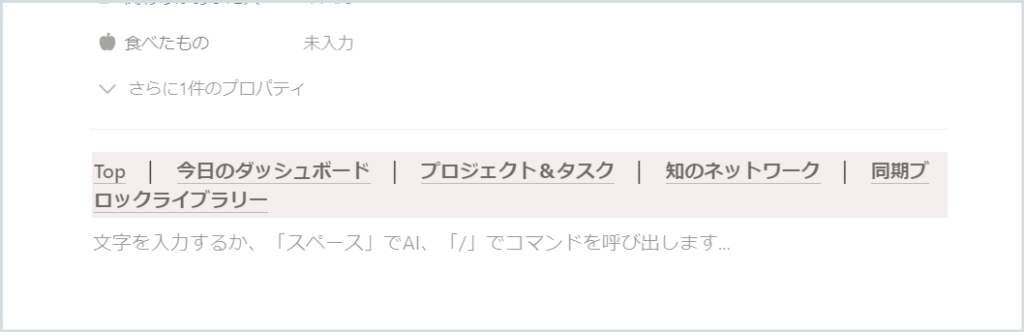
そして、同期ブロックを貼り付けます。

こうして「←戻る」ボタンでテンプレート作成を抜けます。
次回に新規作成をするとき、「V」ボタンを押すと、今作ったテンプレート「メニュー付き」が表示されています。

無事、メニューの同期ブロックが付いた新規データベースのページが追加されました。

テンプレート選択までワンボタンで自動的にしてしまうテンプレート「ボタン」
もう少し便利にしてみましょう。
新規ページを追加する時、データベースを開いて新規追加の横の「V」ボタンを押してテンプレートを選ぶということを繰り返すのが面倒な場合、その一連の流れをワンボタンに組み込んでしまう便利な機能があります。
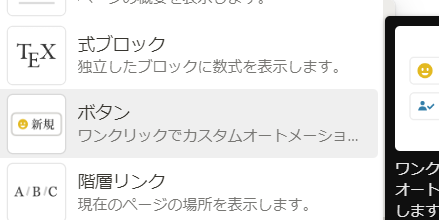
「ボタン」という機能です。以前は「テンプレートボタン」と言っていました。

私の場合は、トップページに、日報の新規追加の際、テンプレートを選ぶアクションまでを組み込んだボタンを作って設置しています。下の図「今日のジャーナルをつくる」というのがそのボタンです

これをクリックすると、自動的に「新規追加のときに、テンプレートを選んで作成」ということが自動的にできるようになっているのです。
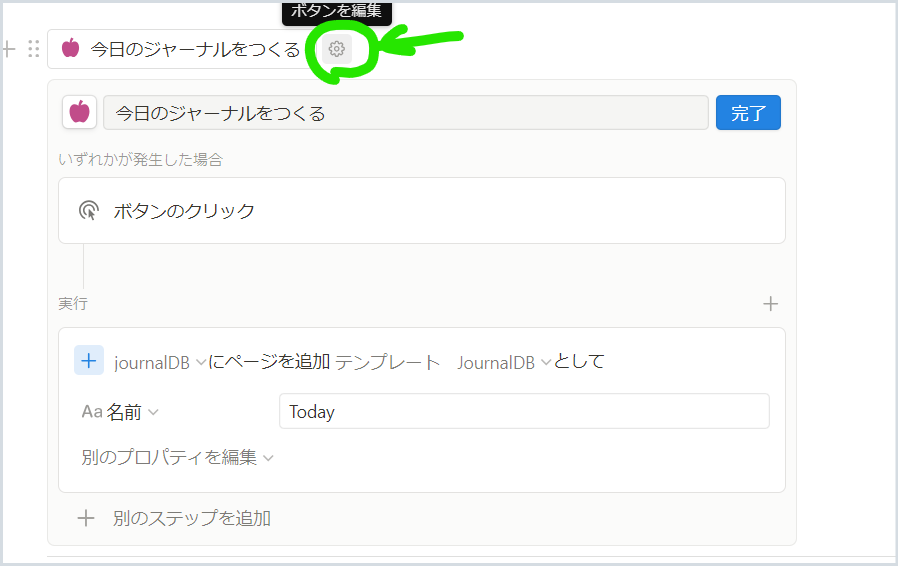
作り方は簡単です。まずは、「今日のジャーナルをつくる」のボタンの中身を見てみましょう。ボタン横の歯車マークを押せば、そのボタンの編集画面になります。

まず「ボタンのクリック」というアクションがあります。これは最初のアクションですから最初から組み込んであります。わたしたちが組み込むのはそれ以後「実行」というセクションです。
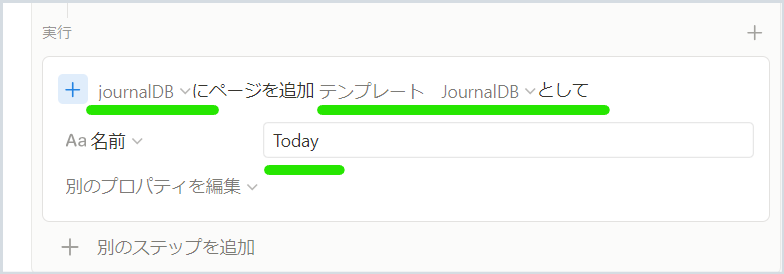
「実行」セクションの部分だけ拡大しています。

この意味は、「どこに追加▶journalDBに」
「どのように追加?▶テンプレート journalDBを選んで追加」ということを表しています。
「どこに追加」のところで、新規追加したいページやデータベースを選び、
「どのように追加?」のところで、空白なのか、どれかのテンプレートを使うのかを選びます。
「名前」というところは、自動的に「Today」といれるようにしています。
こうしてクリック後には、日報のデータベースに、ページを「テンプレートを選んで」、「Today」といタイトルを付けて追加というアクションができました。
設定が終わったら、右上の「完了」ボタンを押せば自動的にテンプレートを選んで新規追加するボタンの完成です。
これ以後は、ワンボタンで、同期ブロック付きの新規ページが作成できるようになります。
このボタンそのものもコピーしてどこにでも貼れますので、必要なページにはるといいですね。
まとめ Notionの同期ブロックとは?その使い方や活用の仕方について
内容の復習として以下のようにまとめました。
- Notionの同期ブロックは異なるページやセクション間で同じ情報を一貫して表示し編集する機能である
- 一方のブロックを編集すると、すべての同期ブロックに変更が反映される
- 同期ブロックを作成するには、同期したいブロックをまとめて範囲選択してコピーし、同期ブロックを作りたい場所で「同期ブロックとして貼り付け」を選択して貼り付ける
- 同期ブロックは情報の一貫性を保ち、大規模なドキュメントやウェブサイト管理に役立つ
- 効率的な情報管理を実現し、時間と労力を節約できる
- チームメンバー間での情報共有を容易にし、チームワークを強化する
- 共通のヘッダーやフッター、ナビゲーションバーとして活用可能
- ポリシーやガイドラインなど、複数ページにわたる情報の一貫性を維持するのに適している
- 頻繁に使用するドキュメントのテンプレートを保存し、再利用することができる
Notion関連記事
50歳になったらNotion始めよう できることや基本操作、活用の仕方講座
Notionカレンダーに表示されるNotionのデータベース名を変える方法
NotionとGoogleカレンダーが標準で連携可能に Notionカレンダーの使い方
Notionのデータベースでできることをわかりやすく解説~ゼロからNotion3